114. Storing the User Form Data
npm create vue@latest
이번엔 등록 양식 컴포넌트를 사용하여 데이터베이스에 폼 데이터를 삽입하는 방법에 대해 배웁니다.
먼저, 스크립트 상단에서 Firebase 모듈을 구조화하여 데이터베이스 객체를 선택합니다.
데이터를 데이터베이스에 추가하기 위한 첫 단계는 콜렉션을 선택하는 것입니다.
Firebase에서 사용되는 주요 용어 세 가지를 살펴보겠습니다.
버킷(Bucket)
- 데이터가 저장되는 물리적 위치를 의미합니다.
Firebase에서는 프리미엄 플랜에서 여러 버킷을 생성할 수 있습니다.
- 데이터가 저장되는 물리적 위치를 의미합니다.
컬렉션(Collection)
- 데이터를 조직화하는 방법을 제공하는 Firestar의 객체입니다.
문서(Document)
- 컬렉션 내 개별 레코드를 말하며, 실제로 데이터베이스에 저장된 데이터입니다.
이제 Firebase 파일에서 사용자 컬렉션을 선택할 것입니다.
사용자 컬렉션은 db.collection 함수를 통해 선택되며, 이 컬렉션의 이름은 users가 됩니다.
이 함수는 사용자 컬렉션과 작업하는 데 필요한 메소드와 속성을 갖는 객체를 반환합니다.
이 컬렉션을 내보내어 모든 컴포넌트에서 접근할 수 있도록 합니다.
등록 양식 컴포넌트로 돌아가서, 인증 객체의 가져오기 문을 사용자 컬렉션 객체로 변경합니다.
등록 함수에서는 사용자 컬렉션의 add 함수를 사용하여 데이터베이스에 문서를 추가합니다.
이 add 함수는 삽입할 객체를 인수로 받습니다.
여기에는 비밀번호와 이용 약관 동의 여부와 같은 일부 속성은 제외한 사용자 데이터가 포함됩니다.
이 함수는 프로미스를 반환하므로 async/await 구문을 사용하여 코드를 보다 읽기 쉽게 만듭니다.
오류 처리를 위해 try/catch 구문을 사용합니다.
이제 데이터베이스에 추가 정보를 삽입하는 방법을 마쳤습니다.
이 정보는 일반적으로 인증 서비스에서 저장할 수 없는 정보입니다.
이메일은 이미 인증 서비스에 저장되어 있지만, 데이터베이스에도 저장하는 것이 유용합니다.
이렇게 하면 이메일을 기준으로 데이터를 필터링하고 정렬할 수 있습니다.
