5 서버 데이터 바인딩 실습
source: categories/study/vue-project/vue-project_5.md
5 서버 데이터 바인딩 실습
- 이번 챕터에서는 Mock 서버에 API를 생성하고 테스트 데이터를 등록하는 방법과
- Vue 컴포넌트에서 Mock 서버에 등록한 API를 호출하여 서버 데이터를 바인딩 하는 방법에 대해서 알아봅니다.
- 이 과정을 통해 실제 서버와 통신을 위한 동일한 환경의 프로그래밍 코드를 작성하는 방법에 대해서 익히게 됩니다.
5.1 서버와의 데이터 통신을 위한 API 호출 메소드 만들기
- 실제 프로젝트에서 모든 데이터를 서버로부터 가져오게 되고, 사용자의 인터렉션을 통해 발생한 데이터는 서버로 보내서 데이터베이스에 저장해야 합니다.
- Vue 프로젝트에서 서버와의 통신을 위해 가장 많이 사용하는 패키지 중 하나인
Axios를 이용해서 API 호출 메소드를 개발해서 앞으로 구현하게 되는 모든 Vue 컴포넌트에서 사용할 수 있도록 전역 메소드로 등록을 하겠습니다.
- 여러분이 개인이 아닌 팀으로 프로젝트를 진행한다면 지금부터 구현하게 되는 API 호출 메소드는 팀의 개발 리더가 작성하게 될 확률이 매우 높습니다.
- 개발 리더는 프로젝트에서 사용될 공통 기능에 해당하는 메소드를 구현해서 팀원들이 사용할 수 있도록 제공할 것이기 떄문입니다.
5.1.1 Axios란?
- Axios는 서버와 데이터를 송수신할 수 있는 HTTP 비동기 통신 라이브러리입니다.
- Vue.js 개발 시 서버와 통신을 위해 가장 많이 사용되고 있는 라이브러리이며, Promise 객체 형태로 값을 return 합니다.
- 자바스크립트의 내장 함수인 fetch와 달리 구형 브라우저도 지원하고, 응답 시간 설정을 통해 네트워크에 에러가 발생했을 때 정해진 응답 시간을 초과하면 해당 요청을 종료시킬 수 있다는 장점을 가지고 있습니다.
5.1.2 Axios 설치
- 터미널에서 다음 명령어를 통해 설치합니다.
npm install axios --save
5.1.3 Axios 사용법
Axios에서 제공하는 request methods는 다음과 같습니다.
- axios.request(config)
- axios.options(url[, config])
- axios.get(url[, config])
- axios.post(url[, data[, config]])
- axios.delete(url[, config])
- axios.put(url[, data[, config]])
- axios.head(url[, config])
- axios.patch(url[, data[, config]])
request methods를 여러 가지로 제공하는 이유는 서버와 통신 시 현재 통신하는 목적이 무엇인지 명확하게 전달하기 위해서입니다.
예를 들어 axios.delete는 삭제를 목적으로, axios.get은 조회를 목적으로 http 통신하는 것을 서버에 알려줍니다.
서버에서는 클라이언트로부터 요청이 왔을 때, get인지, delete인지, post인지, put인지 그 요청 유형에 따른 응답 프로그램을 구현할 수 있습니다.
5.1.4 믹스인(Mixins) 파일 생성
- 프로젝트를 개발하다 보면 다수의 컴포넌트에서 공통으로 사용하는 함수를 구현할 필요가 있습니다.
- Vue.js에서는 mixins을 통해 공통 함수를 구현해서 사용할 수 있습니다.
- mixins를 통해 공통 함수를 만드는 이유는 공통 함수를 구현해서 각각의 컴포넌트에서 호출해서 사용하는 방식이 효율적이기 때문입니다.
- 각 컴포넌트에서 함수를 별도로 구현했다면 프로그램 내부의 비즈로직 변경 혹은 에러 수정 같은 변경사항이 발생했을 때 각각의 컴포넌트 내에 정의된 함수를 전체를 찾아서 바꿔야하는 위험성이 있을 수 있습니다.
- Vue가 아니더라도 프로그래밍을 할 때는 이렇게 여러 곳에서 사용할 수 있는 함수를 공통 함수로 개발해서 호출하는 방식으로 프로젝트를 구성하게 됩니다.
- 앞서 Mock 서버를 만들었습니다.
- Mock 서버의 API를 호출하는 함수를 구현해서 mixins에 등록하겠습니다.
- 데이터에 대한 조회/수정/삭제/생성은 프로젝트 전반에 걸쳐서 대다수의 컴포넌트에서 사용하게 되는 공통 함수이므로 mixins에 등록해서 사용해야 합니다.
- 믹스인에 대한 자세한 설명은 이후에 나오는 믹스인(Mixins) 챕터에서 다룰 것이며, 여기서는 mixins.js 파일을 일단 생성하겠습니다.
// src/mixins.js
import axios from 'axios';
export default {
methods: {
async $api(url, method, data) {
return (await axios({
method,
url,
data
}).catch(e => {
console.log(e);
})).data;
}
}
}
- 생성된 mixins 파일을 Vue 컴포넌트에서 사용하기 위해서는
main.js에 등록해 주어야 합니다. - 이 부분 역시 이후에 나올 믹스인(mixins) 챕터에서 구체적으로 다루도록 하겠습니다.
- 여기서는 일단
main.js파일을 열고 다음과 같이 mixins 파일을 사용할 수 있도록 추가합니다.
