120. Connecting the User with their Data
npm create vue@latest
이 강의에서는 Firebase를 사용하여 사용자 데이터와 인증 정보를 연결하는 문제를 해결합니다.
- Firebase에서는 사용자 정보를 인증하는 서비스와
- 스토어 서비스라는 두 가지 별도의 서비스에 저장합니다.
현재 이 두 서비스 간에 연결이 없어, 어떤 문서가 어떤 사용자에게 속하는지 알 수 없는 상황입니다.
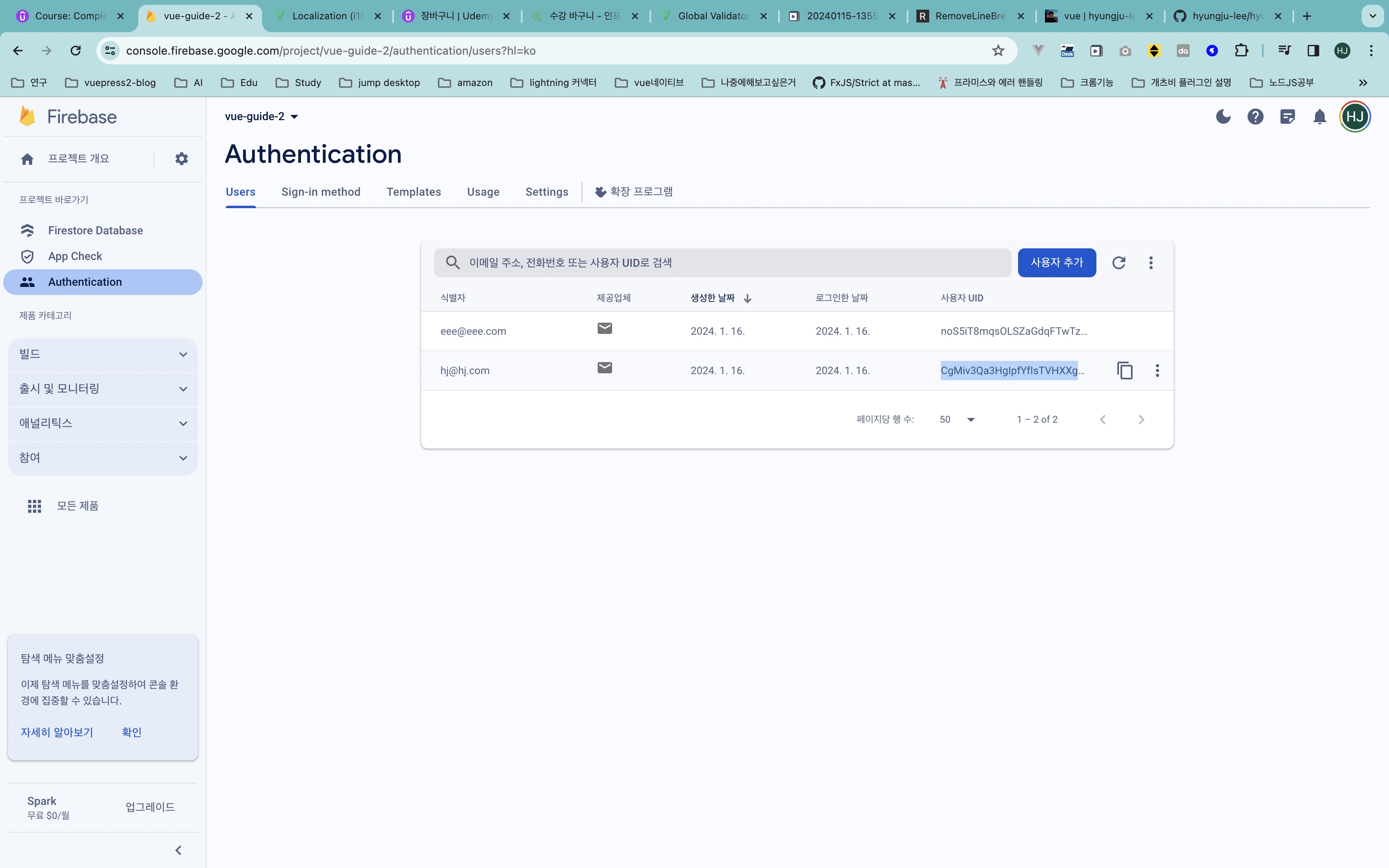
해결 방법으로, Firebase 콘솔의 인증 섹션에서 각 사용자에게 할당된 고유한 user uid를 사용합니다.
