19 포스트 아이템 링크를 만들어 해당 게시글 페이지 연결하기 - Slug에 대해 알아보고, 데이터 추가해보기
source: categories/study/gatsby/gatsby_9-10.md
slug
게시글 페이지를 연결하기 위해 어떻게 해야할까
저희는 해당 챕터부터 게시글 페이지 개발을 시작할 것입니다.
하지만 저희는 지난 챕터까지 메인 페이지 개발을 진행하며 실제적으로 화면에 보이는 UI는 완전히 구현이 끝난 상태이지만, 그 게시글의 링크를 연결해주지 않아 완전히 개발이 마무리되진 않았습니다.
그런데 위에서 언급한 링크는 게시글 페이지를 개발하는데 꼭 필요한 데이터입니다.
따라서 이번 챕터에서는 게시글 링크를 생성하는 기능을 구현해보겠습니다.
Slug란 무엇일까
게시글 페이지 링크를 지정해주기 위해서는 우선 Slug에 대해 알아야합니다.
원래 Slug라는 단어는 신문이나 잡지 등에서 사용되는 제목을 핵심 키워드의 조합으로 간단하게 만드는 방법을 의미합니다.
그럼 이 단어는 Gatsby와 같은 정적 사이트 생성기에서는 어떻게 적용이 될까요?
페이지나 포스트를 설명하는 핵심 키워드의 집합이 되는데, 대부분의 정적 사이트 생성기들은 여러 문장 부호와 띄어쓰기를 대체하여 Slug를 생성해줍니다.
따라서 제목이 "What is Cookie and Session?"인 게시글의 Slug는 "what-is-cookie-and-session"이 되는 것이죠.
저희는 이렇게 만들어진 Slug를 통해 게시글 페이지의 링크를 지정해주겠습니다.
Slug를 사용하는 이유는 무엇일까
결론부터 말하자면 검색 엔진 최적화를 위해 Slug를 사용합니다.
Slug를 사용하여 게시글 링크를 만든다면 "https://website-address.com/what-is-cookie-and-session/"의 형태로 링크가 생성될텐데, URL을 의미 있는 단어로 구성하게 된다면 보다 더 상위권의 검색 결과에 노출된다고 합니다.
즉, 게시글의 의미를 함축하고 있는 제목을 통해 URL을 만들게 되기 때문에 URL을 통해 검색 엔진이 더 쉽게 포스트를 찾게 됩니다.
마크다운 데이터에 Slug 필드 추가하기
해당 기능을 위해 Gatsby에서 다양한 API를 제공하고 있습니다.
그 중에서 onCreateNode 라는 API를 활용할 것인데, 해당 API를 통해 특정 노드에 필드를 추가하는 등의 기능을 구현할 수 있습니다.
그럼 gatsby-node.js 파일을 다음과 같이 수정해주세요.
gatsby-node.js
const path = require('path');
const { createFilePath } = require(`gatsby-source-filesystem`);
// Setup Import Alias
exports.onCreateWebpackConfig = ({ getConfig, actions }) => {
const output = getConfig().output || {};
actions.setWebpackConfig({
output,
resolve: {
alias: {
components: path.resolve(__dirname, 'src/components'),
utils: path.resolve(__dirname, 'src/utils'),
hooks: path.resolve(__dirname, 'src/hooks'),
},
},
});
};
// Generate a Slug Each Post Data
exports.onCreateNode = ({ node, getNode, actions }) => {
const { createNodeField } = actions;
if (node.internal.type === `MarkdownRemark`) {
const slug = createFilePath({ node, getNode });
createNodeField({ node, name: 'slug', value: slug });
}
};
하단의 onCreateNode API를 확인해주세요.
저희는 마크다운 데이터에 한해서만 Slug 필드를 추가하고 있습니다.
여기서 추가되는 Slug 데이터는 contents 디렉토리 내의 마크다운 파일의 경로와 이름을 통해서 만들어집니다.
그 이유는 지난 챕터에서 설명했듯이 아래 표시한 gatsby-config.js 파일 내 코드때문입니다.
gatsby-config.js
module.exports = {
// ...
plugins: [
// ...,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `contents`,
path: `${__dirname}/contents`,
},
},
// ...
],
};
저희는 gatsby-source-filesystem 플러그인을 통해 루트 디렉토리의 contents 디렉토리를 마크다운 데이터 경로로 설정해주었습니다.
따라서 contents 디렉토리 내의 마크다운 파일의 경로와 이름을 통해 Slug 데이터가 생성됩니다.
예시로 contents/2021-02-18/what-is-cookie-and-session.md 파일의 경우에는 /2021-02-18/what-is-cookie-and-session/ 과 같은 Slug가 생성됩니다.