// src/main.js
import {
createApp
} from 'vue';
import App from './App.vue';
import router from './router';
import mixins from './mixins';
const app = createApp(App);
app.use(router);
app.mixin(mixins);
app.mount('#app');
5.2 서버 데이터 랜더링
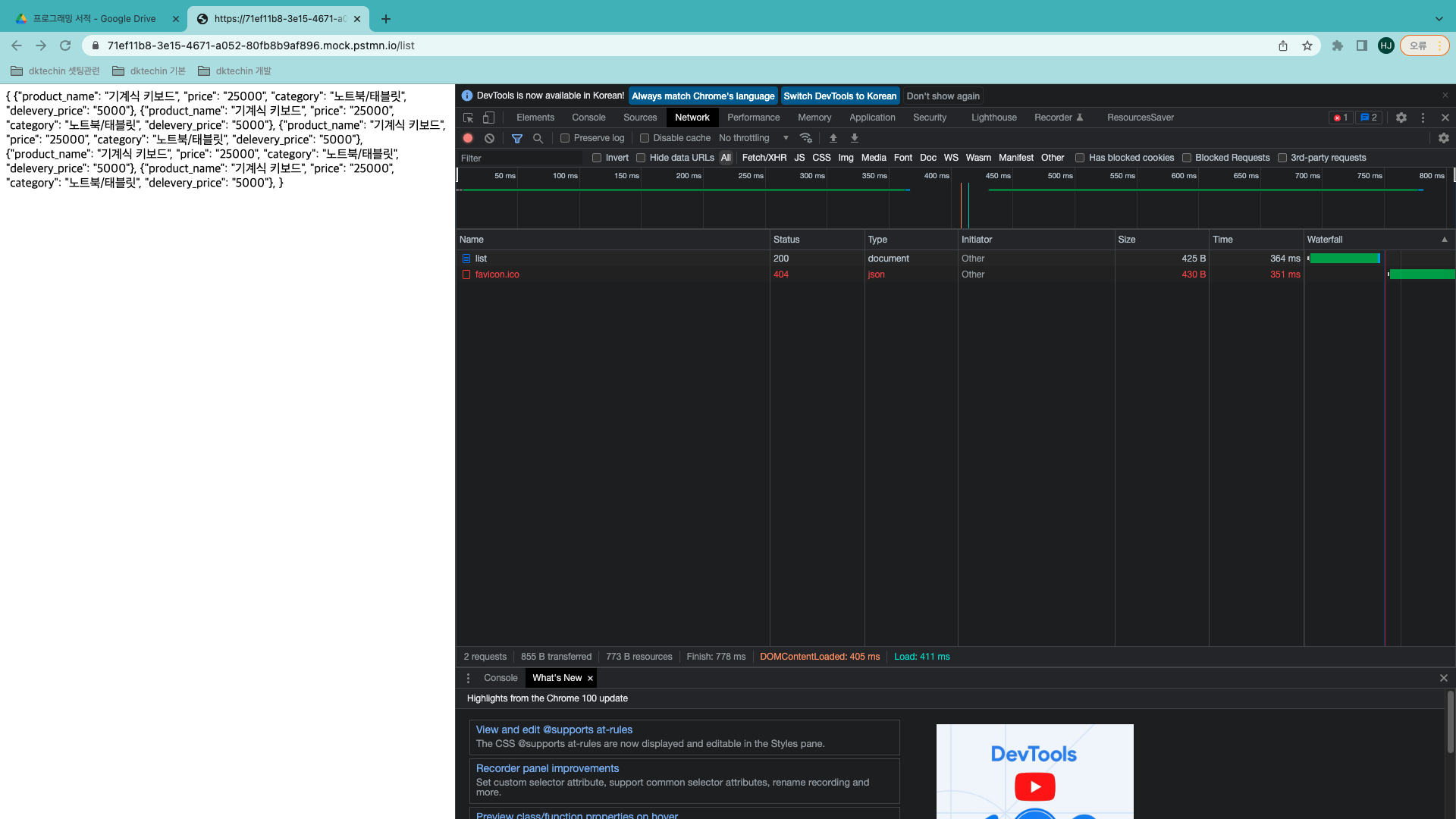
- 앞서 Postman에서 Mock 서버를 만들었습니다.
- 이번에는 우리가 만든 Mock 서버를 호출해서, 받아온 데이터를 통해 바인딩 처리하겠습니다.
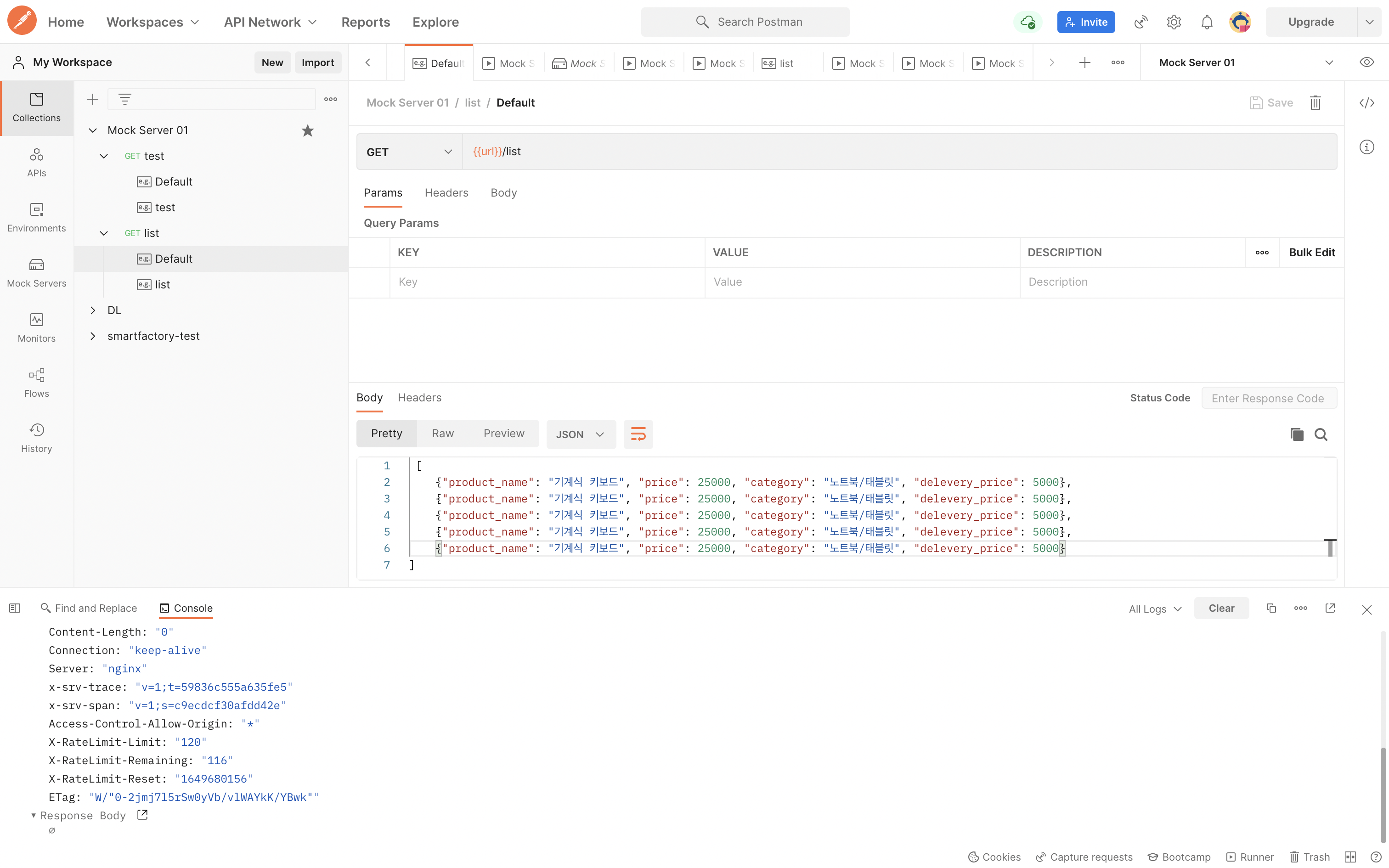
- 먼저 테스트로 사용할 데이터를 Mock 서버에 등록합니다.
