8 토큰을 이용한 API 인증 처리
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_8.md
8.1 브랜치 전환 및 변경 사항 안내
git diff
8.2 학습 노트 조회 API를 호출하는 방법과 확인 사항

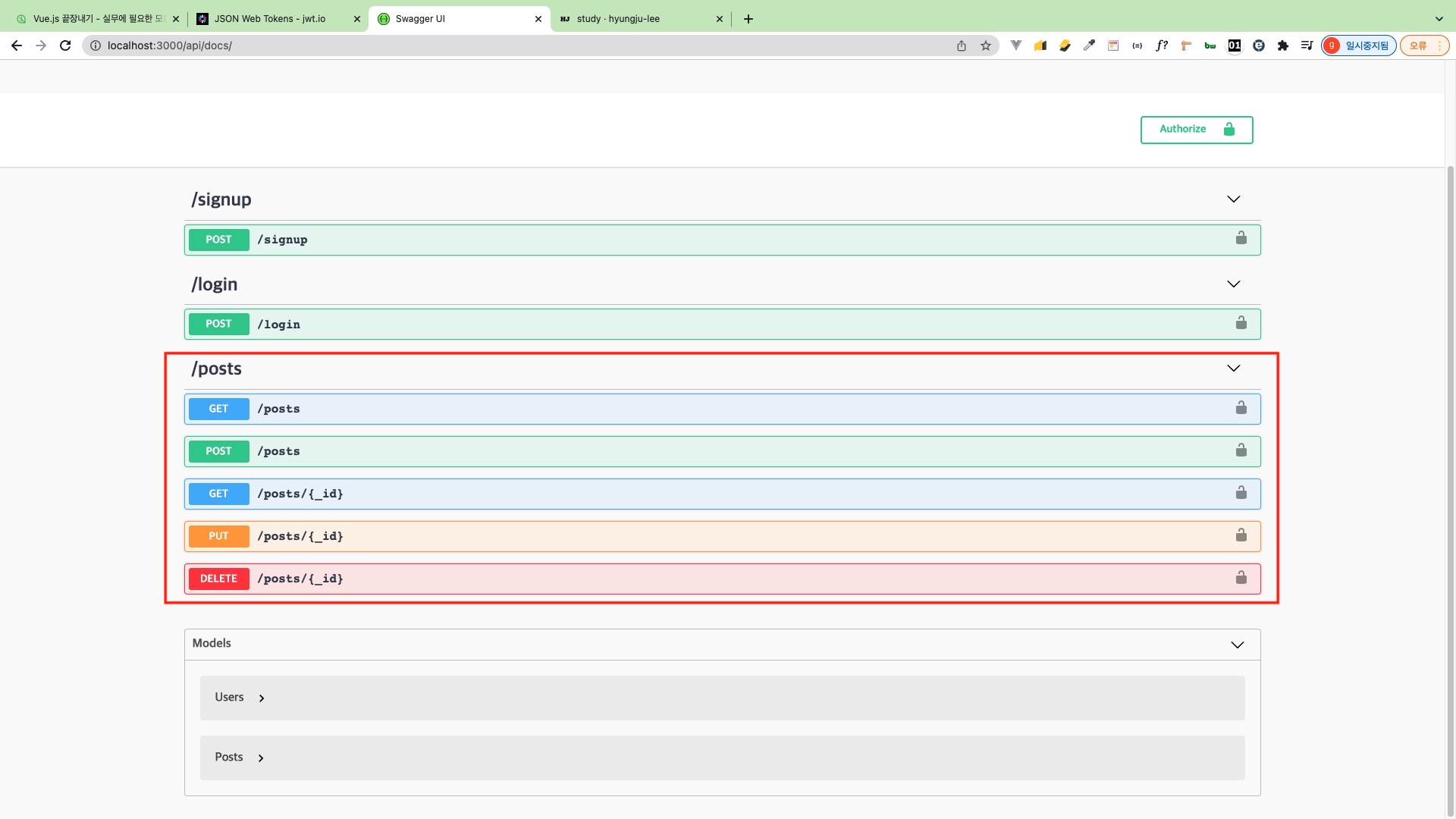
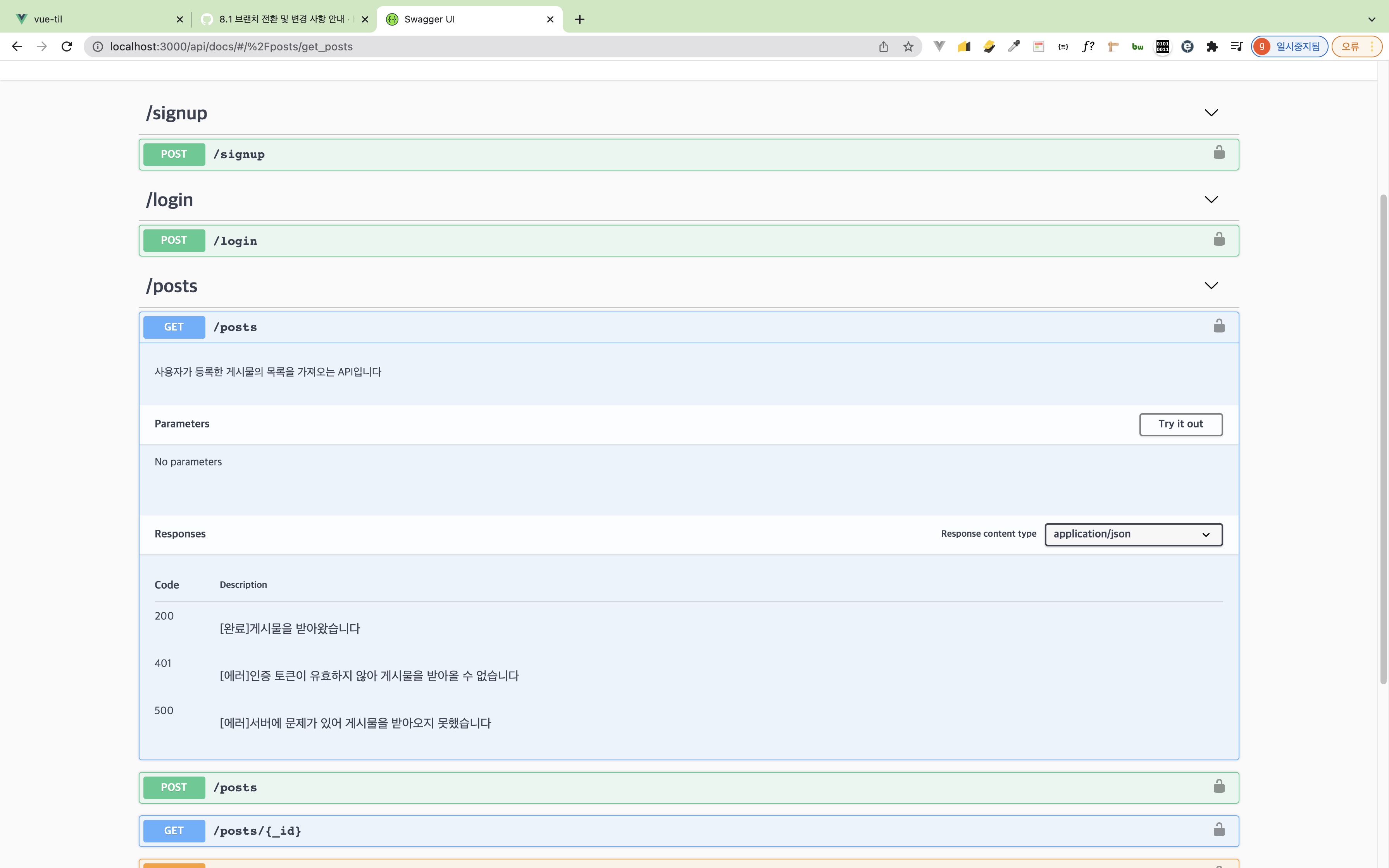
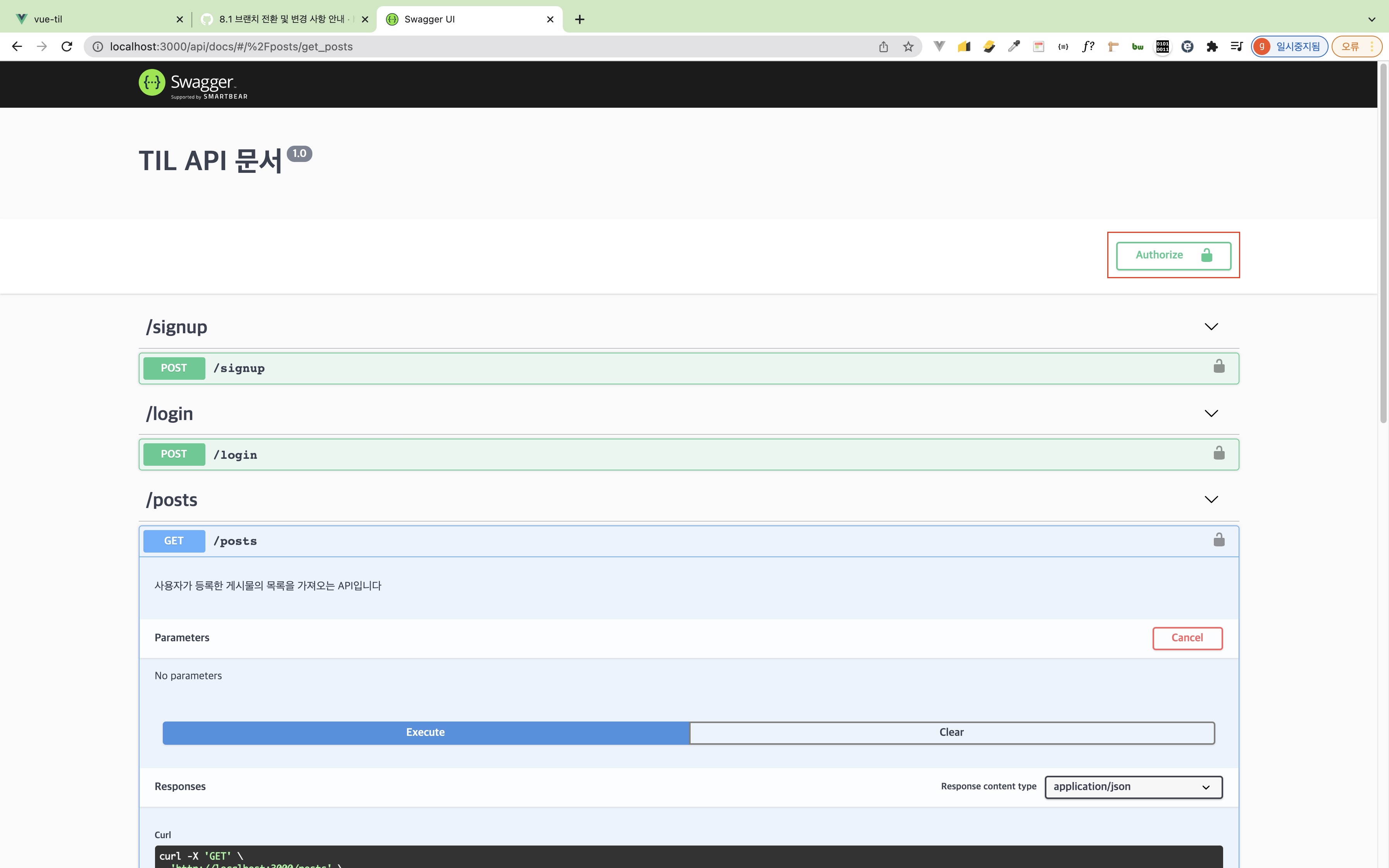
