43. Creating Components
npm create vue@latest
이제 코드 작성을 시작할 시간입니다.
프로젝트를 설치할 때 src 디렉토리 안에 몇 가지 시작 파일들이 제공되었습니다.
이 파일들은 컴포넌트를 만들고 구조화하는 방법에 대한 기본 예제를 제공합니다.
하지만, 처음부터 시작하고 싶습니다.
그래서 기본적인 것에 집중하기 위해 프로젝트를 정리할 것입니다.
우선 components와 assets 디렉토리를 삭제할 것입니다.
이들은 필요하지 않습니다.
그 다음 App 컴포넌트 파일 안의 스타일 블록을 제거할 것입니다.
컴포넌트에 CSS를 추가하는 것은 선택 사항입니다.
스타일이 없는 컴포넌트를 만들어도 Vue는 오류를 발생시키지 않습니다.
스크립트와 템플릿 블록 내의 코드도 간소화할 것입니다.
스크립트 블록에서 setup 속성을 제거합니다.
이 속성은 구성 API의 축약 문법이지만, 특별히 언급하지 않는 한 이 섹션에서는 사용하지 않을 것입니다.
단일 파일 컴포넌트(SFC)가 유효하려면 최소한 템플릿 블록이 있어야 하며, 템플릿에는 최소 하나의 루트 요소가 포함되어야 합니다.(vue3에서는 하나의 루트 요소가 꼭 필요하진 않다.)
템플릿에서 간단한 인사말을 담은 문단을 추가할 것입니다.
스크립트 블록에서는 컴포넌트 설정을 위한 객체를 내보낼 것입니다.
이 객체에는 data, methods, computed, watch 등을 추가할 수 있습니다.
컴포넌트에 이름을 할당하는 것으로 시작하겠습니다.
디버깅에 유용하며 Vue 개발자 도구에서 컴포넌트의 이름으로 사용됩니다.
데이터 함수 안에 message라는 속성을 가진 객체를 설정하고, 템플릿에서 message 표현식으로 정적 텍스트를 대체할 것입니다.
