17 라우터 심화
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_9-08.md
17.1 라우터 네비게이션 가드 소개

이런 것들을 구분할 수 있는 라우터 속성들을 추가할 생각입니다.
라우터 네비게이션 가드라는 것에 대해서 먼저 설명을 드리도록 하겠습니다.
17.1.1 초기 세팅
Note
git diff
17.1.2 라우터 네비게이션 가드란?
- 데이터 호출 패턴
- 특정 라우터에 진입하기 전에 특정 로직 처리 (
beforeEnter)
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})
beforeEnter와 같은 라우터 네비게이션 가드를 이용해서 해당 라우터에 진입하기 전에 특정 로직을 실행하게 할 수 있습니다.
이렇게 데이터 호출 관련 패턴을 라우터 네비게이션 가드로 구현할 수 있습니다.
- 다음 시간에 구현해볼 기능: 특정 라우터로 진입하는 걸 막는 기능
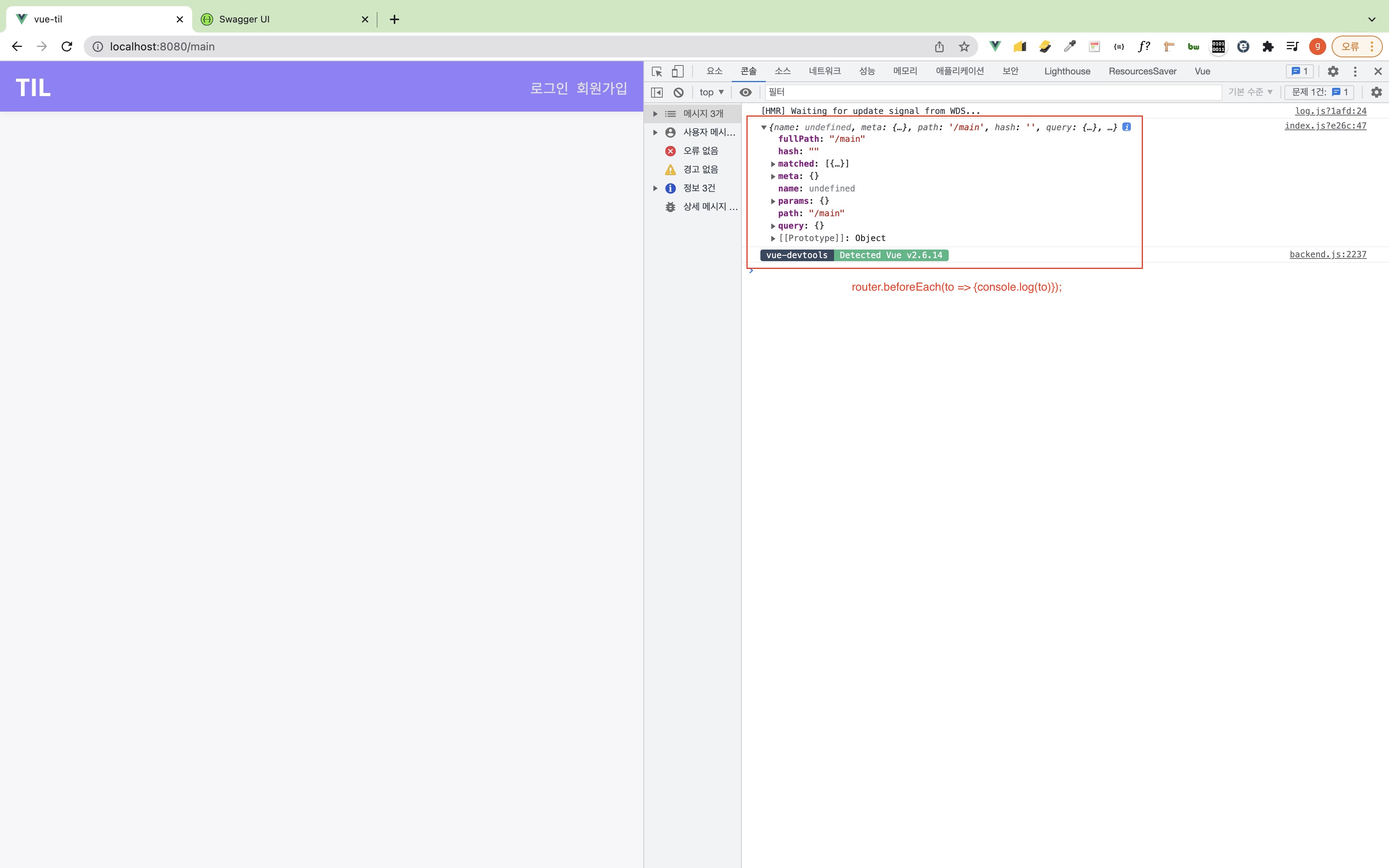
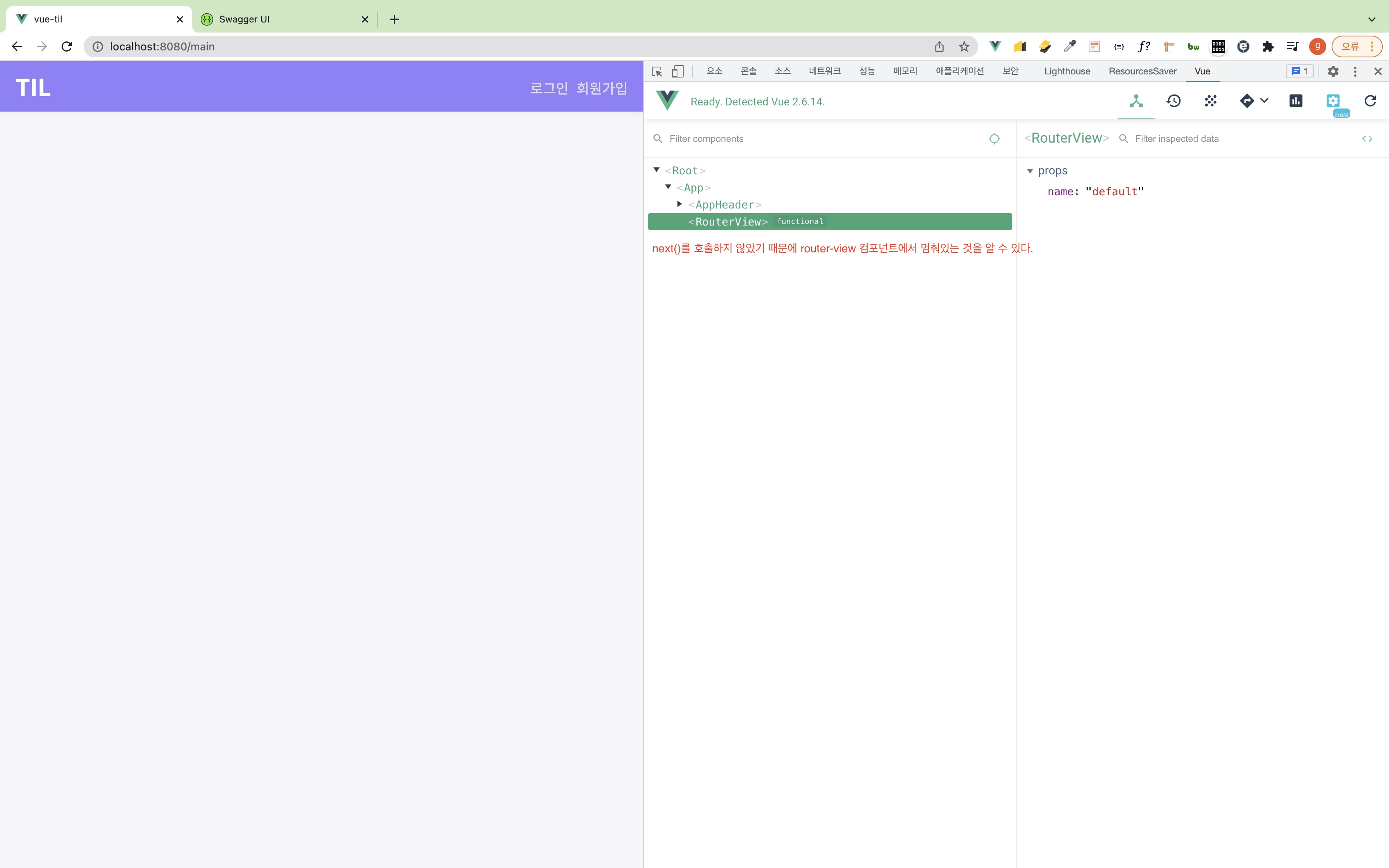
17.2 라우터 네비게이션 가드 기초 코드


Note
git diff
어떻게하면 특정 페이지들에 권한을 부여할 수 있는지 다음 시간에 알아보도록 하겠습니다.