이 UID는 고유하며 변경되지 않습니다.
이 UID를 데이터베이스에 저장하여, 어떤 데이터가 어떤 사용자에게 속하는지 파악할 수 있습니다.
데이터베이스에 사용자를 저장할 때는 Firebase의 set 함수를 사용하여 사용자의 UID를 문서의 ID로 설정합니다.
이렇게 하면 랜덤으로 생성된 ID 대신 사용자의 UID를 사용하여 문서를 식별할 수 있습니다.
추가로, 인증 서비스에서 사용자 프로필에 display name과 프로필 이미지를 저장할 수 있습니다.
이 강의에서는 display name을 저장하는 방법을 보여줍니다.
이는 user credentials.user.updateProfile 함수를 사용하여 비동기적으로 처리합니다.
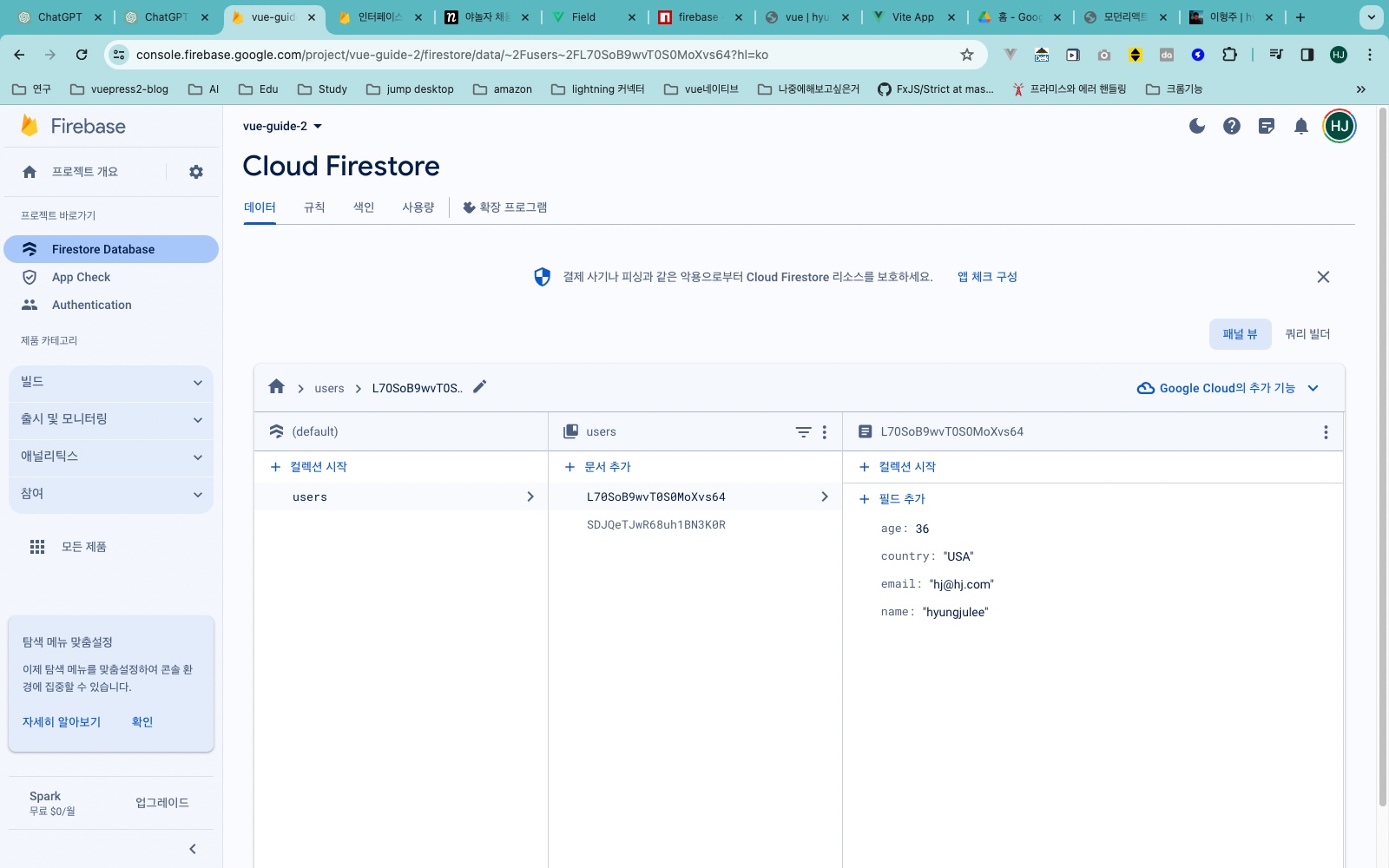
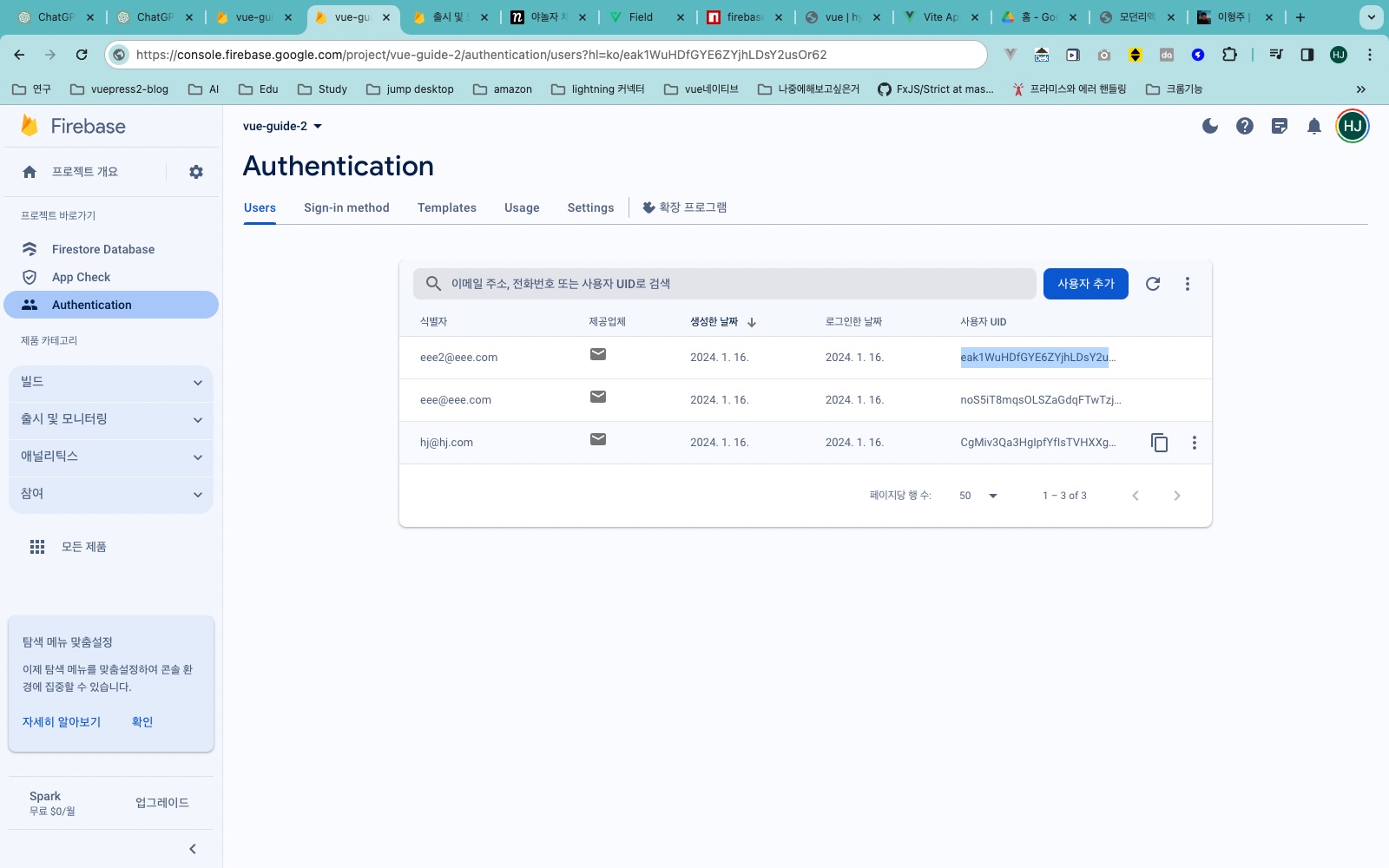
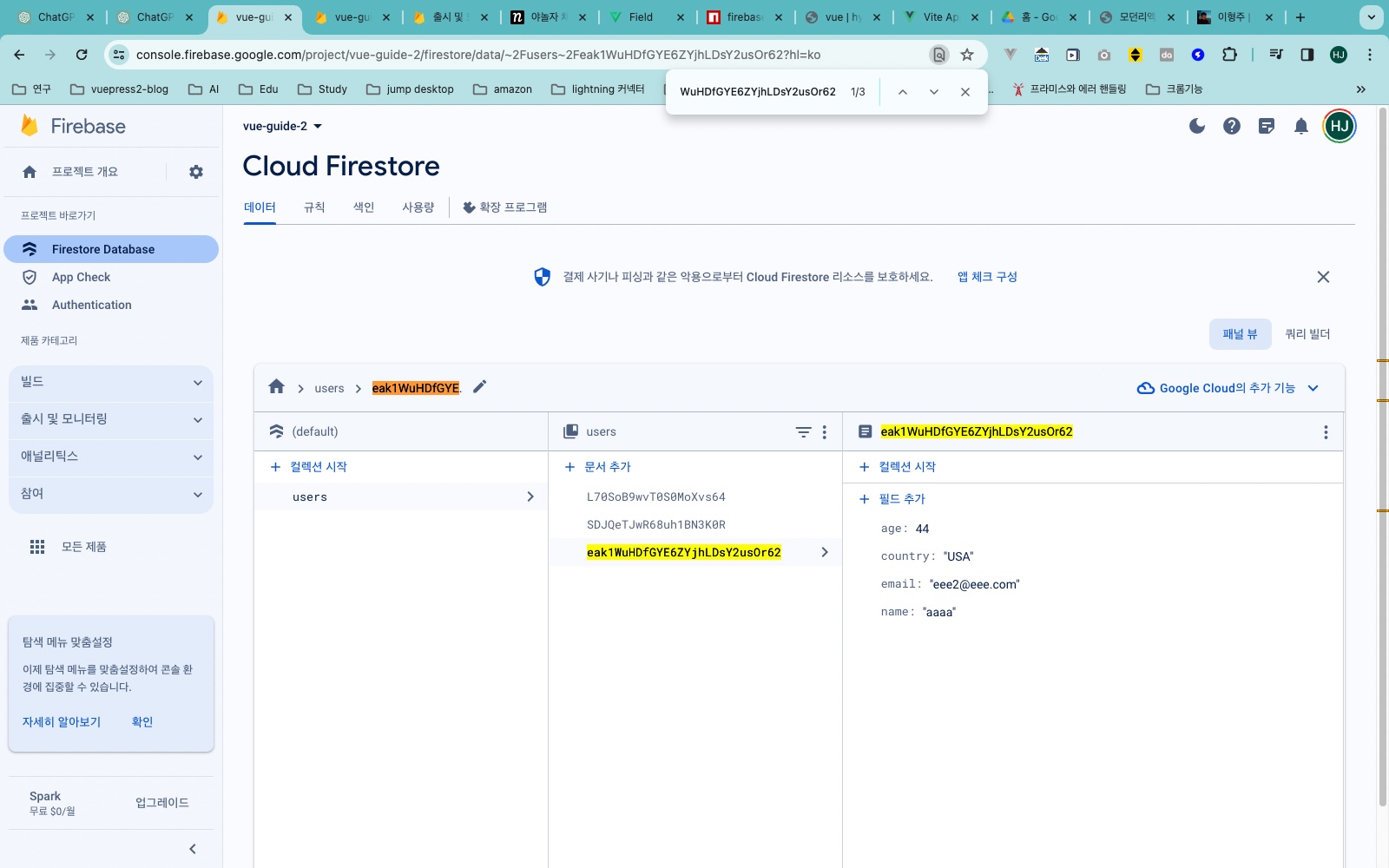
마지막으로, Firebase 콘솔에서 인증 섹션과 데이터베이스를 확인하여 사용자의 UID와 데이터베이스 문서의 ID가 일치하는지 확인합니다.
