7 로그인 상태 관리와 스토어
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_7.md
7.1 메인 페이지 개발을 위한 브랜치 안내 및 코드 정리
git diff
7.2 로그인 동작 확인 및 구현 방향 복습


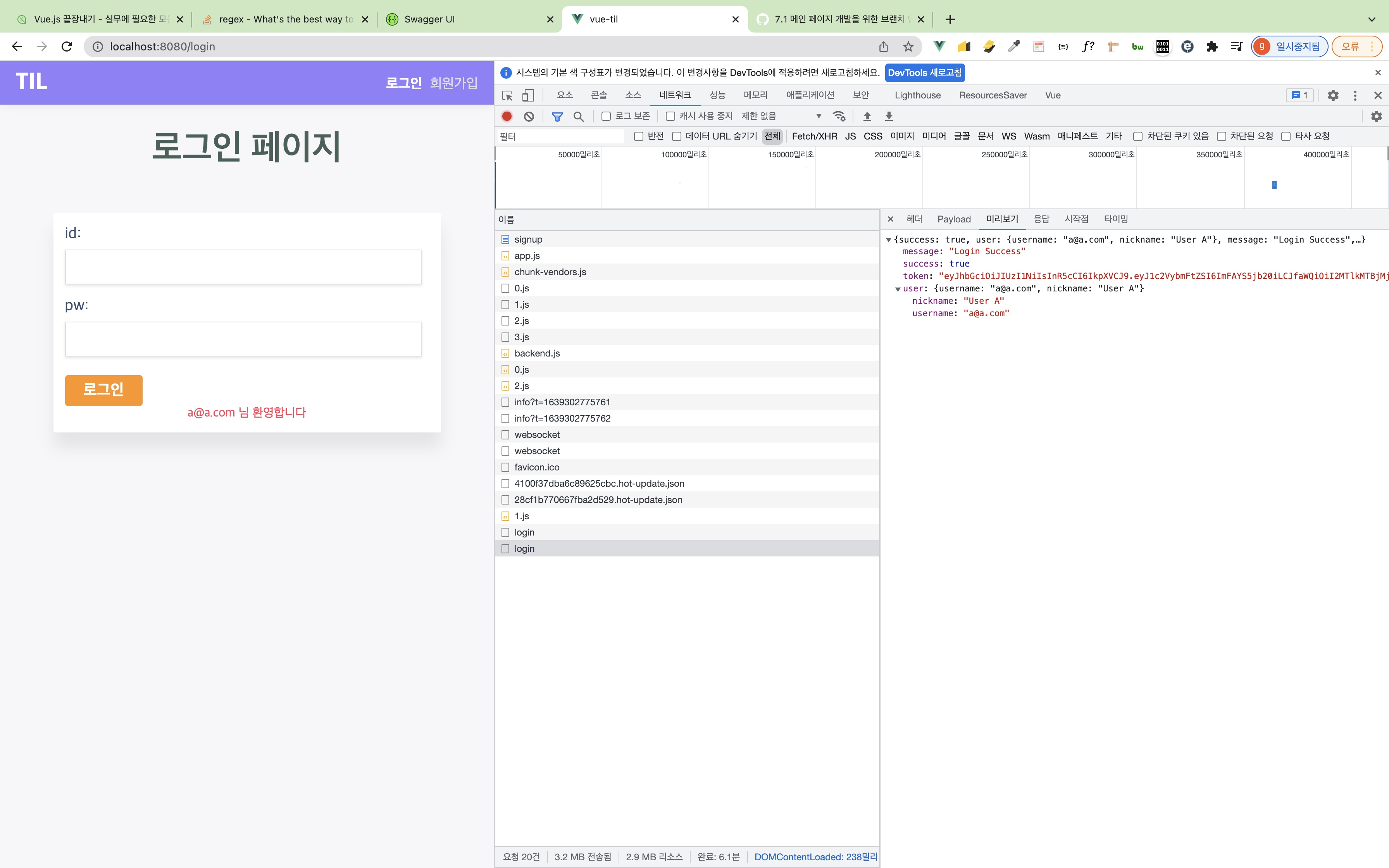
token에 대해서 API를 어떻게 처리해야되는지 알아보기 전에, 로그인을 완료하면 메인 페이지로 이동을 해야겠죠?
그런 부분에 대해서 라우터를 생성하고 로그인 후 메인 페이지 컴포넌트로 이동을 하게끔 작업해보겠습니다.
다음 시간
- 메인 페이지 생성
- 로그인 후 메인 페이지로 이동
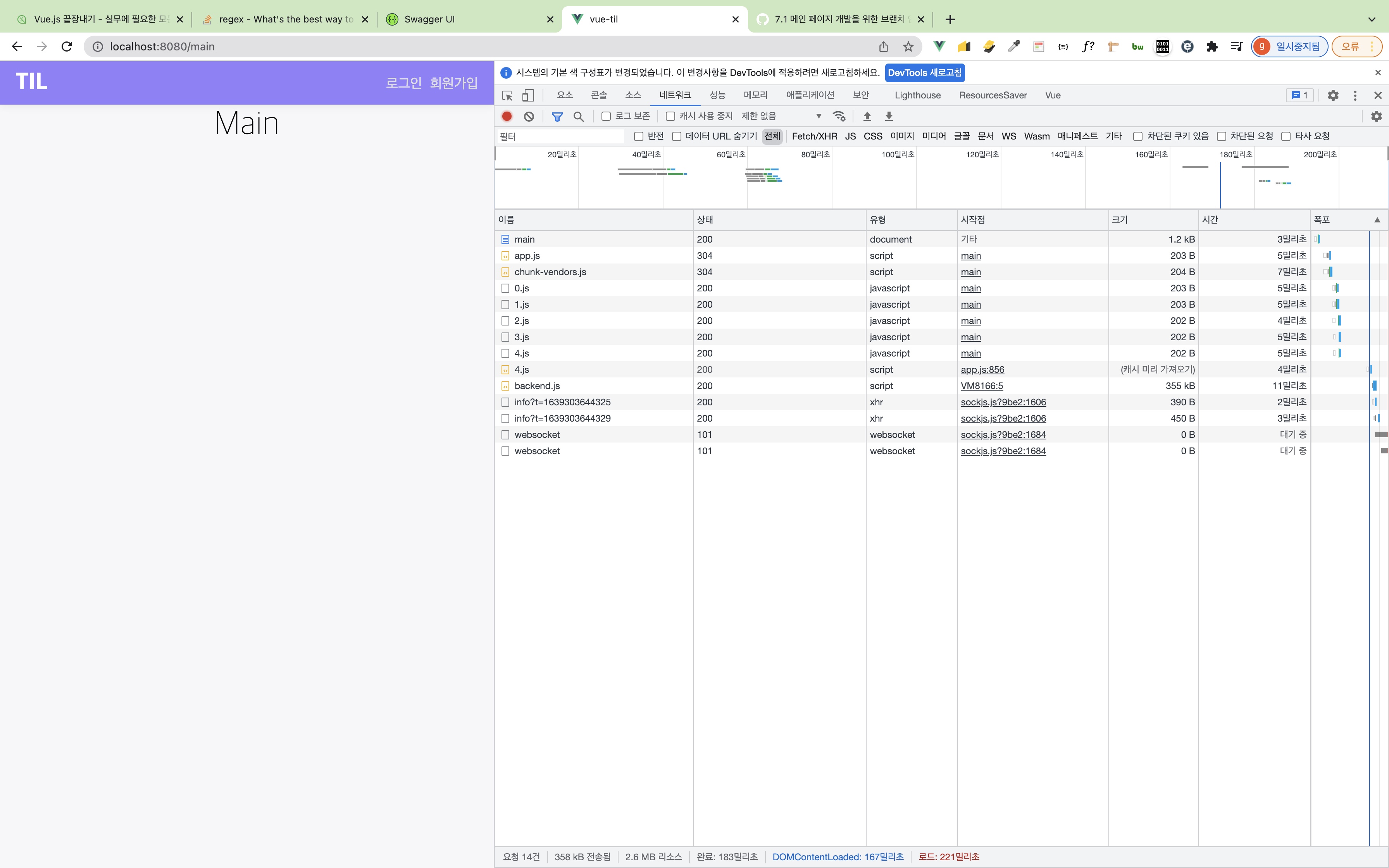
7.3 메인 페이지 라우팅 구현 및 확인
-
로그인을 하고나서 이동할 페이지의 라우터를 우선 정의해보도록 하겠습니다.

다음 시간
- 로그인 후 메인페이지로 이동하는 기능 구현 (이런걸 programmatic navigation이라고 함)
