64. Transition CSS Class Names
npm create vue@latest
이 강의에서는 애니메이션을 적용할 때 서드 파티 애니메이션 라이브러리를 사용하는 방법을 배웁니다.
예를 들어, Animate CSS와 같은 인기 있는 라이브러리를 사용하여 사전 정의된 애니메이션을 적용할 수 있습니다.
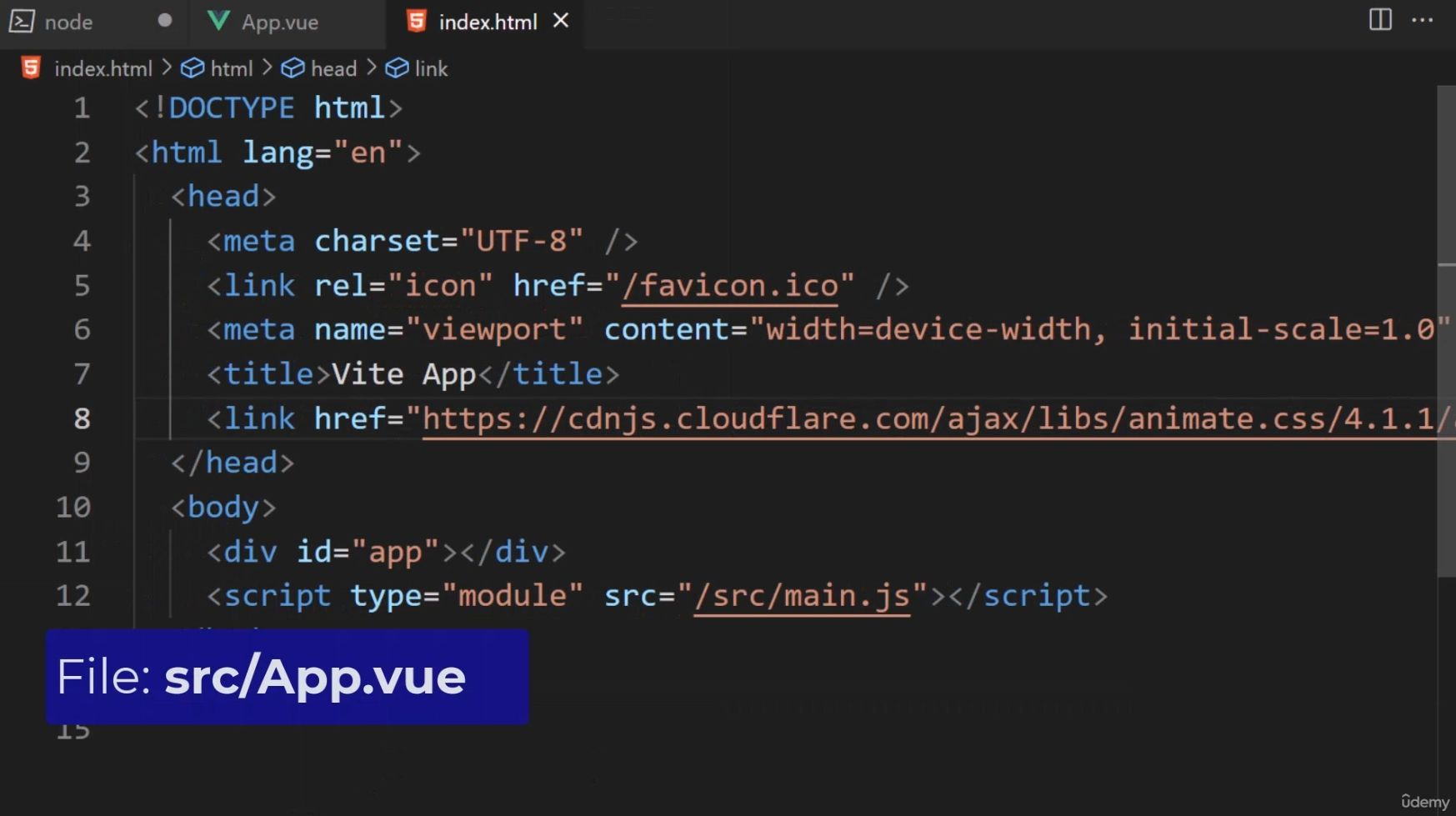
이 라이브러리는 간단히 로드하여 요소에 클래스를 적용하는 방식으로 사용됩니다.