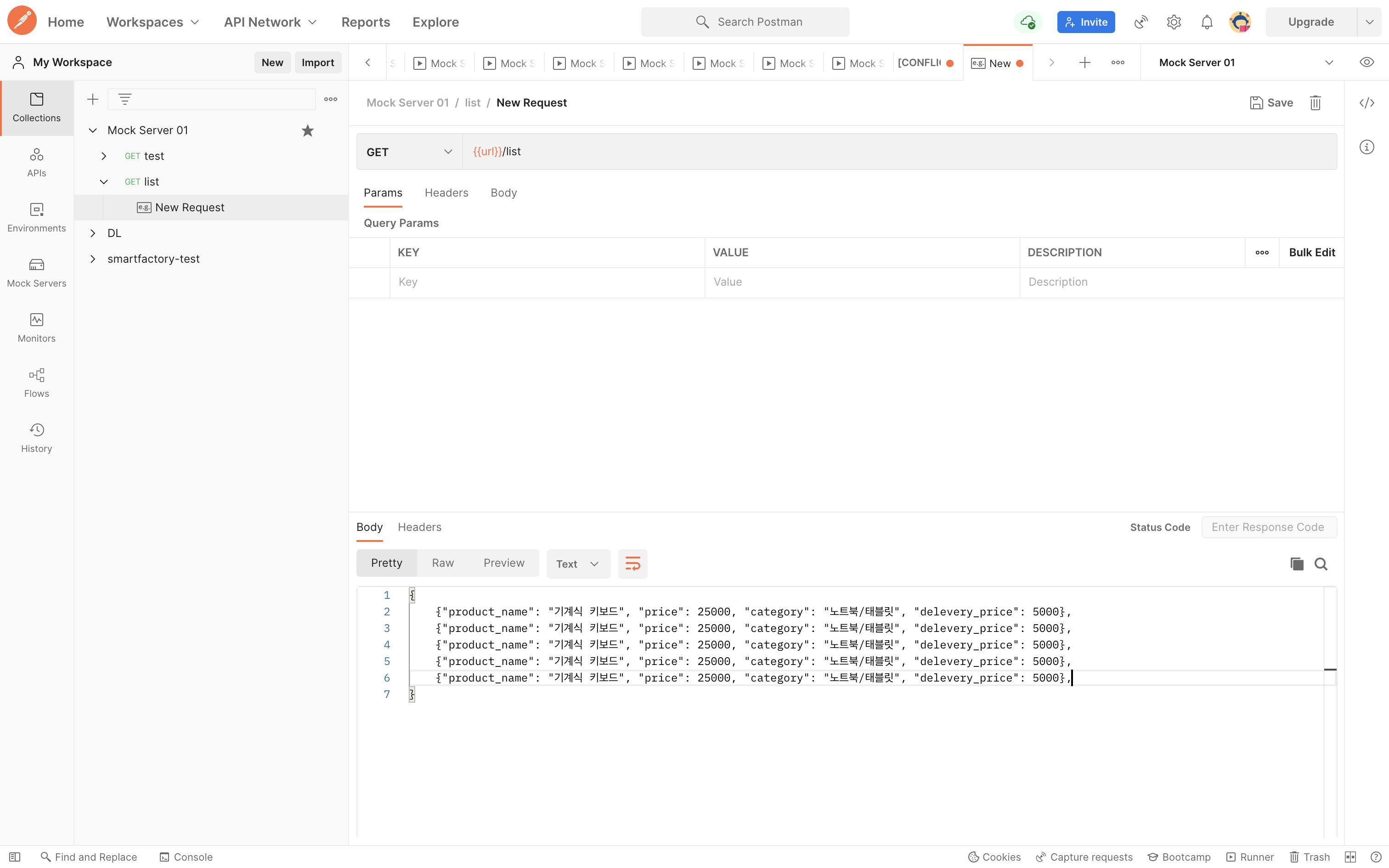
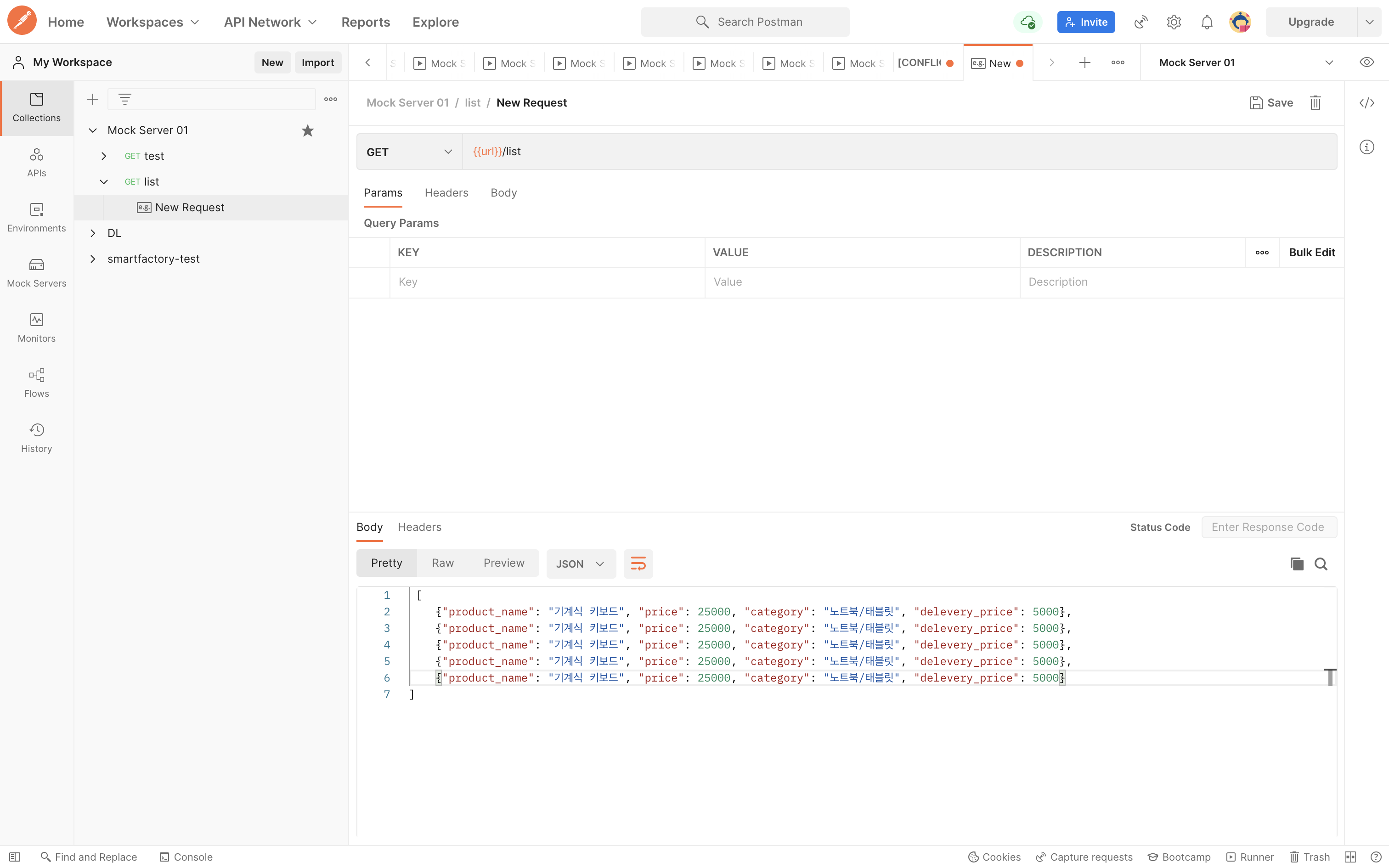
