60. JavaScript Zoom Animation
npm create vue@latest
이 강의에서는 Vue를 사용하여 JavaScript로 줌 애니메이션을 구현하는 방법을 배웁니다.
요약하면 다음과 같습니다:
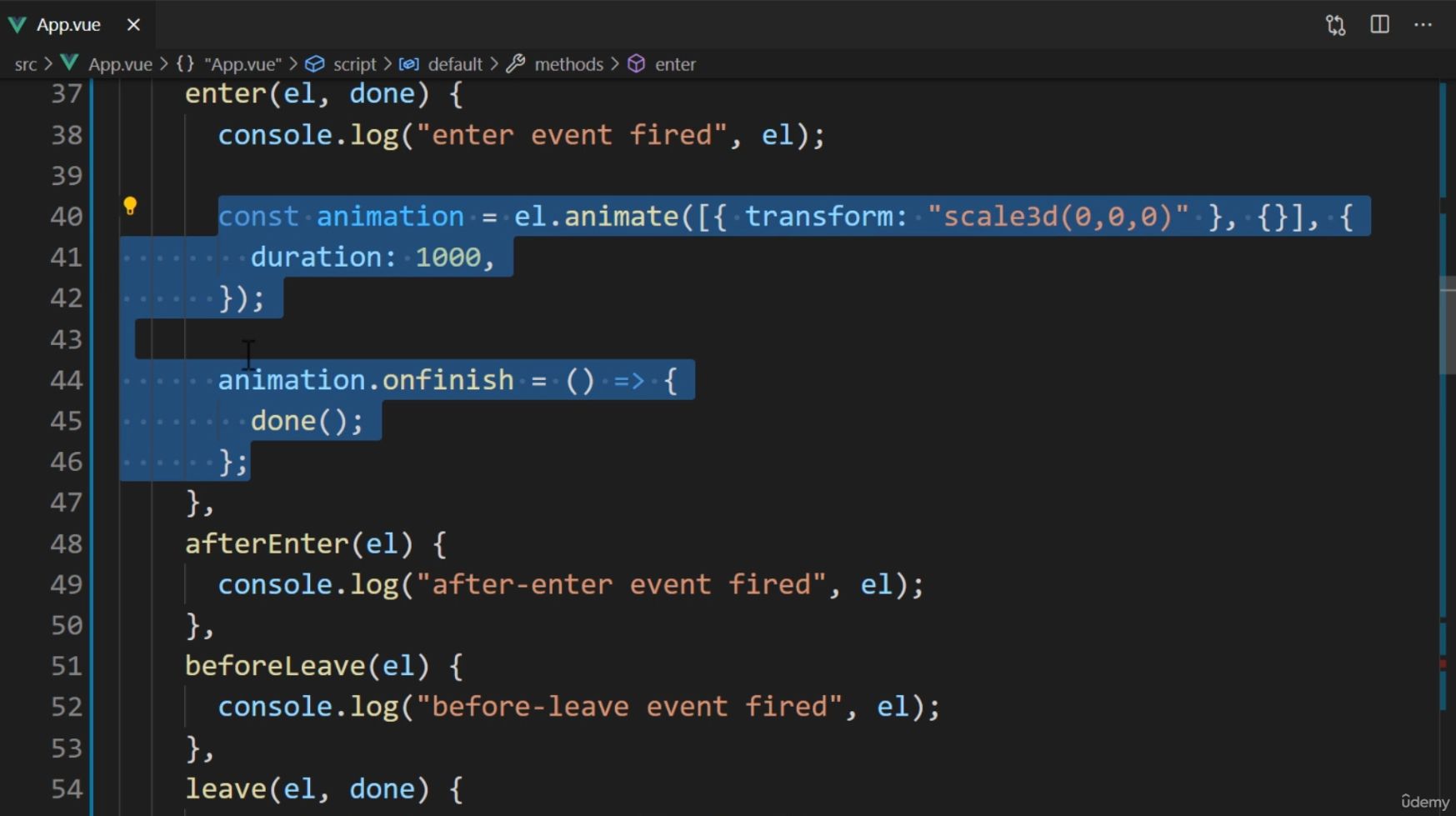
- 애니메이션 구현: 요소가 DOM에 들어올 때는 줌 인(
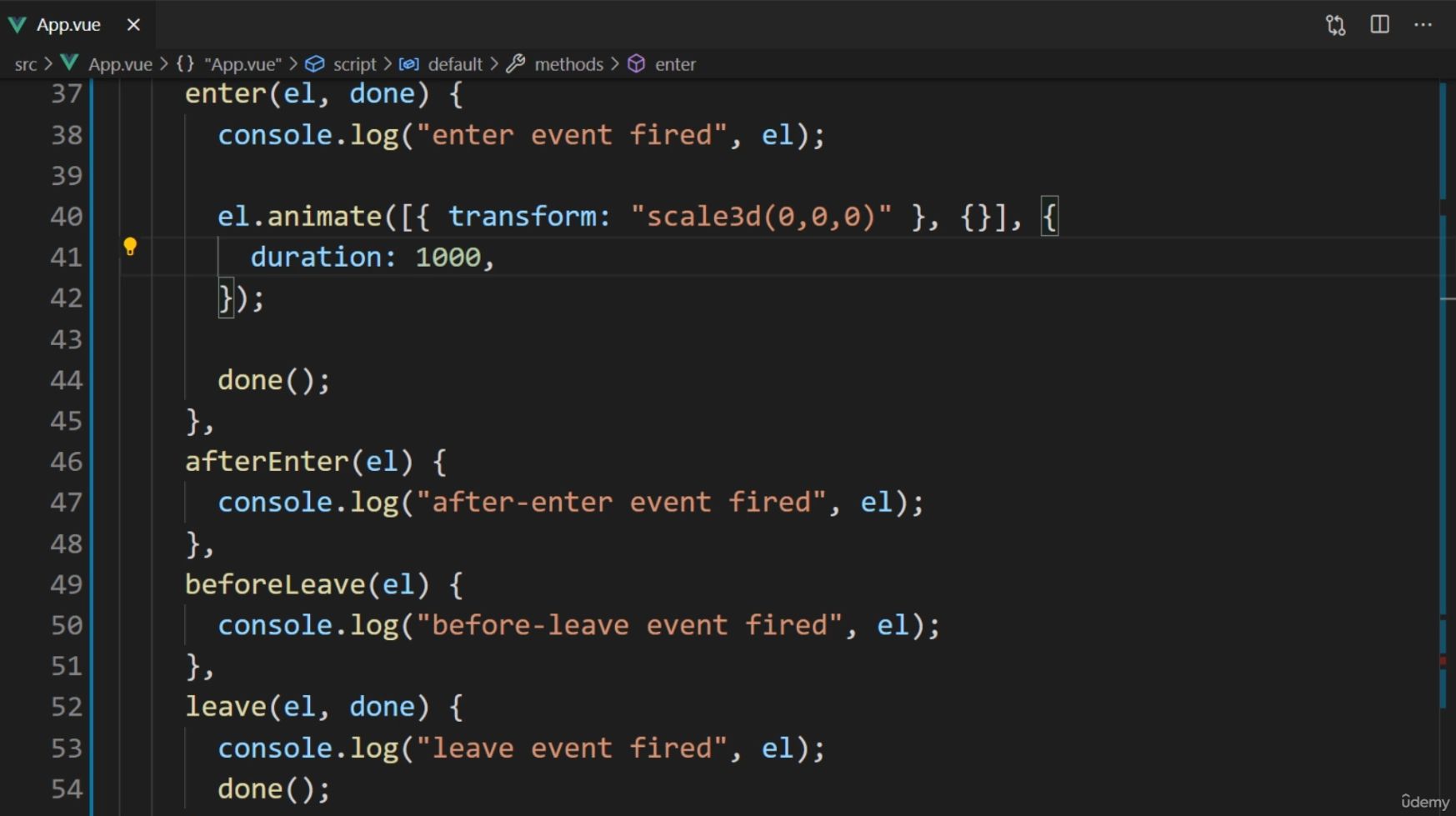
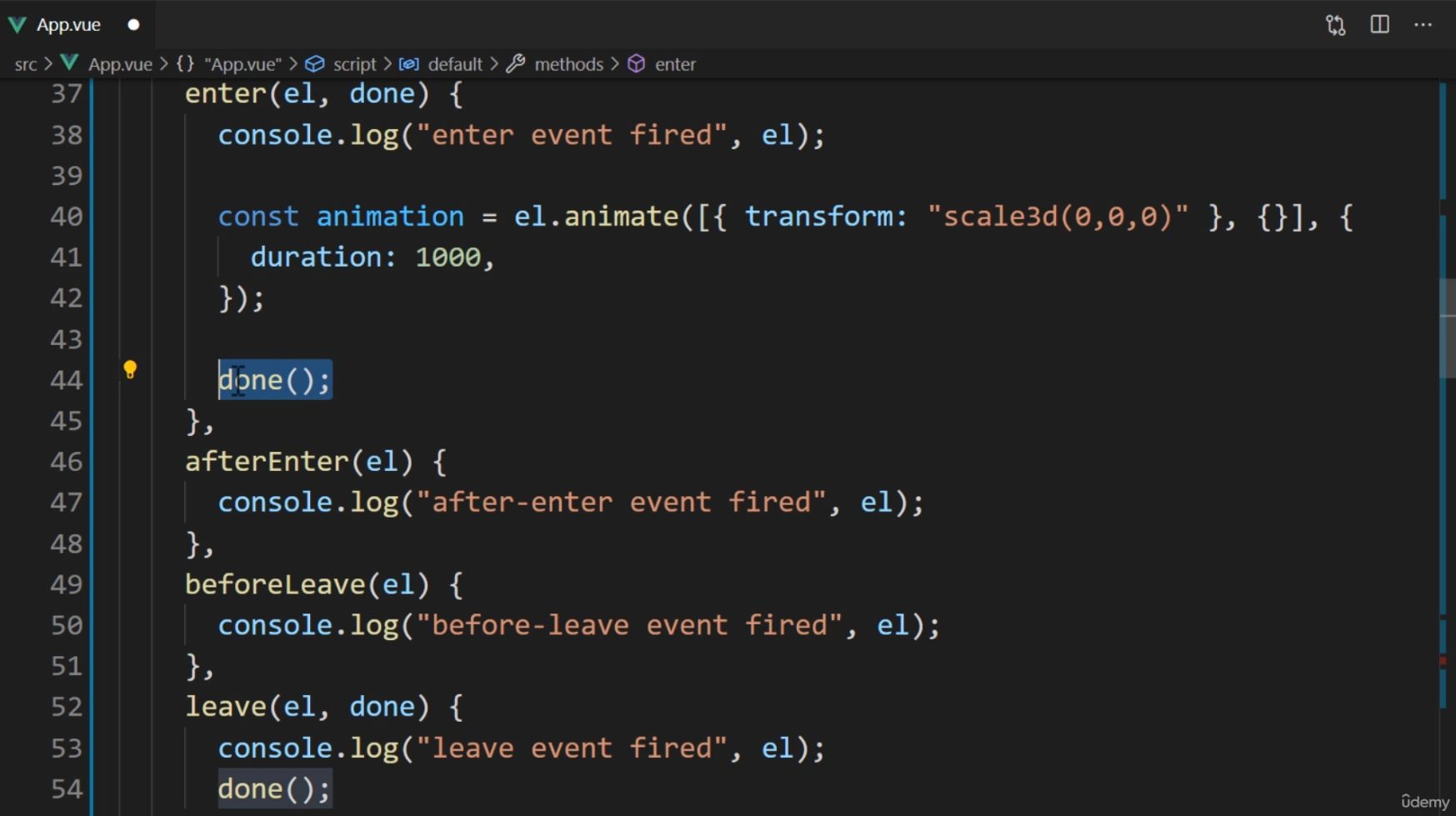
zoom in) 효과를, 나갈 때는 줌 아웃(zoom out) 효과를 줍니다. - Web Animations API 사용:
Web Animations API를 사용하여 효율적으로 애니메이션을 수행합니다.
