23 vue storybook
source: categories/study/vue-experiance/vue-experiance_9-13.md
23. vue storybook
이번에 운송관리 페이지 작업을 하면서 적용한 UI component 관리 라이브러리입니다.
위 페이지를 들어가시면 storybook을 다음과 같이 정의하고 있습니다.
더 빠르게 구성 요소 기반 UI 빌드 Storybook은 UI 구성 요소와 페이지를 별도로 구축하기 위한 오픈 소스 도구입니다.
UI 개발, 테스트 및 문서화를 간소화합니다.
간단히 말해서 BE에서 쓰시는 swagger 같은 거라고 보시면됩니다.
swagger의 역할은 BE분들이 만들어 놓으신 데이터 API를 쉽게 문서화시켜주고 이해해주도록 도와주는 툴입니다.
storybook도 마찬가지입니다.
FE에서 사용하는 UI component들이 어떤 것들이 있는지 쉽게 파악하도록 문서화시켜주는 라이브러리입니다.
storybook 실행
yarn storybook
# OR
npm run storybook
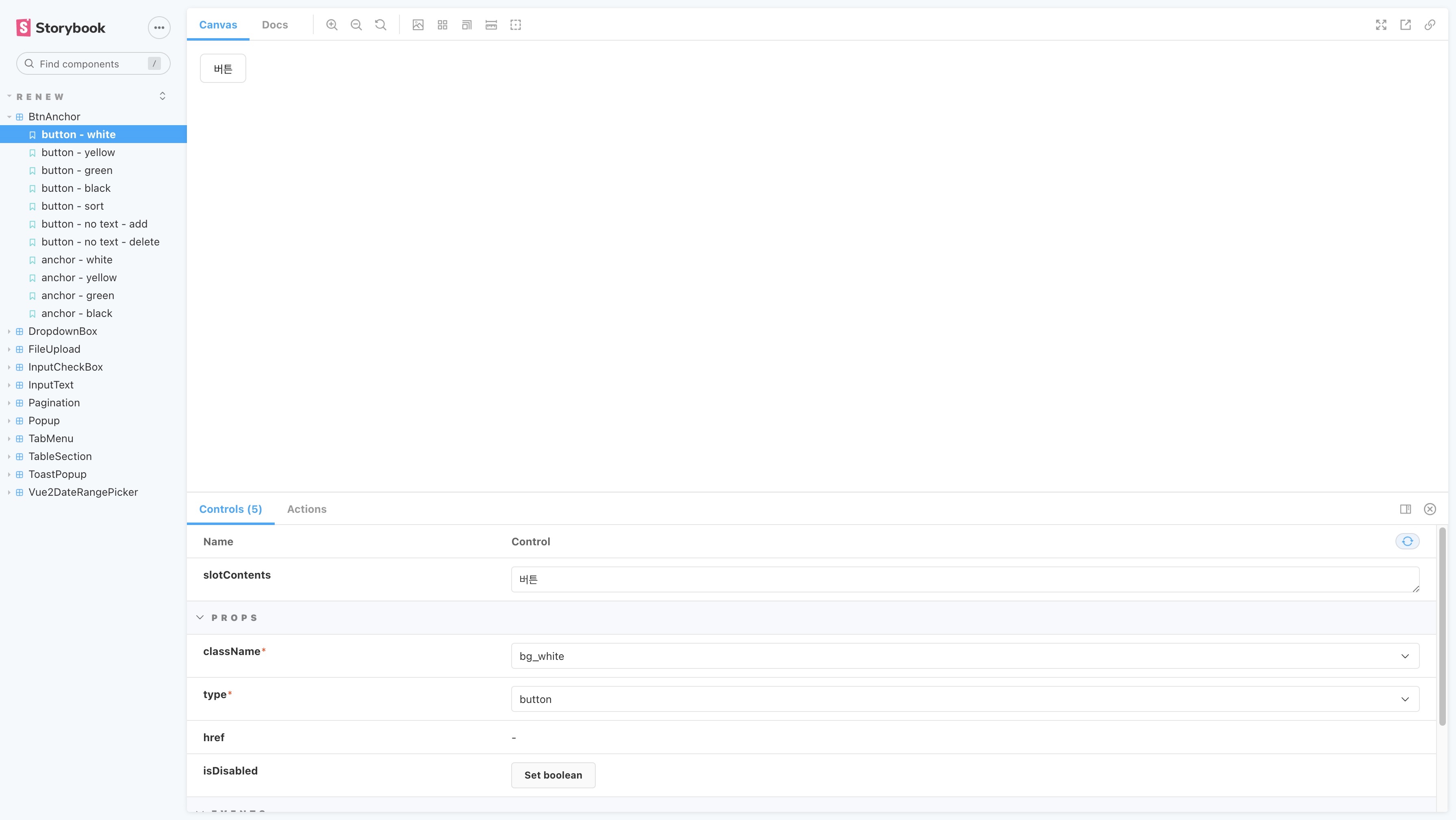
위 명령어를 실행하면,

위와 같은 페이지가 열립니다.
현재 운송관리 개발하면서 만든 컴포넌트들을 조금 정리한 상태입니다. (아직 정리해야될게 남은 상태입니다)
위 스토리북을 사용하시면
- 어떤 컴포넌트들이 있는지
- 각 컴포넌트의 props는 무엇인지
- props 값 변화에 따라 컴포넌트가 어떻게 변하는지
등을 쉽게 파악할 수 있습니다.
storybook을 사용함으로써 얻을 수 있는 효과
히스토리가 오래 된 프로젝트는 어떤 컴포넌트가 존재하는지, 해당 컴포넌트가 어떻게 적용되어야하는지 파악하는데 시간이 오래걸립니다.
storybook을 사용하면 어떤 컴포넌트가 있는지, 어떤식으로 사용하는지를 보다 더 쉽게 파악할 수 있어 작업 효율을 높여줍니다.
기타 사용법 관련해선 추후에 계속해서 정리해 추가하도록 하겠습니다.