학습 노트를 조회하고 등록하고 수정하고 삭제하는 API입니다.
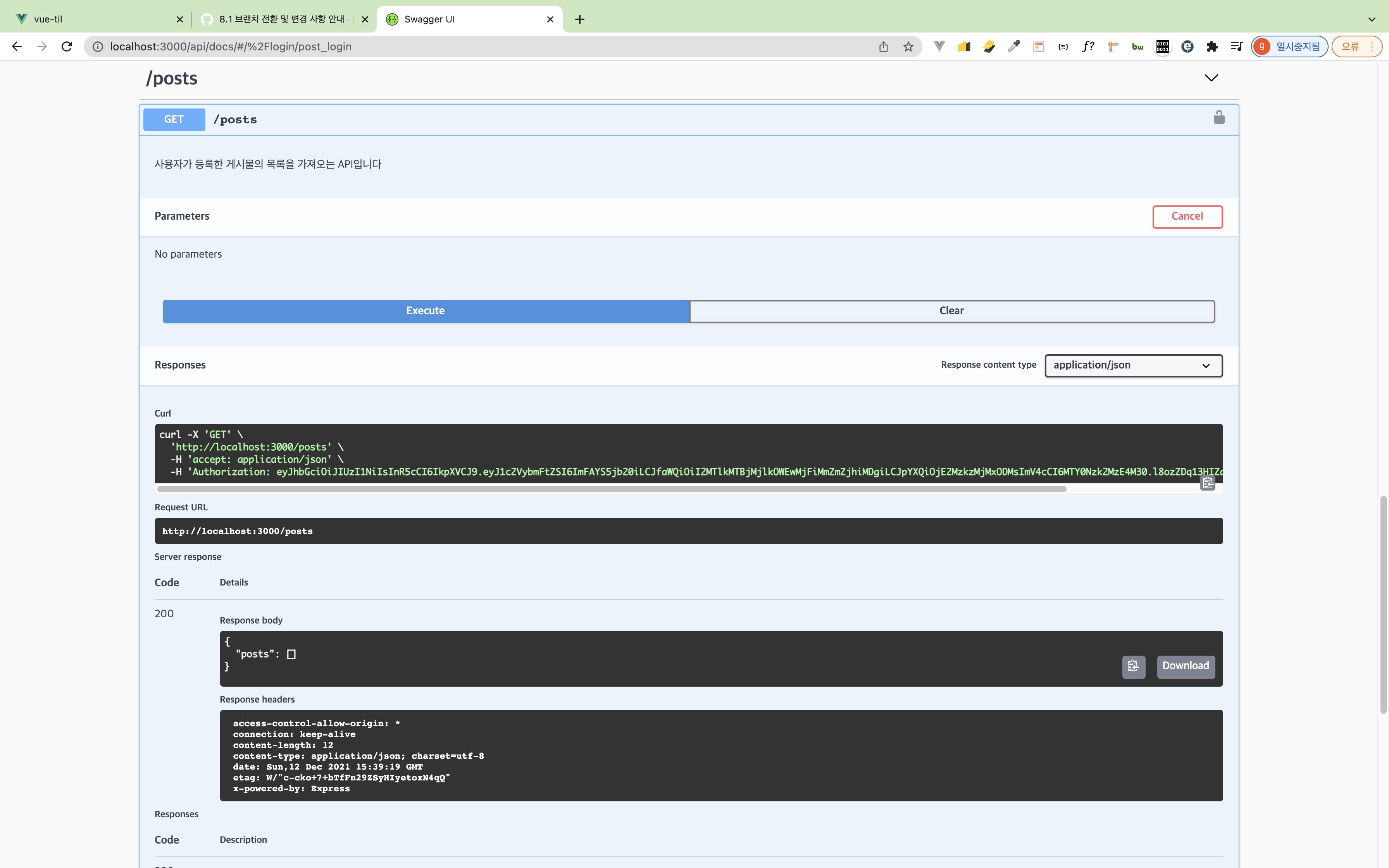
Try in out 버튼을 누르고 Excute 버튼을 눌러 API 호출을 보내봅시다.
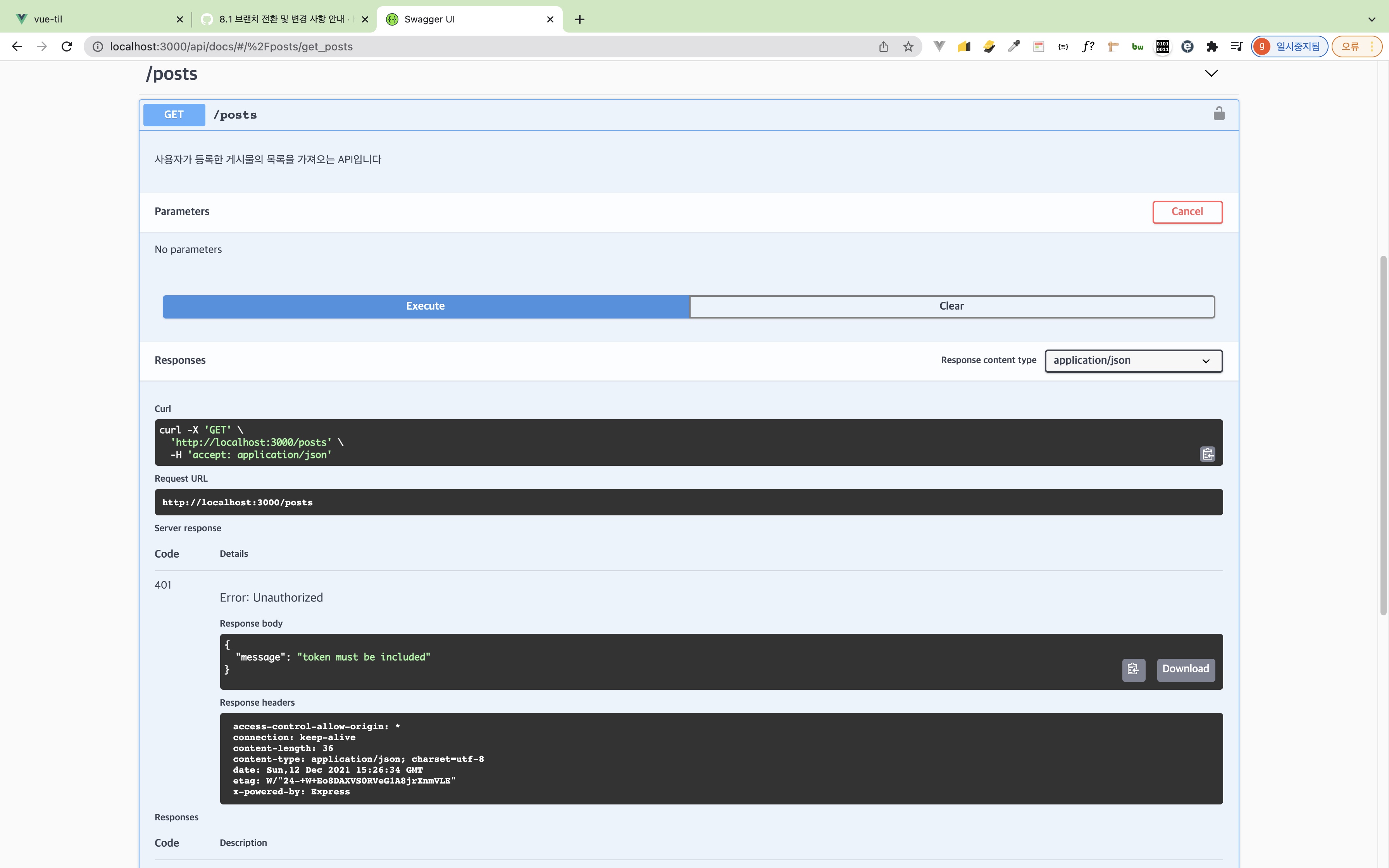
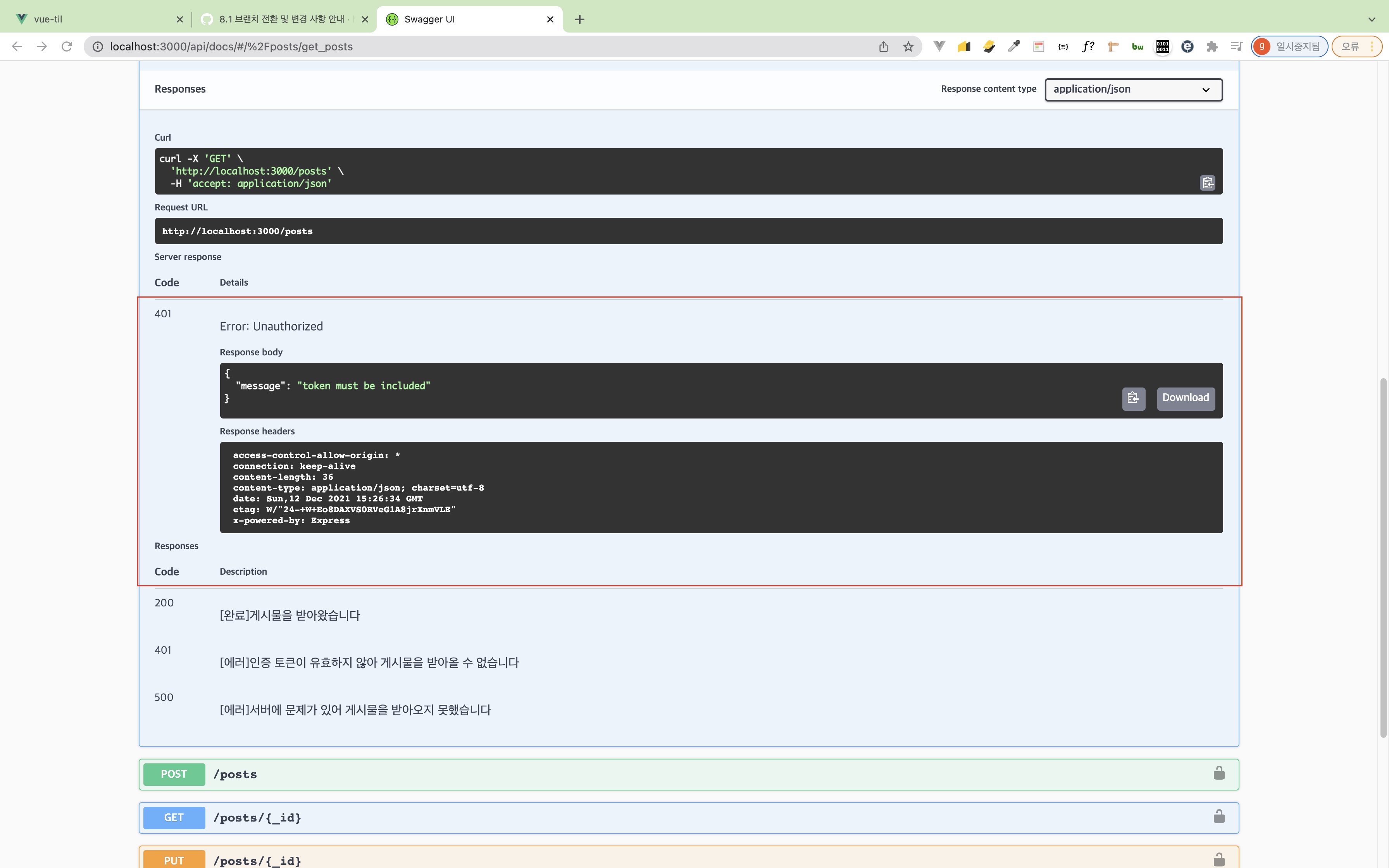
그럼 아래와 같이 에러가 발생합니다.



