50 overlayScrollbars scroll 이벤트
source: categories/study/vue-experiance/vue-experiance_9-40.md
overlayScrollbars scroll 이벤트
이 이벤트를 적극 활용하면 활용할 수 있는 부분이 엄청나게 많다.
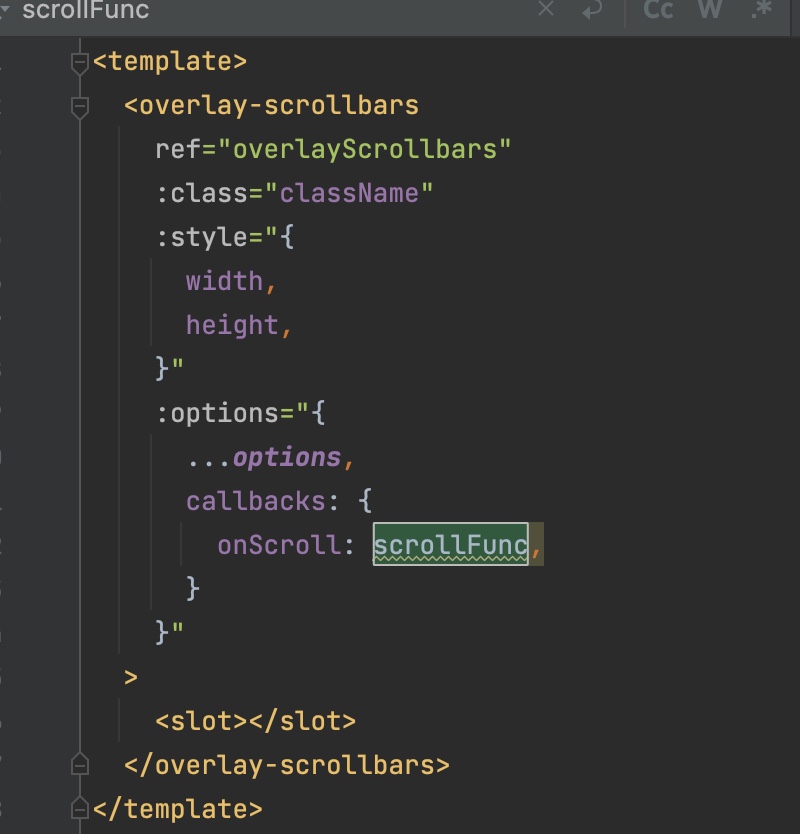
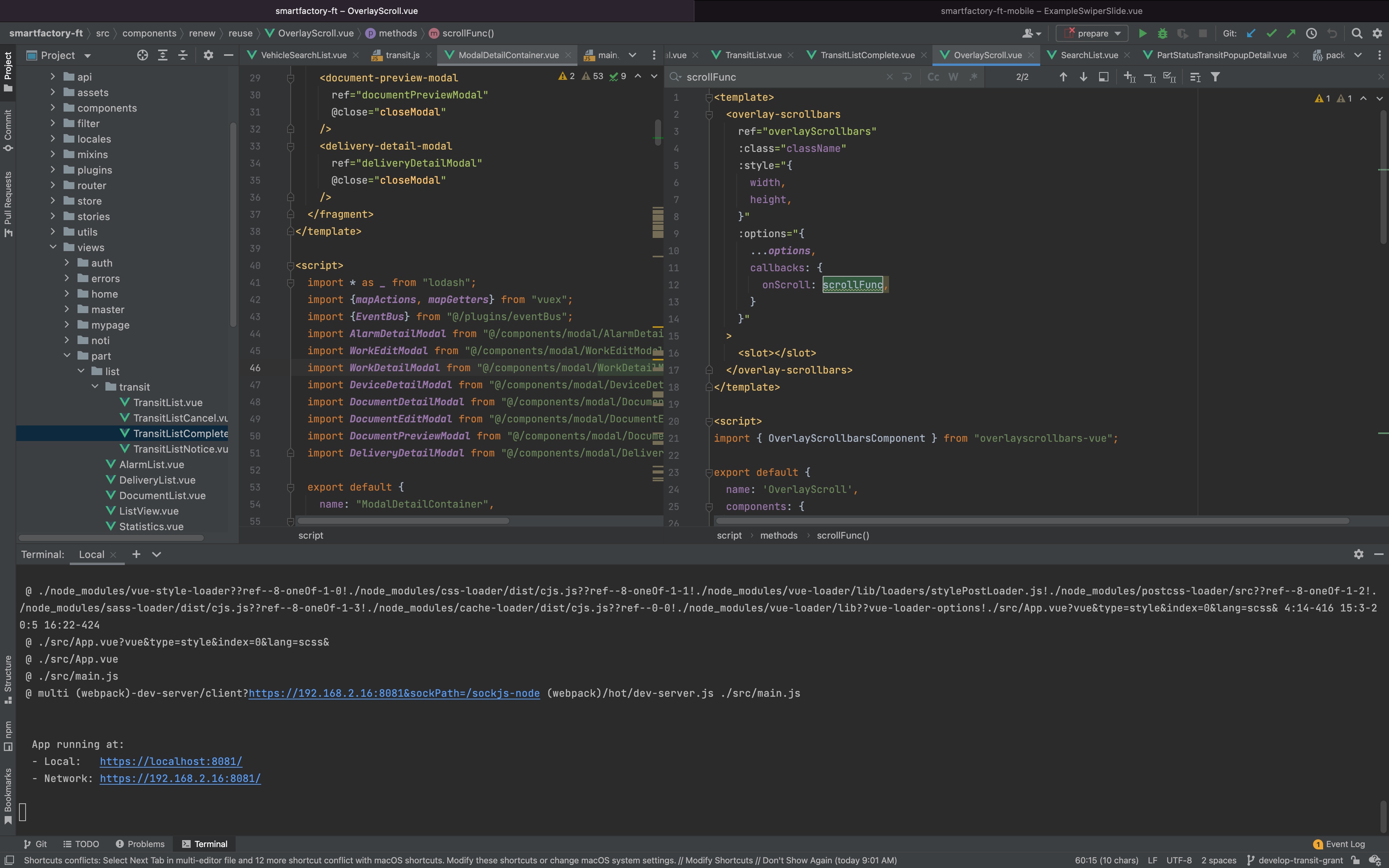
<template>
<overlay-scrollbars
ref="overlayScrollbars"
:class="className"
:style="{
width,
height,
}"
:options="{
...options,
callbacks: {
onScroll: scrollFunc,
}
}"
>
<slot></slot>
</overlay-scrollbars>
</template>
<script>
import { OverlayScrollbarsComponent } from 'overlayscrollbars-vue';
