18 프론트엔드 테스팅 소개
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_9-09.md
18.1 테스팅 환경 구성
18.1.1 초기 셋팅
git diff
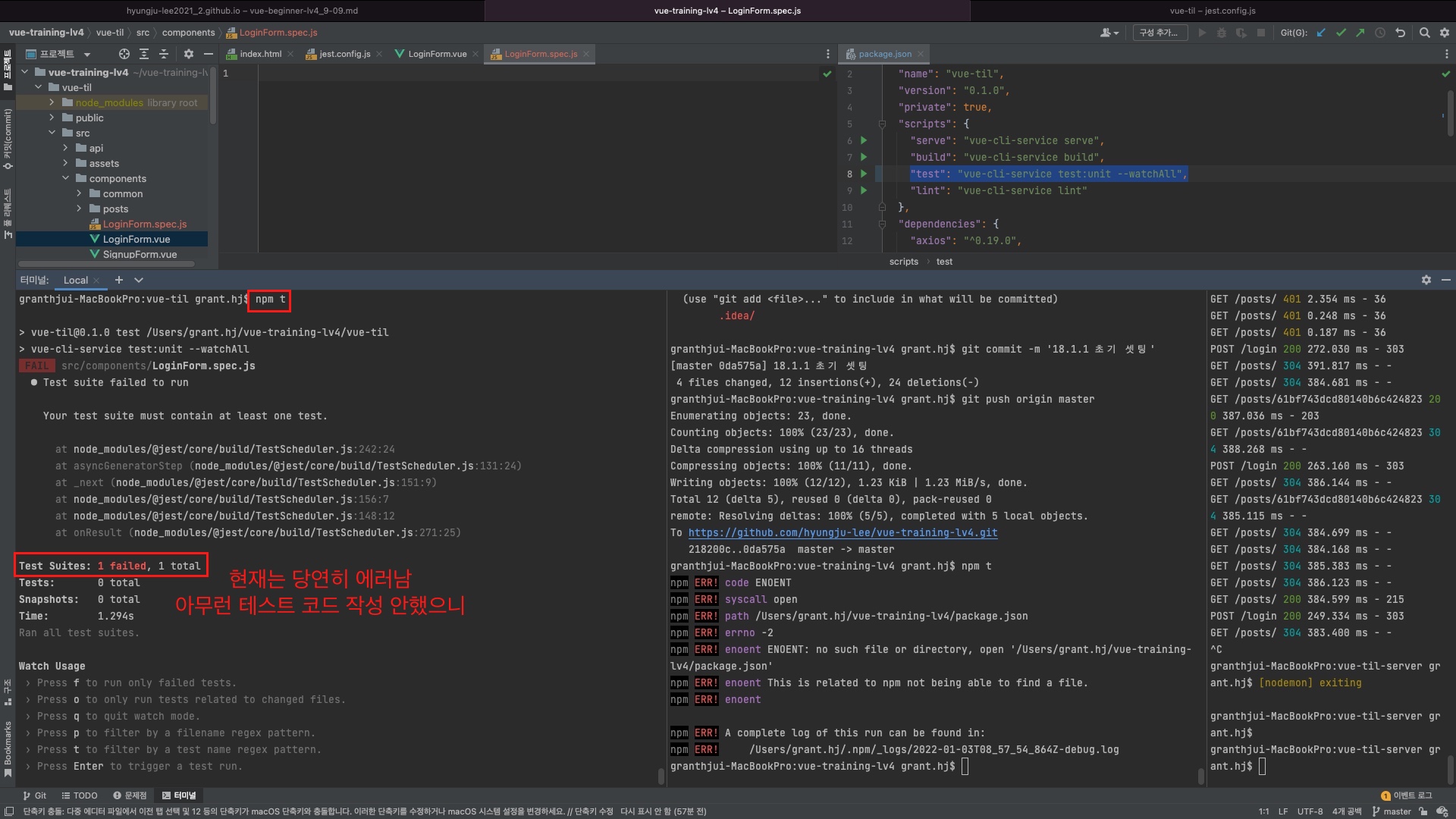
18.1.2 package.json 설정
{
// 명령어를 test:unit에서 test로 바꾸자 - 어짜피 많이 사용하는 명령어이니까
// 뒤에 --watchAll을 붙이자 - 이 watchAll 옵션은..
// vue-cli-service 에 가보시면 자바스크립트 테스팅 라이브러리가 기본적으로 jest로 되어있을텐데, (초기 프로젝트 세팅할 때 jest로 정했음)
// jest라는 도구에서 테스트 코드를 실행을 할 때, watchAll 이라는 옵션을 붙여서 테스트 코드 파일이 변화되었을 때마다, 다시 자동으로 테스트를 실행해주는 그런 명령어라고 보시면됩니다.
"test": "vue-cli-service test:unit --watchAll",
}
18.1.3 실제 테스트를 해보자
src/components/LoginForm.vue파일에서 테스트를 해보자.login테스트!

git diff
18.2 테스트 코드가 필요한 이유
- 예시) 로그인 페이지
id인풋박스에 이메일을 입력했을 때 이메일이 맞는지 확인하는 로직id,pw가 맞는 경우에 로그인 처리가 된다. 다음 페이지로 이동
위와 같은 기능들을 구현하고 나서 일일이 직접 확인을 해야된다.
직접 계속 확인해야지만 기능이 제대로 동작하는지 안하는지를 알 수 있는데,
사실 이런 부분들을 테스트 코드로 짜게되면, 직접 값을 넣어보지 않더라도 기능이 잘 돌아가는지 아닌지 검증을 테스트 코드를 통해 할 수 있게된다.
테스트 코드는 일일이 기능을 손으로 확인하는 시간을 줄여줍니다.
18.3 Jest 소개
- State of JS 2019 - 테스팅