이를 통해 인증된 사용자의 데이터를 성공적으로 연결할 수 있습니다.


위 두 서비스간 연결이 없다.
import { defineStore } from 'pinia'
import { ref } from 'vue'
import { createUserWithEmailAndPassword, updateProfile } from 'firebase/auth'
import { auth, usersCollection } from '@/includes/firebase'
import { doc, setDoc } from 'firebase/firestore'
const useUser = defineStore('user', () => {
const userLoggedIn = ref(false)
const register = async (values: {
age: number
confirm_password: string
country: string
email: string
name: string
password: string
tos: number
}) => {
const userCred = await createUserWithEmailAndPassword(auth, values.email, values.password)
await setDoc(doc(usersCollection, userCred.user.uid), {
name: values.name,
email: values.email,
age: values.age,
country: values.country
})
// await addDoc(usersCollection, {
// name: values.name,
// email: values.email,
// age: values.age,
// country: values.country
// })
await updateProfile(userCred.user, {
displayName: values.name
})
// Firebase는 회원 등록이 끝나면 자동으로 로그인처리해줌
// 따라서 그에맞게 로그인 여부 상태값 true로 갱신
userLoggedIn.value = true
}
return {
userLoggedIn,
register
}
})
export default useUser


두 서비스가 연결되었다.
updateProfile
updateProfile 함수는 Firebase 인증 시스템에서 제공하는 기능으로, 사용자의 프로필 정보를 업데이트하는데 사용됩니다.
이 함수의 주요 목적은 사용자의 기본적인 프로필 정보, 예를 들어 displayName이나 프로필사진(URL)을 설정하거나 변경하는 것입니다.
위 코드에서 updateProfile 함수의 사용은 다음과 같은 과정을 포함합니다.
사용자 식별
- 이 함수는
userCred.user객체를 인자로 받습니다.
여기서userCred는createUserWithEmailAndPassword함수를 통해 생성된 사용자의 인증 정보를 담고 있으며,.user속성은 해당 사용자의 정보를 포함하고 있습니다.
- 이 함수는
프로필 정보 업데이트
updateProfile함수는 또한 업데이트할 프로필 정보를 담은 객체를 인자로 받습니다.
위 코드에서는 사용자의displayName을 업데이트하고 있으며, 이 값은 사용자 등록 폼에서 제공된value.name으로 설정됩니다.
비동기 처리
updateProfile함수는 비동기적으로 실행되며,await키워드를 사용하여 프로필 업데이트가 완료될 때까지 기다립니다.
이는 사용자의 프로필 정보가 Firebase 시스템에 성공적으로 업데이트되었음을 보장합니다.
이 함수의 주요 이점은 사용자 인증 정보와 별개로 사용자의 프로필을 관리할 수 있다는 것입니다.
예를 들어, 이메일 주소와 비밀번호는 인증을 위해 사용되지만, displayName이나 프로필 사진은 사용자 인터페이스에서 사용자를 식별하고 표시하는 데 주로 사용됩니다.
이를 통해 사용자 경험을 개인화하고, 사용자가 서비스 내에서 자신을 어떻게 표현할지 선택할 수 있는 유연성을 제공합니다.
Firebase에서 updateProfile 함수를 사용하는 것은 사용자 경험을 개선하는 중요한 단계입니다.
예를 들어, 사용자가 포럼이나 댓글 섹션에서 자신의 이름으로 글을 작성하거나, 프로필 사진으로 자신을 표현할 수 있게 됩니다.
이는 사용자의 참여도를 높이고, 커뮤니티 내에서의 상호 작용을 촉진하는 데 기여할 수 있습니다.
결론적으로, updateProfile은 Firebase에서 제공하는 강력한 기능으로, 사용자 인증 과정과는 별개로 사용자의 개인화된 프로필을 관리할 수 있게 해주며, 이를 통해 사용자 경험을 향상시키는 데 큰 역할을 합니다.
