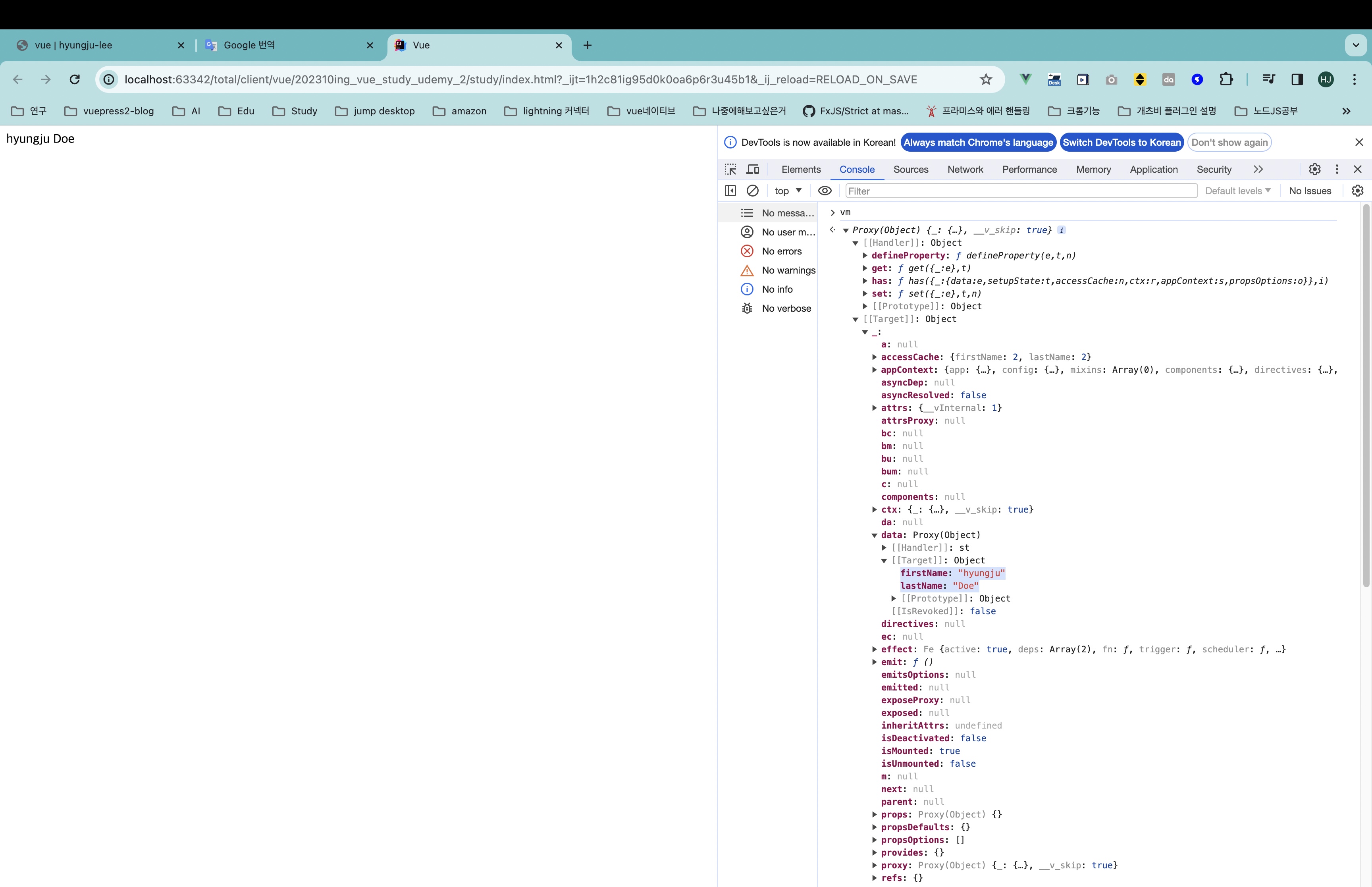
3. accessing the instance data
first
index.html
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue</title>
</head>
<body>
<div id="app">
{{ firstName }}
{{ lastName }}
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.4.6/vue.global.prod.min.js"></script>
<script src="app.js"></script>
</body>
</html>
app.js
const vm = Vue.createApp({
data() {
return {
firstName: 'John',
lastName: 'Doe',
}
}
}).mount('#app');
setTimeout(() => {
vm.firstName = 'hyungju'; // firstName의 값이 바뀐다. 화면도 바뀐 값으로 노출된다.
}, 2000)
main.css