- Jest
- FaceBook이 개발
- 높은 사용율
- 문서화 잘되어있음
- 테스팅시 필요 기능 잘 제공해줌
- Jest란?
- JavaScript 테스팅 프레임워크
- Babel, TypScript, Node, React, Angular, Vue 등의 프로젝트에서 사용될 수 있음
- Jest는 어떻게?
- 일단
yarn add --dev jext같은 설치 과정 필요없음 - 그 이유는
vue-cli로 프로젝트를 생성할 때,jest를 포함한 채로 생성했기 때문 package.json을 보시면@vue/test-utils라는 라이브러리가 설정이 되어있는 것을 볼 수 있음
@vue/cli-plugin-unit-jest라이브러리도 있는 것을 볼 수 있음
이미jest에 대한 환경이 갖춰져있다.
- 일단
Jest는 자바스크리브 테스팅 프레임워크, 라이브러리이다.
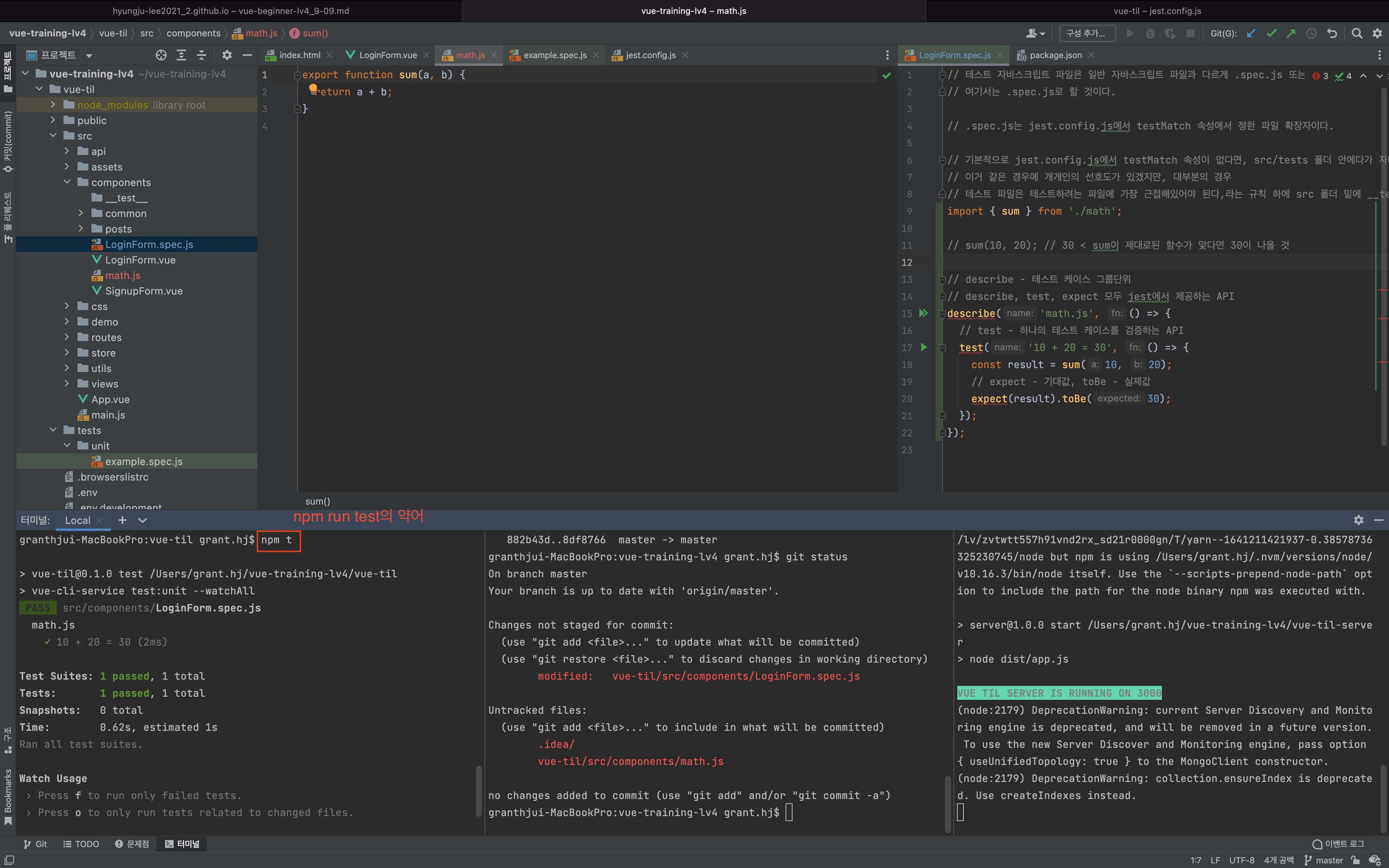
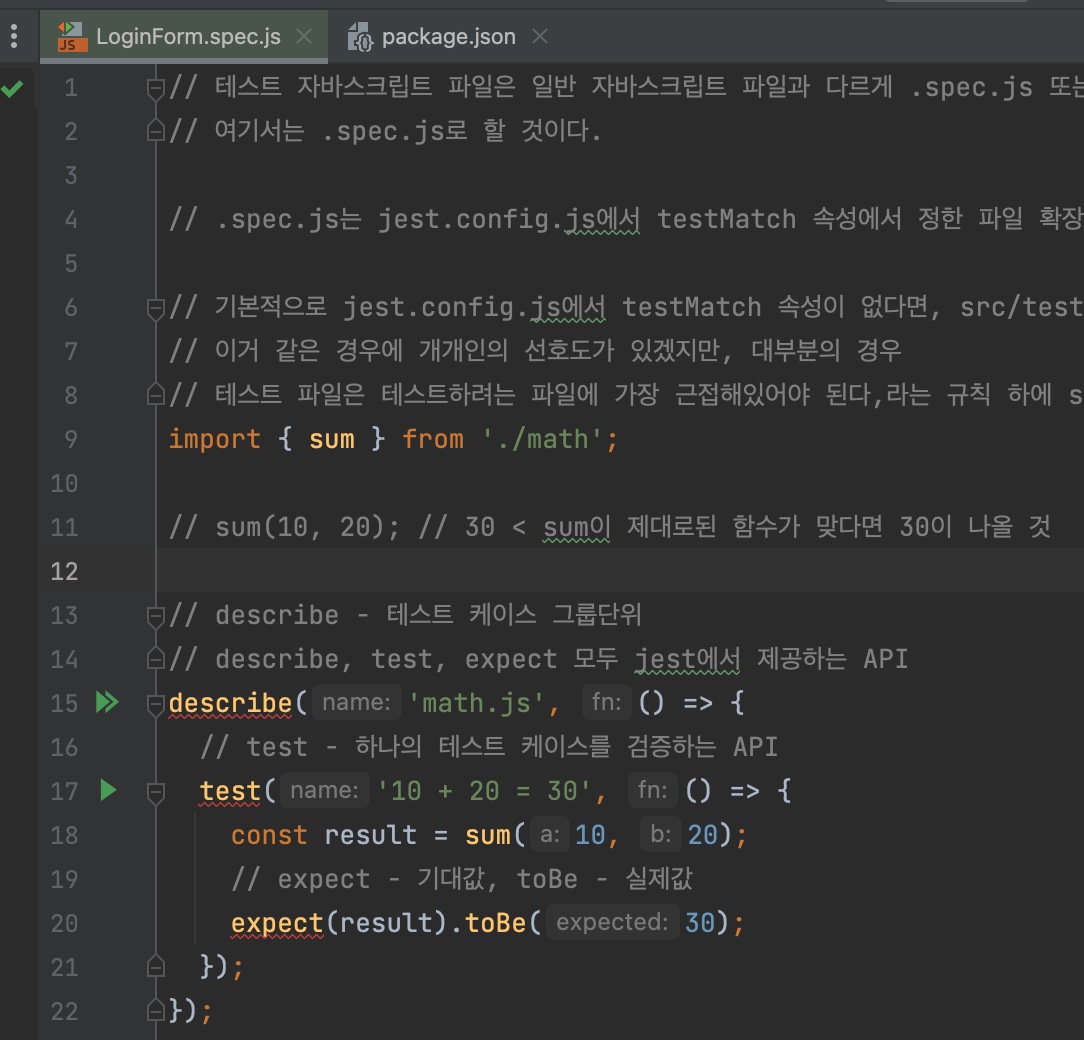
18.4 자바스크립트 테스트 파일 소개 및 파일 경로 관련 안내
git diff
18.5 자바스크립트 테스트 코드 시작하기
git diff

18.6 테스트 코드 작성하는 팁

위와 같이 코드 작성시 빨간줄이 떴습니다.
describe, test, expect 모두 빨간줄이 떴는데, 이 이유는 eslint에서 jest 문법을 이해할 수 없기 때문에 뜨는 현상이라 볼 수 있습니다.
eslint 설정을 바꿔보도록 하겠습니다.

이는 이미 src/tests 폴더 안에 eslint 룰을 따로 셋업할 수 있었는데, 그런걸 하지 안혹 소스 폴더를 들고왔기 때문에, 추가적으로 설정해줘야하는 부분이라고 보시면됩니다.
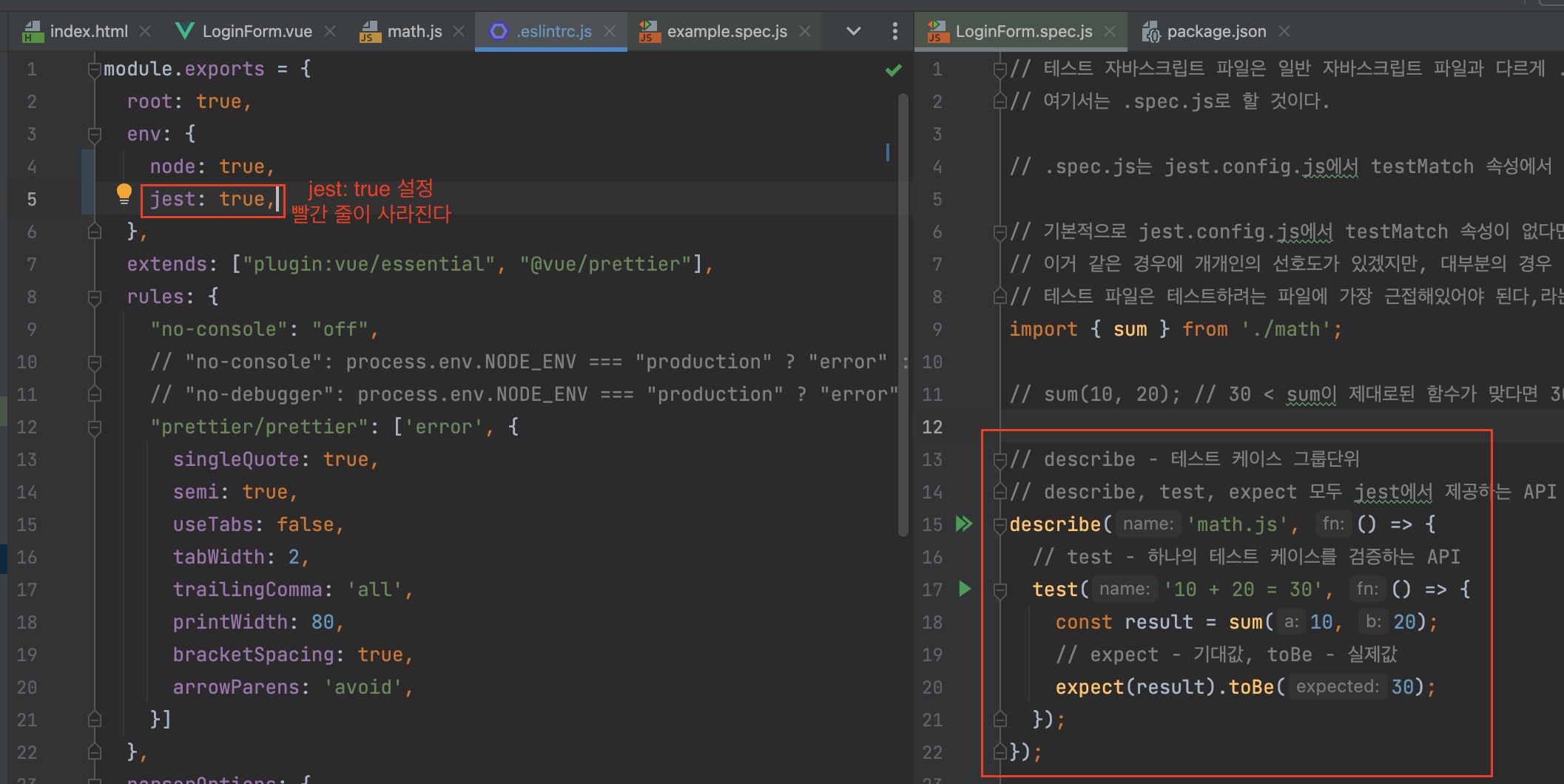
jest를 쓰실 때 위와 같이 jest: true 설정.