17.3 페이지별 인증 권한 설정
Note
git diff

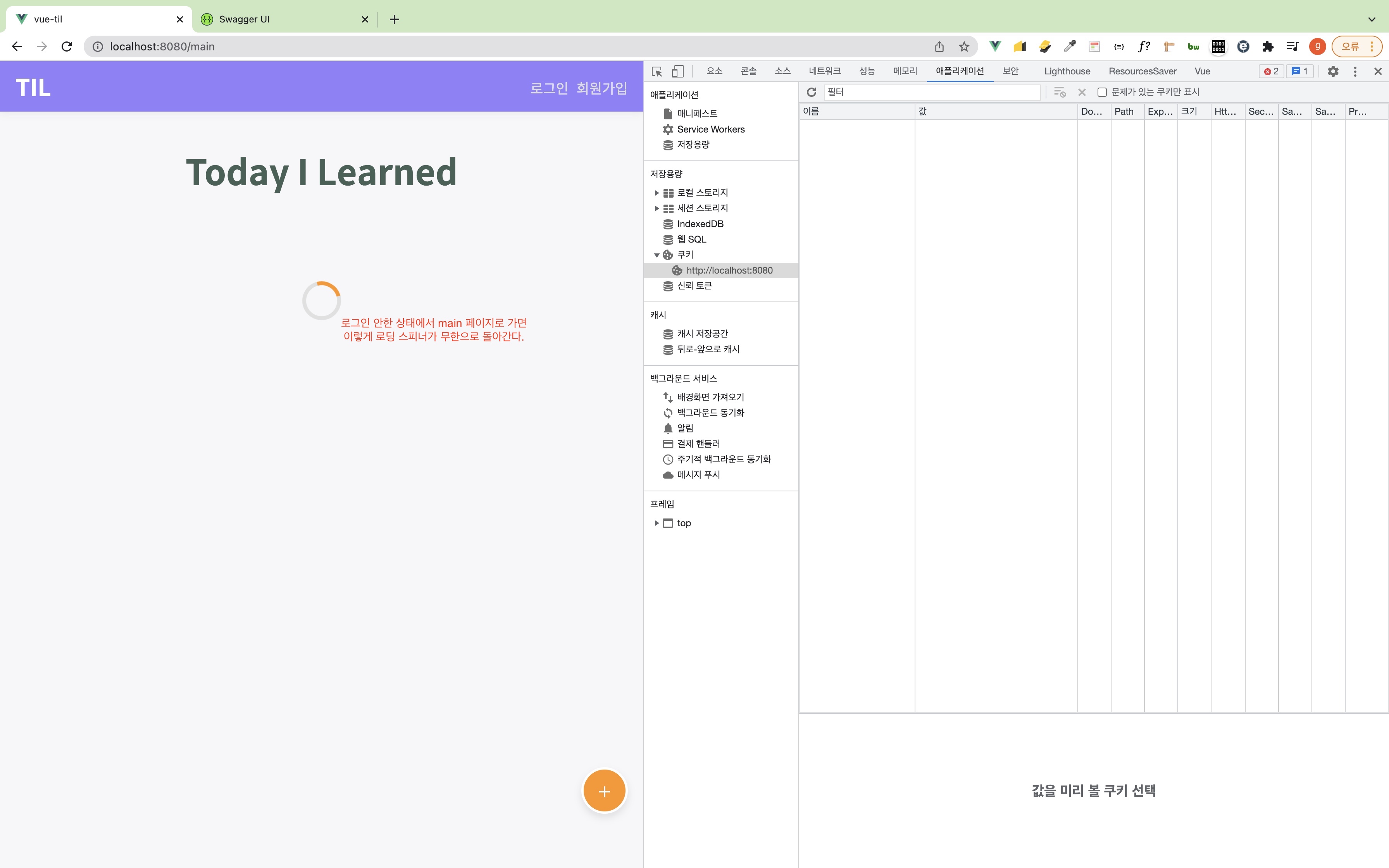
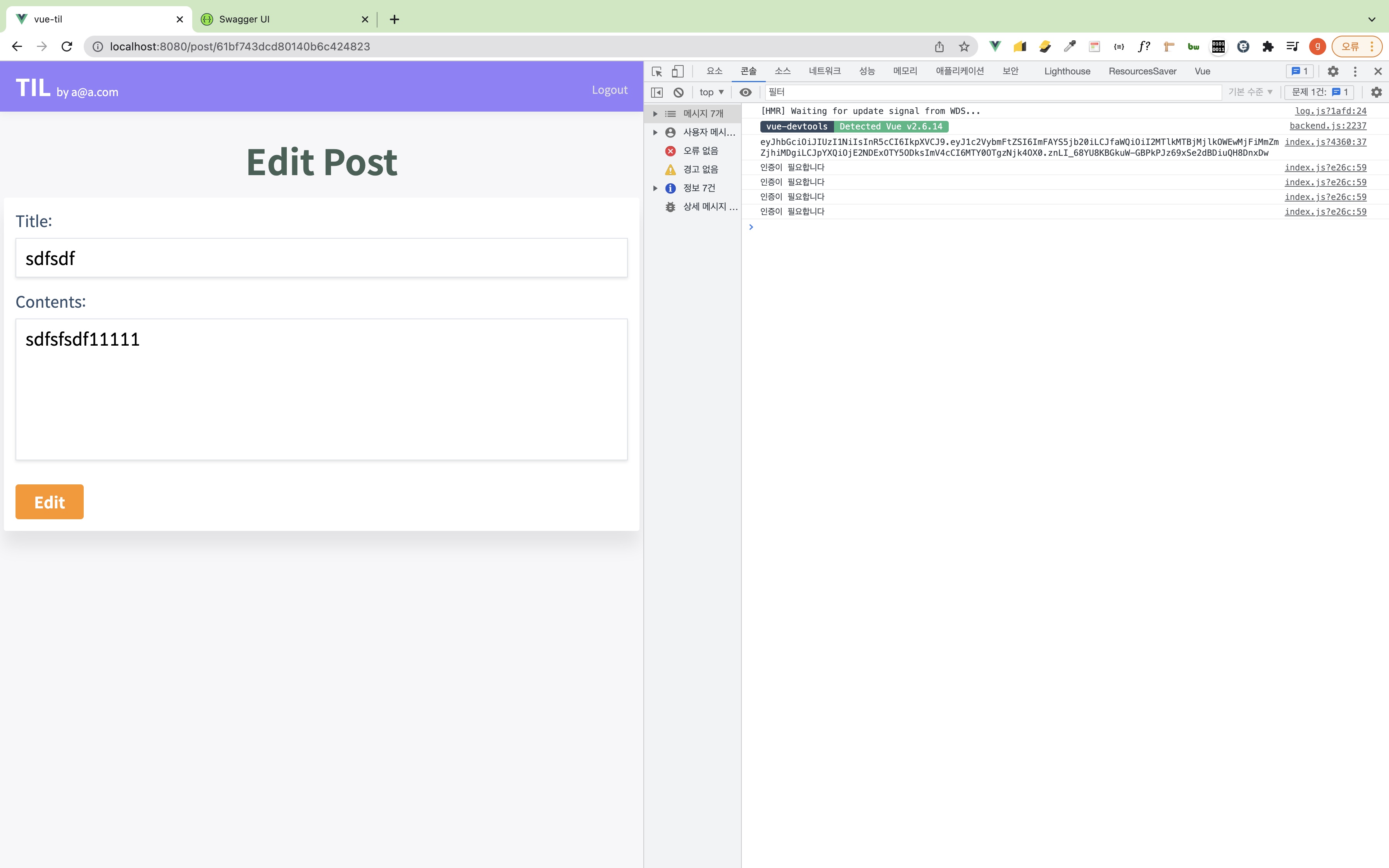