git diff
7.4 자바스크립트로 페이지 이동하기 구현 및 설명
로그인 이후 페이지 이동을 어떤식으로 구현할 수 있는지 살펴보겠습니다.
위 문서는 vue router 라이브러리에서 제공하는 공식문서입니다.
Programmatic Navigation 관련 글인데 원래는 <router-link>라는 태그를 활용해 클릭을 활용해 링크 이동을 구현했습니다.
이는 HTML쪽 기능입니다.
지금 저희가 구현하려는 부분은 로그인 후 메인 페이지로 이동이므로 자바스크립트로 처리해야됩니다.
위 문서를 읽어보면 programmatic navigation을 활용해 더 다양한 기능을 구현할 수 있습니다.
git diff
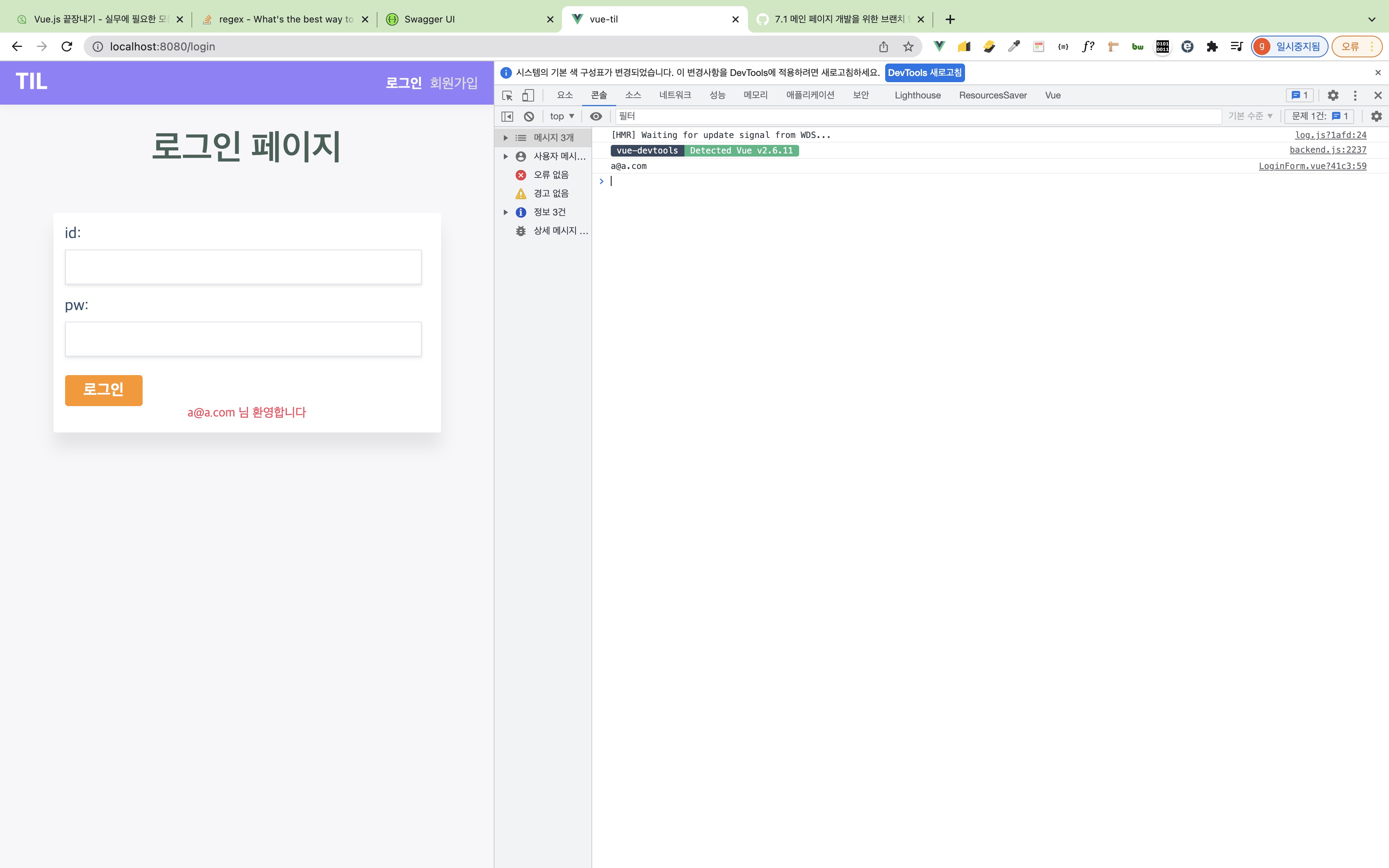
7.5 로그인 이후의 동작 설명
현재 상황
- 로그인 후 : 누구누구님이 로그인 하였습니다. 메시지를 보여줬음
- 현재 : 로그인 후 - 메인페이지로 이동. 그런데 이 메시지를 똑같이 보여주고싶은데 어떻게 해야될까?