git diff
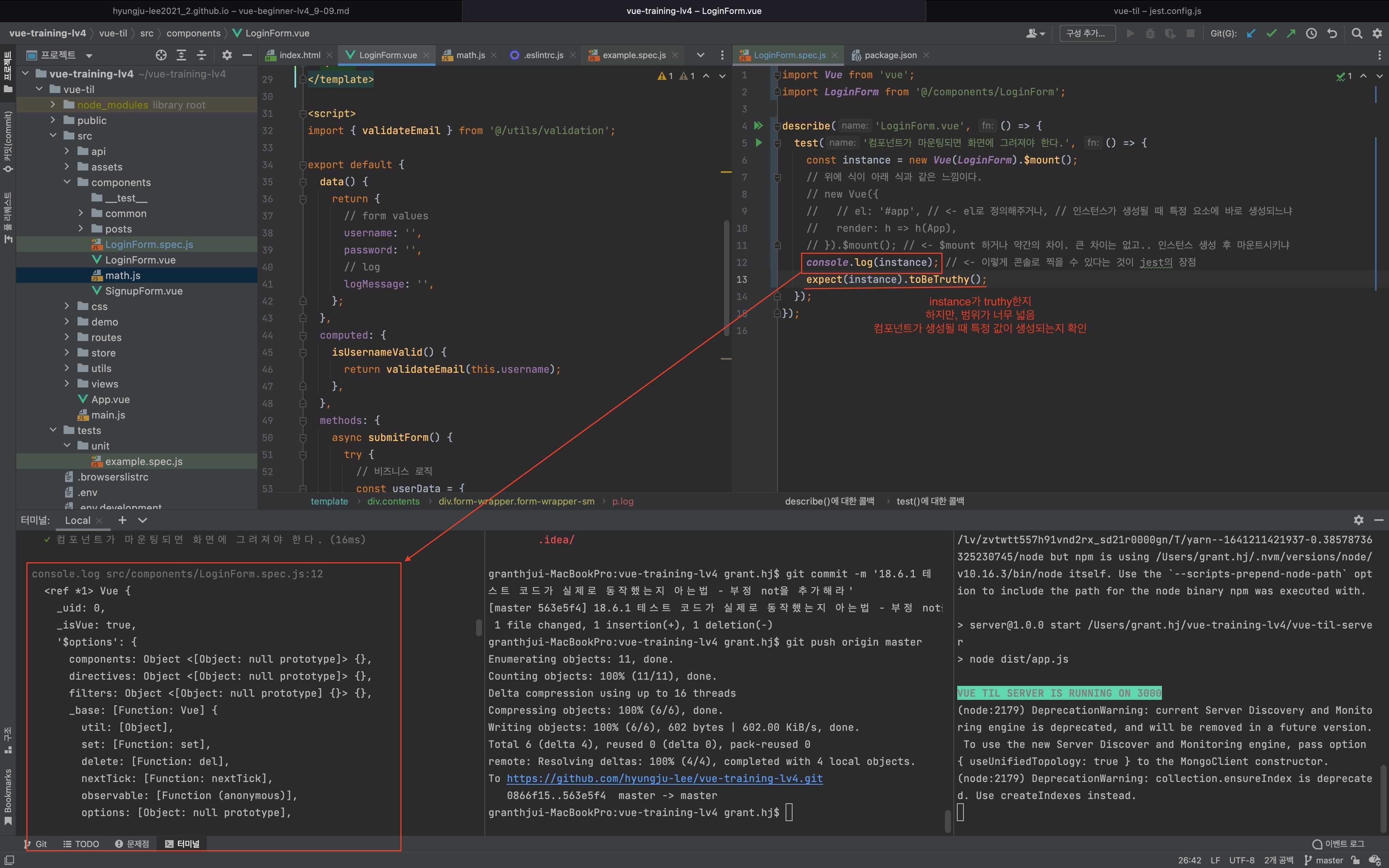
18.6.1 테스트 코드가 실제로 동작했는지 아는법 - 부정 not을 추가해라
git diff
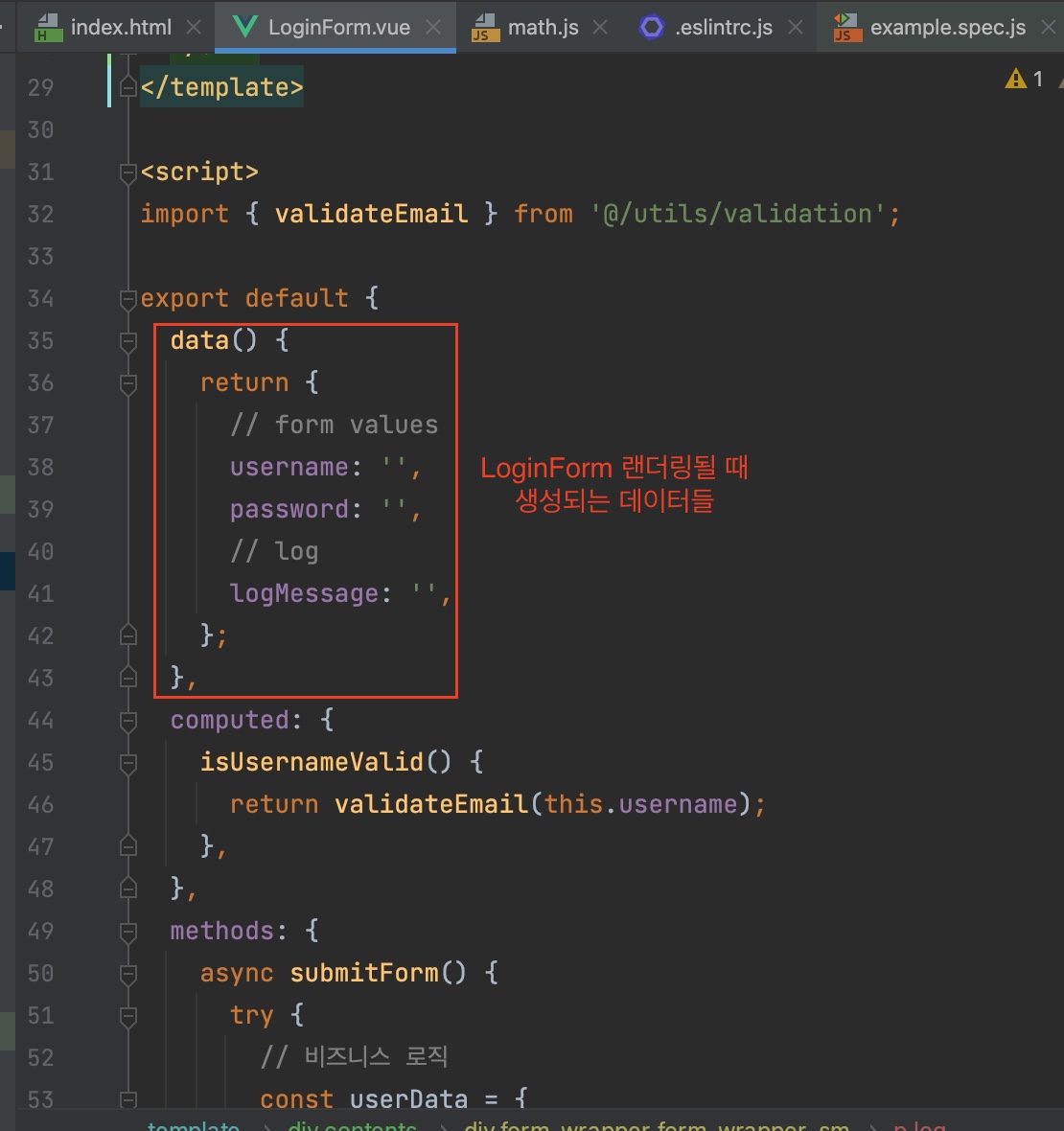
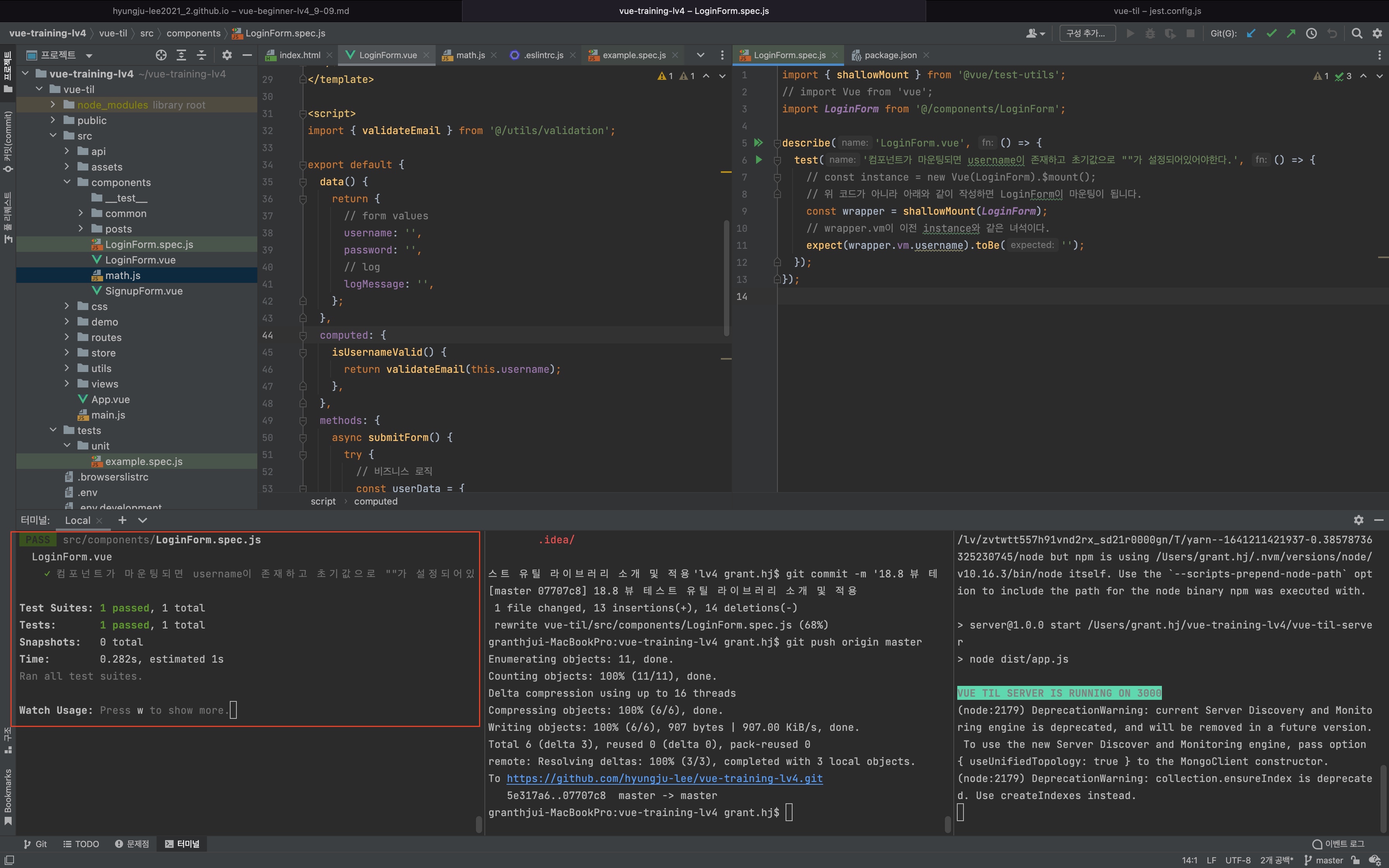
18.7 뷰 컴포넌트 테스트 방법



git diff
18.8 뷰 테스트 유틸 라이브러리 소개 및 적용
DOM 조작 등 테스트를 더더욱 쉽게 만들어주는 라이브러리입니다.