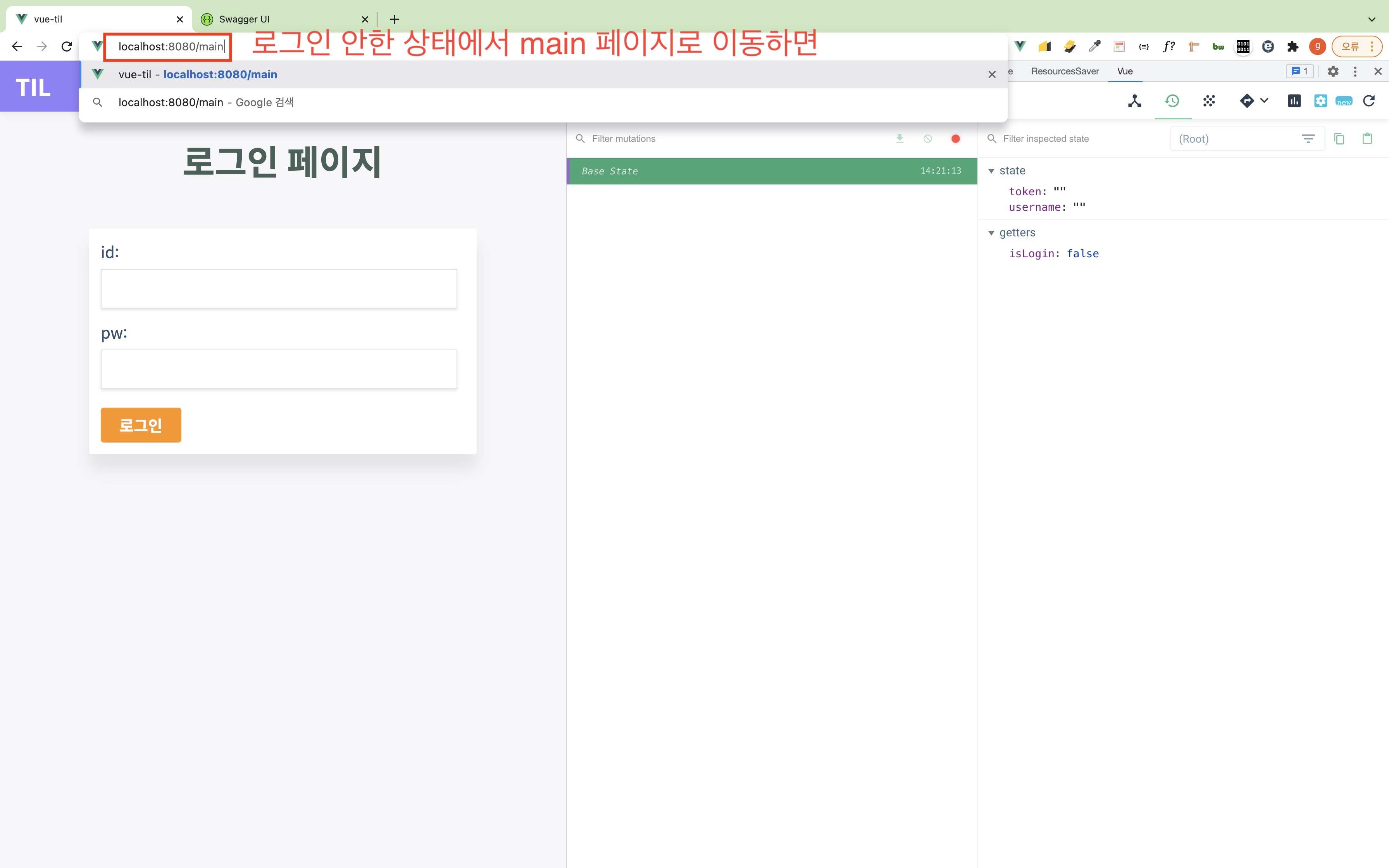
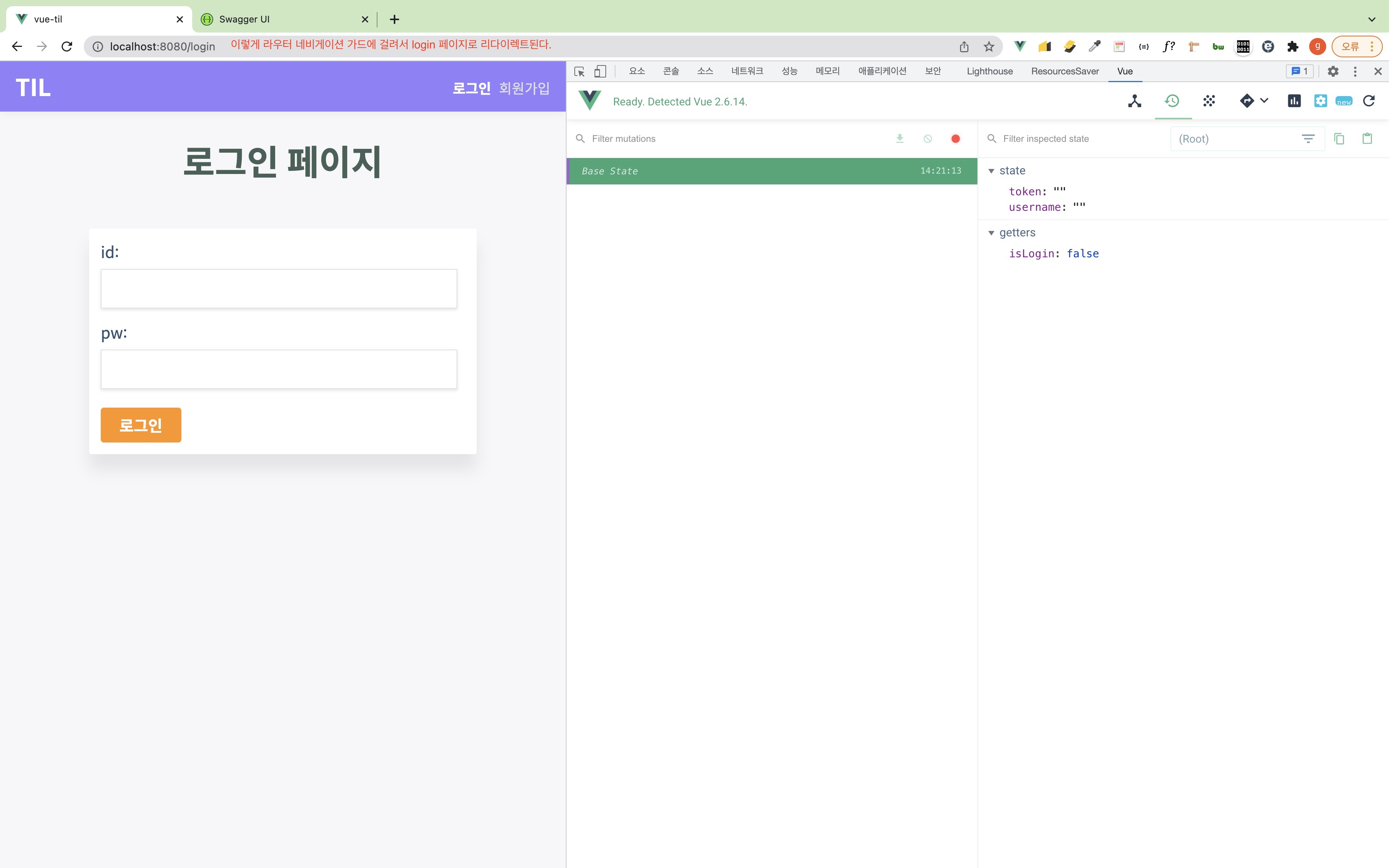