인증 토큰이 유효하지 않아 게시물을 받아올 수 없습니다. 이것이 무슨 말이냐면,

위와 같이 Authorize 버튼을 눌러 로그인한 사람의 token을 입력하여 권한을 부여받은 상태에서 post 요청을 보내야지만 API 호출했을 때 제대로된 수행이 되는겁니다.
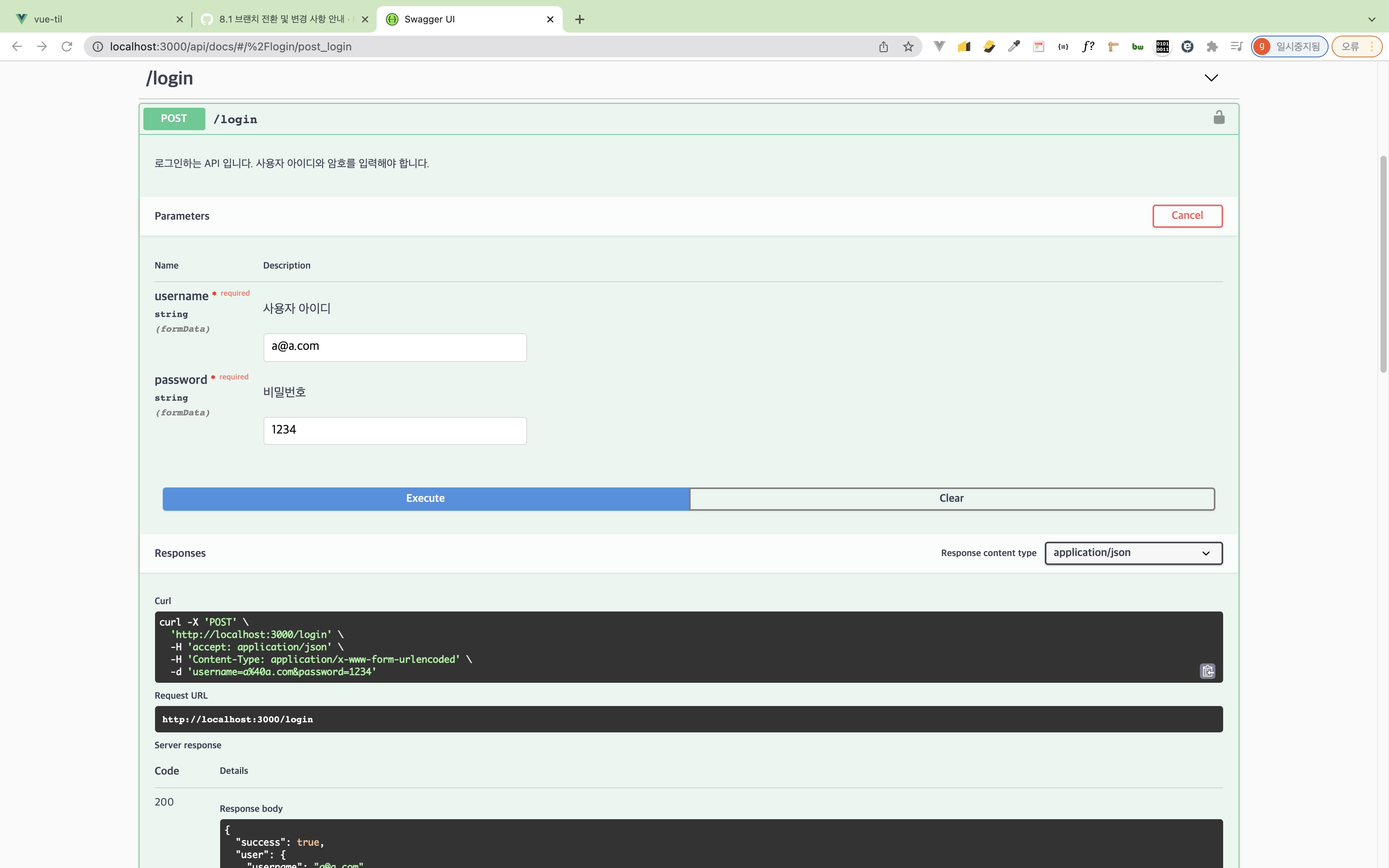
Authorize 버튼을 누르기 전에 우선 /login API를 먼저 보는 것이 좋을거 같습니다.