vue-test-utils는 vue.js에서 제공하는 공식 단위 테스트(unit test) 라이브러리이다.
git diff

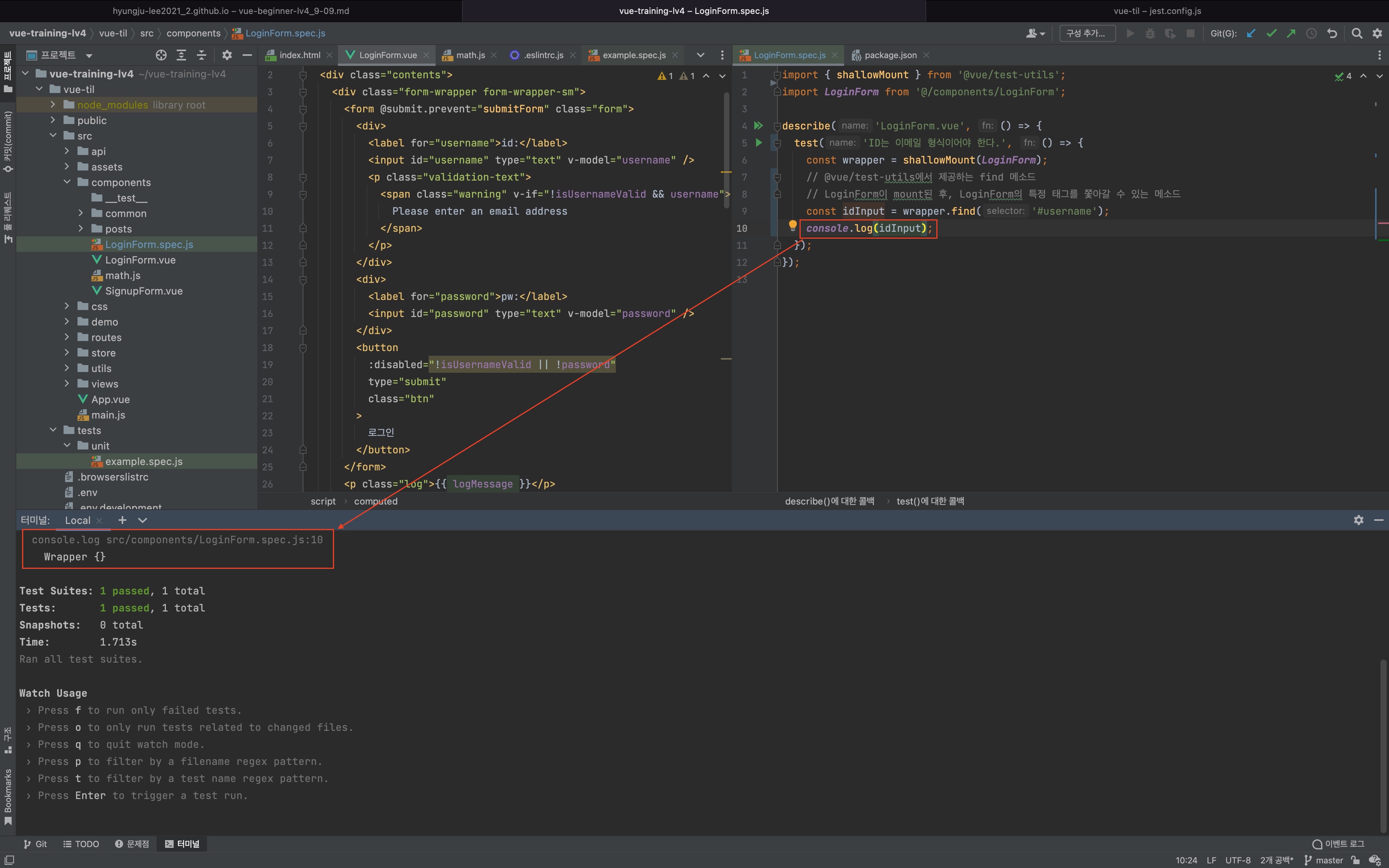
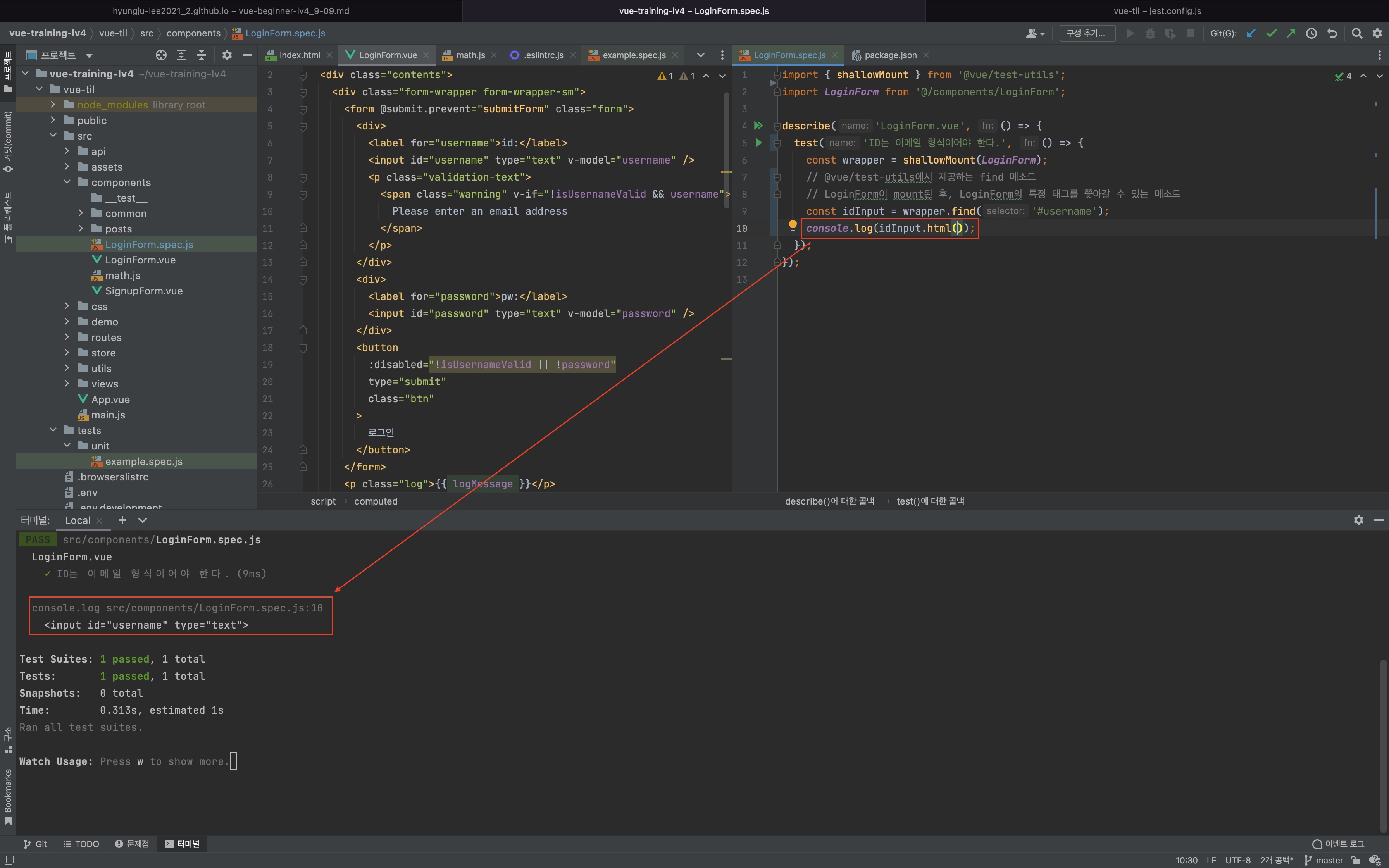
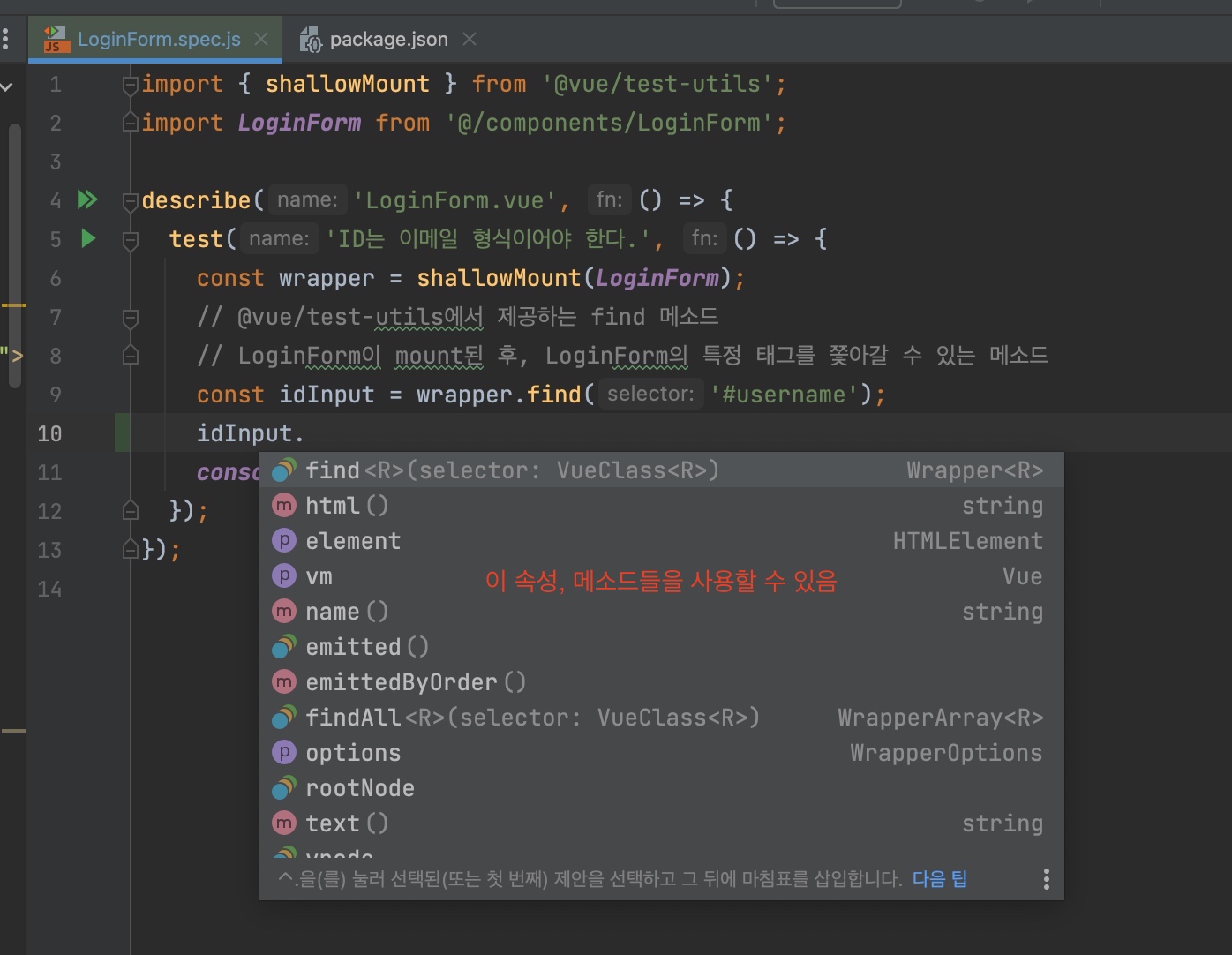