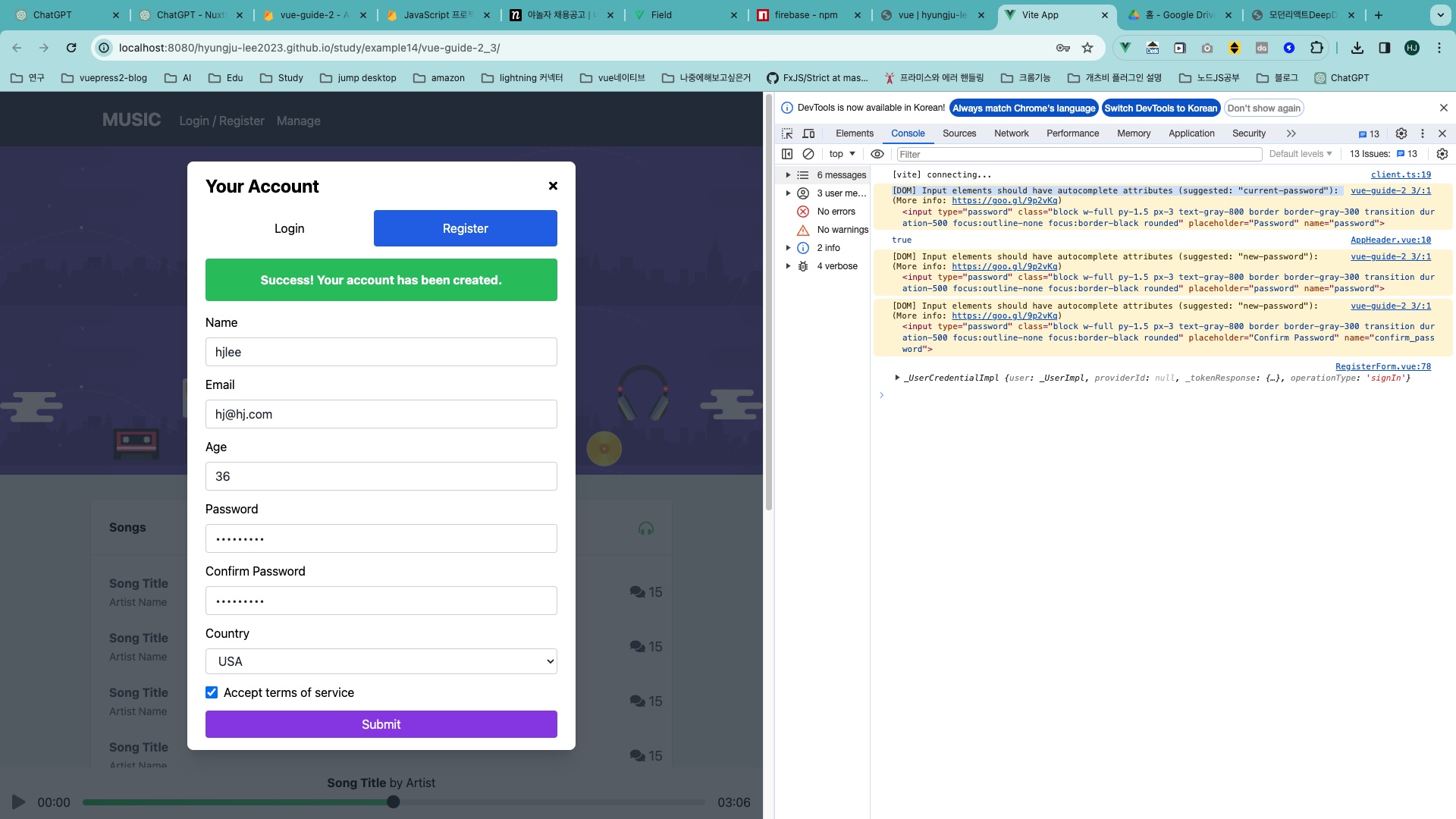
테스트를 위해 브라우저로 전환하고 개발자 도구를 열어 오류가 없는지 확인합니다.
유효한 값으로 등록 양식을 작성하고 제출한 후, 성공 메시지가 표시되면 사용자 자격 증명 정보가 콘솔에 로그되지 않는지 확인합니다.
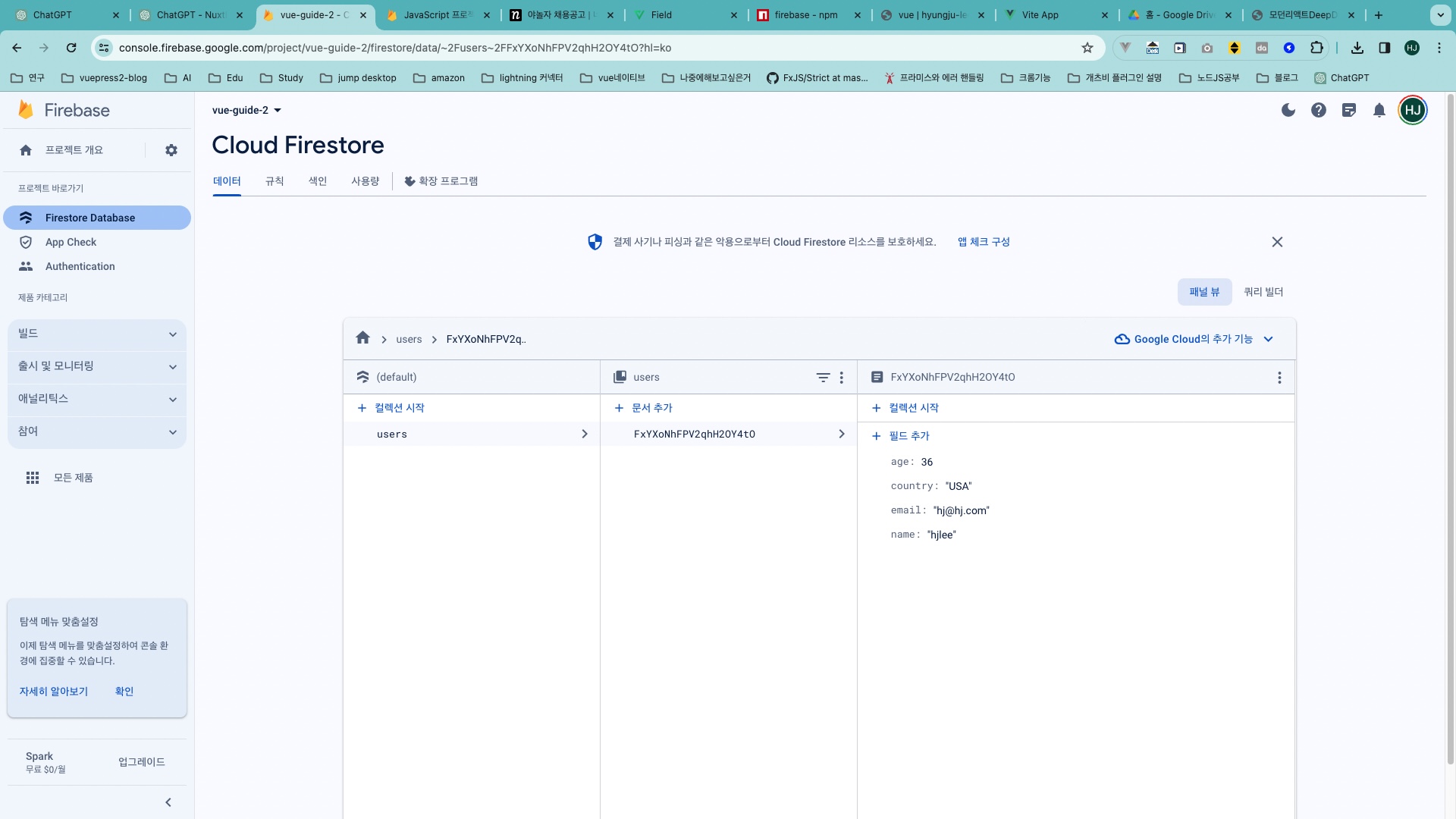
그런 다음 Firebase 콘솔에서 데이터베이스 페이지로 이동하여 데이터가 삽입되었는지 확인합니다.
Firebase 콘솔에서는 새로운 컬렉션, 문서, 그리고 문서의 데이터를 볼 수 있습니다.
문서는 무작위 문자열로 된 고유 ID를 가지며, 이는 데이터베이스에서 각 레코드를 추적하는 데 필요합니다.
Firebase는 자동으로 ID를 생성하지만, 필요한 경우 직접 ID를 제공할 수도 있습니다.
이 과정을 통해 데이터베이스에 추가 정보를 삽입하는 방법을 배웠습니다.


import { initializeApp } from 'firebase/app'
import { getAuth } from 'firebase/auth'
import { getFirestore, collection } from 'firebase/firestore'
const firebaseConfig = {
apiKey: 'AIzaSyA4X8qu0cS5CeKS9sExbwWgTP4mW9crP84',
authDomain: 'vue-guide-2.firebaseapp.com',
projectId: 'vue-guide-2',
storageBucket: 'vue-guide-2.appspot.com',
// messagingSenderId: '475228612189',
appId: '1:475228612189:web:ff548967df307e9a110fb4'
}
initializeApp(firebaseConfig)
const auth = getAuth()
const db = getFirestore()
const usersCollection = collection(db, 'users')
export { auth, db, usersCollection }
<script setup lang="ts">
import { ref } from 'vue'
import { createUserWithEmailAndPassword } from 'firebase/auth'
import { auth, usersCollection } from '@/includes/firebase'
import { addDoc } from 'firebase/firestore'
const schema = ref({
name: 'required|min:3|max:100|alpha_spaces',
email: 'required|min:3|max:100|email',
age: 'required|min_value:18|max_value:100',
password: 'required|min:9|max:100|excluded:password', // password 단어를 입력하면 유효성 검사를 통과할 수 없다.
confirm_password: 'passwords_mismatch:@password', // 비밀번호 입력할 때, 비밀번호 재확인차 입력하는 필드 // 위의 password 부분과 일치하는지 확인함
country: 'required|country_excluded:Antarctica',
tos: 'required'
})
const userData = ref({
country: 'USA'
})
const reg_in_submission = ref(false)
const reg_show_alert = ref(false)
const reg_alert_variant = ref('bg-blue-500')
const reg_alert_msg = ref('Please wait! Your acount is being created.')
const register = async (values: {
age: number
confirm_password: string
country: string
email: string
name: string
password: string
tos: number
}) => {
// VeeForm 안에 VeeField의 모든 유효성 검사를 통과해야지 values 값이 들어온다.
// ex.