나중에 처리할 것들
- 로그인 후 로그아웃 버튼 띄우기
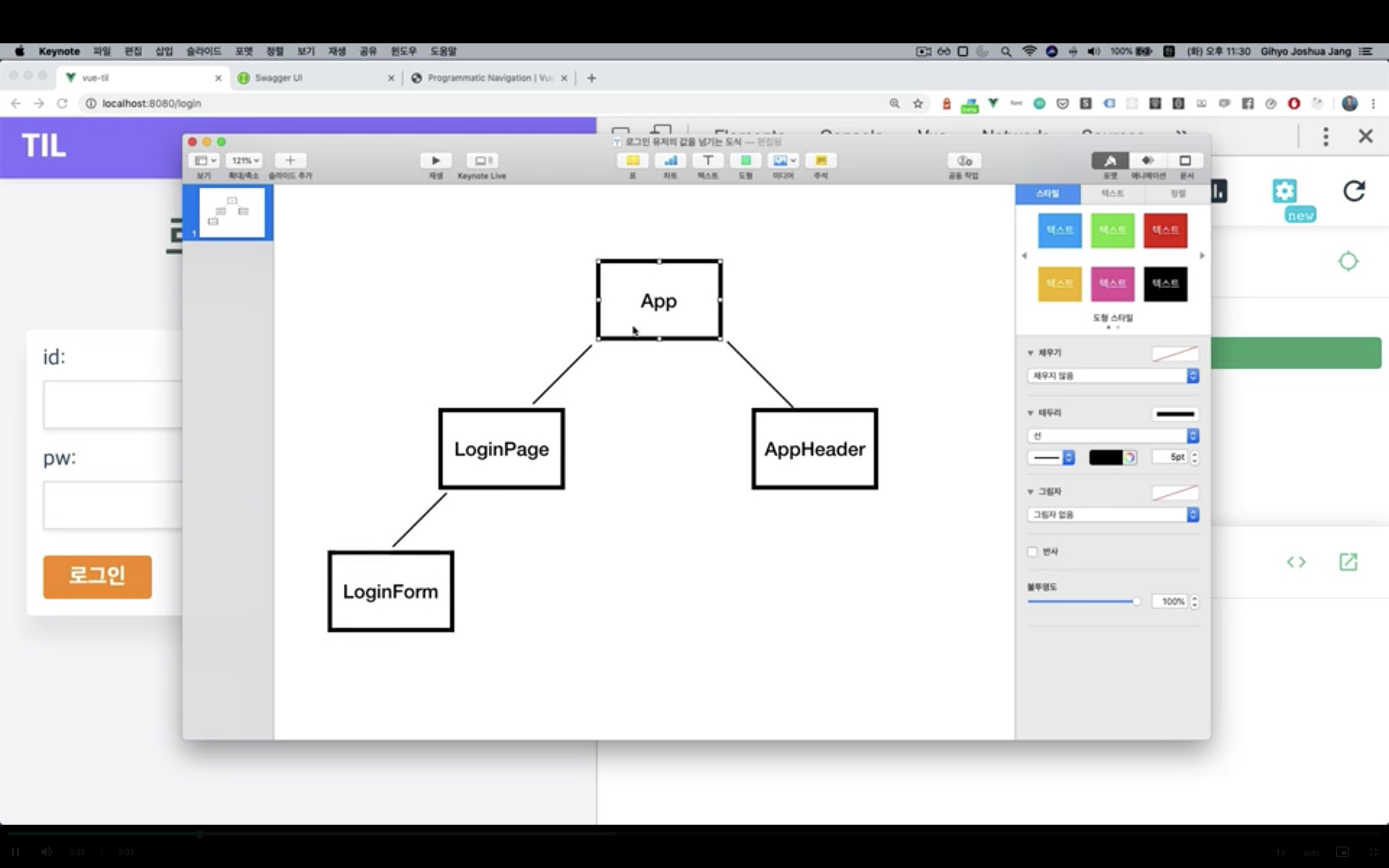
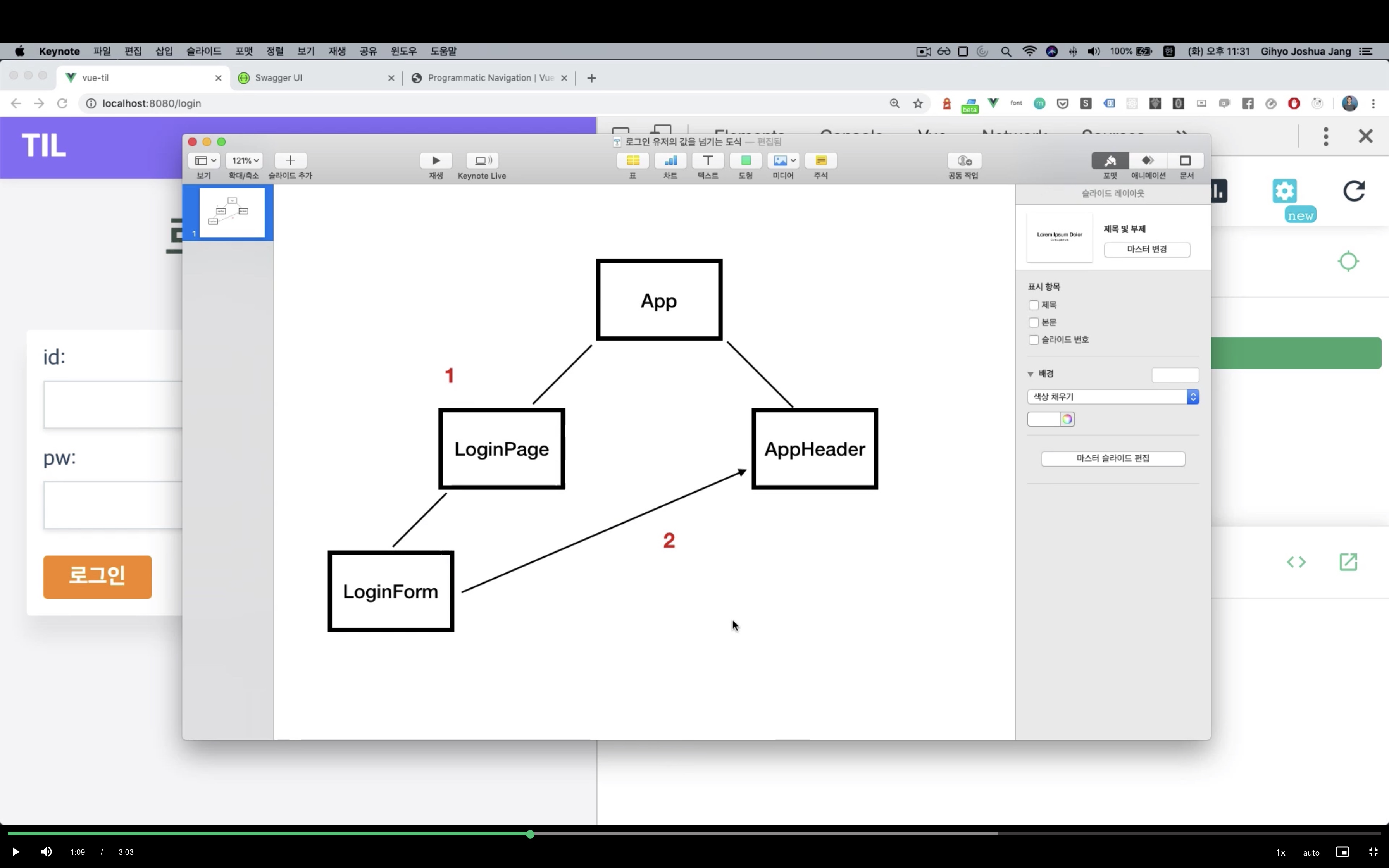
현재 컴포넌트 구조
- Root
- App
- AppHeader
- LoginPage
- LoginForm