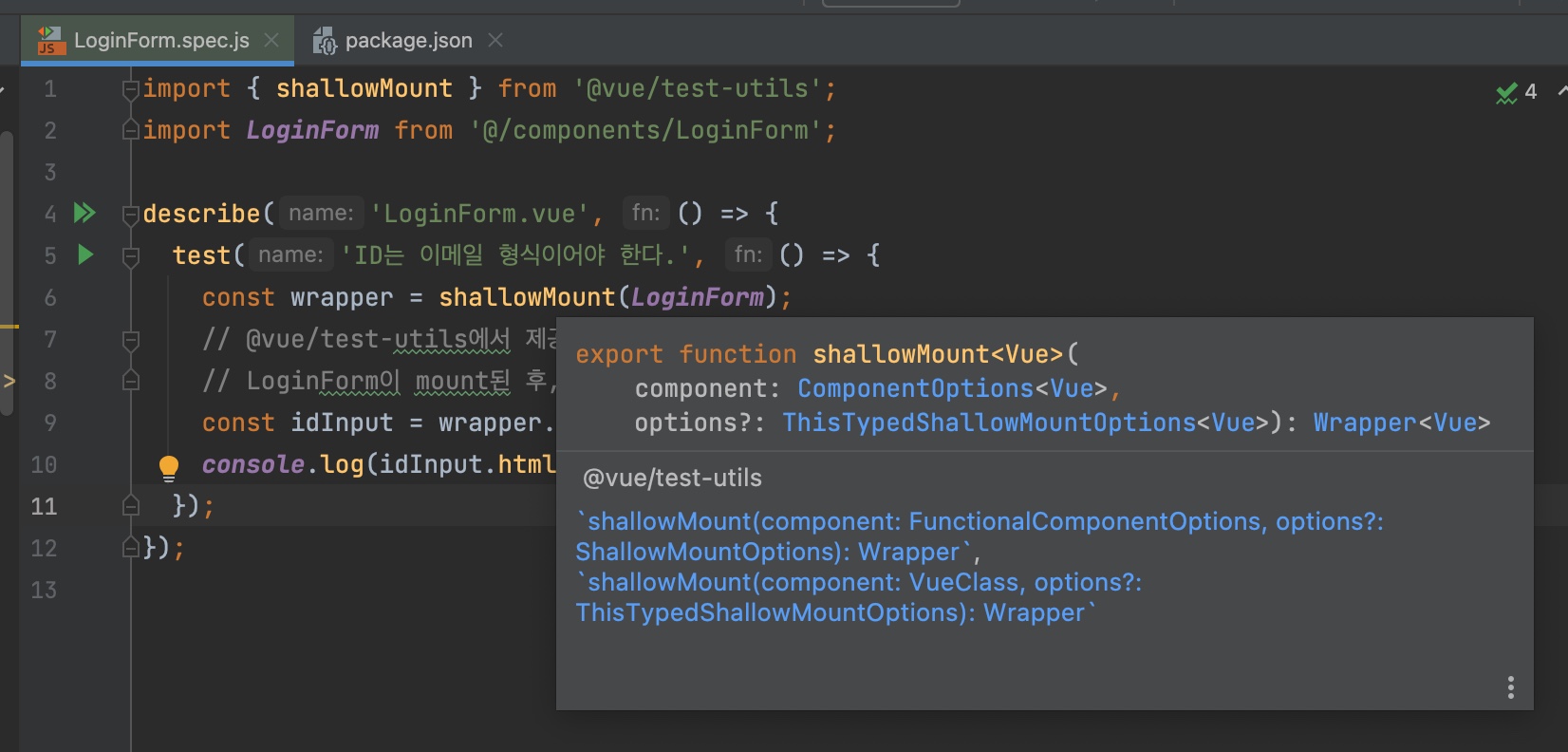
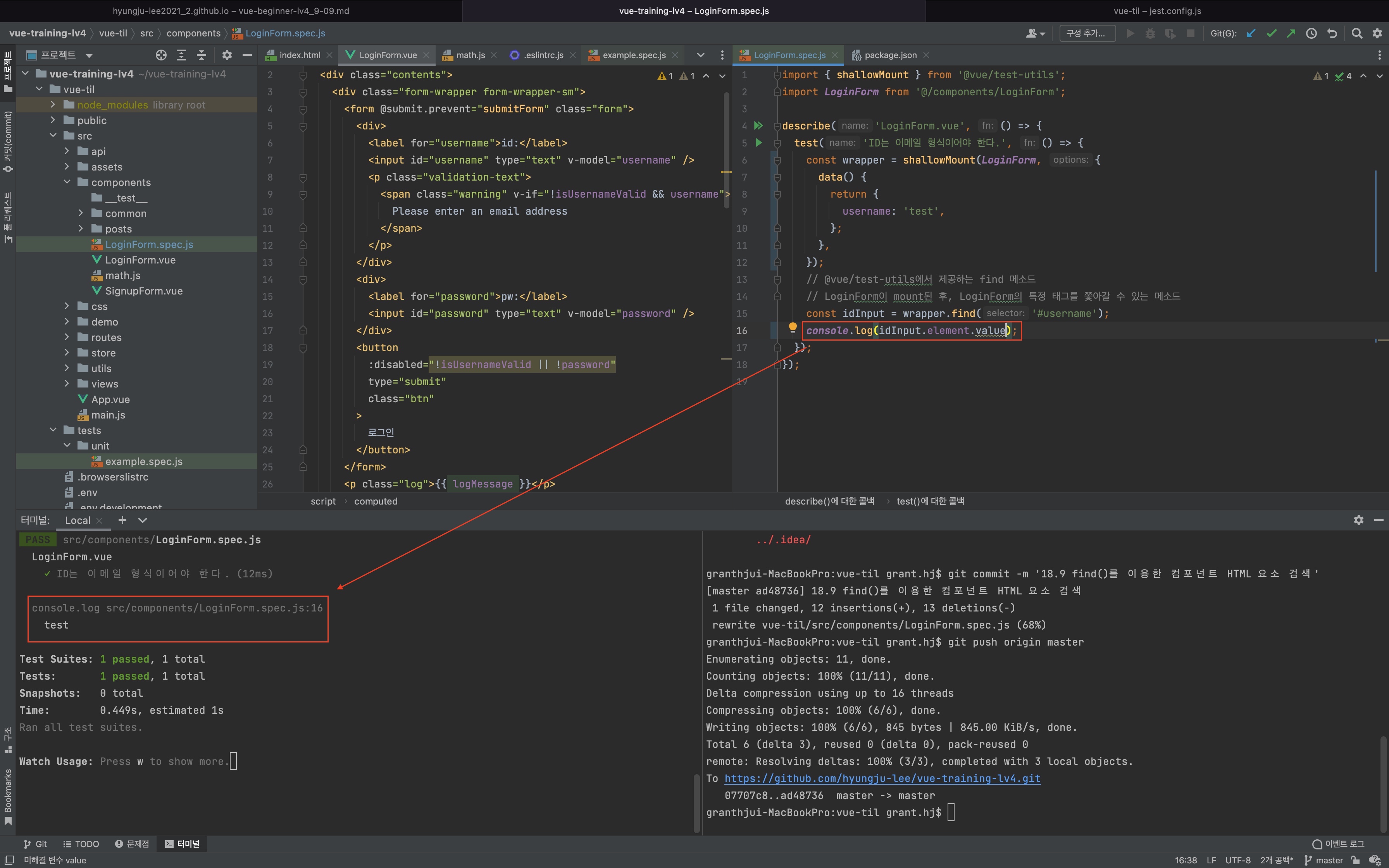
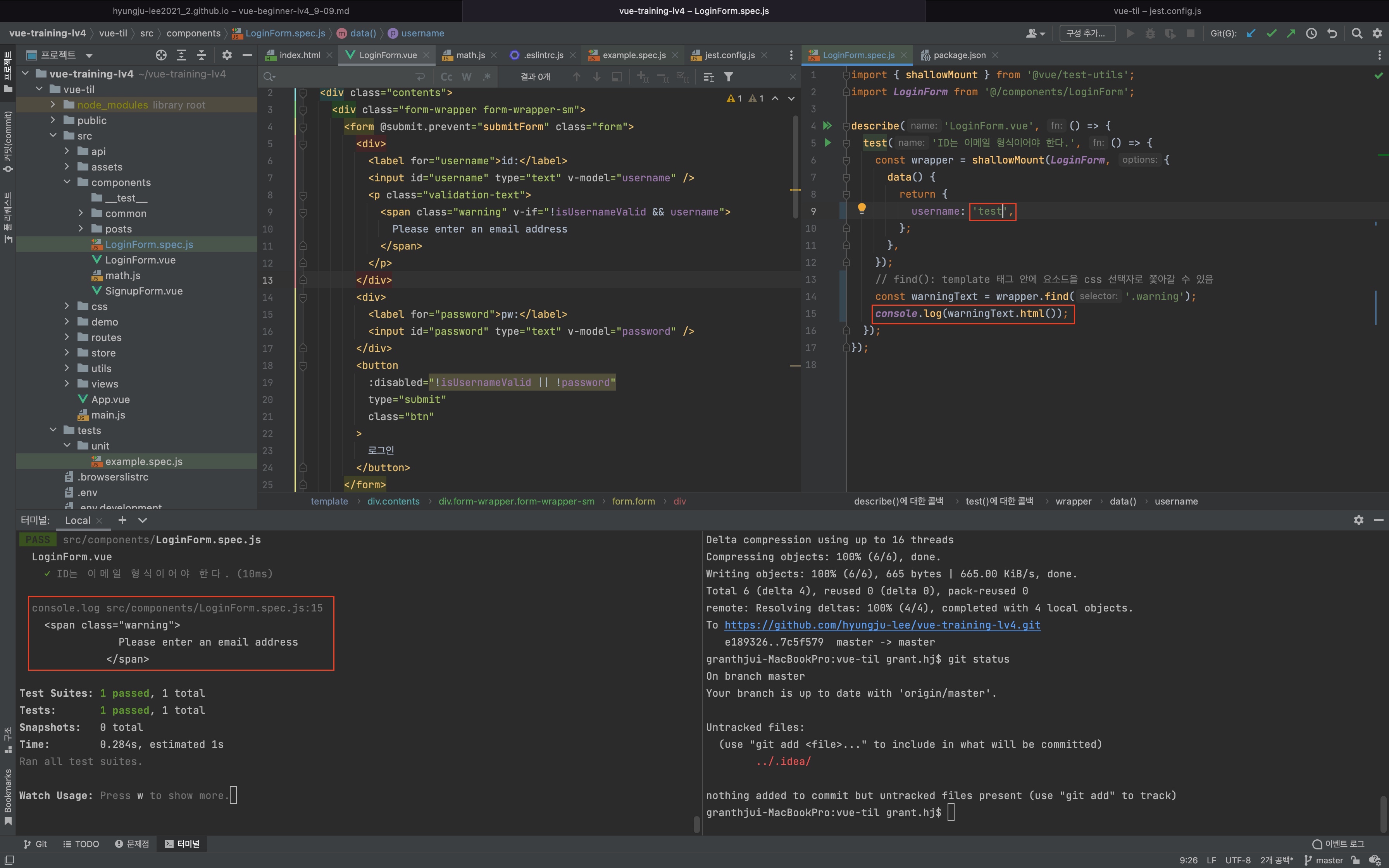
18.9 find()를 이용한 컴포넌트 HTML 요소 검색
LoginForm에 있는 기능들을 하나씩 테스트해보자.