// {
// age: 31
// confirm_password: "asdf"
// country: "Germany"
// email: "sdf@sdf.com"
// name: "sfdf"
// password: "asdf"
// tos: "1"
// }
reg_show_alert.value = true
reg_in_submission.value = true
reg_alert_variant.value = 'bg-blue-500'
reg_alert_msg.value = 'Please wait! Your account is being created.'
let userCred
try {
userCred = await createUserWithEmailAndPassword(auth, values.email, values.password)
} catch (error) {
reg_in_submission.value = false
reg_alert_variant.value = 'bg-red-500'
reg_alert_msg.value = 'An unexpected error occured. Please try again later.'
return
}
try {
await addDoc(usersCollection, {
name: values.name,
email: values.email,
age: values.age,
country: values.country
})
} catch (error) {
reg_in_submission.value = false
reg_alert_variant.value = 'bg-red-500'
reg_alert_msg.value = 'An unexpected error occured. Please try again later.'
return
}
reg_alert_variant.value = 'bg-green-500'
reg_alert_msg.value = 'Success! Your account has been created.'
console.log(userCred)
}
</script>
<template>
<!-- Registration Form -->
<div
class="text-white text-center font-bold p-4 rounded mb-4"
v-if="reg_show_alert"
:class="reg_alert_variant"
>
{{ reg_alert_msg }}
</div>
<VeeForm :validation-schema="schema" @submit="register" :initial-values="userData">
<!-- Name -->
<div class="mb-3">
<label class="inline-block mb-2">Name</label>
<VeeField
type="text"
name="name"
class="block w-full py-1.5 px-3 text-gray-800 border border-gray-300 transition duration-500 focus:outline-none focus:border-black rounded"
placeholder="Enter Name"
/>
<ErrorMessage class="text-red-600" name="name" />
</div>
<!-- Email -->
<div class="mb-3">
<label class="inline-block mb-2">Email</label>
<VeeField
type="email"
name="email"
class="block w-full py-1.5 px-3 text-gray-800 border border-gray-300 transition duration-500 focus:outline-none focus:border-black rounded"
placeholder="Enter Email"
/>
<ErrorMessage class="text-red-600" name="email" />
</div>
<!-- Age -->
<div class="mb-3">
<label class="inline-block mb-2">Age</label>
<VeeField
type="number"
name="age"
class="block w-full py-1.5 px-3 text-gray-800 border border-gray-300 transition duration-500 focus:outline-none focus:border-black rounded"
/>
<ErrorMessage class="text-red-600" name="age" />
</div>
<!-- Password -->
<div class="mb-3">
<label class="inline-block mb-2">Password</label>
<VeeField name="password" :bails="false" #default="{ field, errors }">
<input
type="password"
class="block w-full py-1.5 px-3 text-gray-800 border border-gray-300 transition duration-500 focus:outline-none focus:border-black rounded"
placeholder="password"
v-bind="field"
/>
<div class="text-red-600" v-for="error in errors" :key="error">
{{ error }}
</div>
</VeeField>
</div>
<!-- Confirm Password -->
<div class="mb-3">
<label class="inline-block mb-2">Confirm Password</label>
<VeeField
type="password"
name="confirm_password"
class="block w-full py-1.5 px-3 text-gray-800 border border-gray-300 transition duration-500 focus:outline-none focus:border-black rounded"
placeholder="Confirm Password"
/>
<ErrorMessage class="text-red-600" name="confirm_password" />
</div>
<!-- Country -->
<div class="mb-3">
<label class="inline-block mb-2">Country</label>
<VeeField
as="select"
name="country"
class="block w-full py-1.5 px-3 text-gray-800 border border-gray-300 transition duration-500 focus:outline-none focus:border-black rounded"
>
<option value="USA">USA</option>
<option value="Mexico">Mexico</option>
<option value="Germany">Germany</option>
<option value="Antarctica">Antarctica</option>
</VeeField>
<ErrorMessage class="text-red-600" name="country" />
</div>
<!-- TOS -->
<div class="mb-3 pl-6">
<VeeField
type="checkbox"
name="tos"
value="1"
class="w-4 h-4 float-left -ml-6 mt-1 rounded"
/>
<label class="inline-block">Accept terms of service</label>
<ErrorMessage class="text-red-600 block" name="tos" />
</div>
<button
type="submit"
class="block w-full bg-purple-600 text-white py-1.5 px-3 rounded transition hover:bg-purple-700"
:disabled="reg_in_submission"
>
Submit
</button>
</VeeForm>
</template>
<style scoped></style>