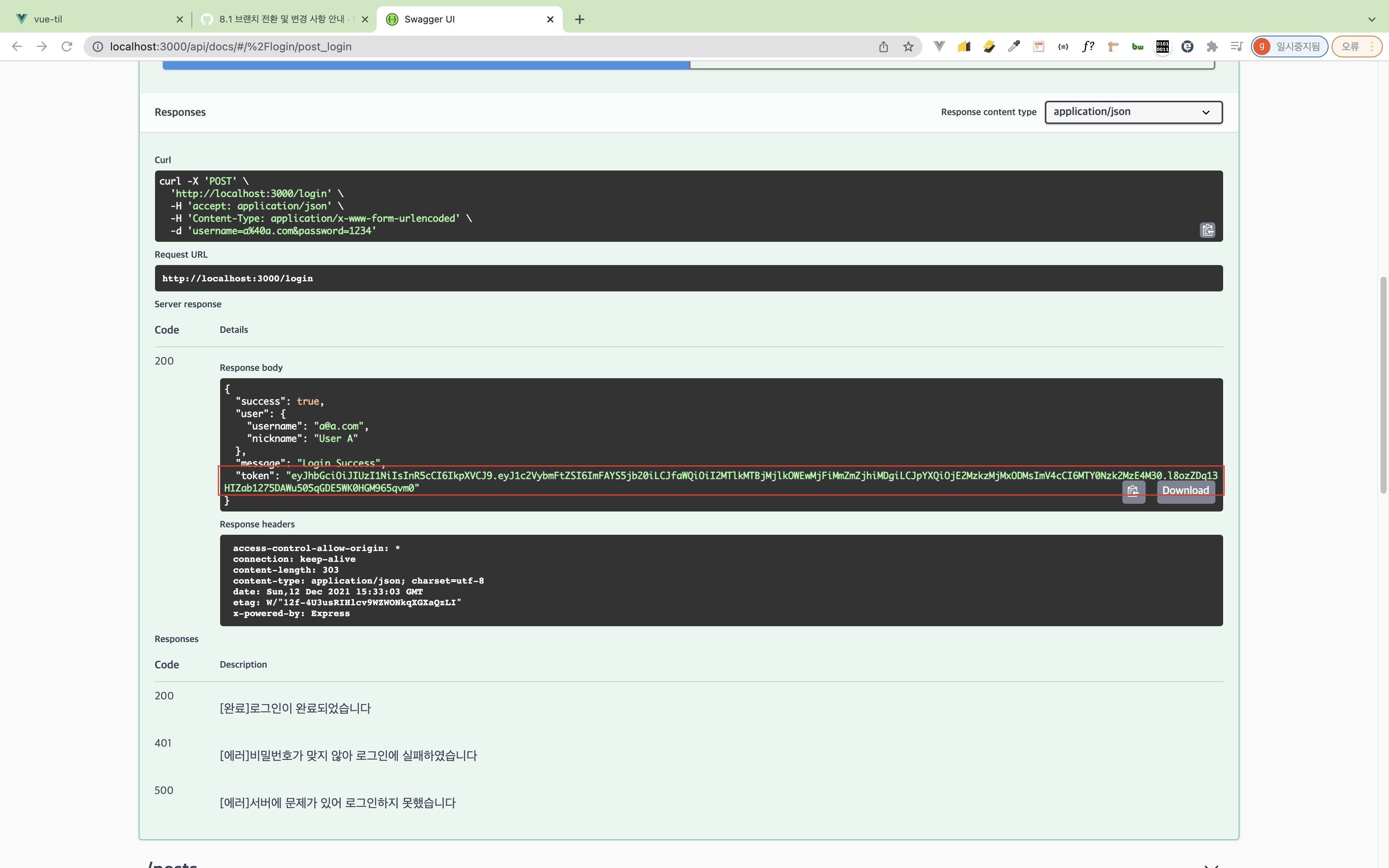
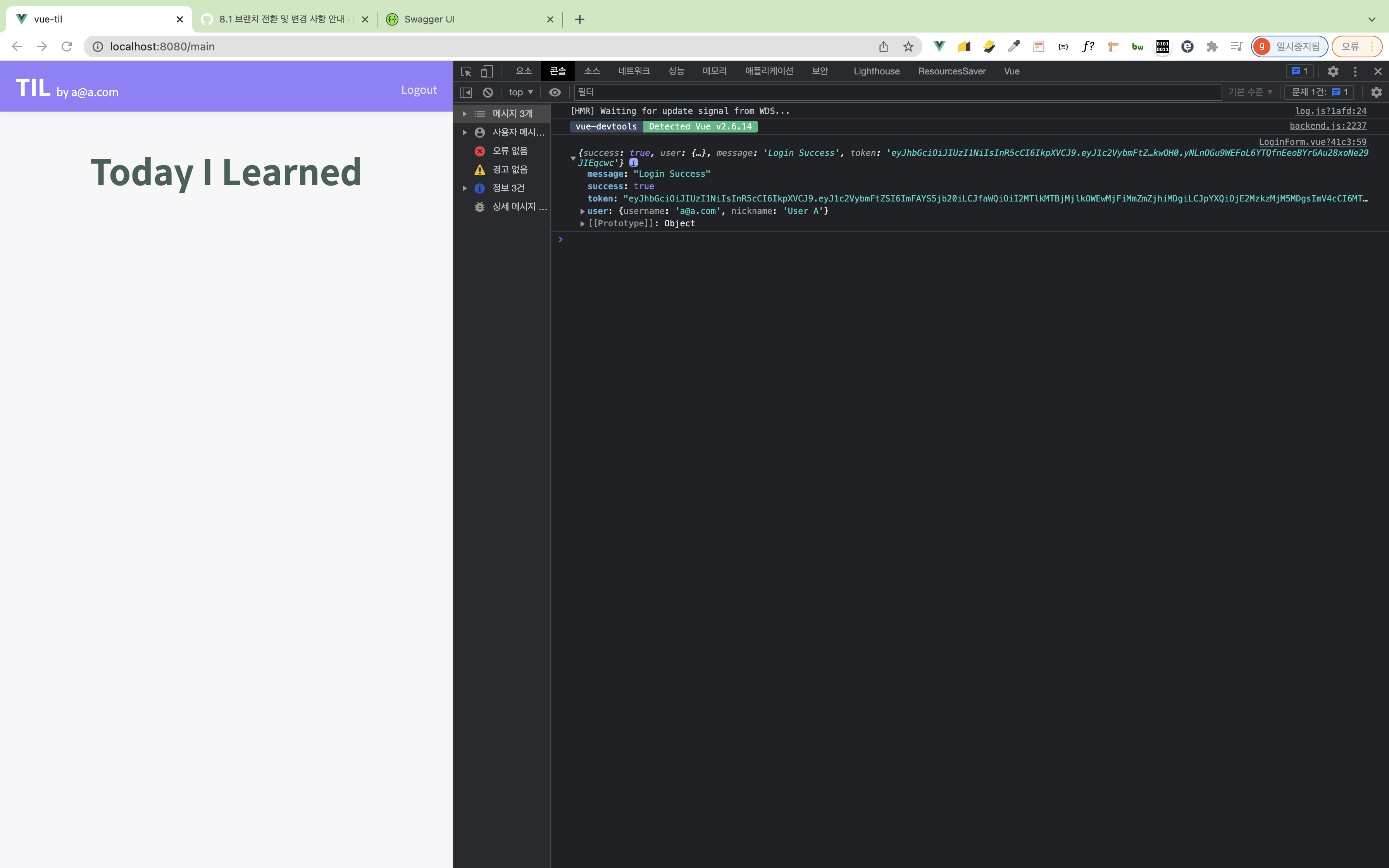
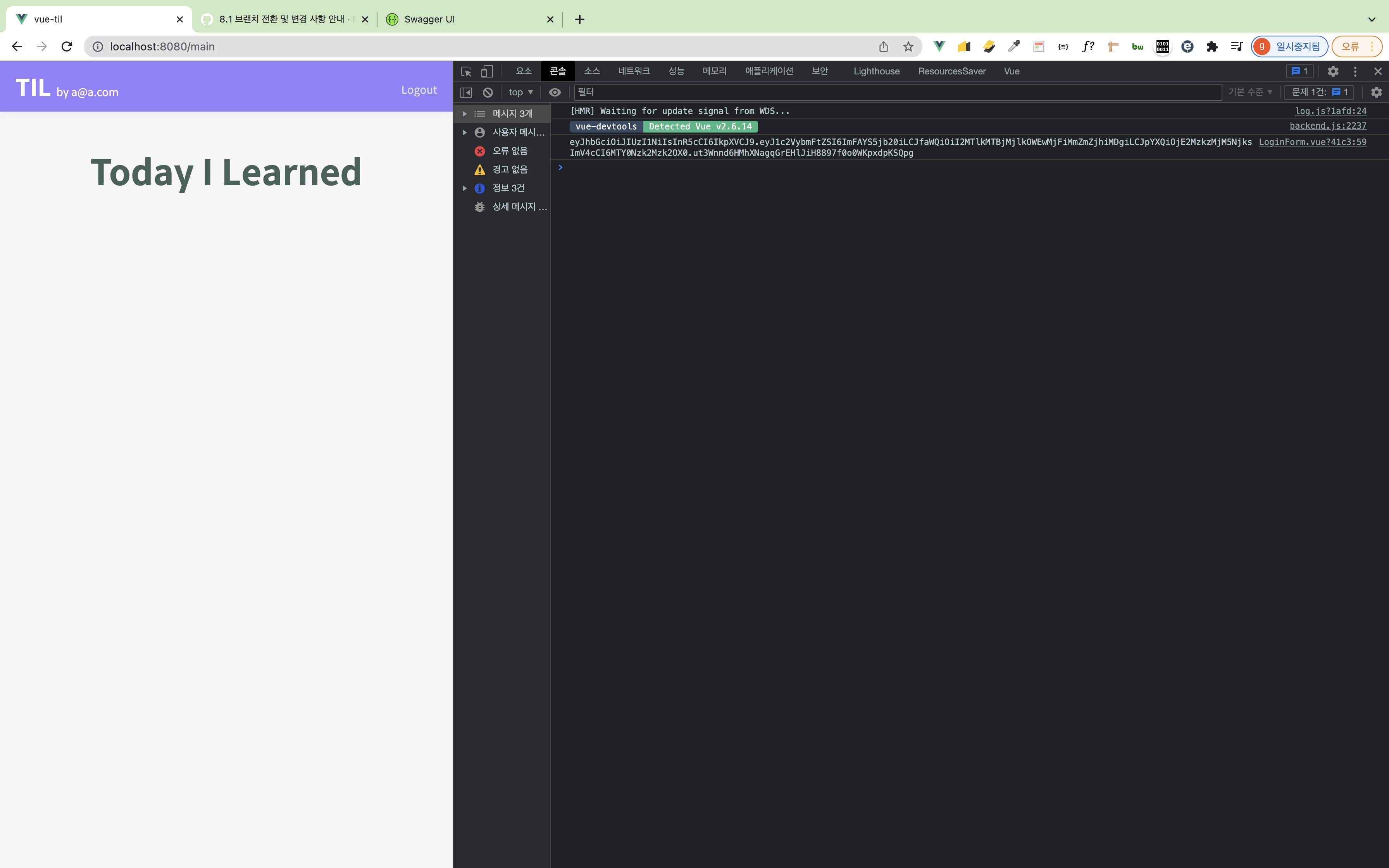
위와 같이 login에 성공하면 token이 발급됩니다.
사용자 인증이 완료되면 발급되는 것입니다.
이 인증 값이 없으면 API를 호출할 수 없는 것입니다.
이것이 가장 일반적인 백엔드 API의 설계 방식이기 때문에 이 방식을 잘 인지하고 계시면 좋을 거 같습니다.