git diff
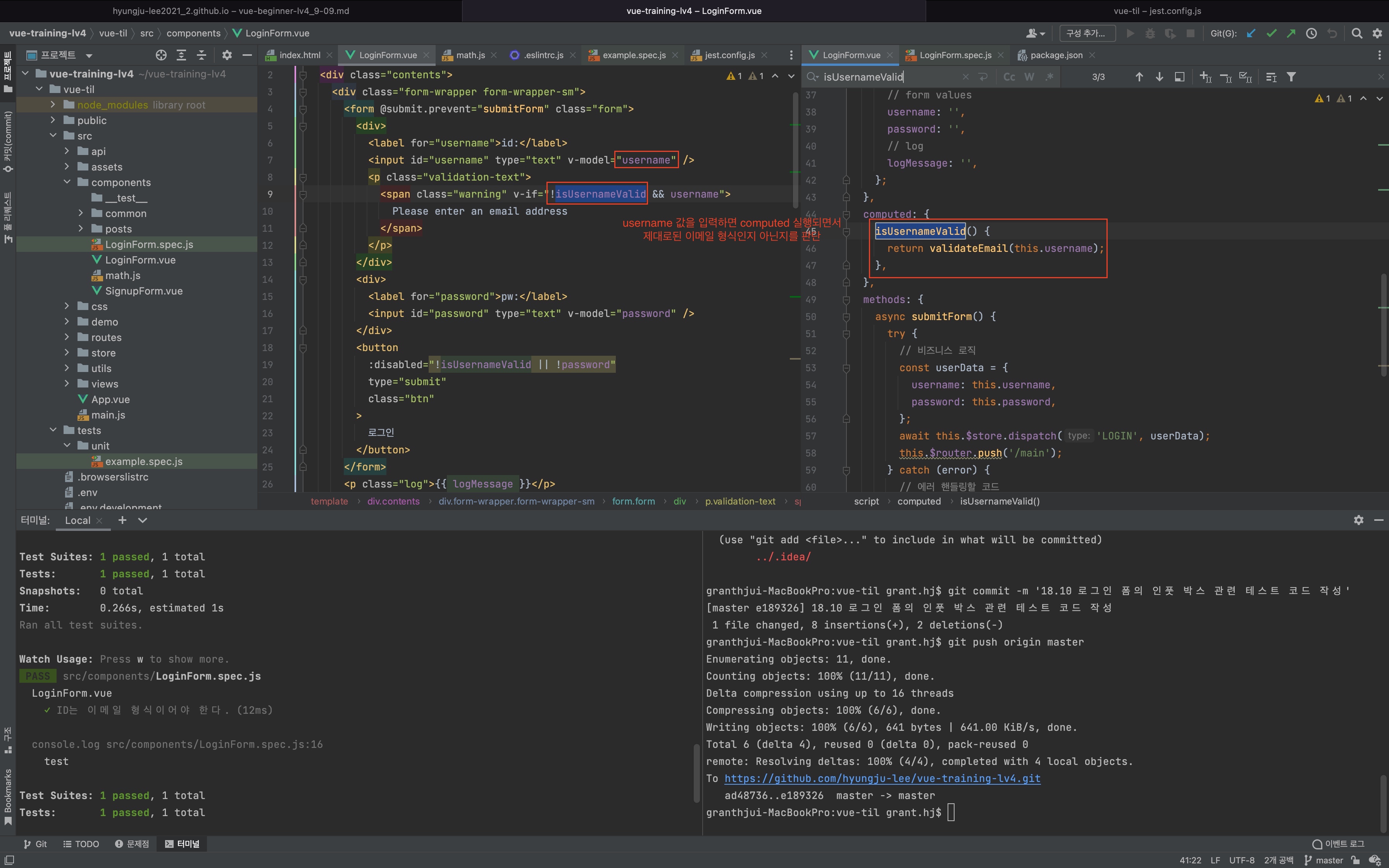
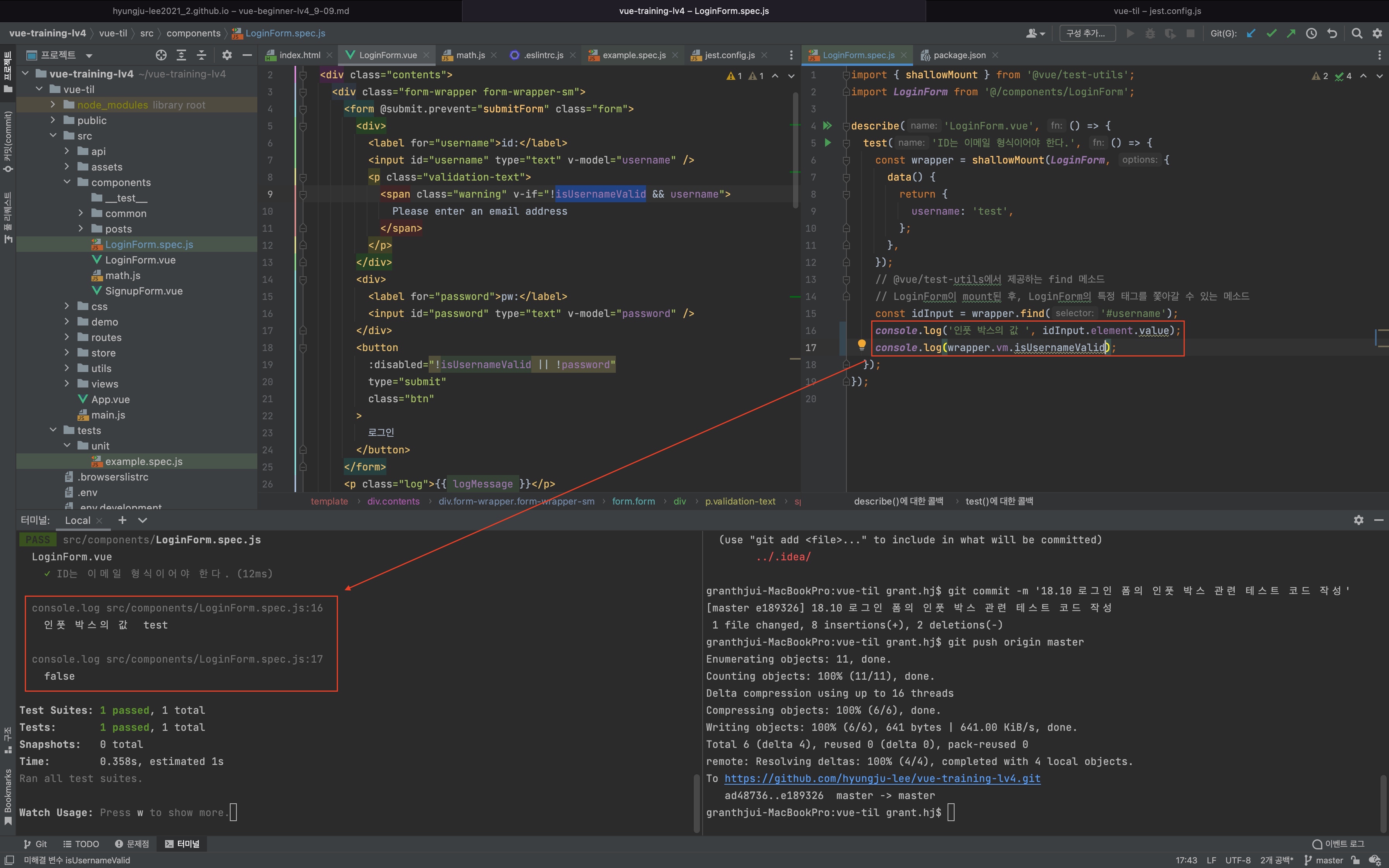
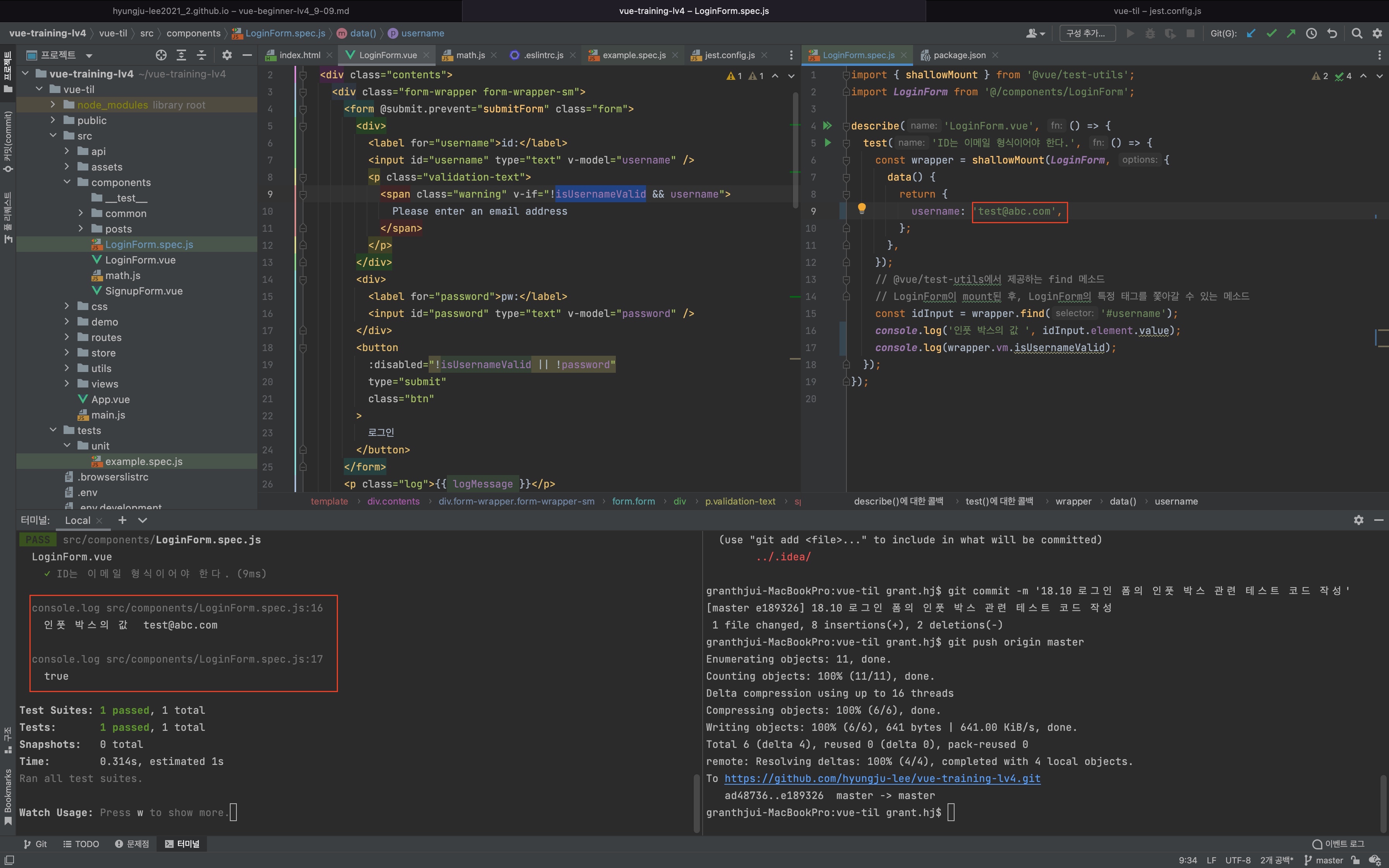
18.10 로그인 폼의 인풋 박스 관련 테스트 코드 작성



git diff
18.11 이메일 유효성 검사 기능 동작 테스트 코드로 확인



지금 같은 경우는 사용성이 높은 테스트 코드라고 할 순 없다.
실제 유저의 관점에서 작성된 코드는 아니다.
