15 proxy
source: categories/study/vue-experiance/vue-experiance_9-05.md
15. proxy
CORS와 Webpack DevServer Proxy
브라우저에서 기본적으로 API 요청을 할 때에는 브라우저의 현재 주소와 API의 주소의 도메인이 일치해야만 데이터를 접근할 수 있게 되어있습니다.
만약 다른 도메인에서 API를 요청해서 사용할 수 있게 해주려면 CORS 설정이 필요합니다.
json-server로 만든 서버의 경우엔 모든 도메인을 허용해주는 CORS 규칙이 적용되어있습니다.
하지만 여러분이 Open API를 만드는게 아니라면 모든 도메인을 허용하면 안됩니다.
한다면 특정 도메인만 허용을 해주어야하죠.
나중에 여러분이 실제 서비스를 개발하게 될 때에는 서버의 API를 요청해야할 때, 기본적으로는 localhost:#000에서 들어오는 것이 차단되기 때문에 서버쪽에 해당 도메인을 허용하도록 구현을 해야합니다.
백엔드 개발자가 따로 있다면 백엔드 개발자에게 해당 도메인을 허용해달라고 요청을 해야겠죠.
그런데, 그럴 필요는 없습니다.
웹팩 개발서버에서 제공하는 Proxy라는 기능이 있기 때문이죠.
Proxy 설정하기

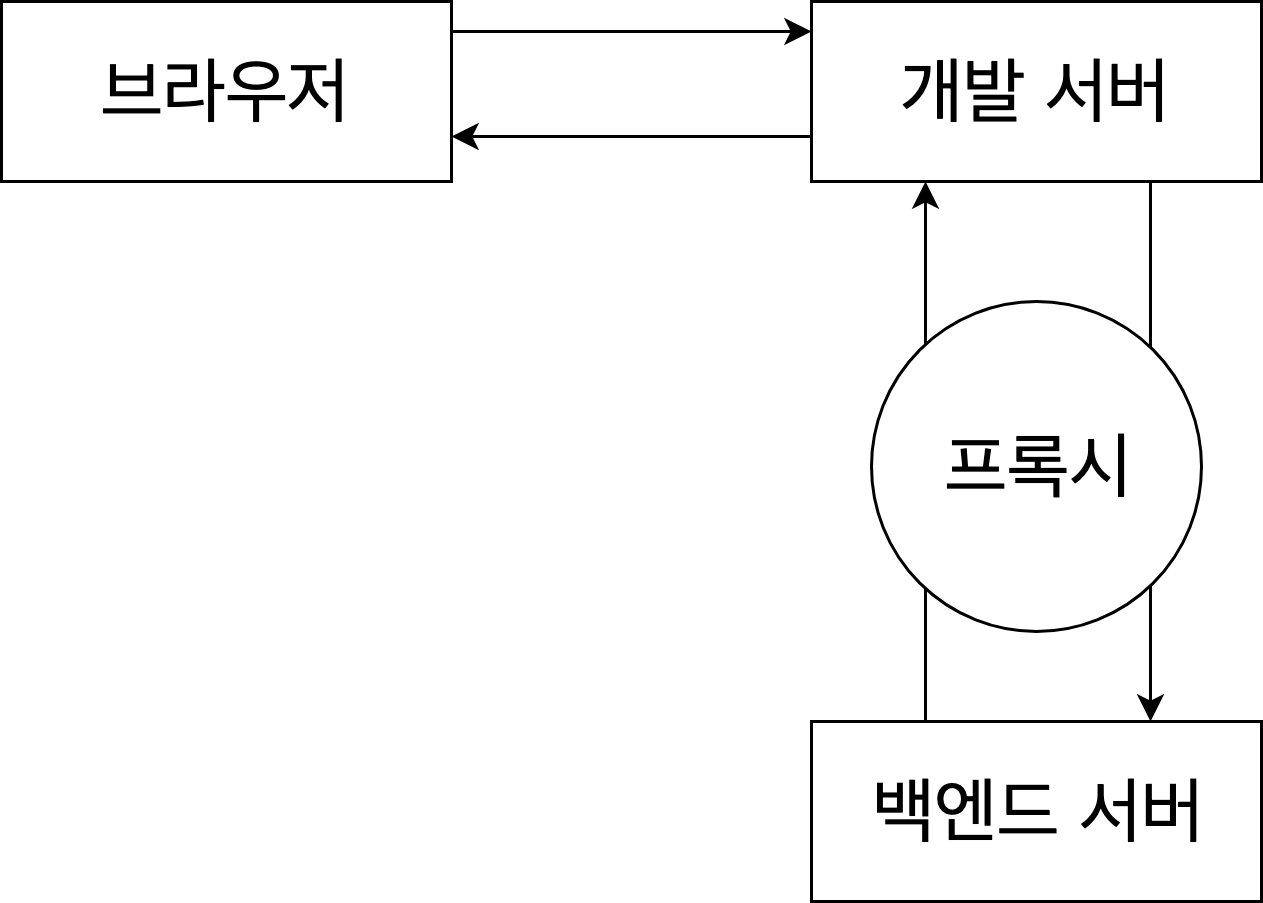
웹팩 개발 서버의 프록시를 사용하게되면, 브라우저 API 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 요청을 하게됩니다.
그러면 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환합니다.
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA를 통해 만든 리액트 프로젝트에서는 package.json에서 "proxy" 값을 설정하여 쉽게 적용할 수 있습니다.
package.json을 열으셔서 맨 아래에 다음과 같이 "proxy" 값을 설정하세요.
package.json
(...),
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://localhost:4000"
}
그 다음에는, api/posts.js 파일을 열어서 http://localhost:4000/posts 대신에 /posts URL 로 요청을 하도록 하시면 됩니다.
이렇게 요청하는 주소의 도메인이 생략된 경우엔 현재 페이지의 도메인(지금의 경우 http://localhost:3000)을 가르키게 됩니다.
webpack devServer proxy 설정 에러를 해결 못하겠다…
어디서 잘못된거지?
라우터 아니면 api 요청 코드가 잘못인가?
이상한점
-
webpack devServer docs를 보면
'/api'이런식으로 작성해도'/api/getList'이런 url 요청도 제대로proxy가 작동한다는 듯 써놨다.- 그런데 현재 내 상황은
/api이런식으로 작성하면 아예 proxy가 제대로 작동도 안한다./api/이렇게 뒤에/슬래시를 하나 더 붙여야만한다.
그리고/api/이렇게 작성하면/api/getList이렇게 뒤에 파라미터가 붙을시proxy가 제대로 작동 안하는 것 같다.
- 그런데 현재 내 상황은
도대체 왜 이러냐고!?!?!!?!????!
- 라우터 잘못?
- api 코드 잘못?
뭐가 원인인거지??