커맨드 라인에서 npm run dev 명령어를 실행하여 테스트해보고, 브라우저에서 앱을 미리보면 메시지가 출력되는 것을 확인할 수 있습니다.
이것은 컴포넌트가 작동하고 있음을 확인시켜 줍니다.
지금까지 배운 대부분의 것들은 컴포넌트에도 여전히 적용됩니다.
주된 차이점은 로직의 분리가 더 잘 되어 있다는 것입니다.
템플릿에 구문 강조가 적용되어 있을 때 컴포넌트 작업이 훨씬 쉽습니다.
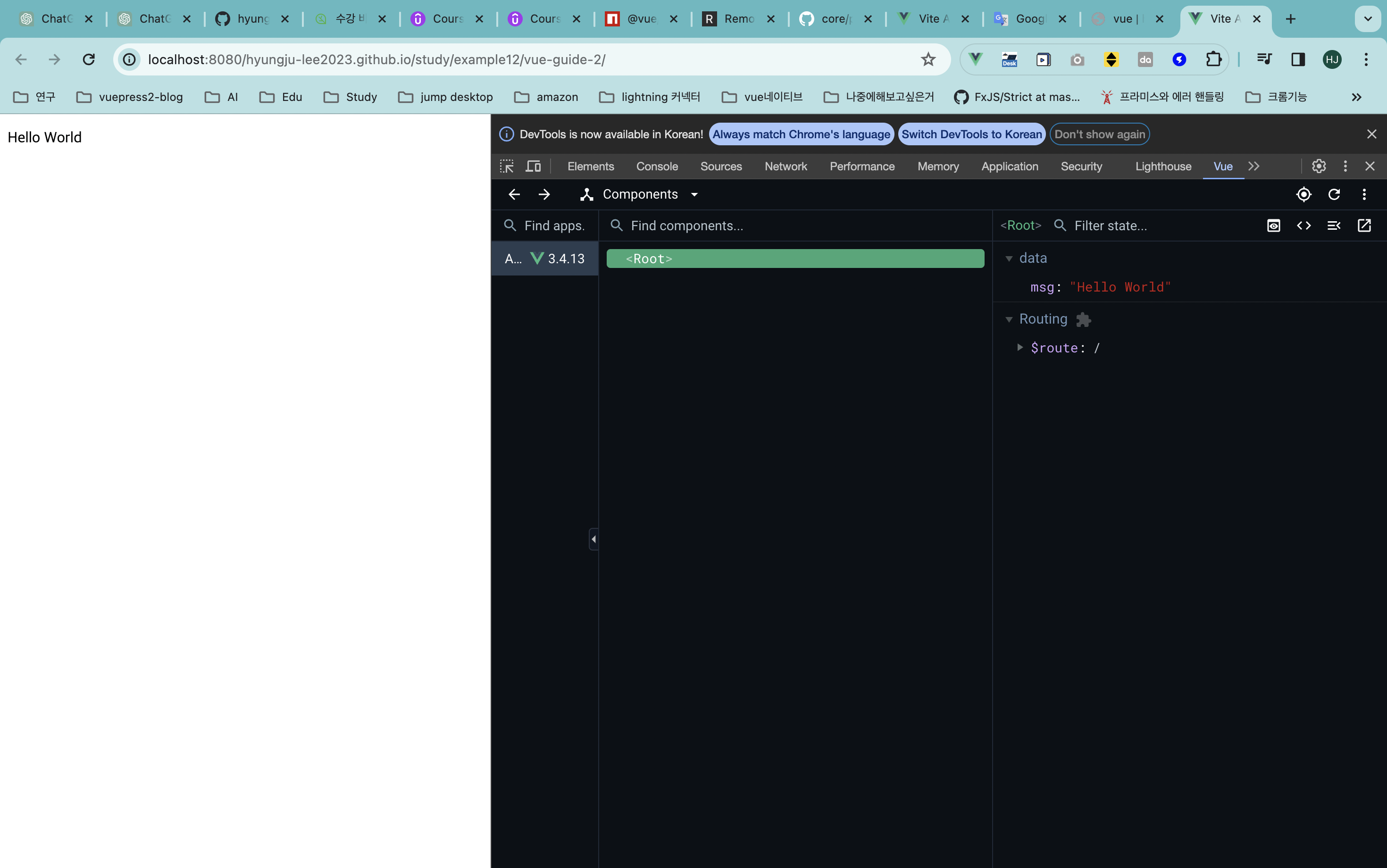
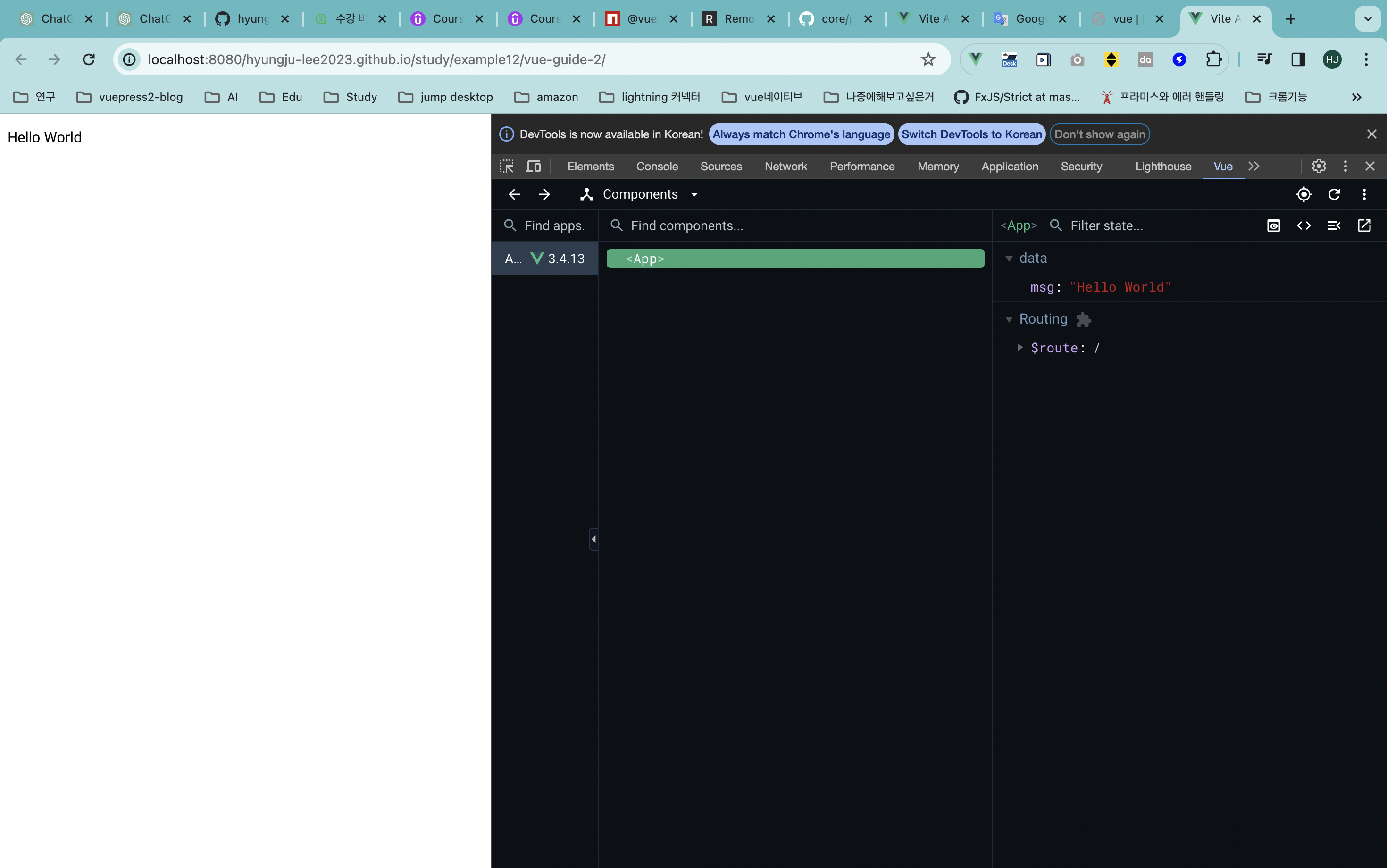
Vue 개발자 도구를 열면, name 속성에 지정한 이름으로 컴포넌트를 찾을 수 있습니다.
이것은 디버깅에 유용합니다.
개발자 도구는 때때로 일부 컴포넌트를 '익명'으로 표시하지만, 컴포넌트에 이름을 할당하면 이를 방지할 수 있습니다.
이름을 소문자로 유지하기로 결정하면 개발자 도구가 대문자로 변환해줍니다.
이것이 단일 파일 컴포넌트로 컴포넌트를 생성하는 기본적인 방법입니다.
다음 강의에서는 컴포넌트 파일로 더 많은 것을 할 수 있는 방법을 계속 탐색할 예정입니다.

<script>
export default {
data() {
return {
msg: 'Hello World'
}
}
}
</script>
<template>
<p>{{ msg }}</p>
</template>

<script>
export default {
name: 'App',
data() {
return {
msg: 'Hello World'
}
}
}
</script>
<template>
<p>{{ msg }}</p>
</template>