export default {
name: 'OverlayScroll',
components: {
'overlay-scrollbars': OverlayScrollbarsComponent,
},
props: {
className: {
type: String,
},
width: {
type: Number,
},
height: {
type: Number,
},
options: {
type: Object,
}
},
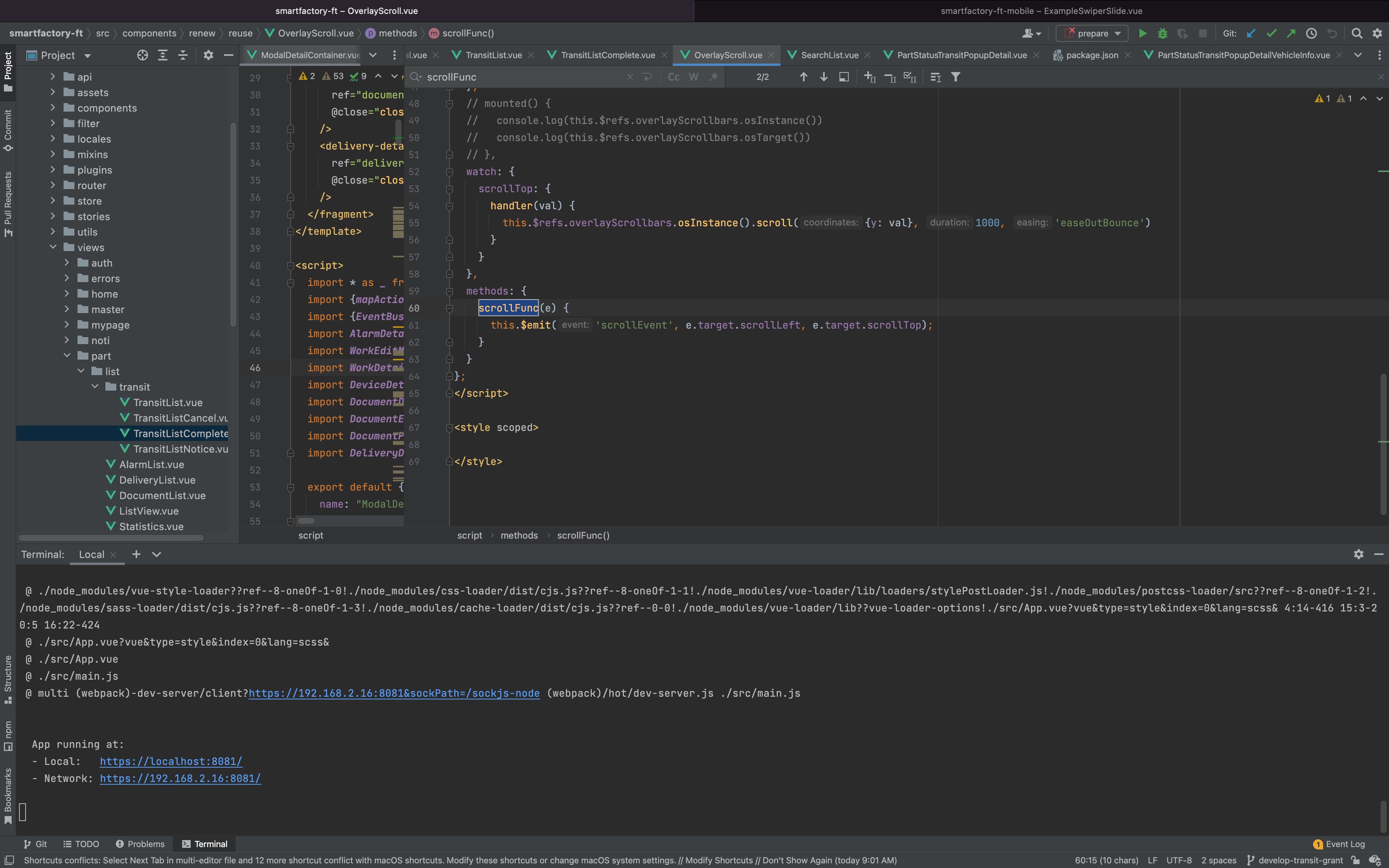
watch: {
scrollTop: {
handler(val) {
// this.$refs.overlayScrollbars.osTarget();
this.$refs.overlayScrollbars.onInstance().scroll({y: val}, 1000, 'easeOutBounce');
}
}
},
methods: {
scrollFunc(e) {
this.$emit('scrollEvent', e.target.scrollLeft, e.target.scrollTop);
}
}
}
</script>
Note
overlayScrollbars의 scroll 이벤트 적극 활용하자. 인피니티 스크롤 등 많은 곳에서 활용할 수 있다.
스크롤 진행률을 알려주는 프로퍼티가 있기 때문이다.this.scroll() 메소드를 호출하면 return 값으로 object를 리턴하는데 그 안에 ratio: {x: ~~, y: ~~}가 들어있다.
이 x와 y 값을보면 각 스크롤의 진행률을 알 수 있다.
값은 0 ~ 1 사이값이다.
overlayScrollbars-vue 검색해서보면 위와 같이 대상 객체를 this$refs.overlayScrollbars.osInstance() 이런식으로 끄집어내올 수 있다.
이를 활용하면 코드 작성이 쉽다.this.$refs.overlayScrollbars.osInstance().scroll() 이런식으로 작성해 return 값으로 현재 스크롤 진행률을 알아낼 수 있다.