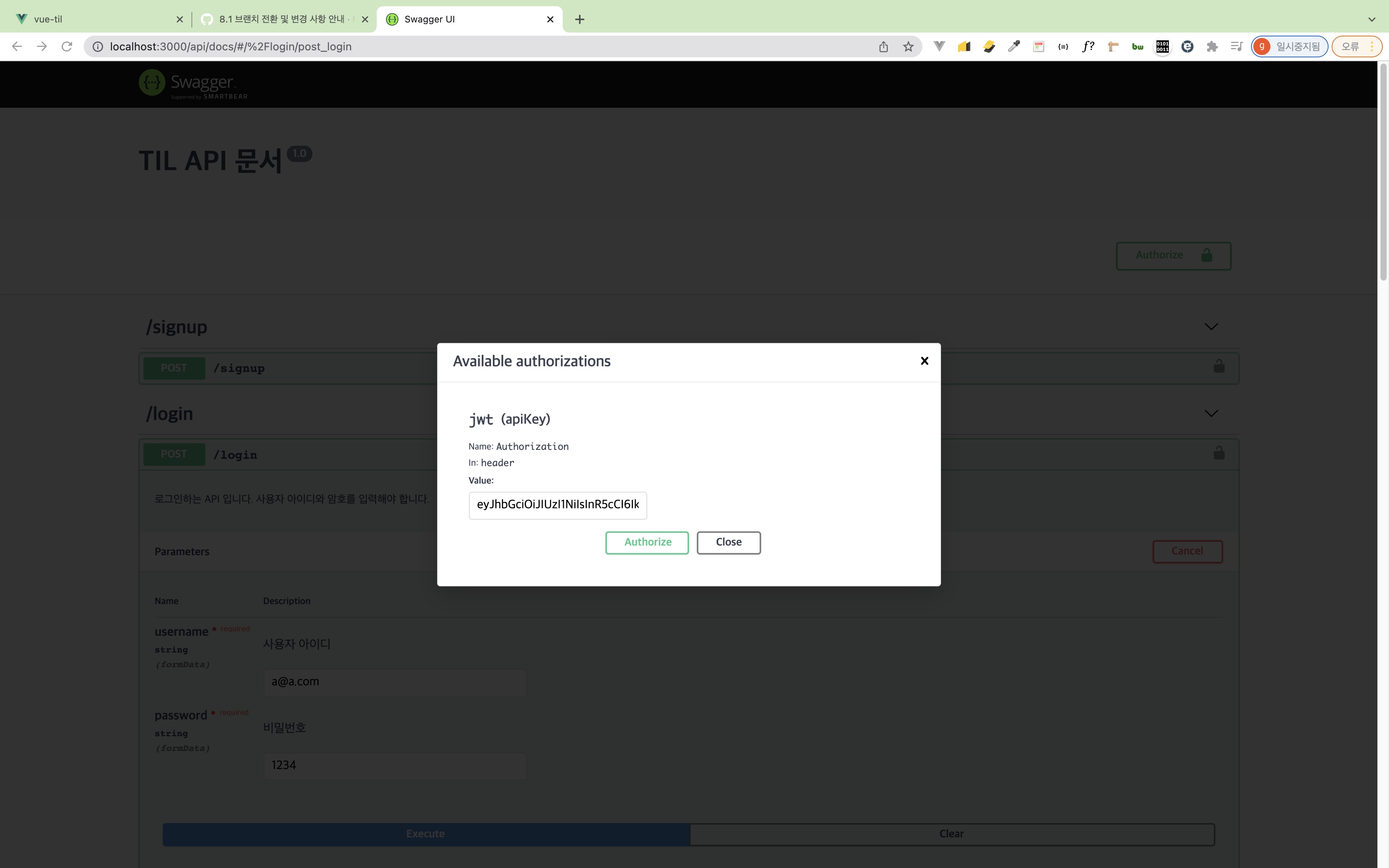
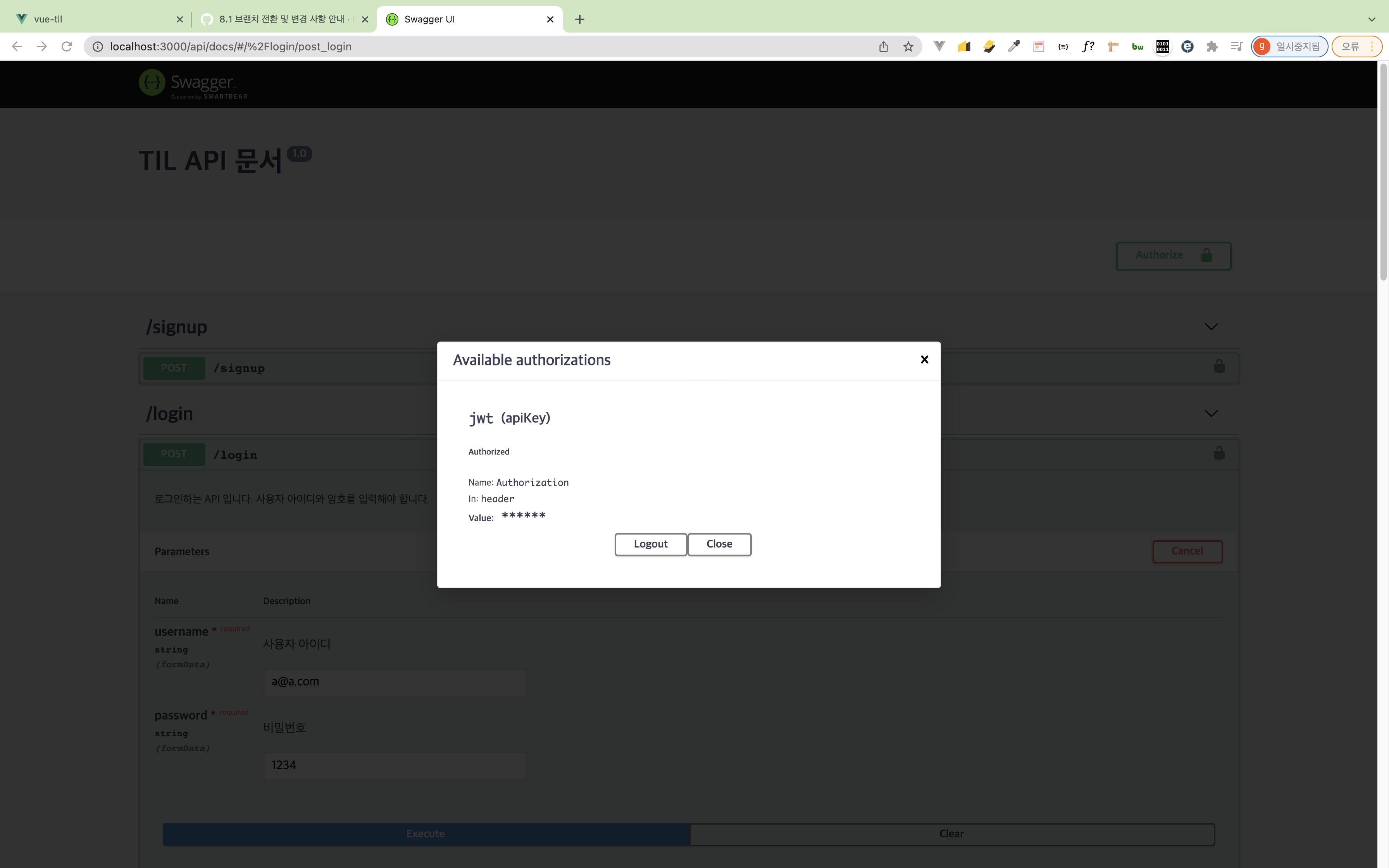
위와 같이 Authorize 버튼을 눌러 token 값을 넣어주면됩니다.
위 Authorize에서 필요한 것은 jwt, json web token이라고하는 웹 토큰 형식입니다.
제일 보편적으로 사용되는 웹토큰 방식이라고 생각하시면 됩니다.

여튼 토큰을 넣어주시면 위와 같이 Authorized되었다는 메시지가 뜹니다.
이제부터는 로그인된 사용자 상태에서 API를 날릴 수 있습니다.

다시 API 호출을 하시면 위와 같이 200 성공이 뜨는 것을 보실 수 있습니다.
로그인한 사용자의 토큰을 이용해서 API 호출을 했기 때문에 정상적으로 POST 요청을 보낼 수 있는 것입니다.
다음 시간
- 로그인한 사용자의 토큰을 담아서 API 요청을 하는 부분까지 살펴보도록 하겠습니다.
8.3 로그인 토큰 값 확인


로그인할 때 받아온 token 값을 api에서 어떤식으로 활용할 수 있는지 다음 시간에 살펴보도록 하겠습니다.
git diff
8.4 HTTP 헤더에 토큰 값을 실는 방법