LoginForm의 username을 AppHeader 컴포넌트로 전달해야되는 상황
방법
- EventBus 등..
7.6 컴포넌트 간 데이터 전달 방법 3가지와 구현 방향
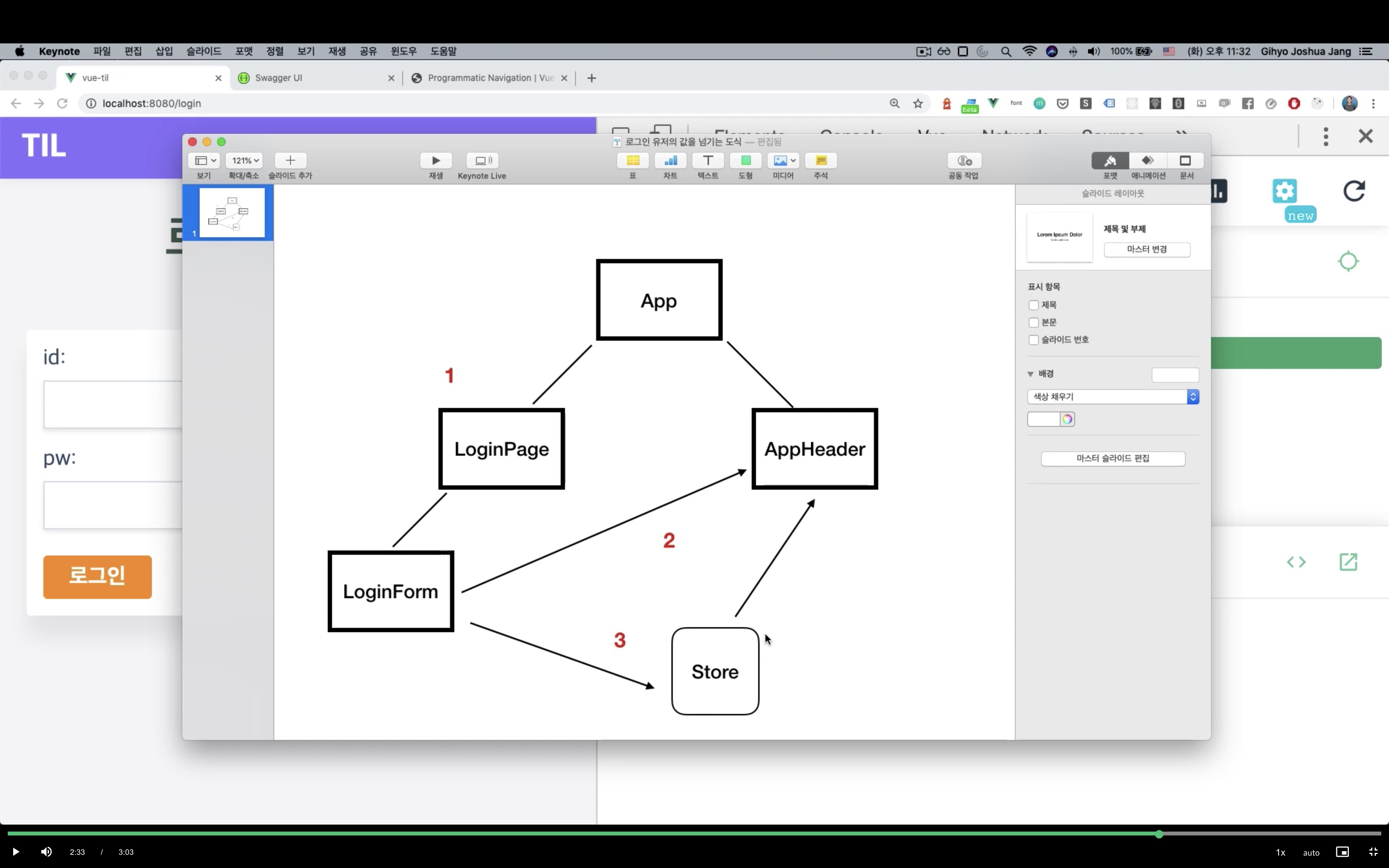
현재 LoginForm에 있는 데이터를 LoginPage와 App을 거쳐서 AppHeader로 보내야하는 상황입니다.

