1 소개
source: categories/study/database-mongodb/database1.md
1.1 웹개발 생태계
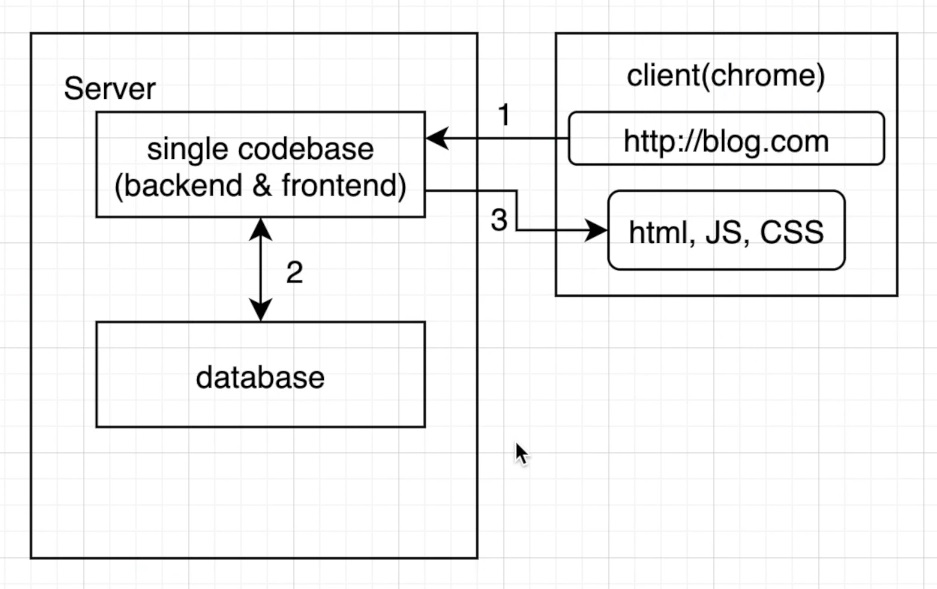
1.1.1 과거

- 과거: 프론트 / 백 구분이 제대로 없었다.
예전 페이지들 보면 버튼하나를 누르면 화면이 깜빡이는 페이지들이 있다.
그 이유. 지금은 바뀐 부분만 새로 랜더링 해주는데, 예전에는 HTML, CSS, JS 같은 리소스(자원)를 다시 서버로 요청할 때마다 새로 받아왔다.
그래서 유저 경험도 안좋고 코드도 복잡했다.
프론트와 백 코드가 같이 있었기 때문.
1.1.2 현재