17.4 인증되지 않은 사용자 접근 제어
-
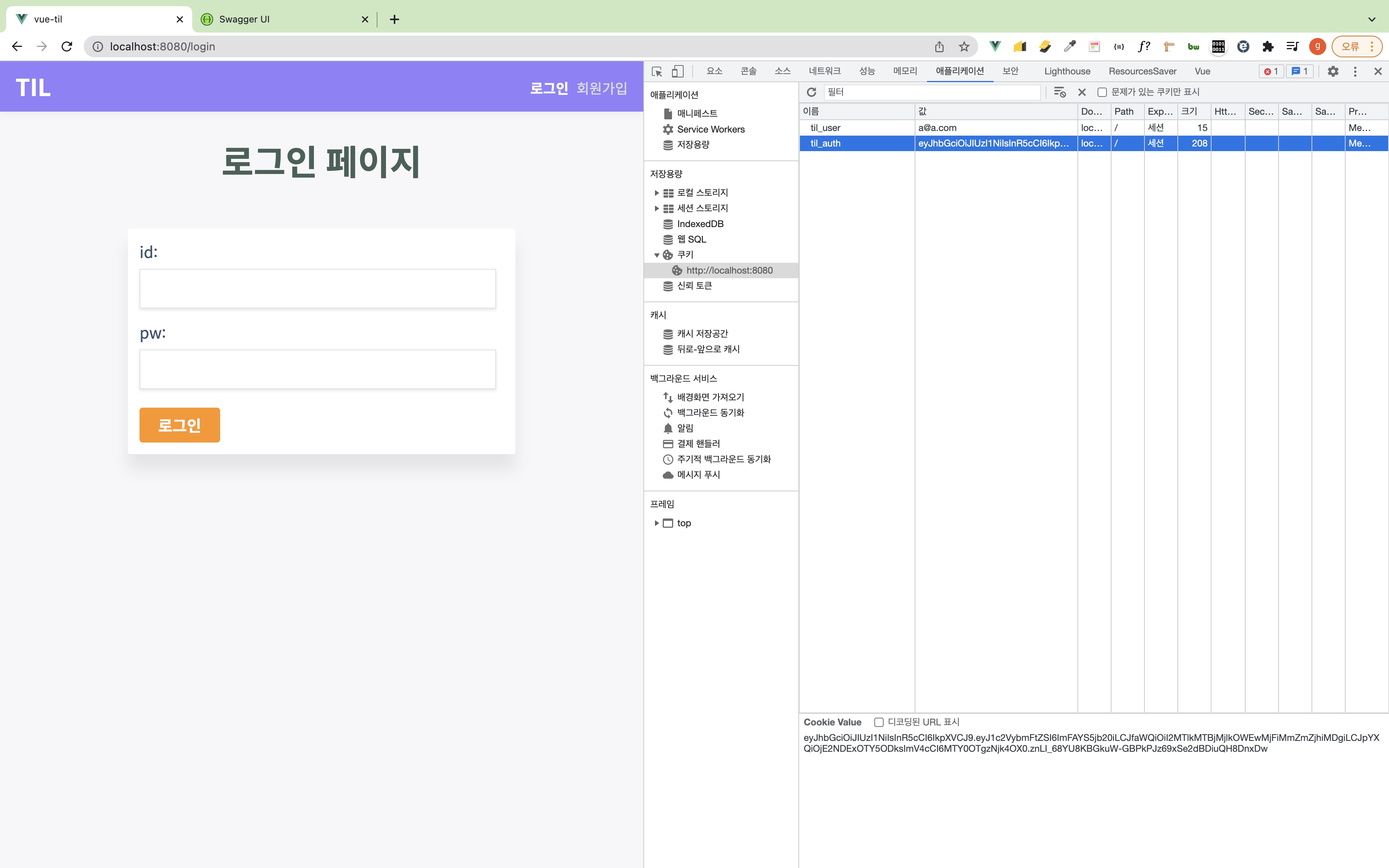
현재 문제점
-
로그아웃을 해도 애플리케이션 쿠키에 로그인 정보가 남아있다.

이는 다음 시간에 해결해보도록 하겠다.
지금은 임시로 애플리케이션 쿠키에서clear를 눌러 비워주자.
-
Note
git diff


17.5 로그인 상태에 따른 로고 이동 링크 처리
Note
git diff
17.6 로그 아웃 관련 코드 수정
- 로그아웃을 했음에도불구하고 쿠키가 안 사라지던 버그 처리
Note