- 저희가 배운 방법은
event emit을 통해 2번 올려서App으로 데이터를 올리고App에서props를 통해AppHeader로 내리는 방법입니다.

- 두번째 방법은
EventBus를 활용하셔서LoginForm에서AppHeader로 바로 데이터를 보내는 방법입니다.

- 위 두가지 방법을 사용하지 않고 가장 편하게 할 수 있는 방법은
vuex store를 활용하는 방법입니다.
store를 활용하시는게 여러모로 편합니다. (로그인 이후 인증값 저장 등등)
저희는 다음시간에 3번째 vuex store 방법으로 이를 구현해보도록 하겠습니다.
7.7 뷰엑스 설치 및 연결
npm i vuex
# OR
yarn add vuex
dependencies: 애플리케이션 로직과 관련된 라이브러리 목록
npm run buildoryarn build명령어를 수행하게되면 최종 빌드파일에 해당 라이브러리 자원들이 포함돼서 나감devDependencies: 결과물에 해당 라이브러리들이 포함되지 않음 (배포할 때 포함되지 않는다는 뜻)

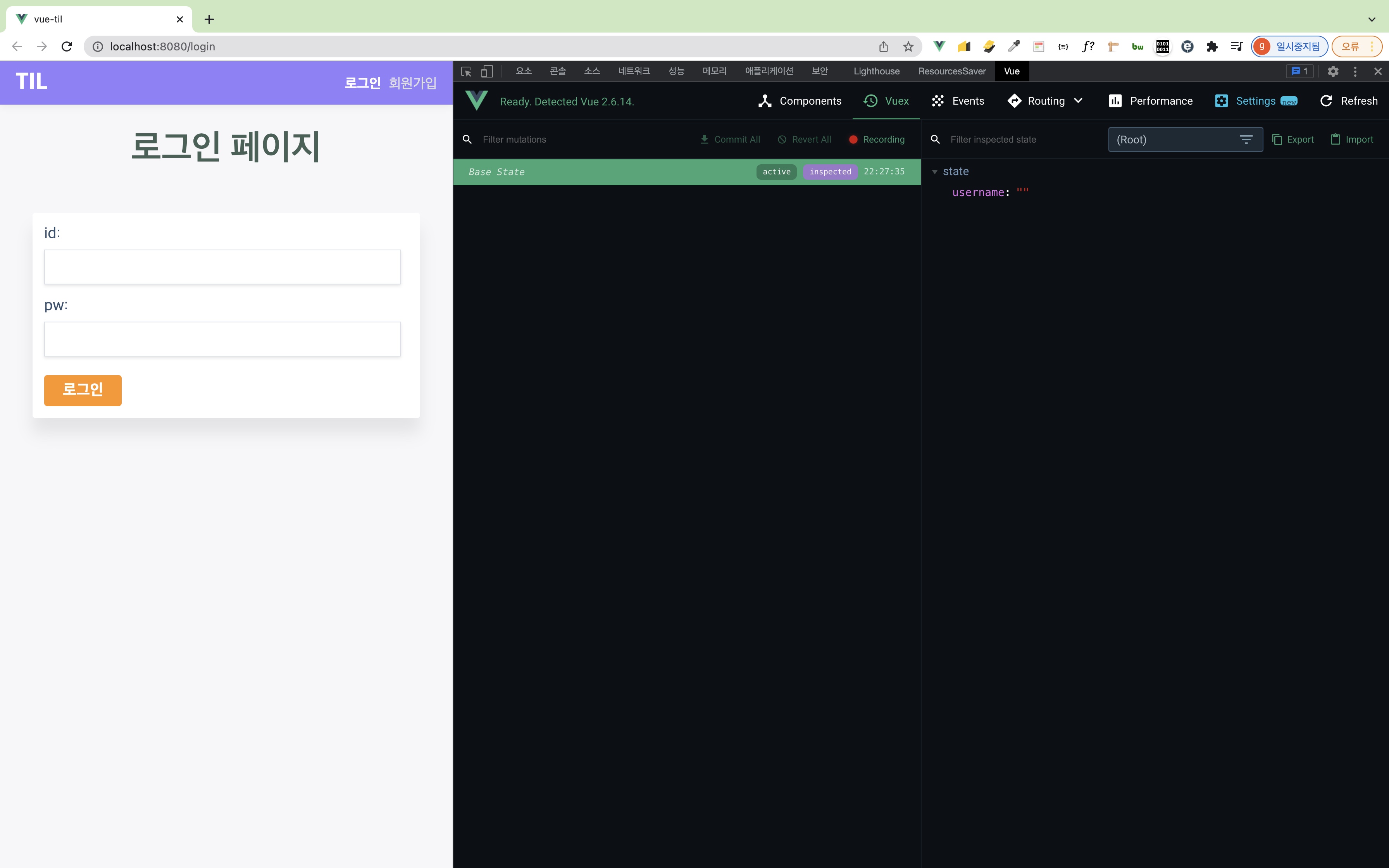
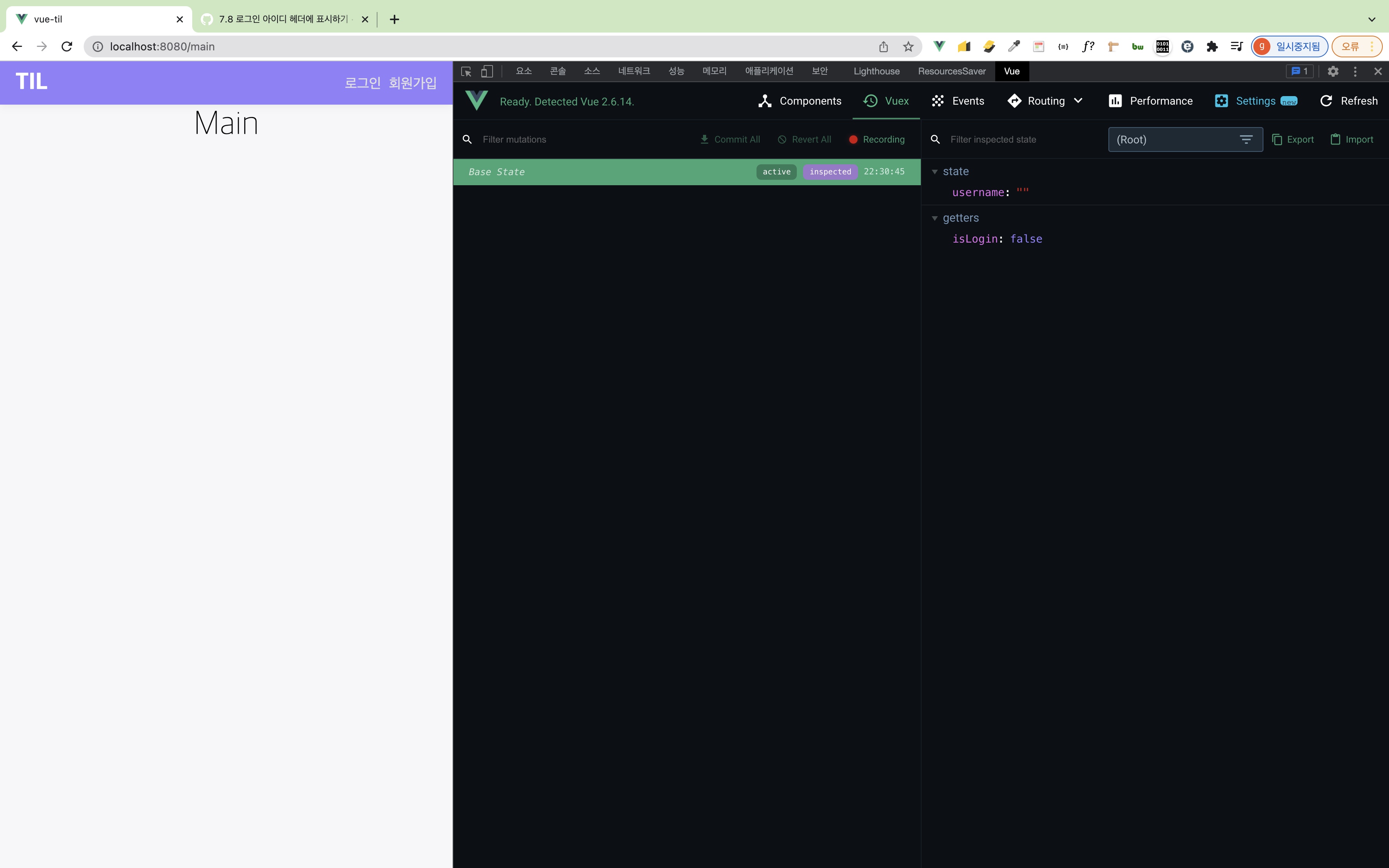
vuex를 설치하고 store를 설정하면 위와 같이 vuex 탭이 보입니다.
git diff