이 API는 CSS 애니메이션보다 더 효율적일 수 있으며 Vue와 함께 사용할 수 있습니다. - 애니메이션 훅 구현:
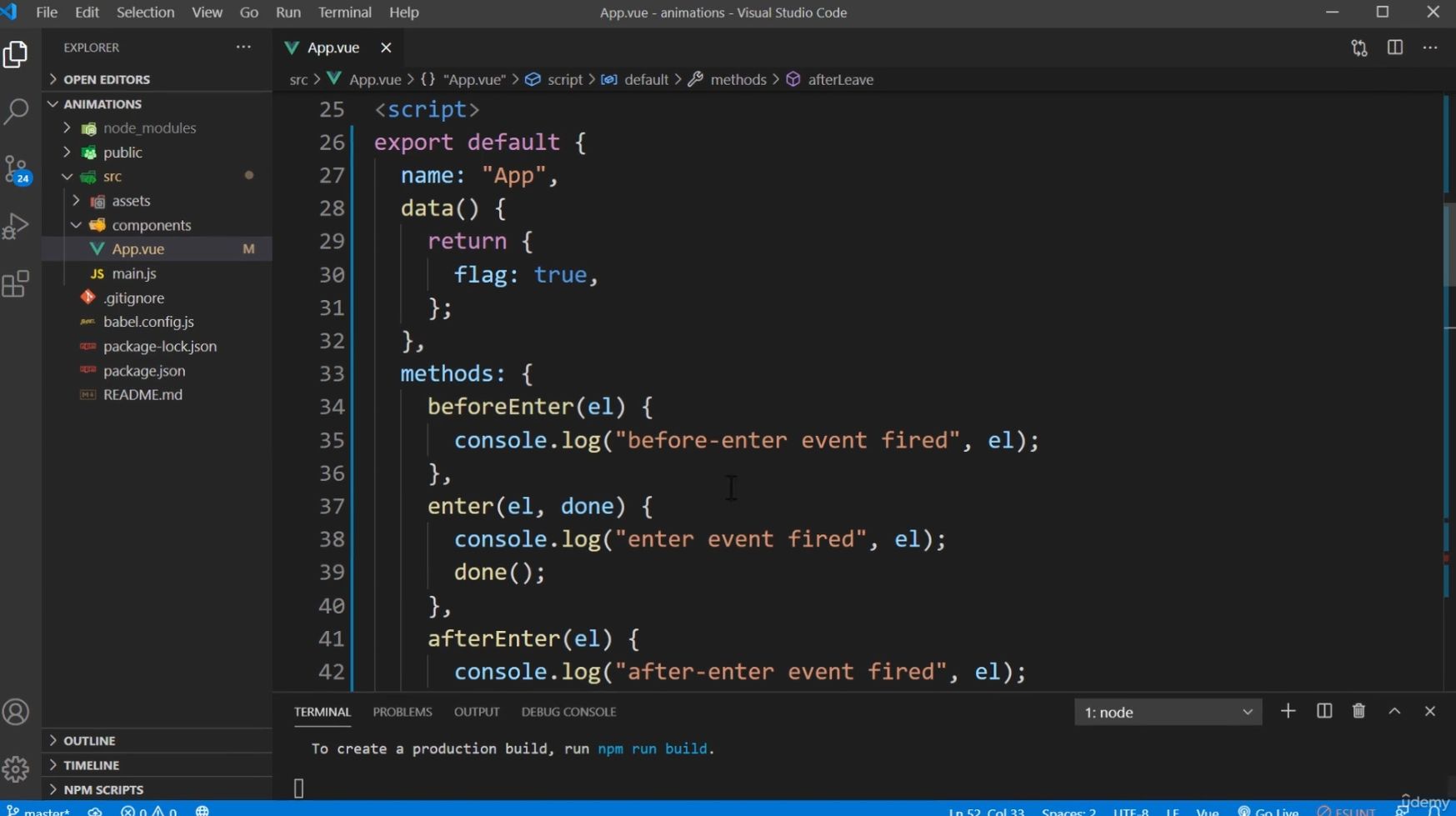