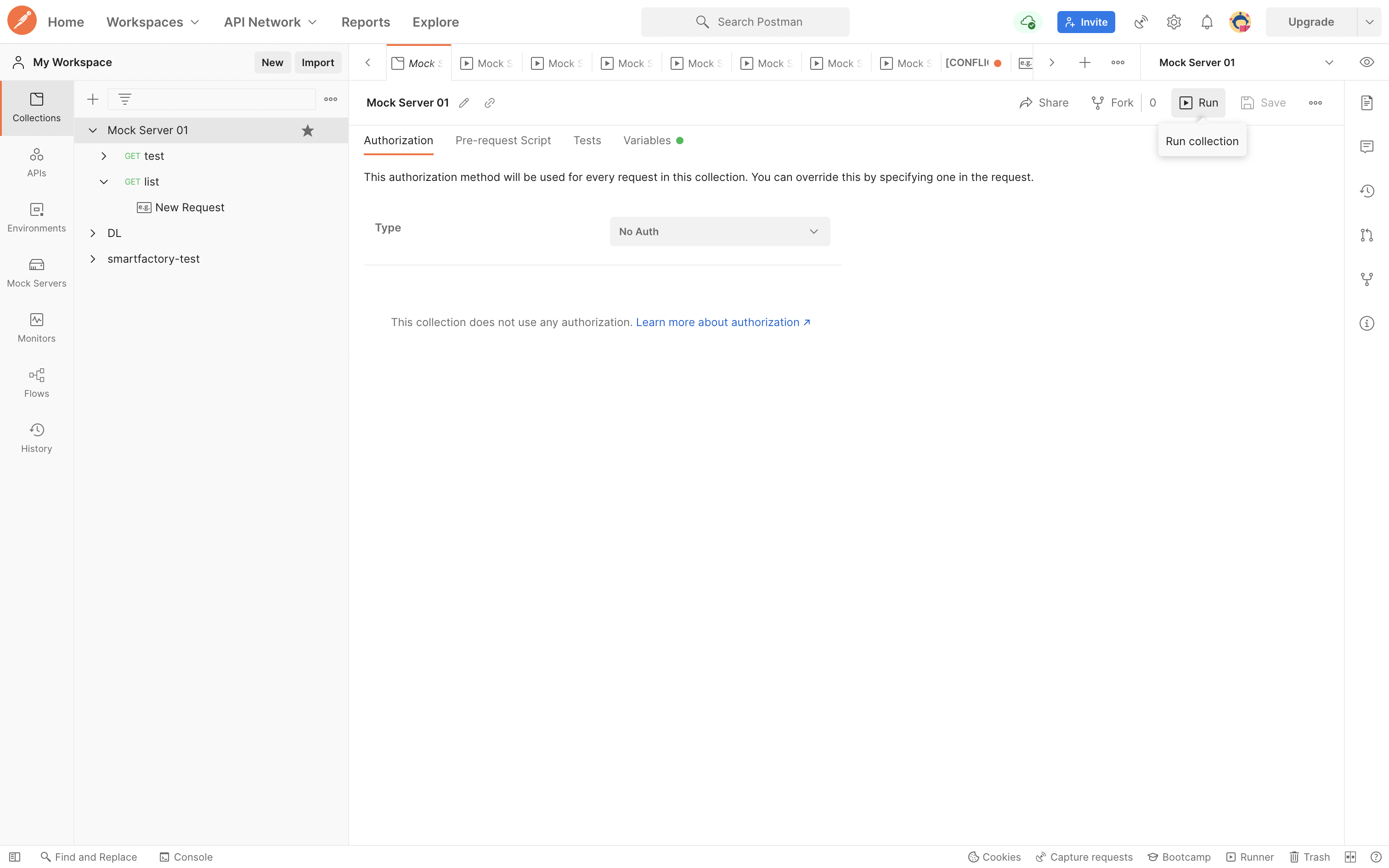
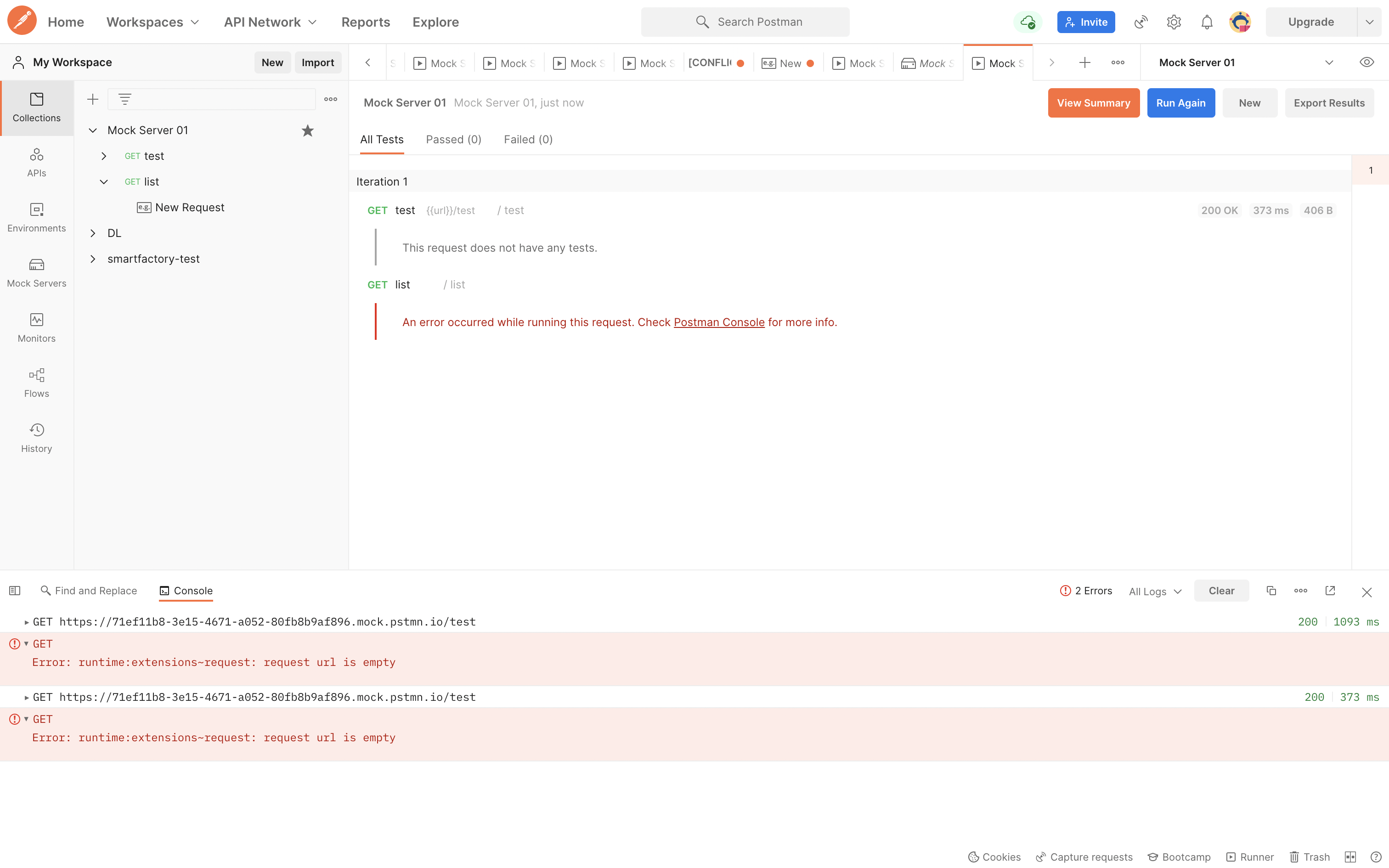
5.2.1 Mock 서버에 API 등록하기