data의 속성들은 v-model이라고 하는 vue에서 제공하는 기능을 이용해서 유저가 입력하는 값과 바인딩이 되어있고 그로인해 data가 변하면 자연스럽게 computed가 실행되도록 되어있다.
테스트가 어떻게 이루어지는지 보여드리기 위해 일단 위와 같이 작성해놓은 것이다.
실제론 사용자 관점에서 테스트 코드가 작성이 되어야한다.
git diff
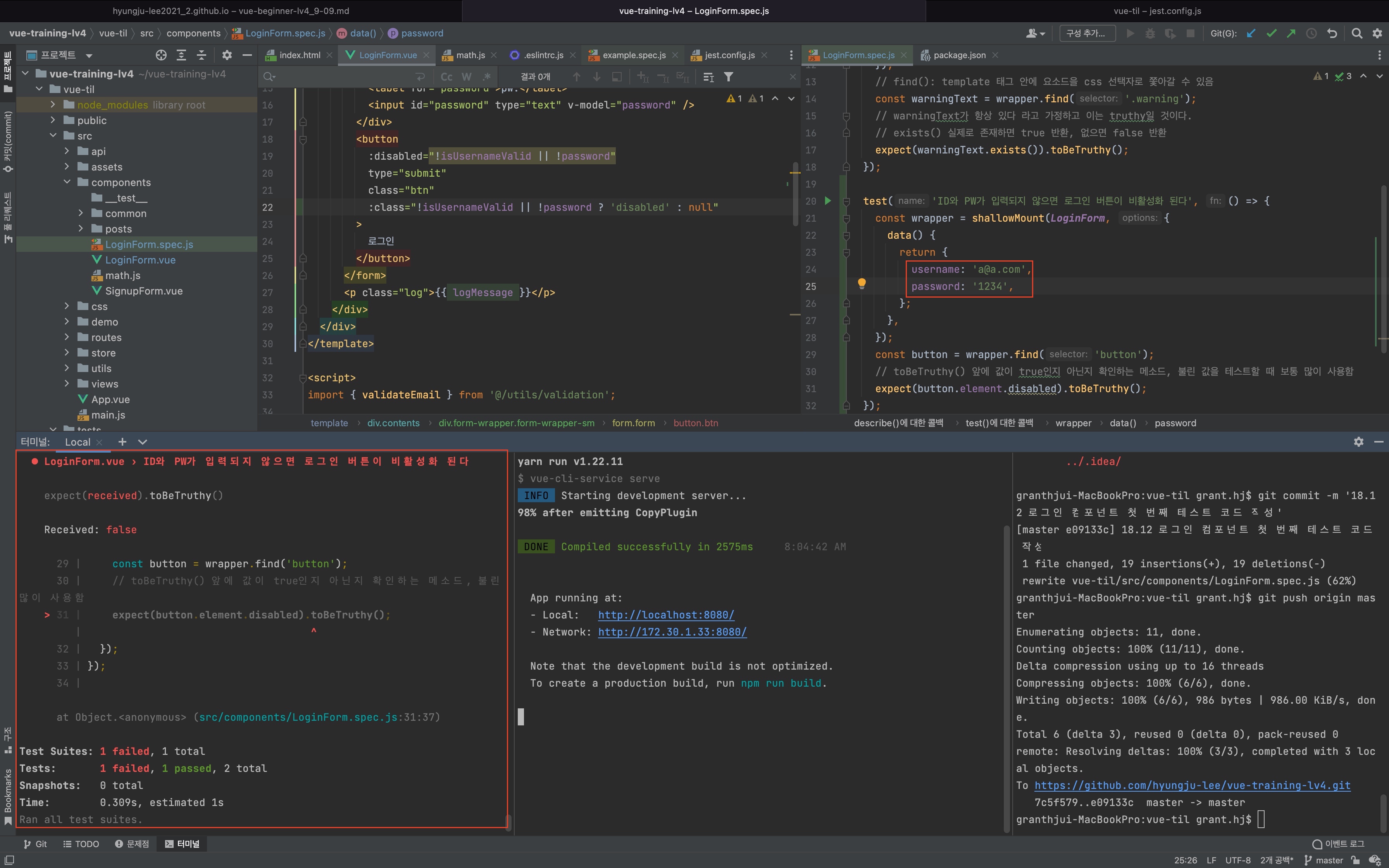
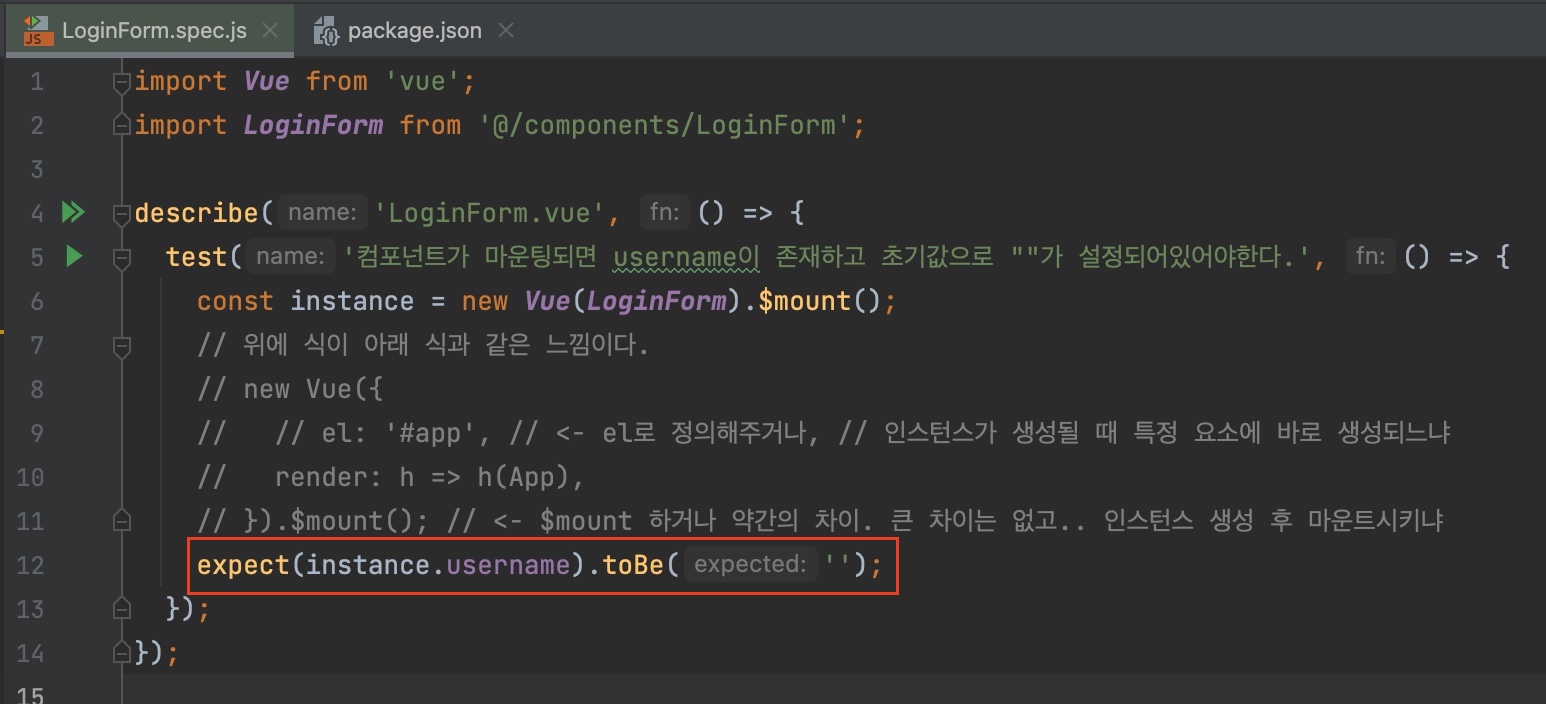
