110. Setting up the Firebase SDK
npm create vue@latest
이 강의에서는 Firebase SDK를 설치하고 프로젝트에 구성하는 방법을 설명합니다.Firebase SDK는 Firebase의 제품과 통신을 돕는 라이브러리입니다.
- Firebase SDK 설치: SDK는 NPM을 사용하여 설치할 수 있습니다.
커맨드 라인에서npm i firebase명령어를 실행하여Firebase를 설치합니다. - 구성 파일 생성: Firebase 설정을 별도의 파일(
firebase.js)로 분리하여 메인 JS 파일의 혼란을 줄입니다. - Firebase 모듈 임포트: Firebase에서 필요한 특정 모듈만을 임포트합니다.
예를 들어,Firebase SDK의 핵심인App모듈을 임포트합니다.
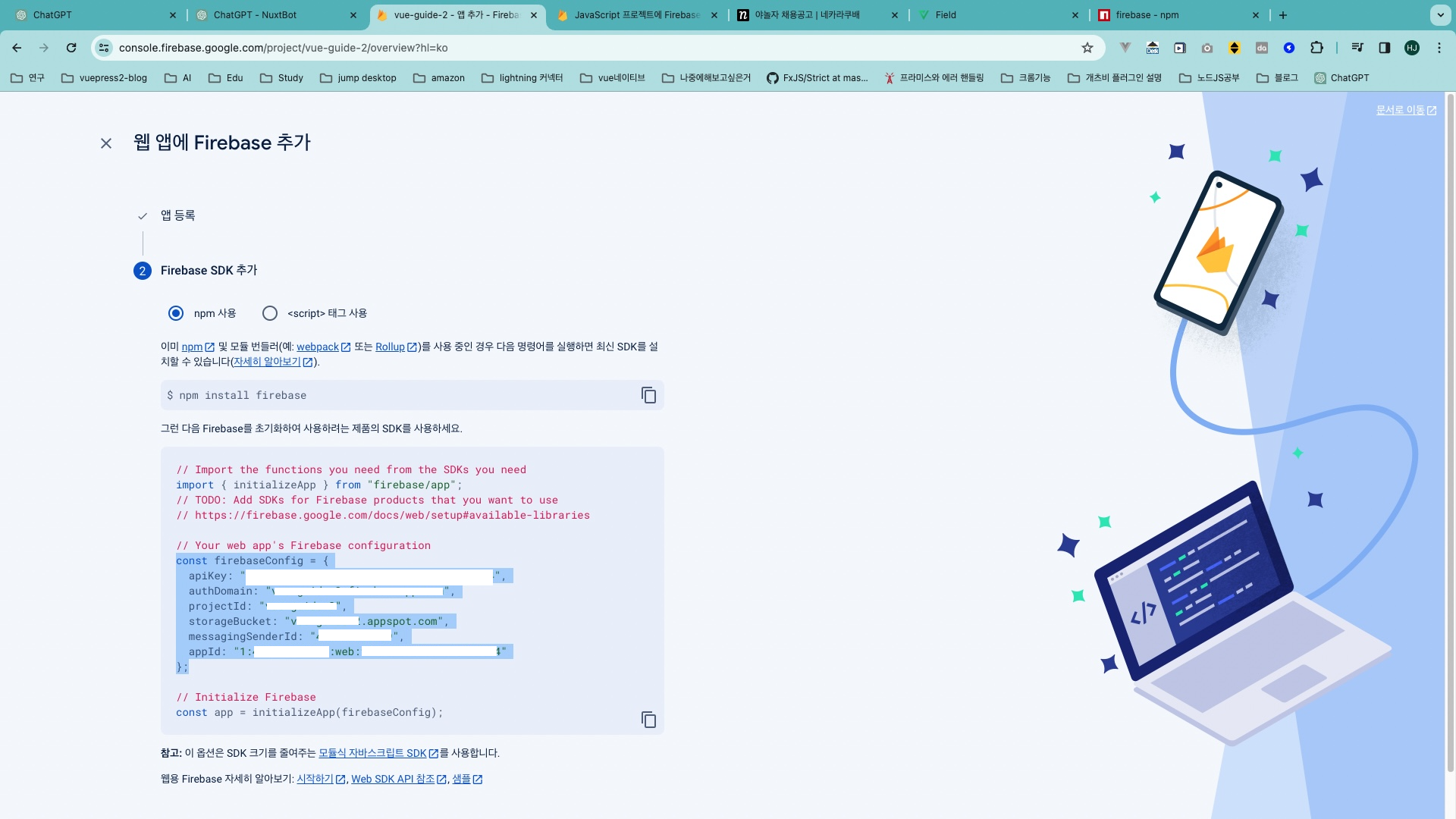
필요한 기능만을 개별적으로 임포트하는 것이 앱의 번들 크기를 줄일 수 있습니다. - 연결 정보 가져오기: Firebase 콘솔에서 프로젝트를 선택하고, 웹 플랫폼을 위한 구성 객체를 복사합니다.
- Firebase 구성 객체: 구성 객체에는 API 키, 인증 도메인, 프로젝트 ID, 저장소 버킷, 발신자 ID, 앱 ID 등이 포함됩니다.
이 정보를 사용하여 Firebase에 연결하고 인증 및 다른 기능을 구성합니다. - Firebase 앱 초기화:
Firebase.initializeApp함수를 사용하여 구성 객체를 전달하고 Firebase 앱을 초기화합니다.
이 함수는 Firebase와의 통신을 위한 인스턴스를 반환합니다. - 인증 모듈 임포트: 사용자 인증을 위해
firebase/auth모듈을 임포트합니다.
Firebase는 필요한 모듈을 핵심 모듈에 자동으로 확장합니다.
이 과정을 통해 Firebase SDK를 성공적으로 프로젝트에 통합하고, Firebase와의 통신을 위한 준비를 마치게 됩니다.Firebase SDK를 사용하면 Firebase 제품과 쉽게 통신하고 다양한 기능을 활용할 수 있게 됩니다.
npm i firebase
src/main.ts
import './assets/base.css'
import './assets/main.css'
import './includes/firebase'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
import VeeValidatePlugin from './includes/validation'
const app = createApp(App)
app.use(createPinia())
app.use(router)
// app.use(VeeValidatePlugin, { foo: 100 })
app.use(VeeValidatePlugin)
app.mount('#app')
src/includes/firebase.ts
import { initializeApp } from 'firebase/app'
import 'firebase/auth'
const firebaseConfig = {
apiKey: 'xxx',
authDomain: 'xxx',
projectId: 'xxx',
storageBucket: 'xxx',
// messagingSenderId: 'xxx',
appId: 'xxx'
}
export default initializeApp(firebaseConfig)