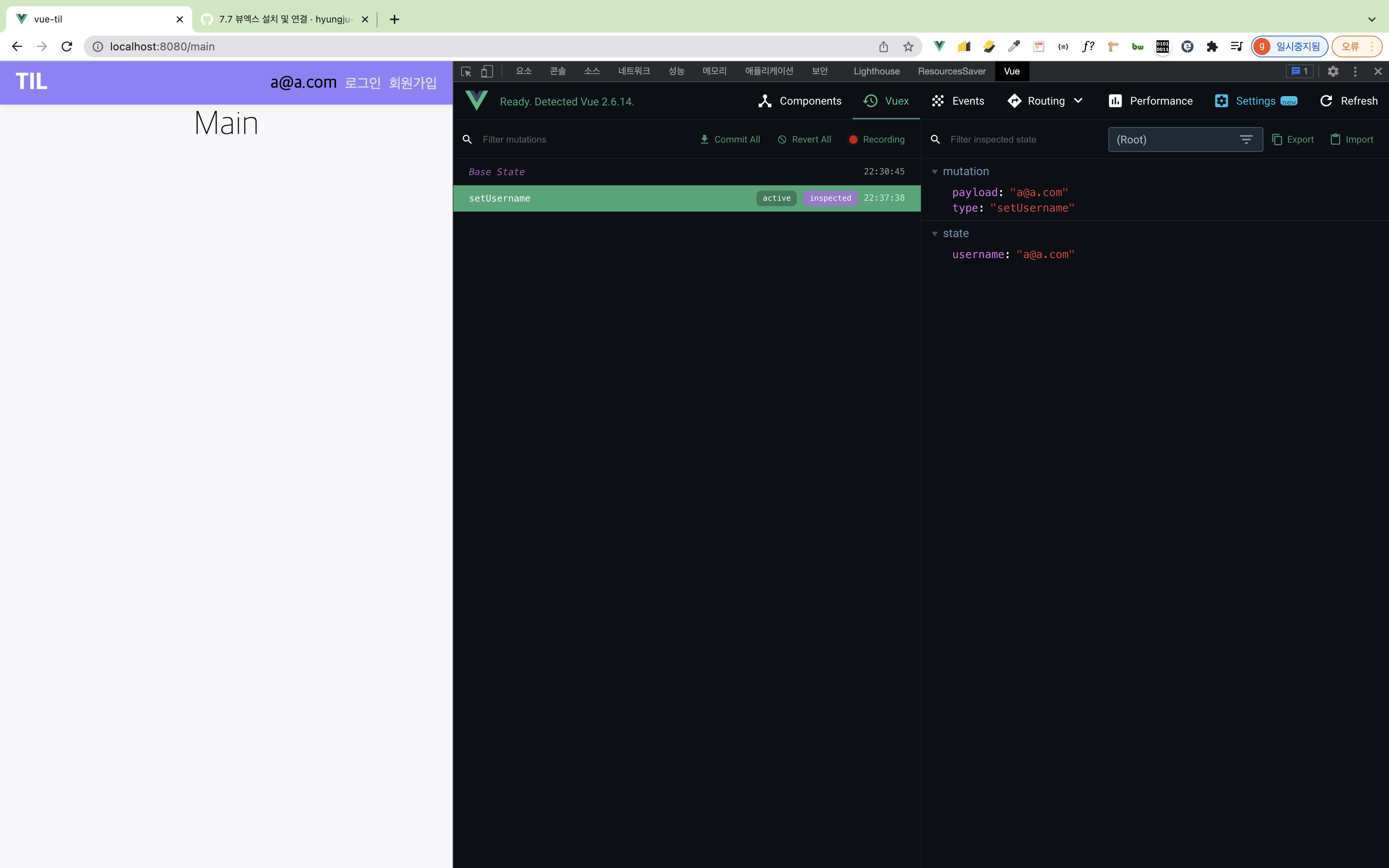
7.8 로그인 아이디 헤더에 표시하기
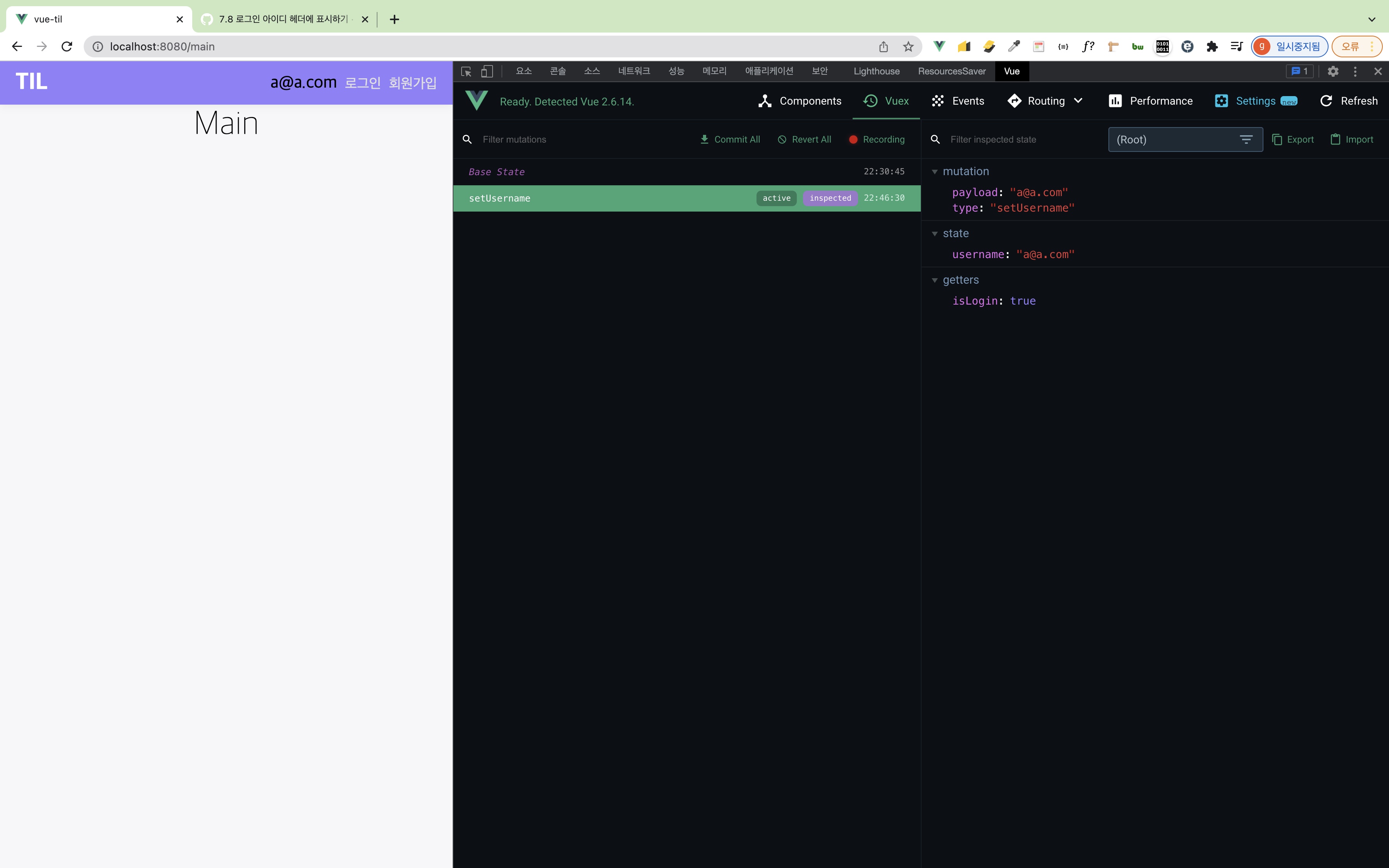
store의 state는 여러 컴포넌트에 공유되는 데이터입니다.
그 데이터를 수정하는 것이 바로 mutations입니다.

git diff
7.9 로그인 했을 때의 헤더 버튼 분기 처리
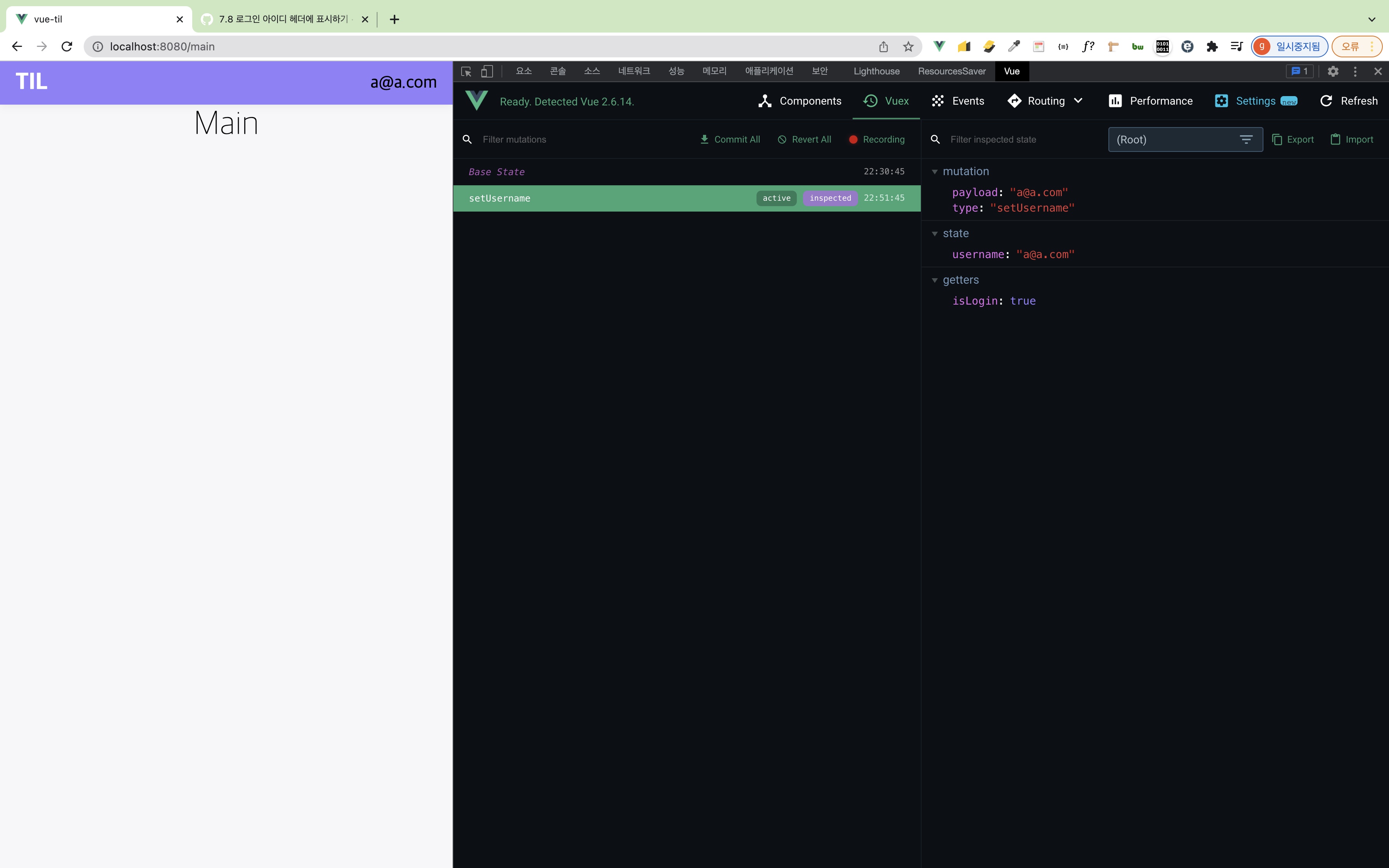
getters:state값이 변경되었을 때 특정 상태를 변경함
getters는return값을 가집니다.computed라고 생각하시면 됩니다.