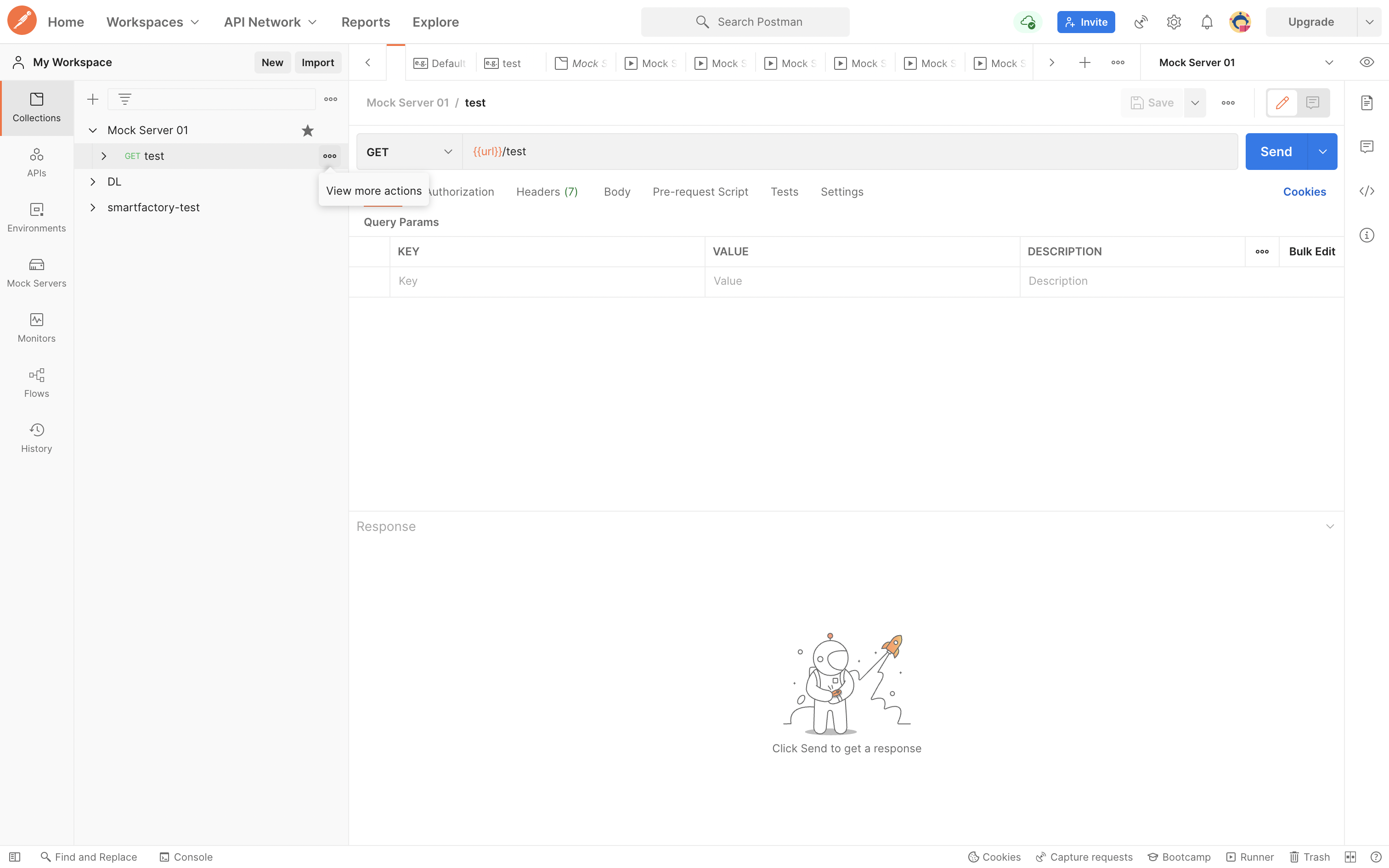
- Postman을 실행하고 좌측 패널의 Collections 탭에서 Mock 서버에 마우스를 올리면 더보기(…) 버튼이 보입니다.

