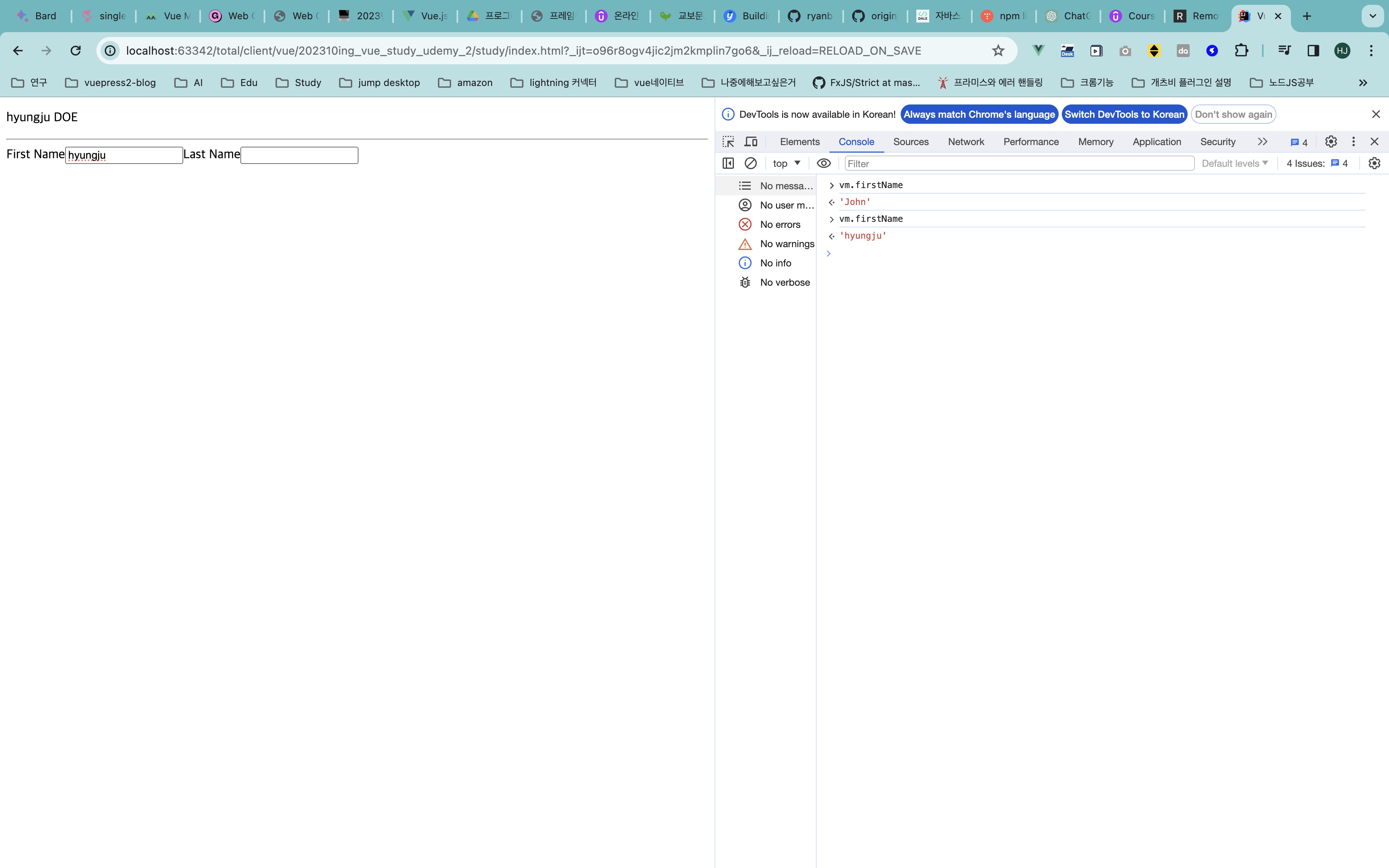
6. two-way data binding
first
반응성이란 data의 값 변경이 발생시 즉시 페이지에 반영되는 것을 뜻한다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div id="app" v-cloak>
<p>{{ fullName() }}</p>
<hr />
<label>First Name</label>
<input type="text" v-model="firstName">
<label>Last Name</label>
<input type="text" v-model="lastName">
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.4.6/vue.global.prod.min.js"></script>
<script src="app.js"></script>
</body>
</html>
app.js
const vm = Vue.createApp({
data() {
return {
firstName: 'John',
lastName: 'Doe',
}
},
methods: {
fullName() {
return `${this.firstName} ${this.lastName.toUpperCase()}`
}
}
}).mount('#app');
main.css
[v-cloak] {
display: none;
}
const input = document.getElementById('first-name');
input.addEventListener('keyup', function () {
const p = document.querySelector('p');
p.innerText = this.value;
})