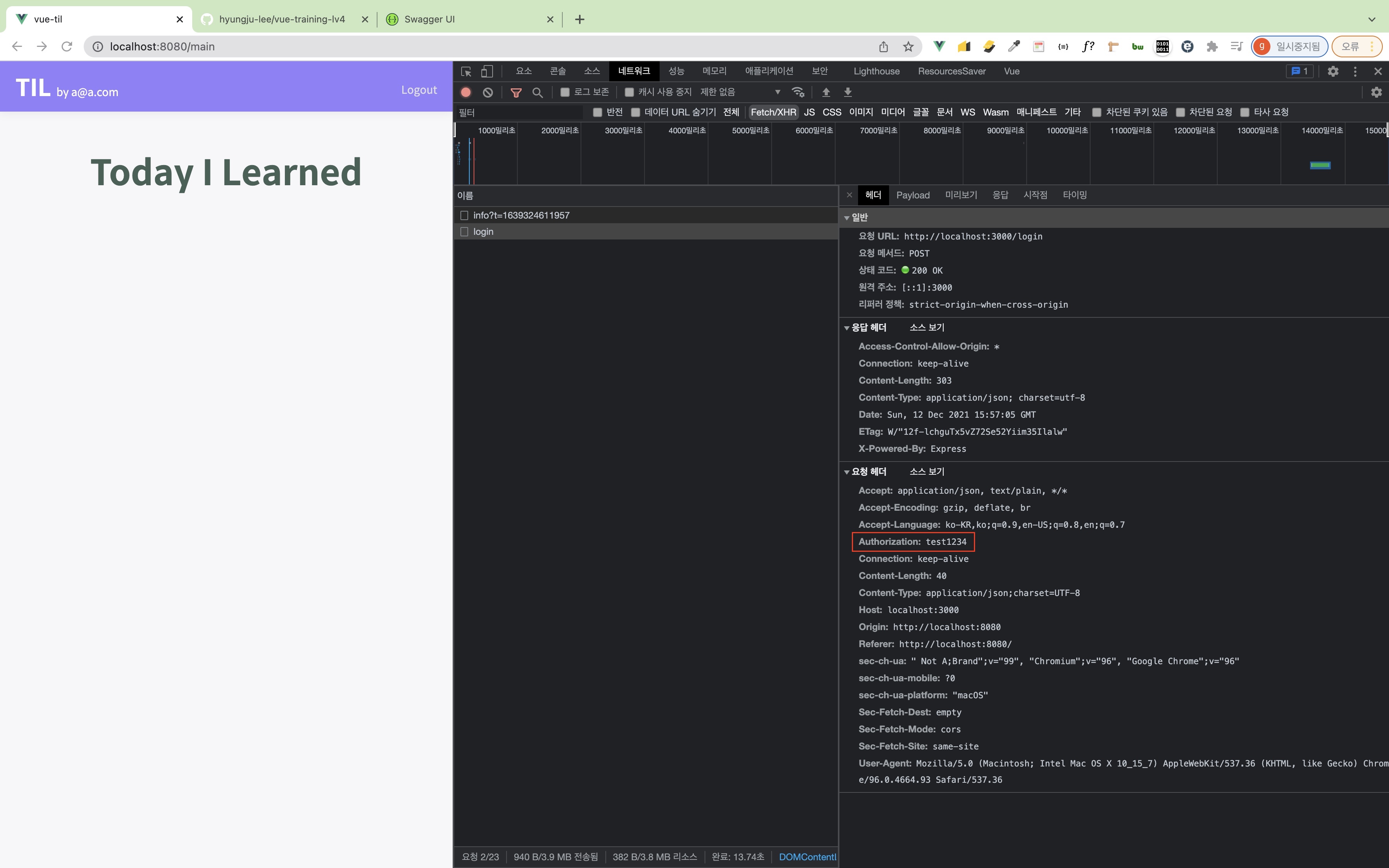
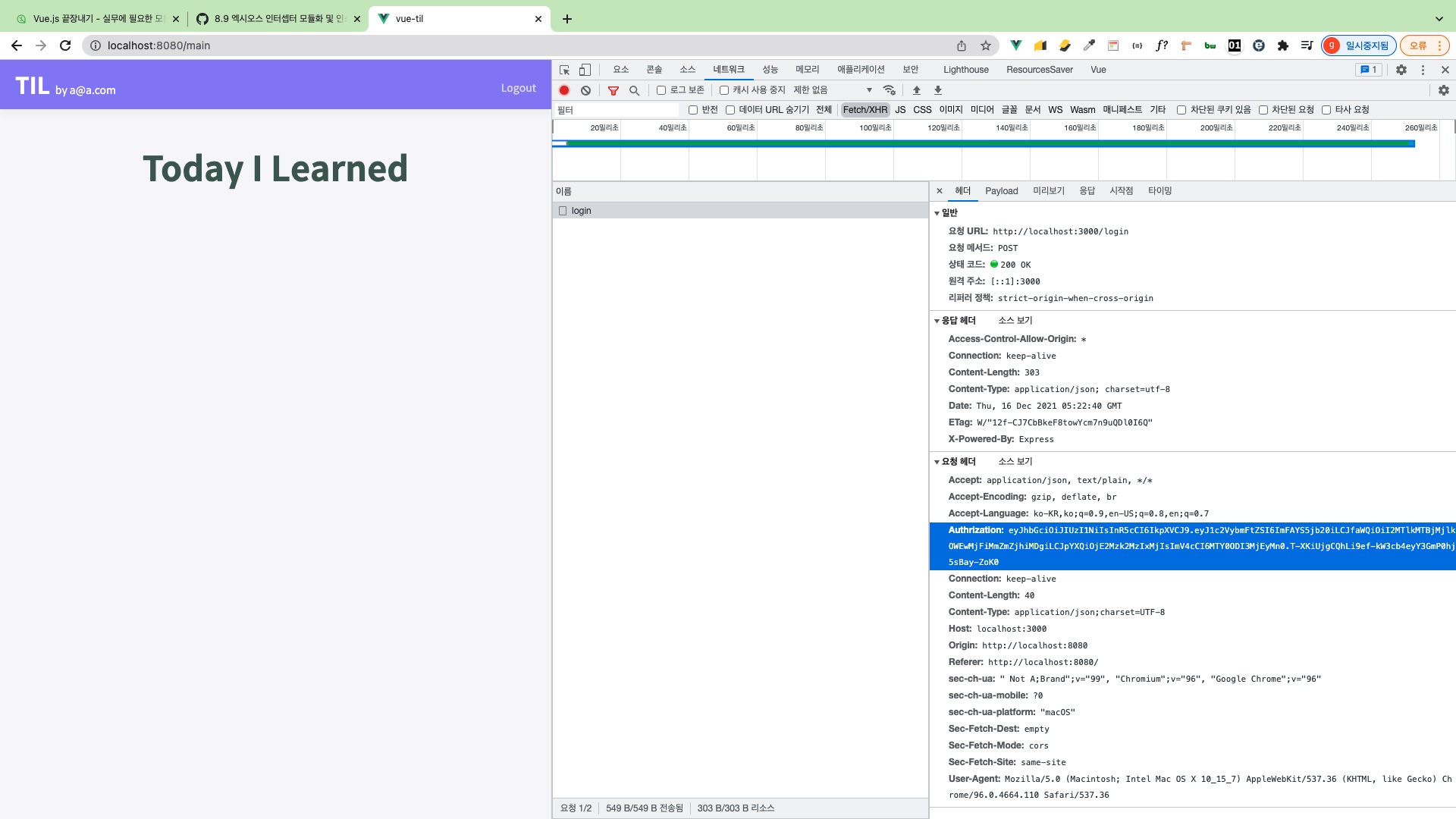
token이라는 것은 항상 위와 같이 Header의 Authorization이라는 속성에 실어주면됩니다.
그것이바로 token으로 어떤 API의 권한을 인증하는 방식이라고 보면됩니다.
다음 시간엔 로그인시 받았던 token 값을 이 Header의 Authorization에 담아보도록 하겠습니다.
git diff
8.5 스토어를 이용한 토큰 저장 및 활용

git diff
8.6 저장된 토큰 값을 이용한 API 요청 및 의도치 않은 동작 확인


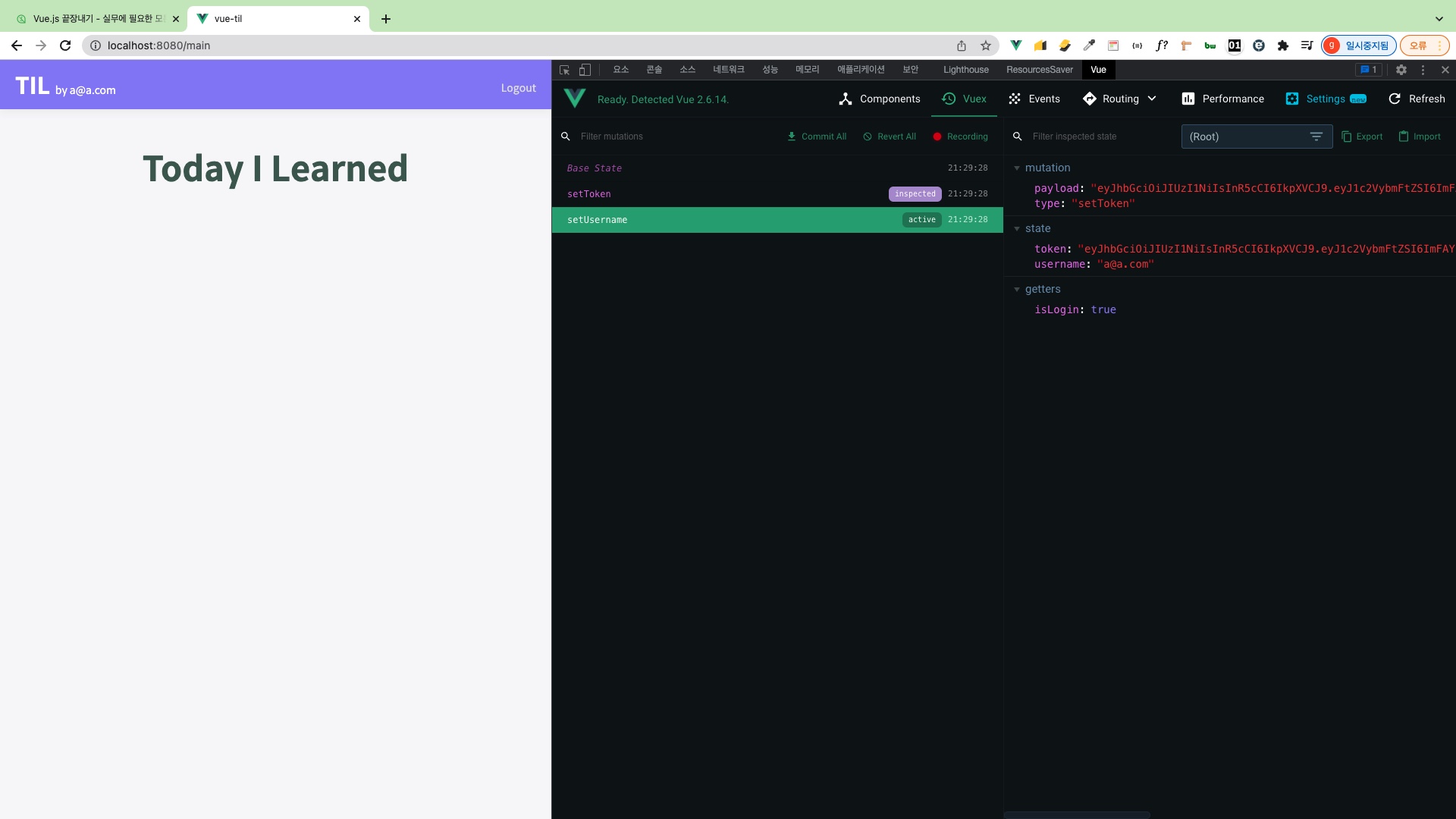
vuex의 state의 token값이 정의가 되어있음에도 불구하고
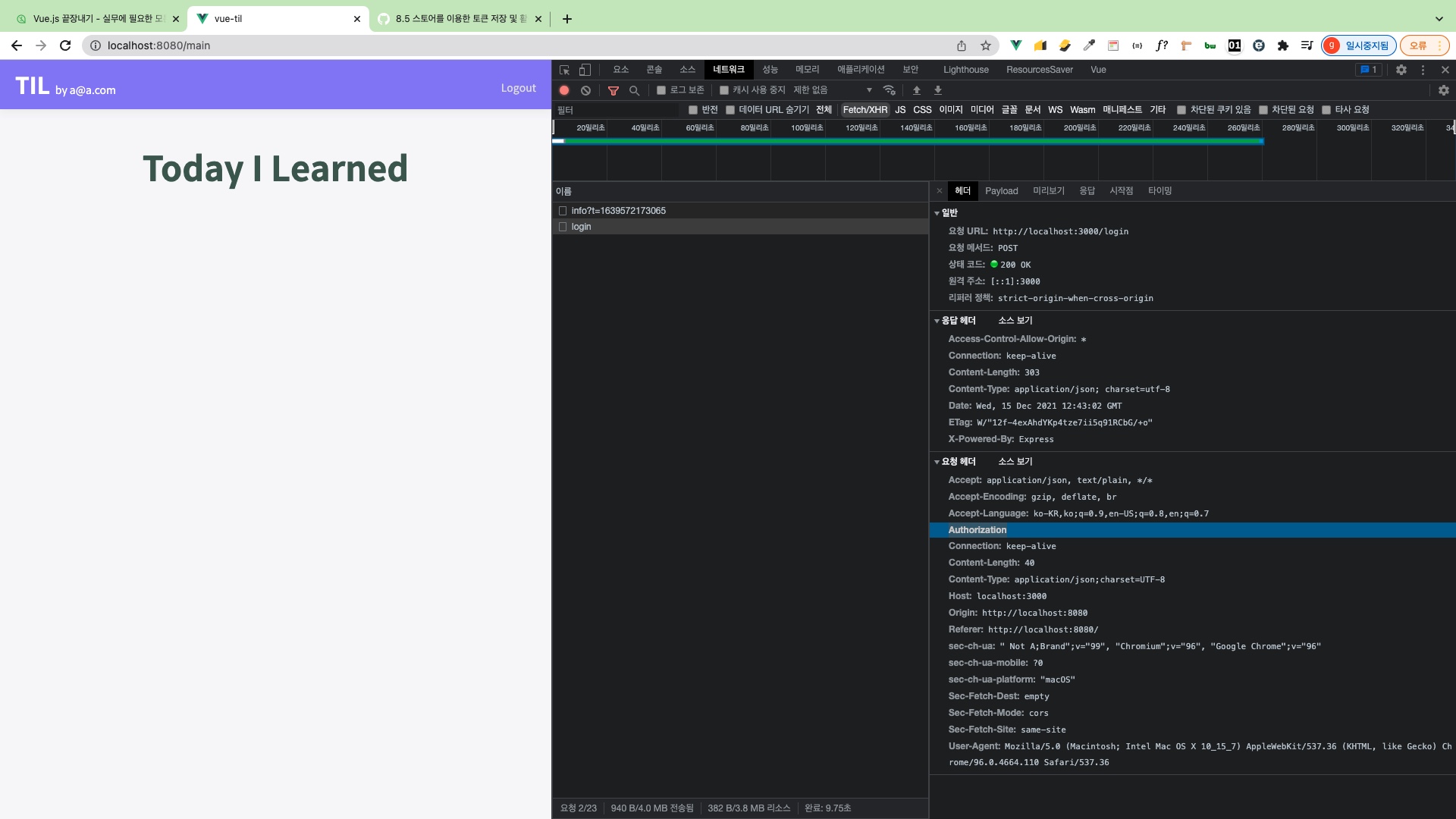
이 token 값이 네트워크 패널에 Authorization 속성에 실리지 않았습니다.
왜 그렇게됐을지 다시한번 코드를 보시고 고민을 해보시면 이것은 당연한 현상이라고 추측이 가능하실 겁니다.
이 다음 시간에 어떤 것이 문제였는지 살펴보겠습니다.
그리고 해결책 또한 살펴보겠습니다.
8.7 문제가 되는 동작 분석 및 해결 방향 안내