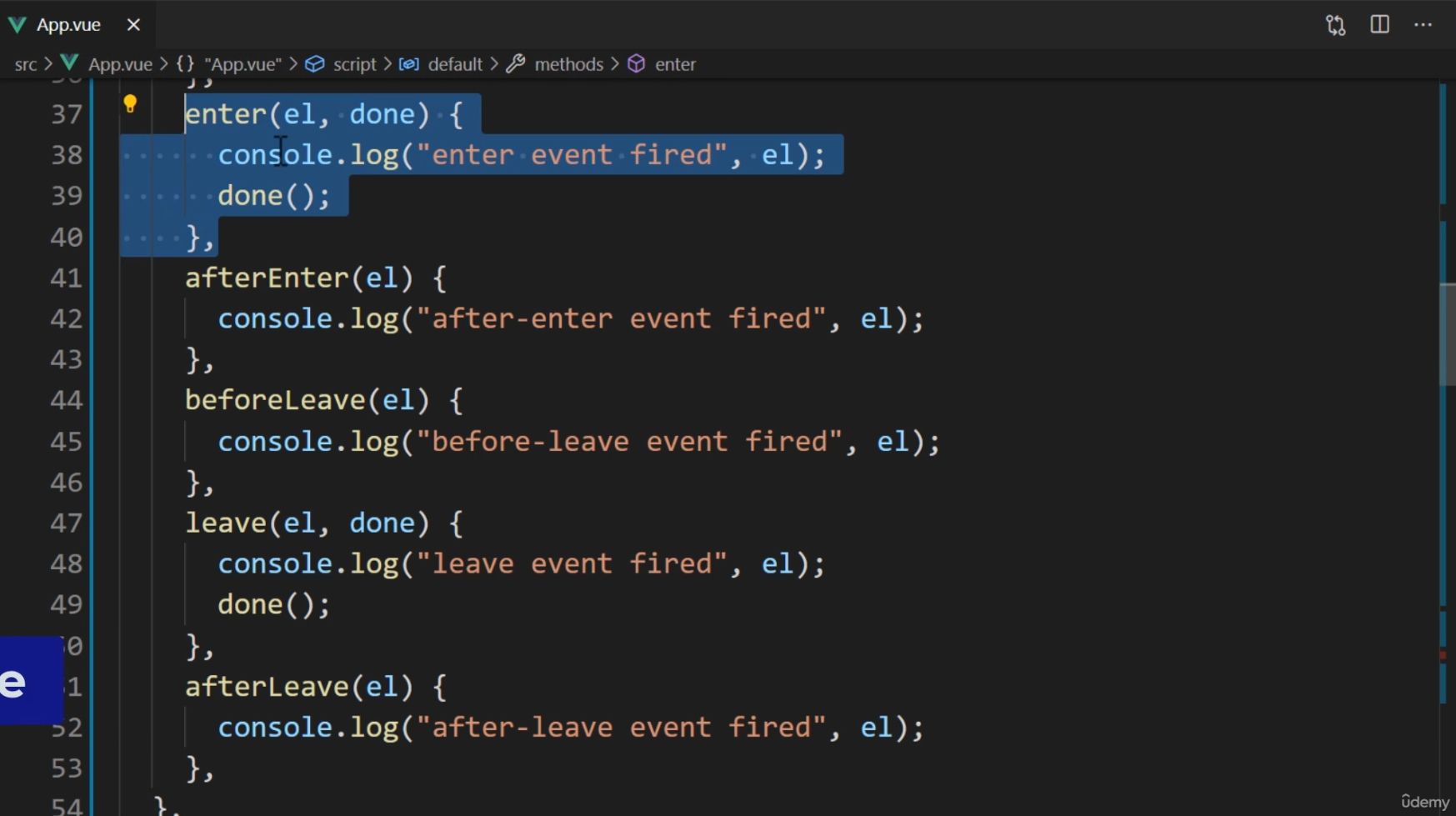
enter와leave함수 내에서 애니메이션을 구현합니다.