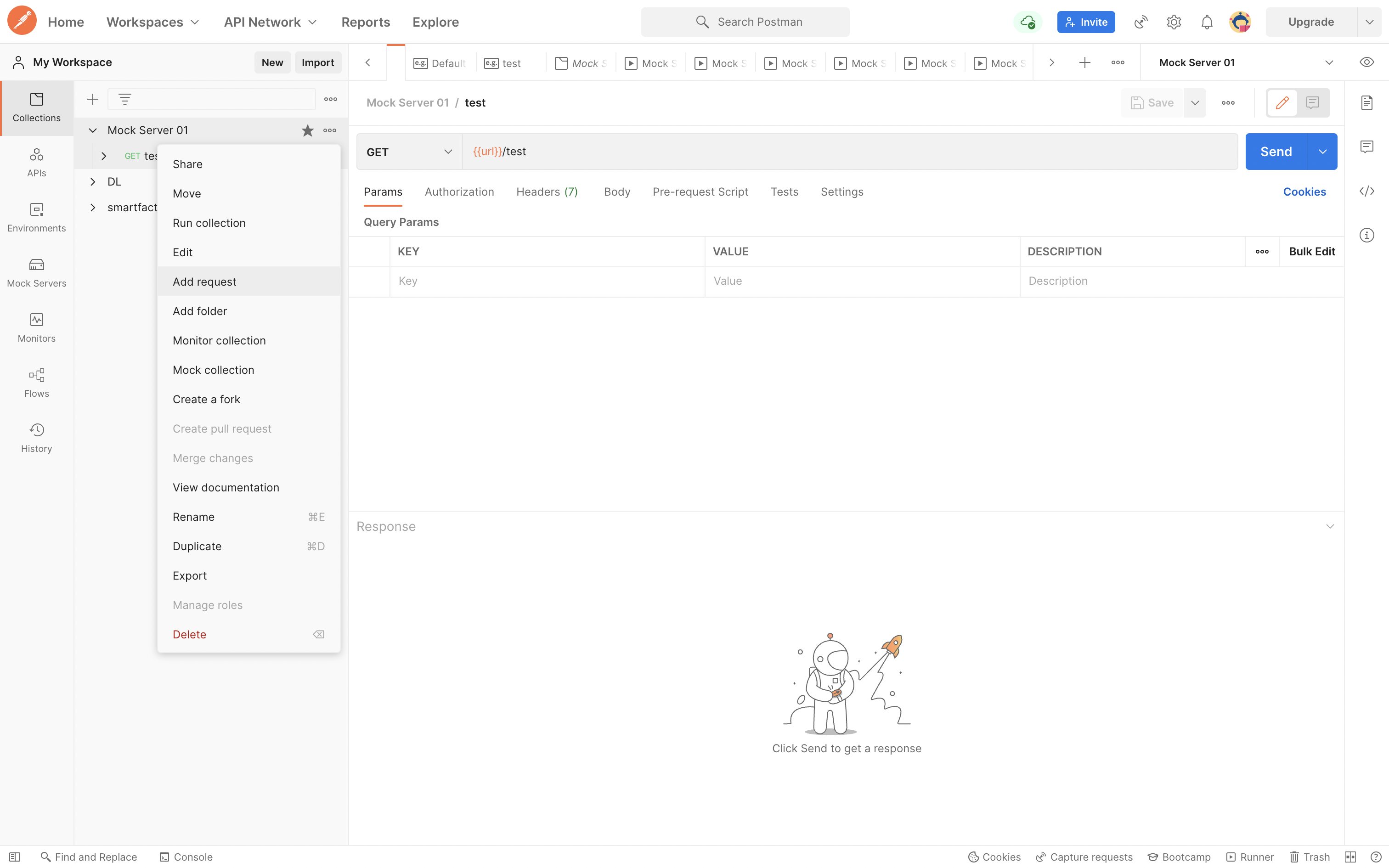
- 더보기 버튼을 클릭한 다음 Add Request를 클릭합니다.

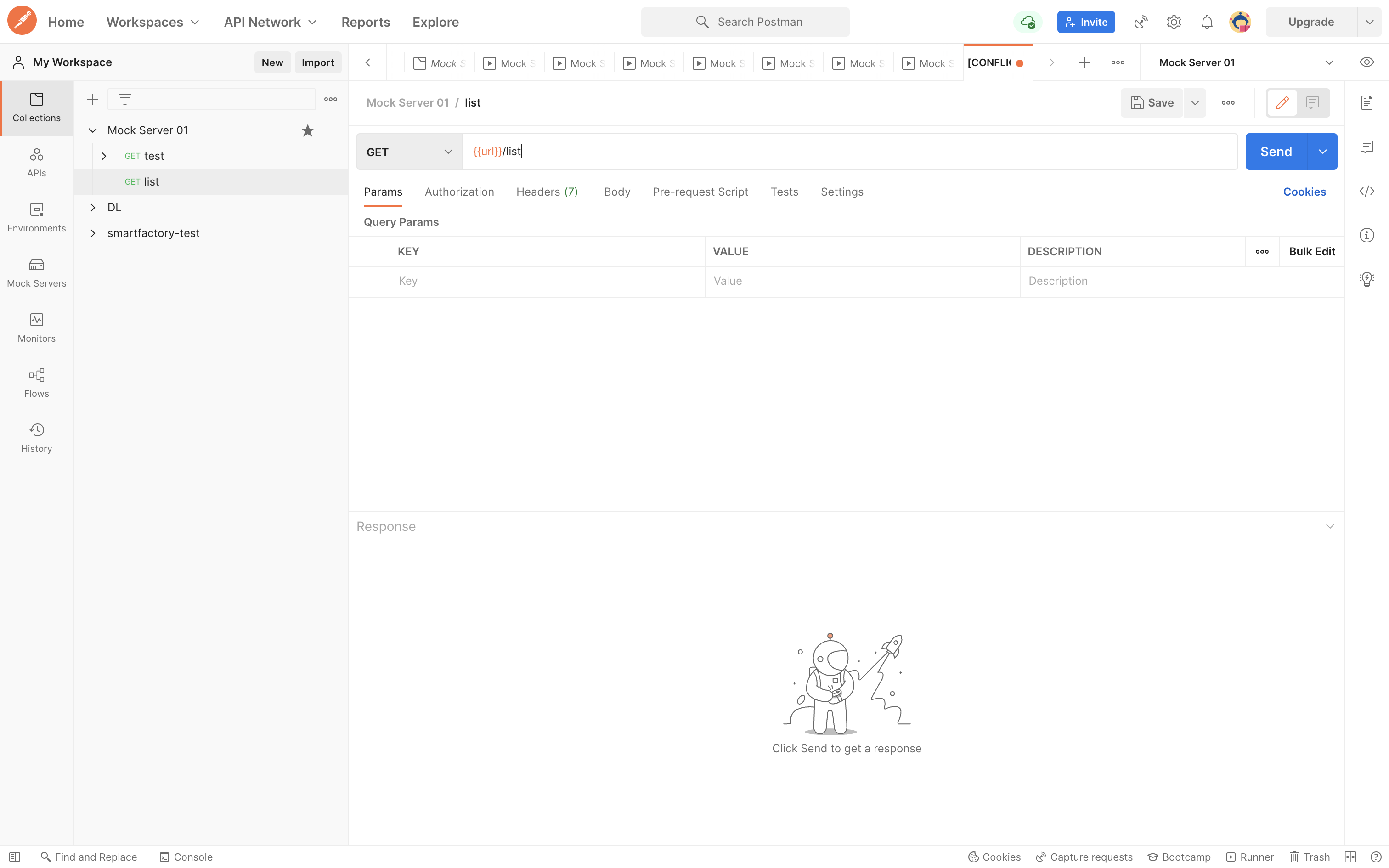
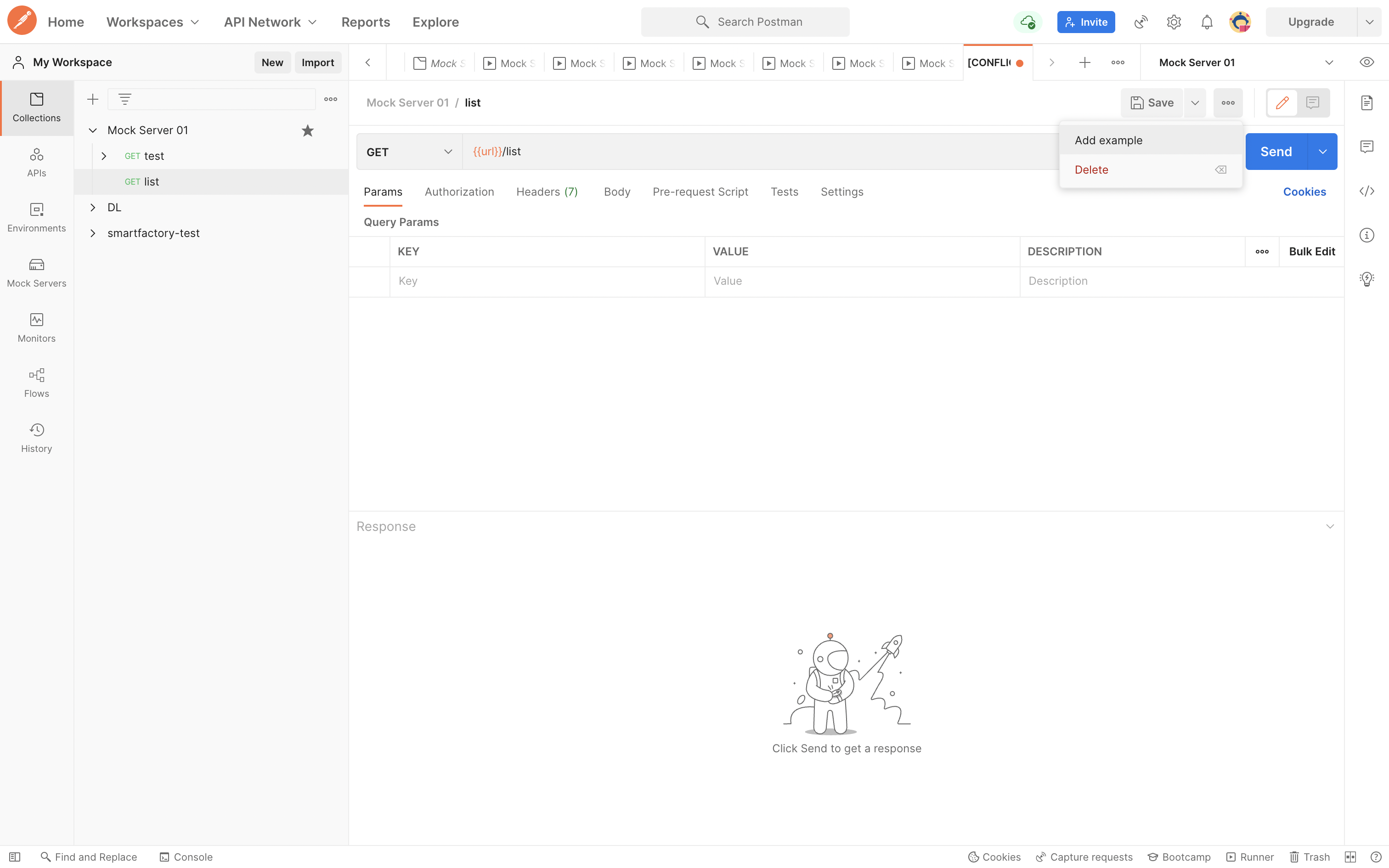
- Request name에 ‘list'를 입력하고 Save to Mock Server 01 버튼을 클릭합니다.










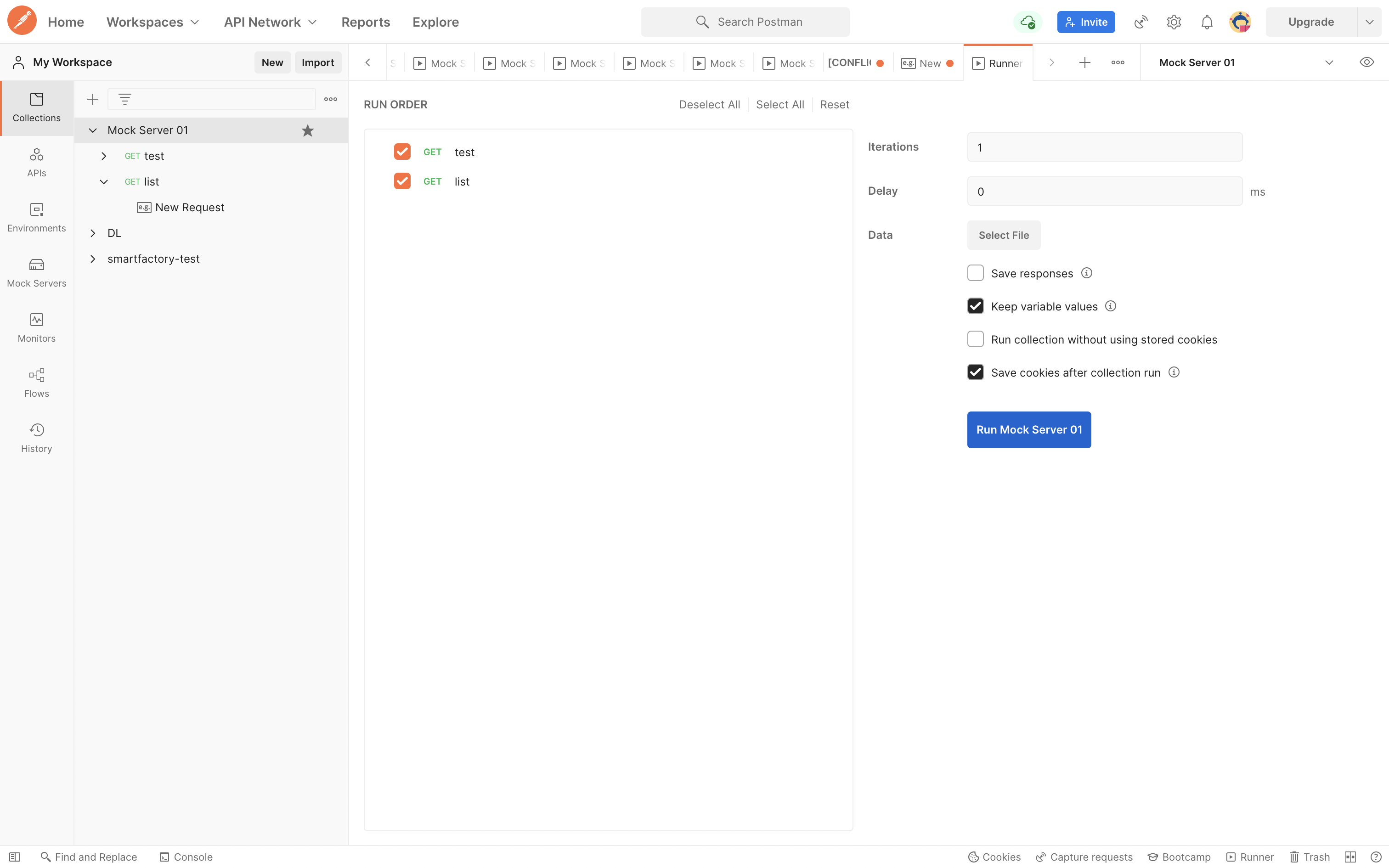
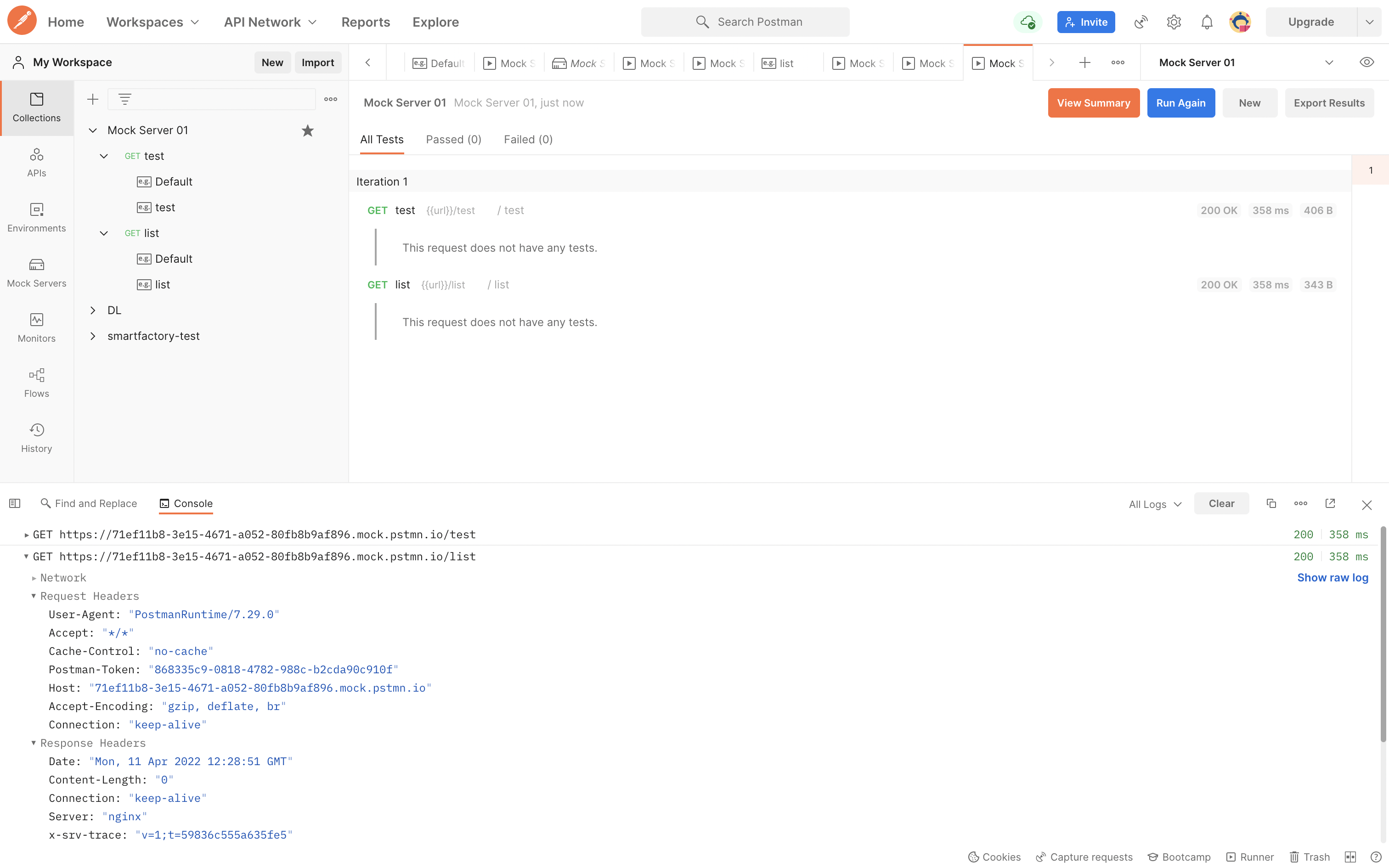
5.2.2 서버 데이터 호출 및 리스트 랜더링
- 이제 API가 준비가 되었습니다.
- Vue 컴포넌트에서 Mock 서버로 API를 호출해서 데이터를 받아와서 리스트 랜더링 처리를 하겠습니다.
- 코드는 다음과 같습니다.
<template>
<div>
<table>
<thead>
<tr>
<th>제품명</th>
<th>가격</th>
<th>카테고리</th>
<th>배송료</th>
</tr>
</thead>
<tbody>
<tr :key="i" v-for="(product, i) in productList">
<td>{{ product.product_name }}</td>
<td>{{ product.price }}</td>
<td>{{ product.category }}</td>
<td>{{ product.delivery_price }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data() {
return {
productList: []
}
},
created() {
this.getList();
},
methods: {
async getList() {
this.productList = await this.$api("https://71ef11b8-3e15-4671-a052-80fb8b9af896.mock.pstmn.io/list", "get")
}
}
}
</script>
<style scoped>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #ddd;
text-align: left;
padding: 8px;
}
</style>
- Vue 라이프사이클 훅에 의해서 컴포넌트가 생성이 된 후
created함수가 실행됩니다. created함수에서methods내의getList함수를 호출하여mock서버로부터 미리 정의해놓은 데이터를 받아와서data함수의productList에 할당을 하고,v-for디렉티브를 통해서 화면에 테이블 목록(tr)을 랜더링하게 됩니다.
