53. Inserting content with slots
npm create vue@latest
이 강의에서는 컴포넌트 파일에서 슬롯을 사용하는 방법을 배우게 됩니다.
요약하면 다음과 같습니다:
- 슬롯은 부모 컴포넌트에서 자식 컴포넌트로 콘텐츠를 전달하는 좋은 방법입니다. Props의 대안으로 사용됩니다.
- 먼저,
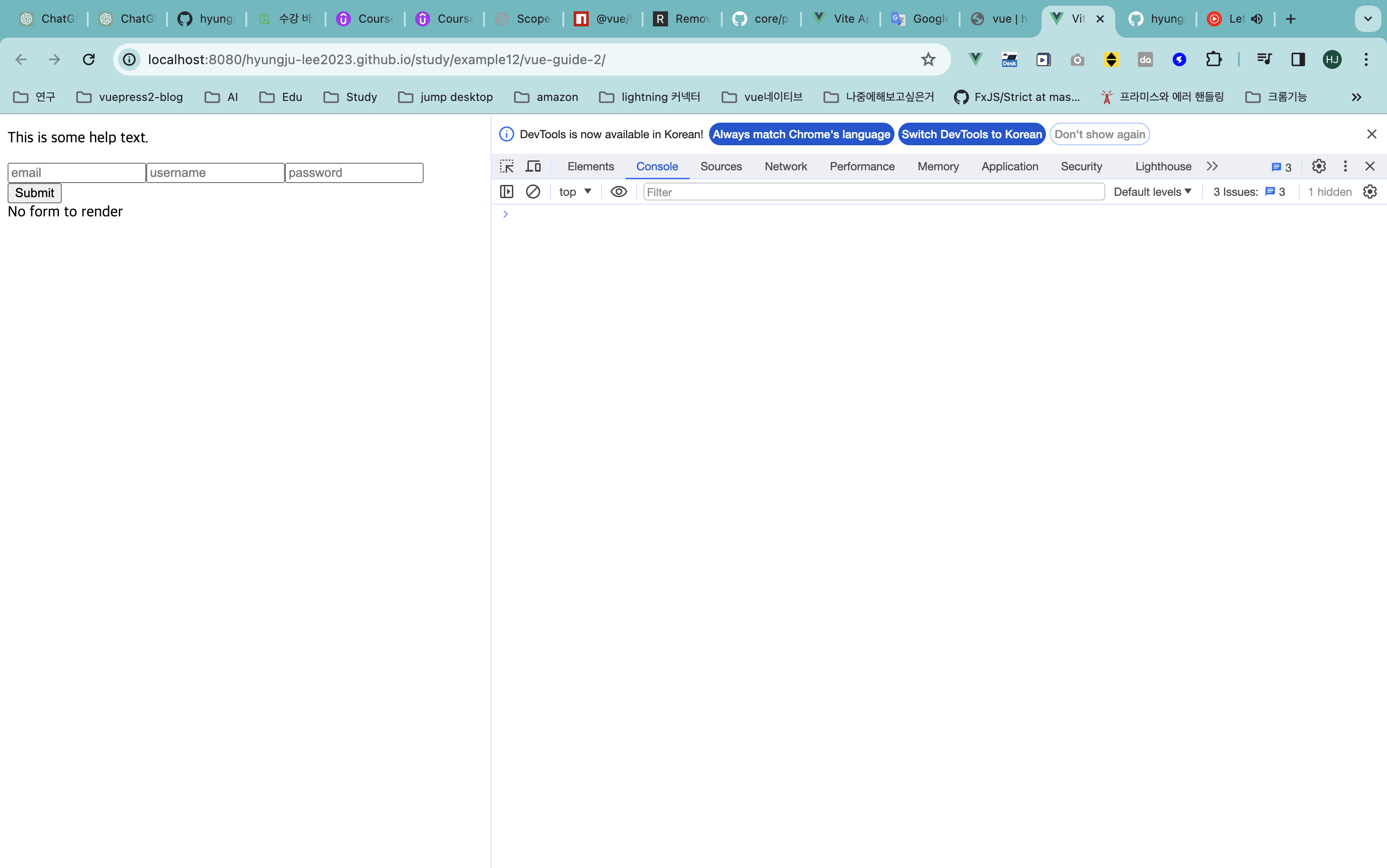
Form.vue라는 새로운 파일을components디렉토리에 생성하고 폼을 이 컴포넌트로 옮깁니다. App컴포넌트에서Form컴포넌트를 로컬로 등록하고 사용합니다.
컴포넌트 이름은 일반 HTML 요소 이름과 충돌하지 않도록 네임스페이스를 사용합니다.Form컴포넌트 내에서slot태그를 사용하여 부모 컴포넌트에서 전달되는 콘텐츠를 렌더링할 위치를 지정합니다.- 부모 컴포넌트에서
slot태그 사이에 콘텐츠를 추가하여Form컴포넌트로 전달할 수 있습니다. - 만약 부모 컴포넌트에서 콘텐츠가 전달되지 않으면,
Form컴포넌트 내의slot태그 사이에 기본 콘텐츠를 렌더링할 수 있습니다. App컴포넌트에서Form컴포넌트를 두 번 사용하되, 두 번째는 비워두어 기본 콘텐츠가 표시되도록 합니다.
이 강의를 통해 슬롯을 사용하여 부모 컴포넌트에서 자식 컴포넌트로 콘텐츠를 전달하고, 기본 콘텐츠를 설정하는 방법을 배웠습니다.
이를 통해 폼과 같은 재사용 가능한 UI 요소를 더 효율적으로 관리할 수 있게 됩니다.

App.vue
<script lang="ts">
import AppForm from '@/components/Form.vue'
export default {
name: 'App',
components: {
AppForm,
}
}
</script>
<template>
<AppForm>
<div class="help">
<p>This is some help text.</p>
</div>
<div class="fields">
<input type="text" placeholder="email">
<input type="text" placeholder="username">
<input type="text" placeholder="password">
</div>
<div class="button">
<button type="submit">Submit</button>
</div>
</AppForm>
<AppForm></AppForm>
</template>
Form.vue
<script lang="ts">
export default {
name: 'Form'
}
</script>
<template>
<form>
<slot>No form to render</slot>
</form>
</template>
<style scoped>
</style>
