91 MVVM
source: categories/study/vue-experiance/vue-experiance_9-91.md
91 MVVM
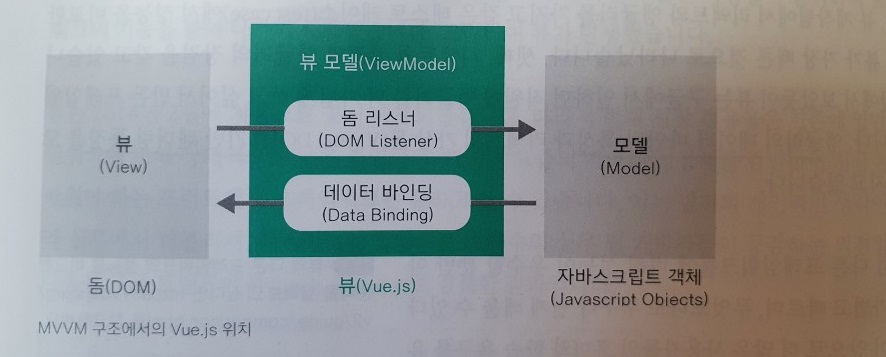
뷰는 UI 화면 개발 방법 중 하나인 MVVM 패턴의 뷰 모델에 해당하는 화면단 라이브러리이다.

이러한 방식은 화면요소를 제어하는 코드와 데이터 제어로직을 분리하여 직관적으로 이해할 수 있고, 유지보수에도 편리하다.
- 데이터 바인딩: 뷰에 표시되는 내용과 모델의 데이터 동기화
- 모델: 데이터를 담는 용기. 서버에서 가져온 데이터를 js 객체 형태로 저장
EX) 구글 버튼을 클릭했을 때 돔 리스너에서 버튼의 클릭을 감지.
데이터 바인딩이 관여, 검색 결과를 모델에서 가져와 화면에 나타내줌.
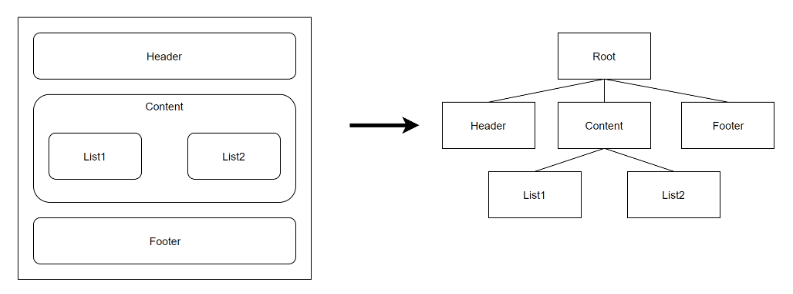
뷰는 컴포넌트 개발 프레임워크다.

컴포넌트는 레고와 같아서 잘 조합하면 원하는 모양을 만들 수 있듯이, 뷰의 컴포넌트를 조합하여 화면을 구성한다.
위 그림의 왼쪽은 각 영역을 컴포넌트로 구분지은 것이고 오른쪽은 관계를 지정해 놓은 것이다.
컴포넌트 기반 방식은 코드를 재사용하기가 쉽다.
뷰의 컴포넌트를 사용하면 HTML 코드에서 화면의 구조를 직관적으로 파악할 수 있다.
- 뷰는 앵귤러의 양방향 데이터 바인딩과
- 리액트의 단방향 데이터 흐름의
장점을 모두 결합한 프레임워크다.
이 외 빠른 랜더링을 위해 가상돔 렌더링 방식을 적용하여 사용자 인터렉션이 많은 요즘의 웹 화면에 적합한 동작 구조를 갖추고 있다.
가상 돔을 사용하면 특정 돔을 추가하거나 삭제하는 변경이 일어날 때 화면 전체를 다시 그리지 않고 프레임워크에서 정의한 방식에 따라 화면을 갱신한다.
따라서 브라우저 입장에선 성능 부하가 적고 일반 렌더링 방식보다 빠르게 화면을 그린다.