생성된 Slug 데이터 확인해보기
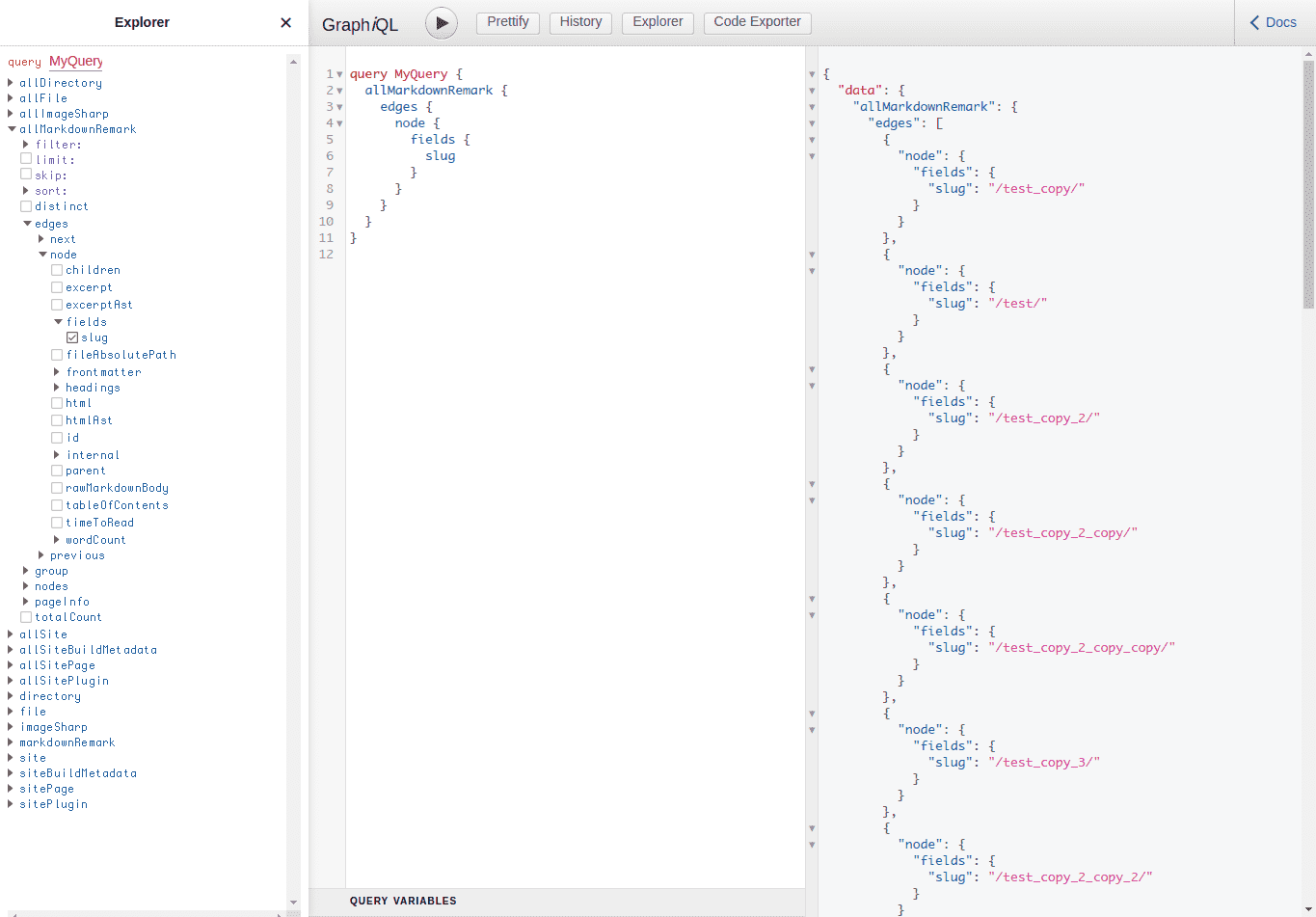
이렇게 만든 Slug 데이터는 GraphQL Query를 통해 확인할 수 있습니다.
저희는 쿼리 코드를 작성하지 않고, GraphiQL IDE를 통해 확인하겠습니다.
예전에 해당 코드를 작성했듯이, 마크다운 데이터에서 사용되는 제목이나 날짜와 같은 데이터를 Query하기 위해서는 다음과 같이 쿼리 코드를 구성할 수 있었습니다.
query MyQuery {
allMarkdownRemark {
edges {
node {
frontmatter {
title
date
}
}
}
}
}
즉, node 필드 내에 여러 마크다운 데이터들이 들어있다는 것을 알 수 있습니다.
따라서 저희가 새로 생성한 데이터도 마찬가지로 node 필드 내에 존재합니다.
위에서 만들었던 slug 데이터는 다음 경로를 통해 불러올 수 있습니다.
query MyQuery {
allMarkdownRemark {
edges {
node {
fields {
slug
}
}
}
}
}
그럼 다음과 같이 Slug 데이터를 확인할 수 있습니다.