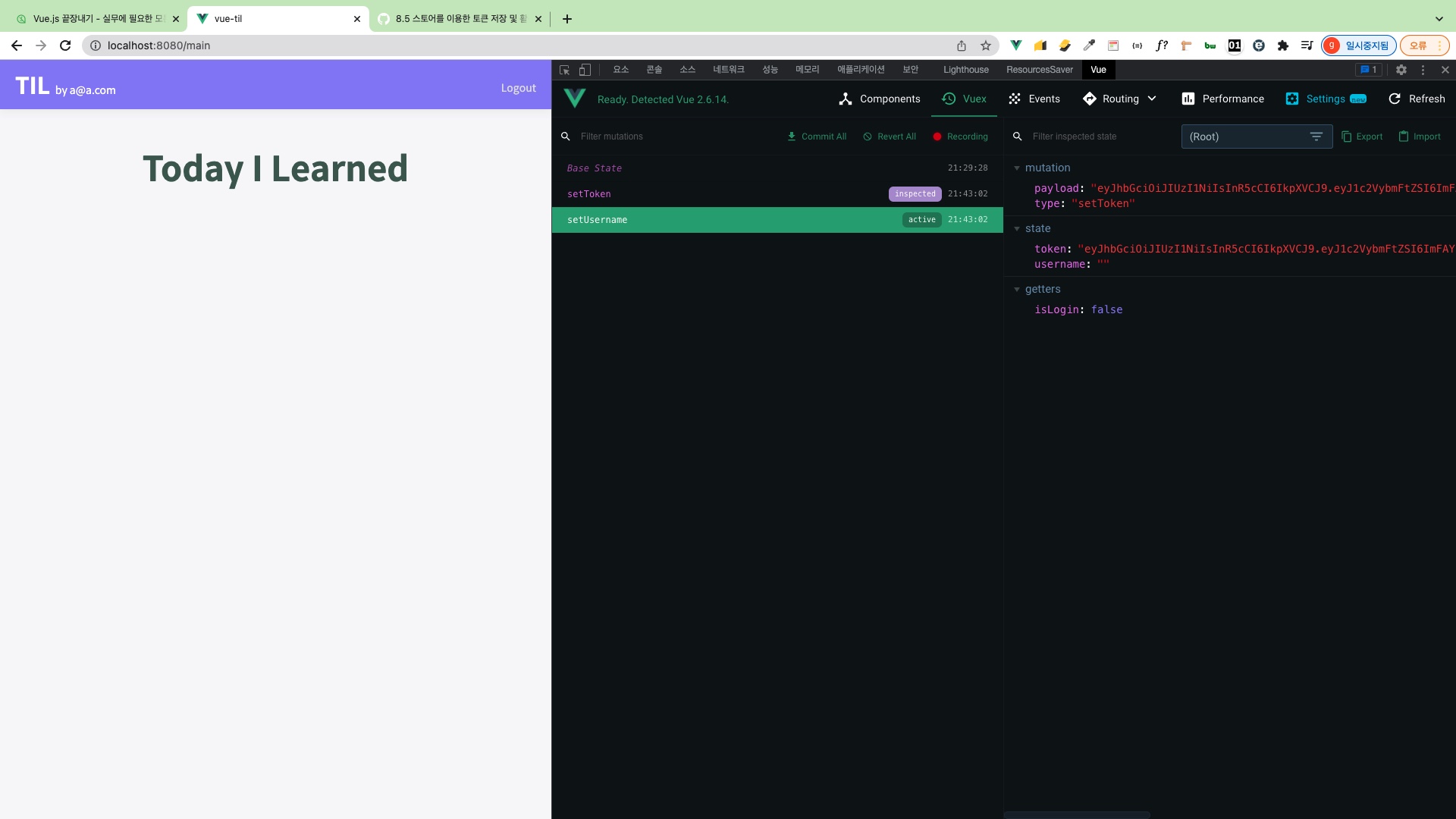
페이지 초기 로드했을 때, 당연히 token 값은 빈값입니다.
이 빈값이 로그인 요청시 날라갔던 겁니다.
api/index.js의axios.create함수로instance가 먼저 생성- 그 후에
loginUser함수 호출, 즉,Authorization엔 빈값이 설정되어 날라감
이를 해결하기위해선 인터셉터 라이브러리를 활용해야됩니다.
음.. 그런데 처음 로그인 요청 보낼땐 빈값으로 가도되지않나..?
글 post 요청 보내는 것도 아닌데.. 음..
아! 로그인 하고 나서도, 혹시 다른 사용자로 바뀌었을 때 이전 사용자의 token 값으로 날라갈지도 모르니깐, 그런 에러를 해결하기위해 그런건가?
좀 더 강의를 봐야겠다.
8.8 엑시오스 인터셉터 소개
token 값을 API 헤더에 잘 싣기위해 제공되는 기능입니다.
인터셉터 설명을 보시면 다음과 같이 되어 있습니다.
you can intercept requests or responses before they are handled by then or catch.
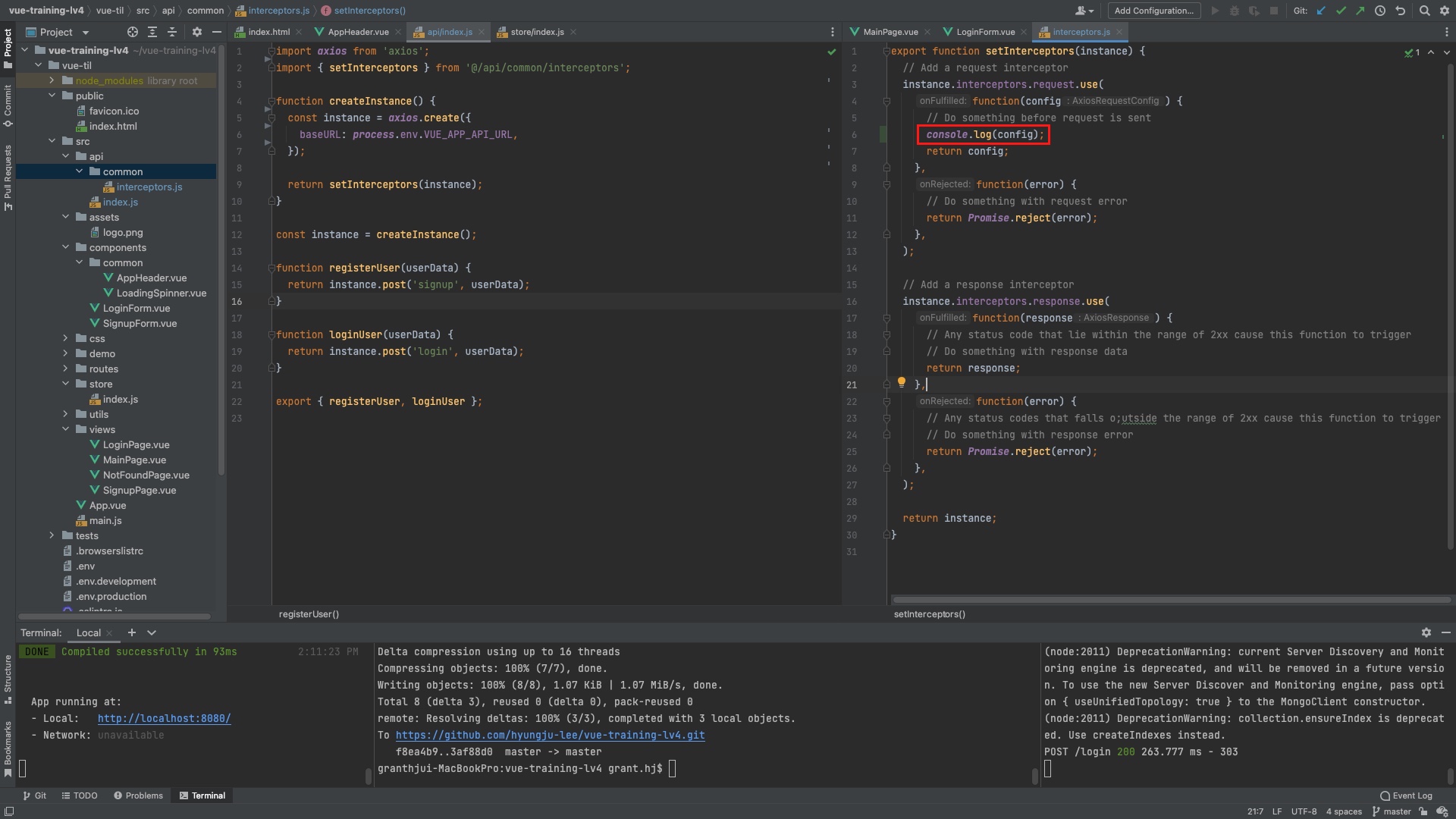
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
})
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Any status code that lie within the range of 2xx cause this function to trigger
// Do something with response data
return response;
}, function (error) {
// Any status codes that falls o;utside the range of 2xx cause this function to trigger
// Do something with response error
return Promise.reject(error);
})
위 코드를 통해 요청이 보내지기 전, 요청 에러를 return 하기 전,
응답이 왔을 때 응답을 return 하기 전, 응답 에러를 return 하기 전,
각각의 경우에서 코드를 작성할 수 있을 것입니다.
8.9 엑시오스 인터셉터 모듈화 및 인스턴스에 연결하는 방법
8.9.1 instance 를 활용 안했을 때의 API 요청
axios.post('http://localhost:3000/signup');
8.9.2 instance 를 활용한 API 요청
const instance = axios.create({
baseURL: process.env.VUE_APP_API_URL,
headers: {
Authorization: store.state.token,
},
});
instance.interceptors.request.use();
git diff
8.10 인터셉터를 이용한 HTTP 헤더 설정