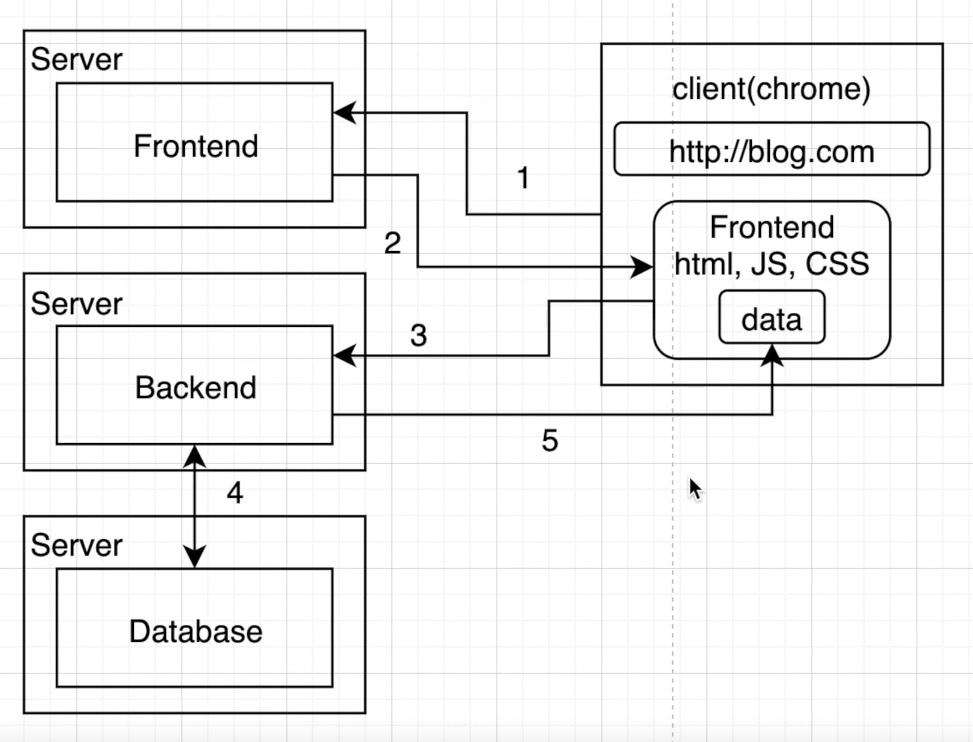
그래서 요즘엔 위와 같은 방식으로 많이한다.
위 그림을 보시면 과거엔 Server가 하나였는데 지금은 Front 서버가 따로있고 Back 서버가 따로 있다.
database 서버도 따로 있다.
Front와 Back이 코드가 아예 분리가된 것이다.
- Front: React, Vue, angular
예전에는 서버로 요청만 보내기만하면 HTML, JS, CSS, data 등을 계속 반복적으로 새로 받아왔었는데,
이제는 처음에 해당 페이지에 방문했을 때, 딱 한번만 Front 서버로가서 Front 관련 코드들을 싹 다 받아온다.
그래서 Front 관련 코드가 브라우저로 모두 들어오게된다.
그리고나서 사용자가 버튼 등을 클릭하면 새로운 데이터들이 필요하잖아?
그러면 Front로 통신을 하는게 아니라 브라우저로 내려받은 Front 코드가 직접 Backend와 통신을 한다.
그럼 Backend는 더이상 HTML을 가공하고 그런일을 할 필요없이 순수하게 data만 주면 되는 것이다.
- Back: REST API, GraphQL API
위의 Frontend Server는 처음 한번만 Front 코드를 받기 위해서 하는 거고, 처음 한번 받고나면 그 이후는 Front Server는 없어진다고 보면 된다.
처음 한번만 받고나면 그 뒤론 상호작용이 없다.

이 강의에선 위 부분만 다룰 것이다.
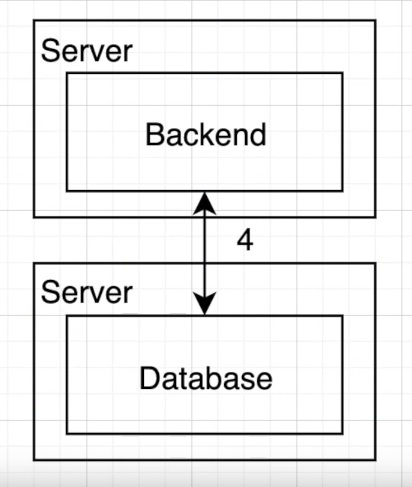
1.1.3 Backend가 있는 이유
여기서 그러면 Frontend 코드로 바로 database와 통신하면 안되는거야? 라는 의문을 가지실 수도 있다.
그런데 그렇게되면 이론상으로 우리가 만든 Frontend 코드말고 그 외부의 다른 코드로도 database에 직접 통신할 수 있게된다.
그렇게되면 보안 문제도 생기고 엉망이 될 것이다.
아무나 접근해서 계정을 삭제하거나 정보를 삭제할 수 있게될 것이다.
그리고 해당 database에 맞지않는 데이터 형식들을 넣거나 수정하거나 할 것이다.
Backend가 있는 이유
- 관리의 목적
- 인증(권한) 목적
그래서 이 강의는 관리에 초점을 둘 것이다.