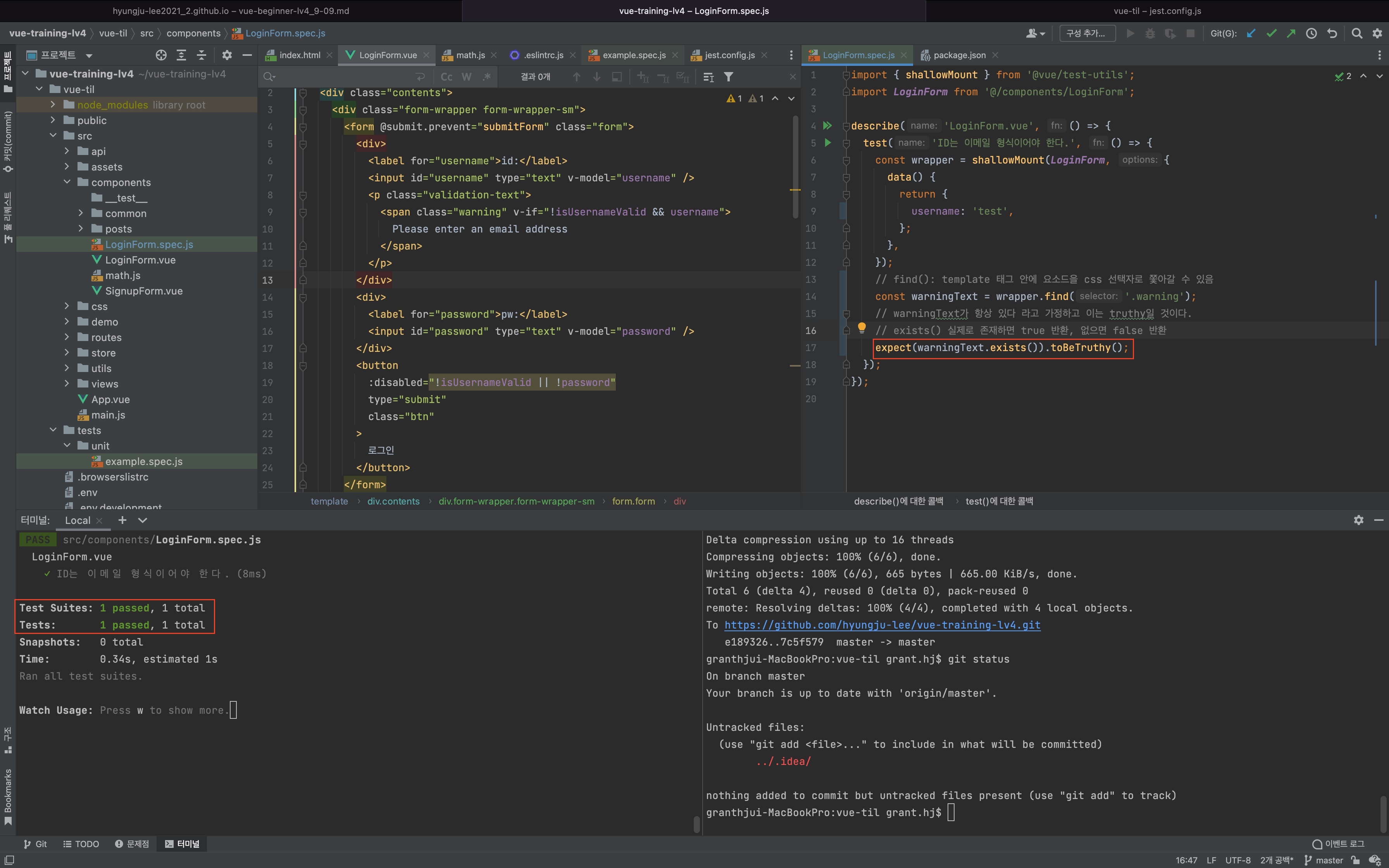
18.12 로그인 컴포넌트 첫 번째 테스트 코드 작성
-
username에 사용자가 값을 잘못 입력하였을 때- 에러 문구: 사용자가 잘못 입력했을 때 에러문구가 뜨는지 안뜨는지 확인 (사용자 관점)
- 에러 스타일 (빨간색 글씨)


git diff
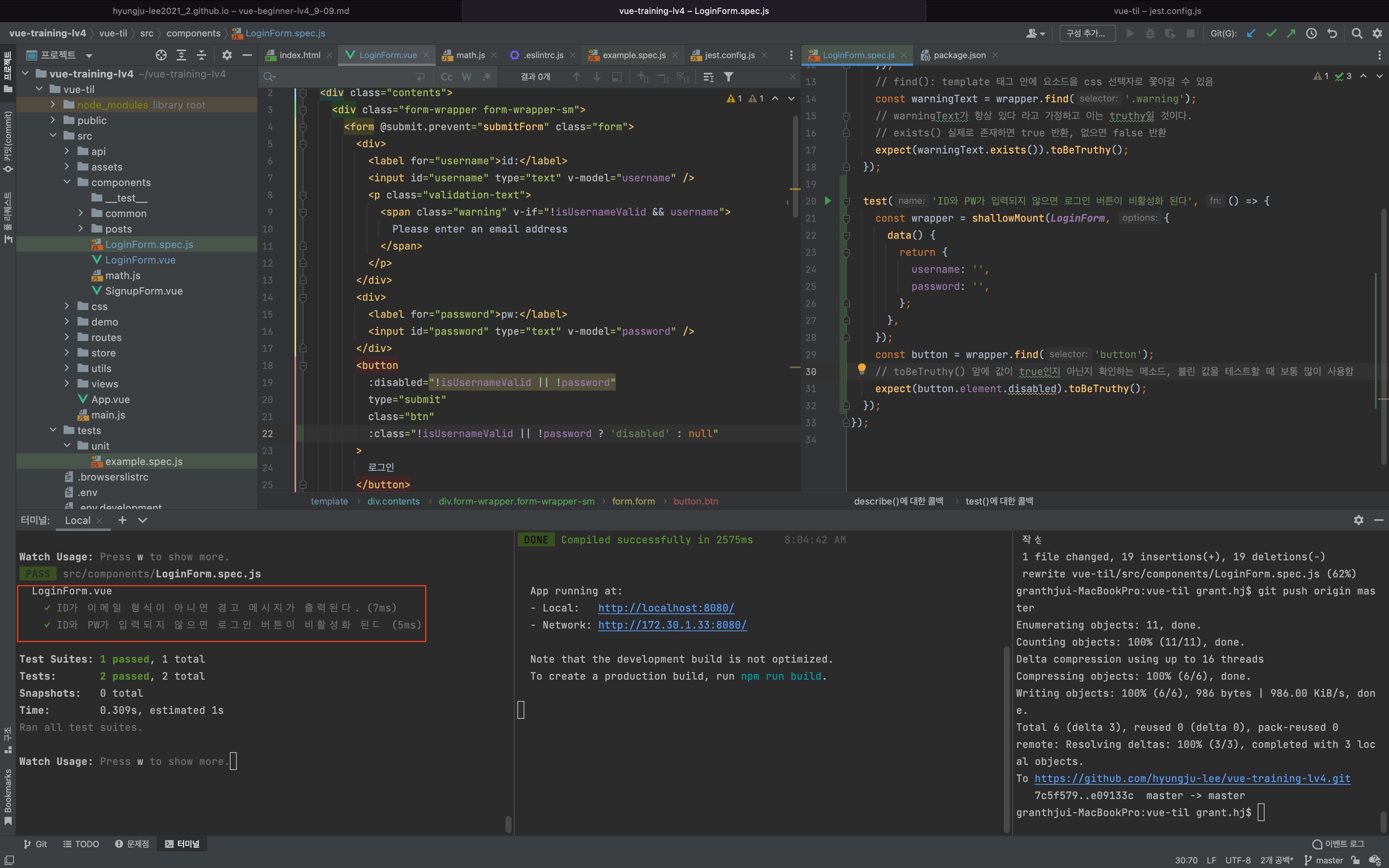
18.13 로그인 컴포넌트 두 번째 테스트 코드 작성

테스트 코드가 잘 작동하는지 안하는지는 항상 반대 케이스를 넣어보면 알 수 있다.