94 input type number & maxlength
source: categories/study/vue-experiance/vue-experiance_9-94.md
94 input type number & maxlength
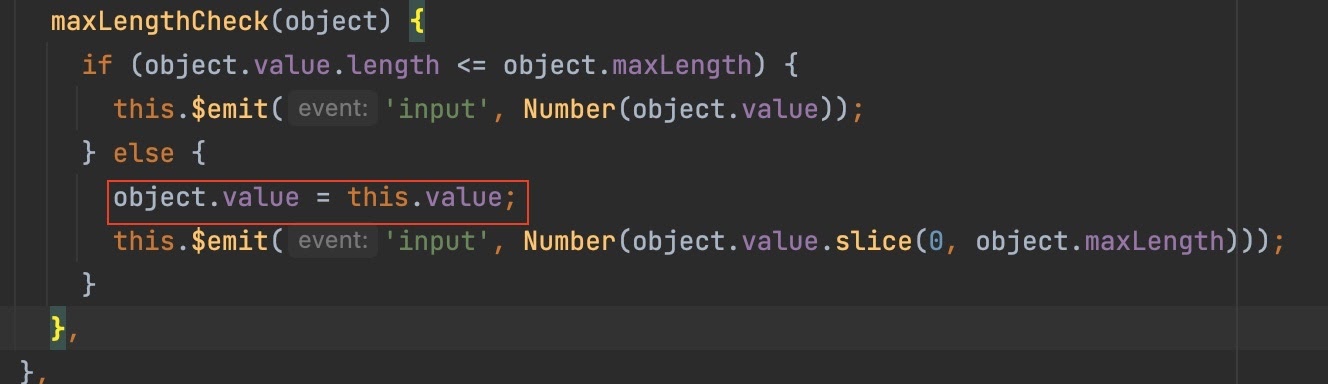
- input type number & maxlength 같이 연동 안됨

위와 같이 하위 컴포넌트 잇풋의 value를 직접 바꿔줘야됨.
양방향 v-model 바인딩으로 어차피 props로 내려오는 value 값은 제대로 적용이 되는데,
이상하게 화면에 반영이 안됨. 즉, 해당 input의 value에만 연동이 안됨.
양방향 v-model 바인딩으로 했지만 무언가 꼬여서 한방향, 하위에서 상위로 올라가고 상위에서 다시 하위로 내려주는 것까진 잘 되지만, 화면엔 반영안되는..
여튼 위와 같이 바꿔주면 잘됨.
아니면 maxlength가 10이면 9까지 잘라서 위로 보내주면 되긴한데..
이건 1글자 지워지고 그 후에 다시 1글자 추가되고 다시 입력하면 1글자 지워지고,.. 또 한글자를 더 입력해야 다시 추가되고..
작동이 좀 그렇다..
여튼 이렇게해도 상위 데이터, 즉, props로 내려받은 값을 하위에서 직접 수정한 것이 아니라 문제 없다.
