44. Child Components
npm create vue@latest
자식 컴포넌트를 생성하는 방법
- Greeting.vue 파일을 src/components 디렉토리에 생성
- 컴포넌트 이름은 카멜 케이스 사용 권장
- 템플릿과 스크립트 블록을 Greeting 컴포넌트에 추가
- Greeting 컴포넌트를 App 컴포넌트 안에서 로드
- 데이터 속성은 App 컴포넌트에서 제거
- 컴포넌트 전역적으로 및 지역적으로 로드하는 두 가지 방법 설명
- 전역 컴포넌트 등록은 최적화에 어려움을 줄 수 있어 권장되지 않음
- 지역적으로 컴포넌트를 등록하는 방법 선호
- App 컴포넌트의 components 속성을 사용하여 Greeting 컴포넌트 지역적으로 등록
- App 컴포넌트 템플릿에서 greeting 태그 사용하여 Greeting 컴포넌트 호출
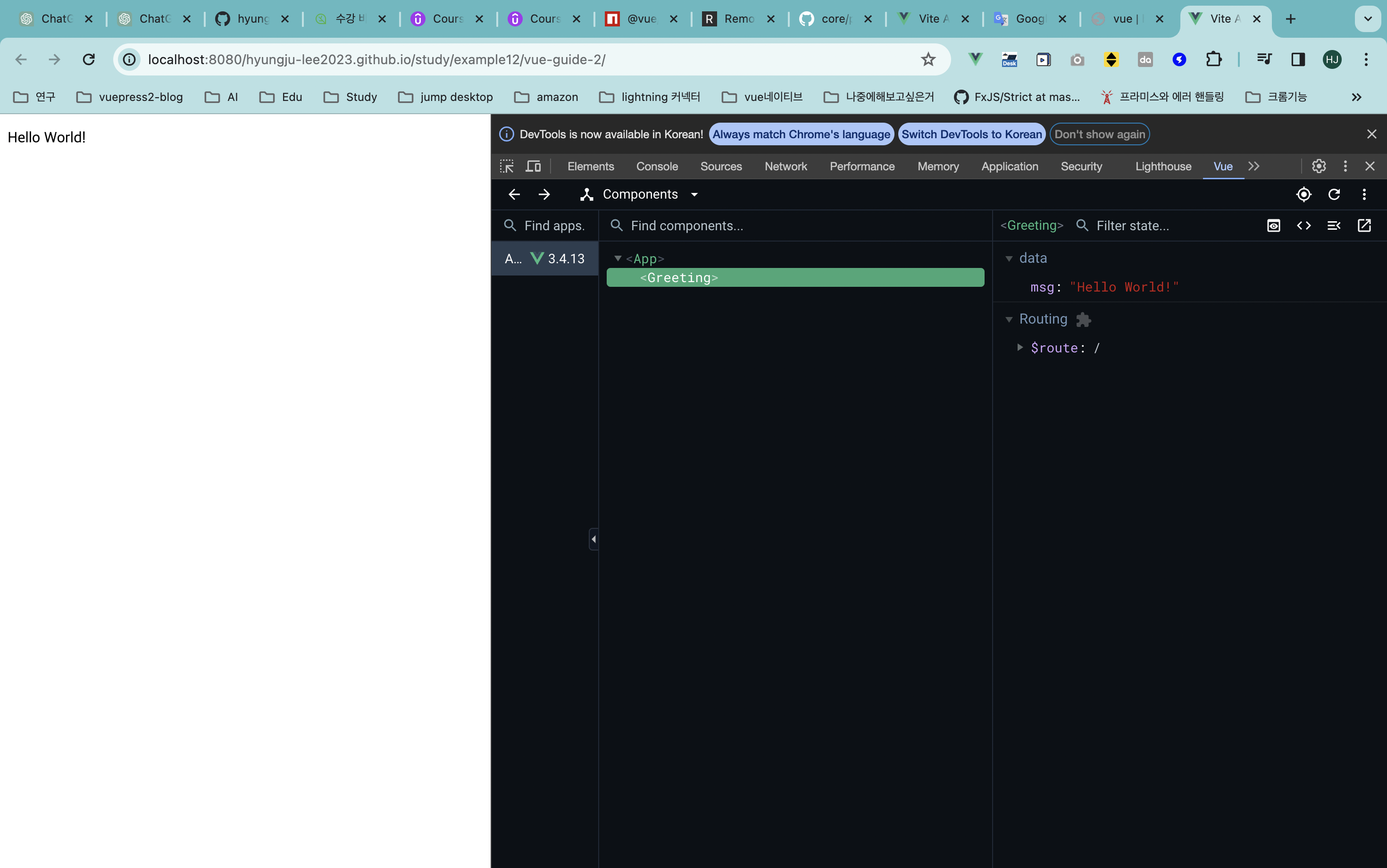
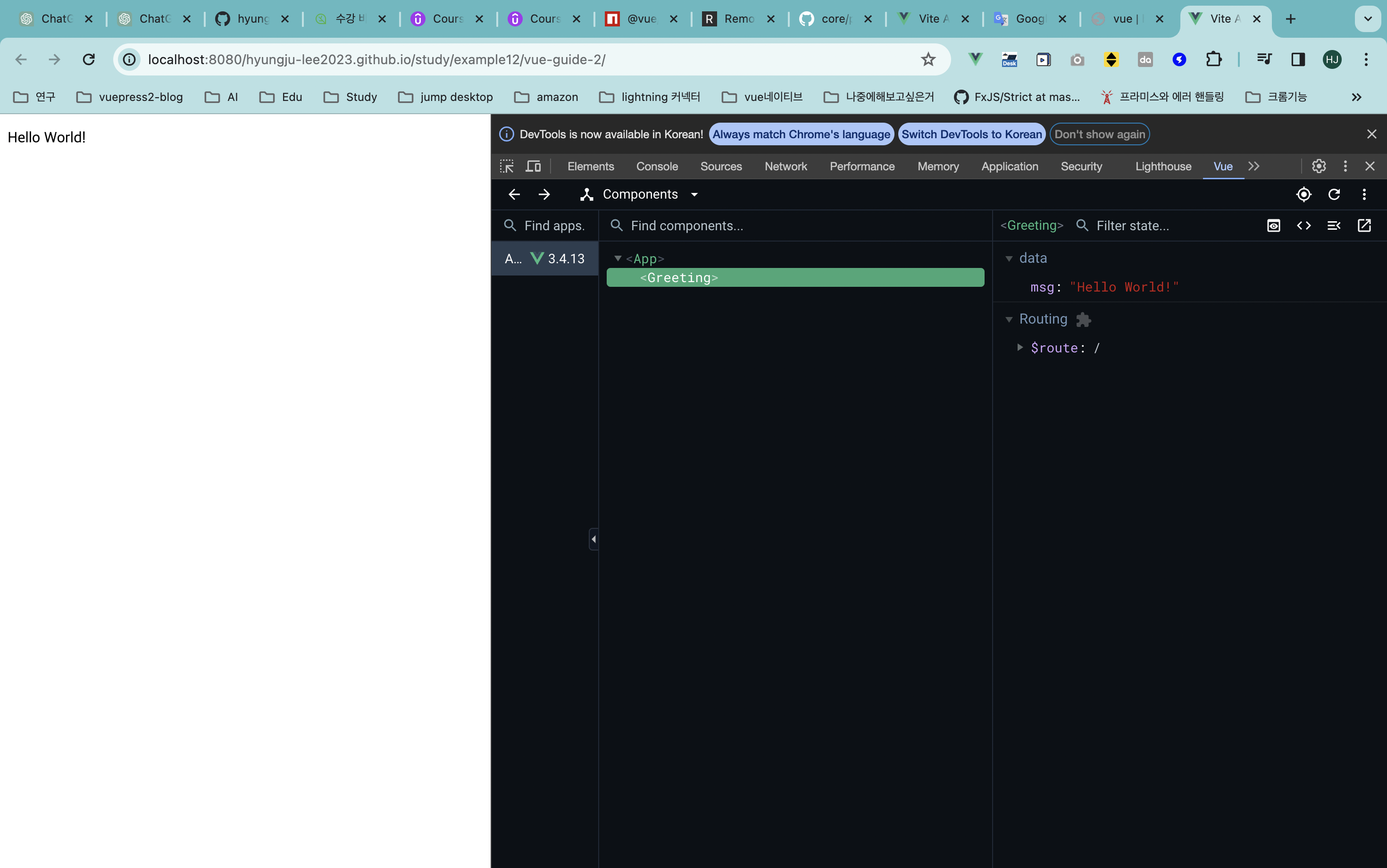
- Vue 개발자 도구를 사용하여 컴포넌트가 성공적으로 등록되었는지 확인
- 컴포넌트 등록 방식은 개발자의 선호에 따라 달라짐
App.vue
<script lang="ts">
export default {
name: 'App',
}
</script>
<template>
<Greeting/>
</template>
Greeting.vue
<script lang="ts">
export default {
name: 'Greeting',
data() {
return {
msg: 'Hello World!'
}
}
}
</script>
<template>
<p>{{ msg }}</p>
</template>
<style scoped>
</style>
main.ts
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from '@/App.vue';
import Greeting from '@/components/Greeting.vue';
import router from './router'
const app = createApp(App)
app.component('Greeting', Greeting)
app.use(createPinia())
app.use(router)
app.mount('#app')

App.vue
<script lang="ts">
import Greeting from "@/components/Greeting.vue";
export default {
name: 'App',
components: {
Greeting,
}
}
</script>
<template>
<Greeting/>
</template>
Greeting.vue
<script lang="ts">
export default {
name: 'Greeting',
data() {
return {
msg: 'Hello World!'
}
}
}
</script>
<template>
<p>{{ msg }}</p>
</template>
<style scoped>
</style>
main.ts
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from '@/App.vue';
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')