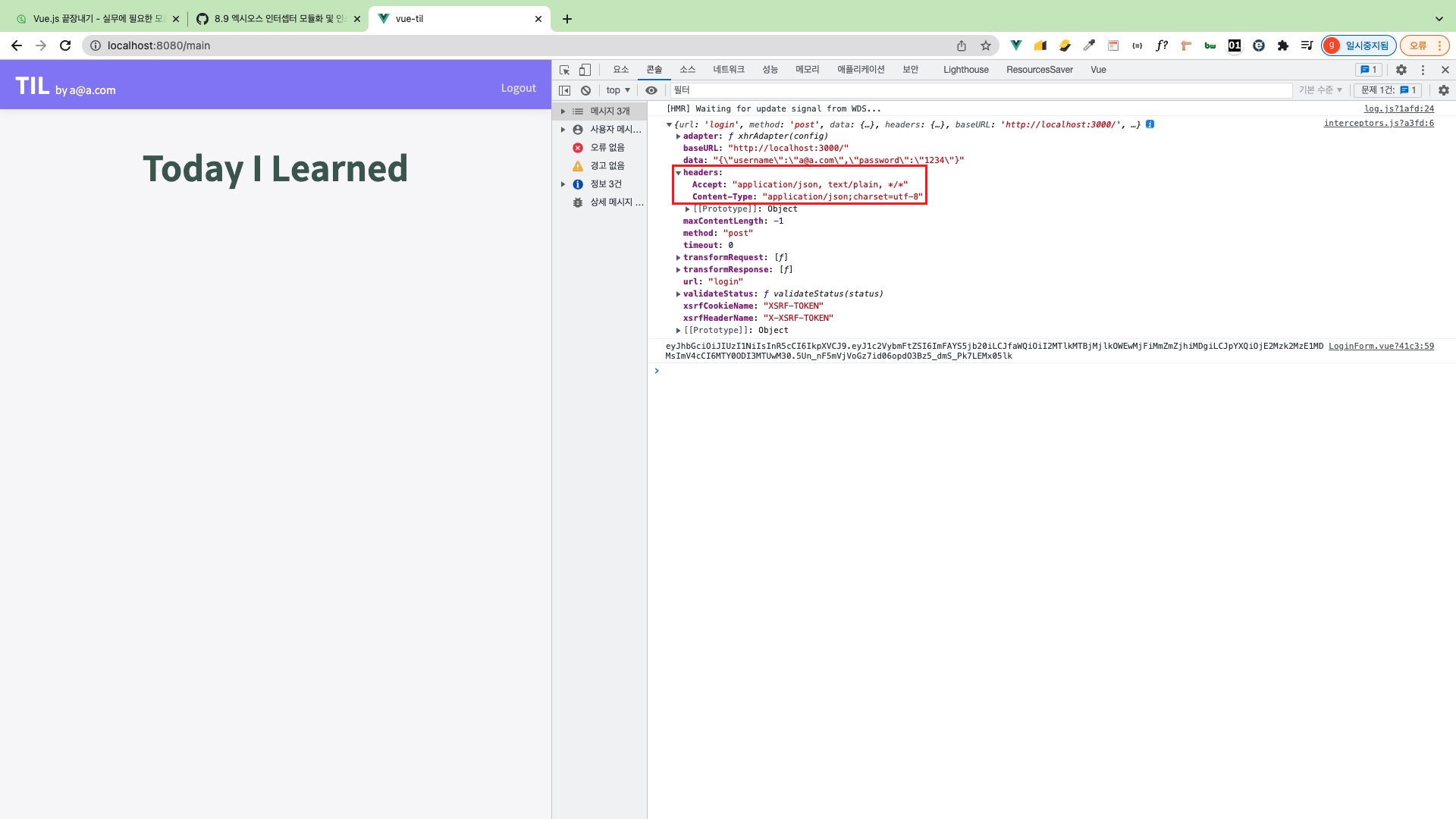
위와 같이 console.log로 찍어보시면 어디에 token 값을 실어야될지 보이실겁니다.

위의 headers에 Authorization을 추가하면됩니다.

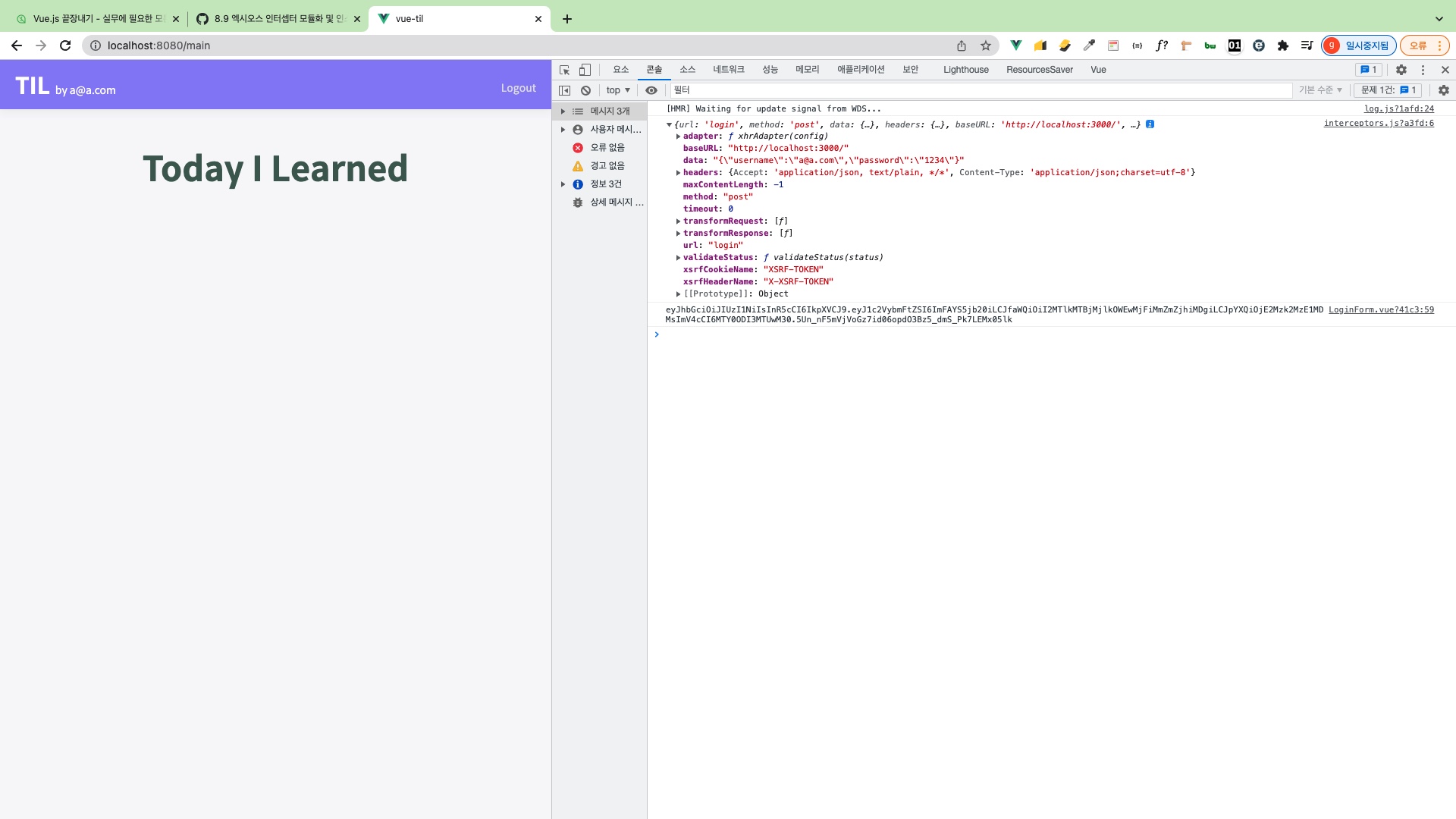
이제 위와 같이 로그인 API 요청을 보내기 전에 token이 저장됩니다.
여기서 주의할점은 위 스크린샷은 2번째 로그인이라는 것이다.
코드상 첫번째 로그인에선 당연히 token값이 들어갈 수 없다.
음.. 그런데 이건 당연한거아냐?
잠시만.. 왜 token을 인터셉터해서 넣어주는거지??
여튼 이 token을 어떤 식으로 활용한다는 걸까.
인터셉터를 이용하면 일괄적으로 코드를 처리할 수 있다는 장점은 알겠는데,
인터셉터로 저장한 token 값은 어떤식으로 처리하는거지?
일단 강의 더 들어보자.