git diff
7.10 로그 아웃 기능 구현
현재 상황

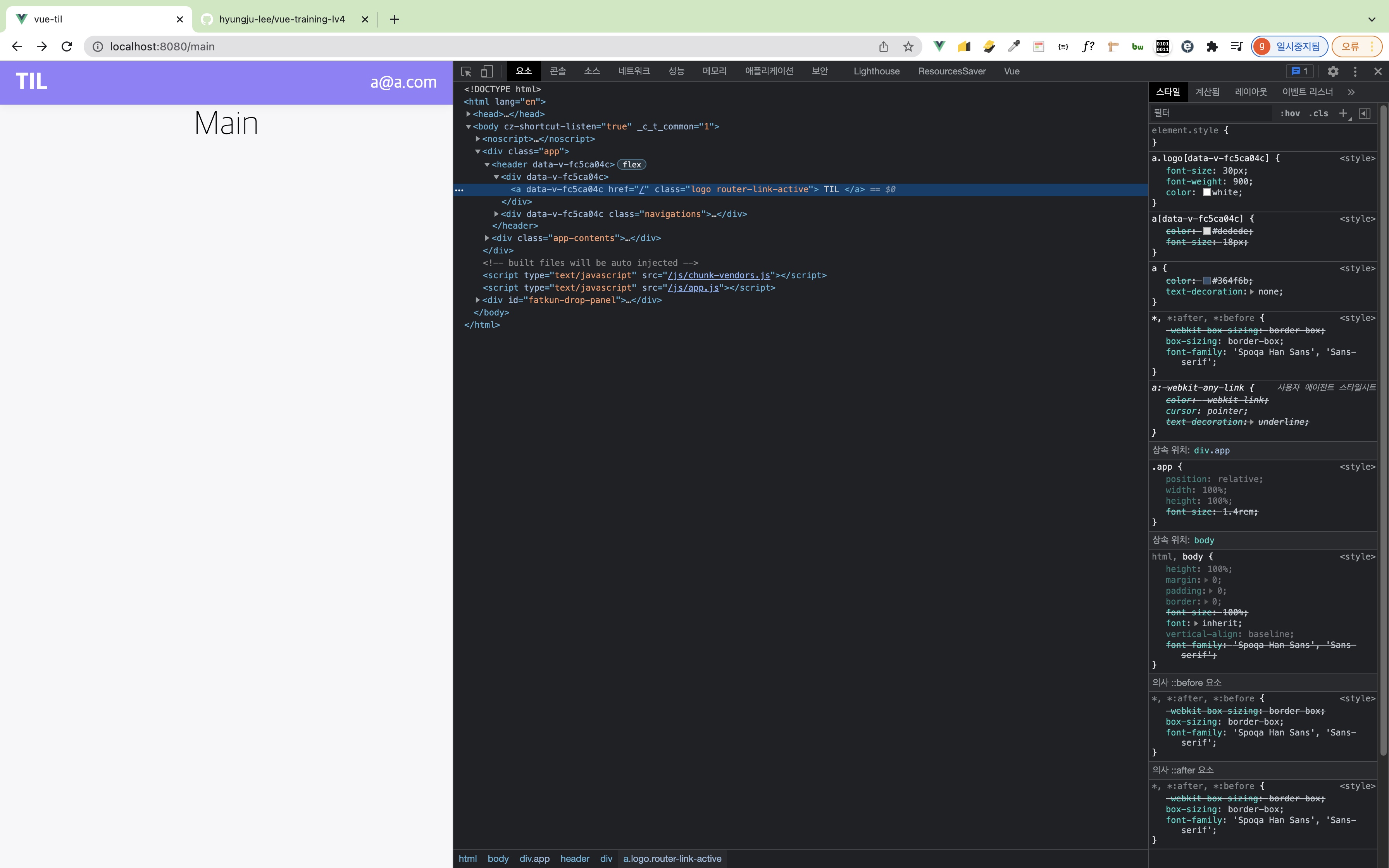
페이지 로고가 있습니다.
해당 페이지 로고는 / 주소로 링크가 걸려있습니다.

그런데 / url로 get 요청을 보내면 /login 주소로 redirect하도록 되어있습니다.

그래서 해당 로고를 누르면 login 페이지로 이동을 하게됩니다.
7.10.1 라우터 네비게이션 가드
이런 것들 때문에 라우터 네비게이션 가드라는 것들을 이용해서 로그인된 상태에서 기본 접근 페이지가 메인 페이지가 되도록 설정을 할 수 있습니다.
이 라우터 네비게이션 가드는 강의 후반부쪽에서 알아보도록 합시다.