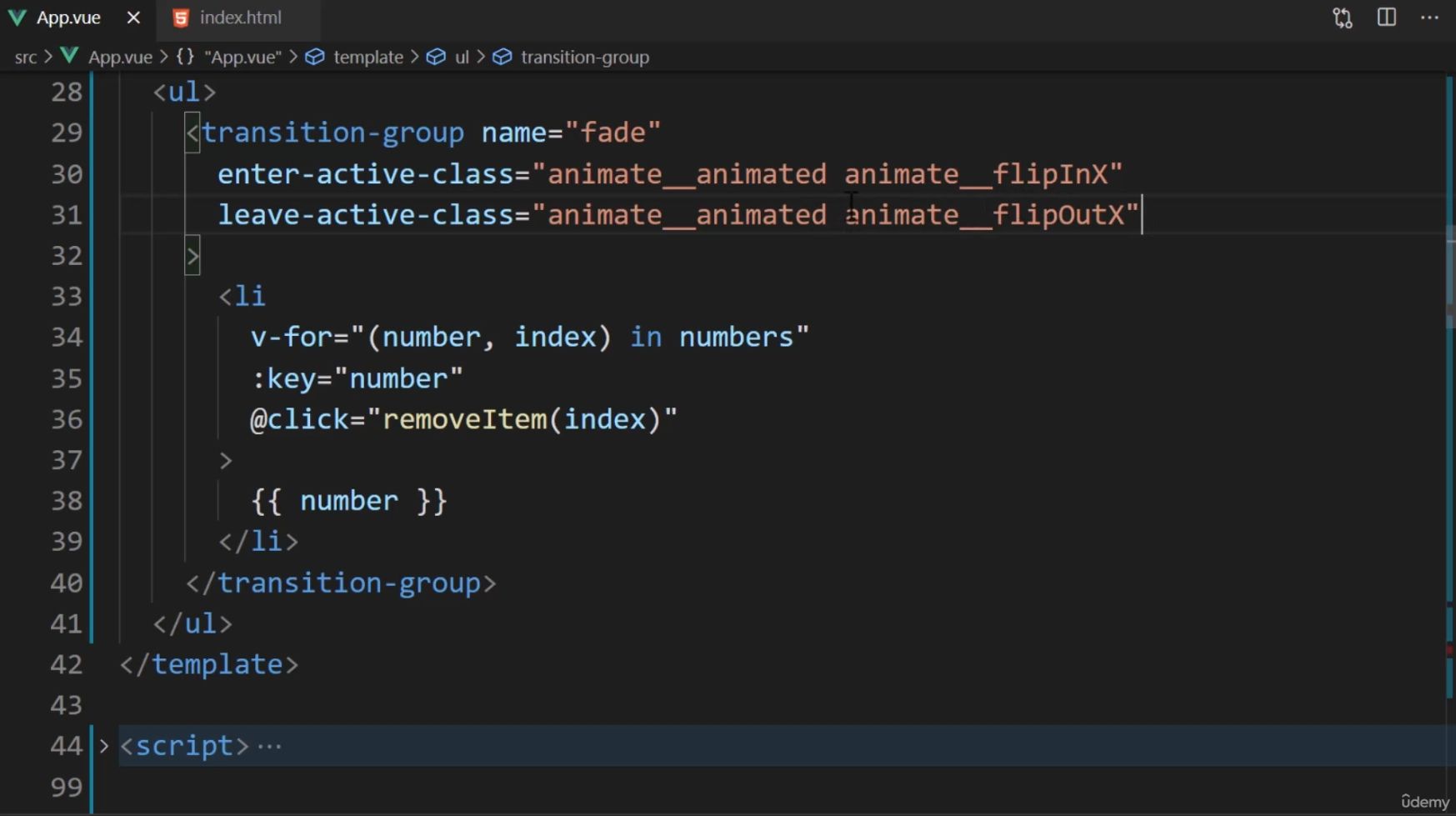
Vue에서 생성되는 클래스 이름과 라이브러리의 클래스 이름이 일치하지 않을 경우, Vue의 행동을 재정의하여 클래스 이름을 명시적으로 설정할 수 있습니다.transition 또는 transition-group 컴포넌트에 여러 클래스 관련 속성을 적용하여 애니메이션을 사용자 정의할 수 있습니다.
이를 통해 다양한 애니메이션 라이브러리를 유연하게 활용할 수 있으며, 애니메이션의 지속 시간도 CSS를 통해 조정할 수 있습니다.