이 함수들은 Vue의 훅 함수이며, 각각 요소가 DOM에 들어오고 나갈 때 실행됩니다. - 애니메이션 최적화: Vue가 CSS 애니메이션을 우선적으로 사용하려는 경향이 있으므로,
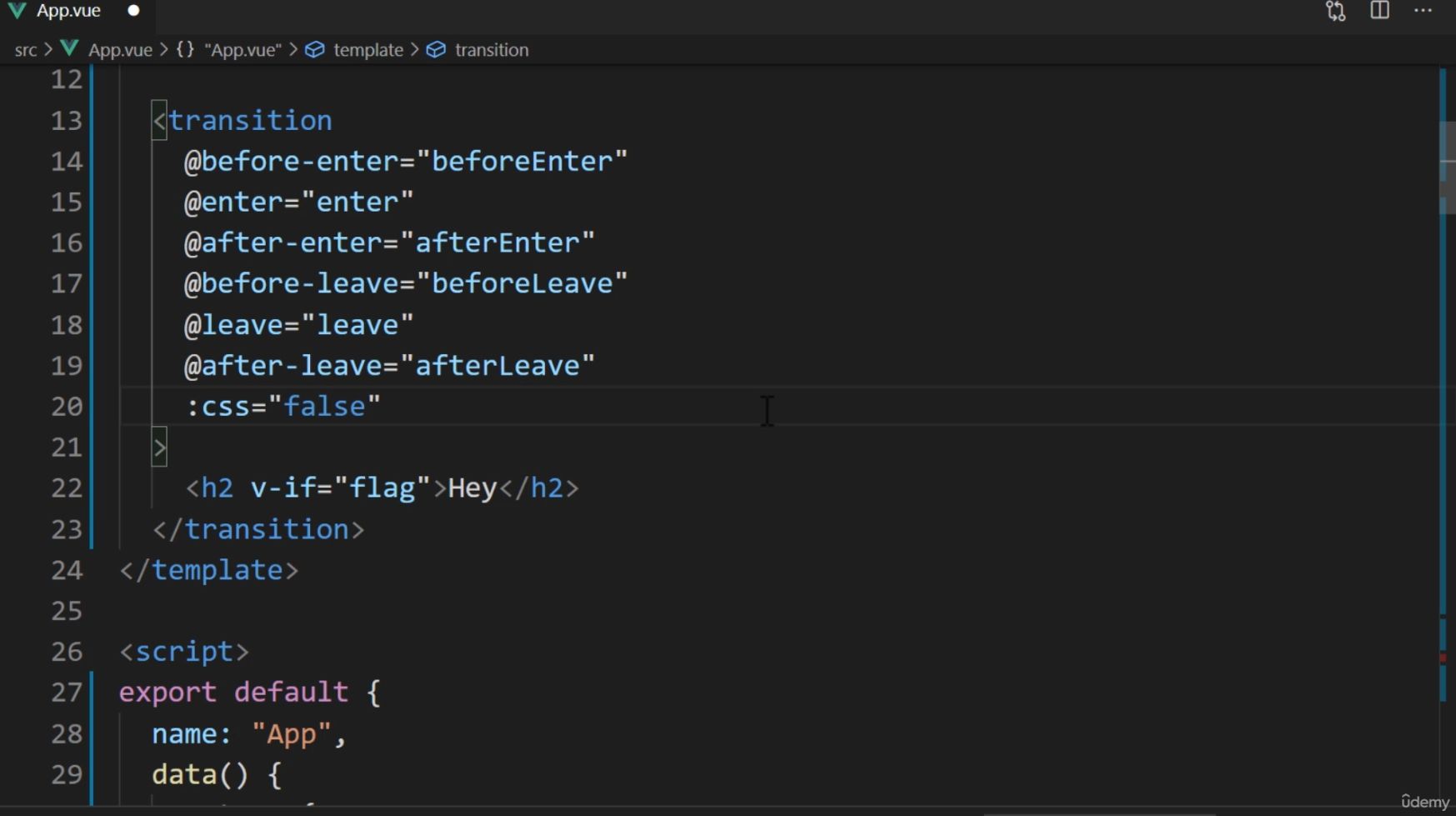
JavaScript애니메이션을 사용한다고 명시적으로 지정할 수 있습니다.
이를 위해transition컴포넌트에css속성을false로 설정합니다.
이 방법을 통해 JavaScript를 사용하여 더 복잡하고 제어 가능한 애니메이션을 Vue 애플리케이션에 추가할 수 있습니다.