59. Animating with JavaScript
npm create vue@latest
이 강의에서는 Vue에서 JavaScript를 사용하여 요소에 애니메이션을 적용하는 방법을 배우게 됩니다.
요약하면 다음과 같습니다:
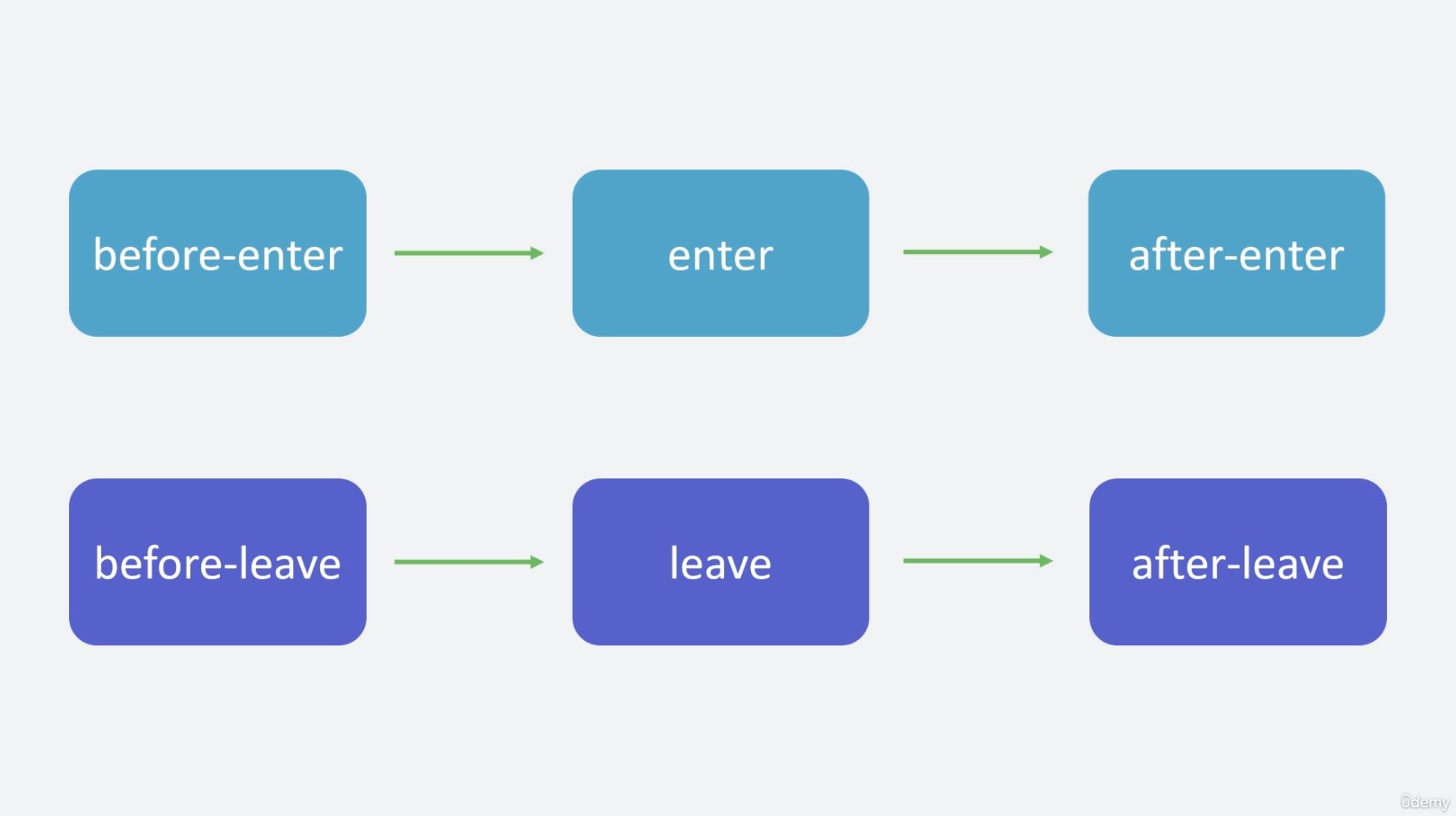
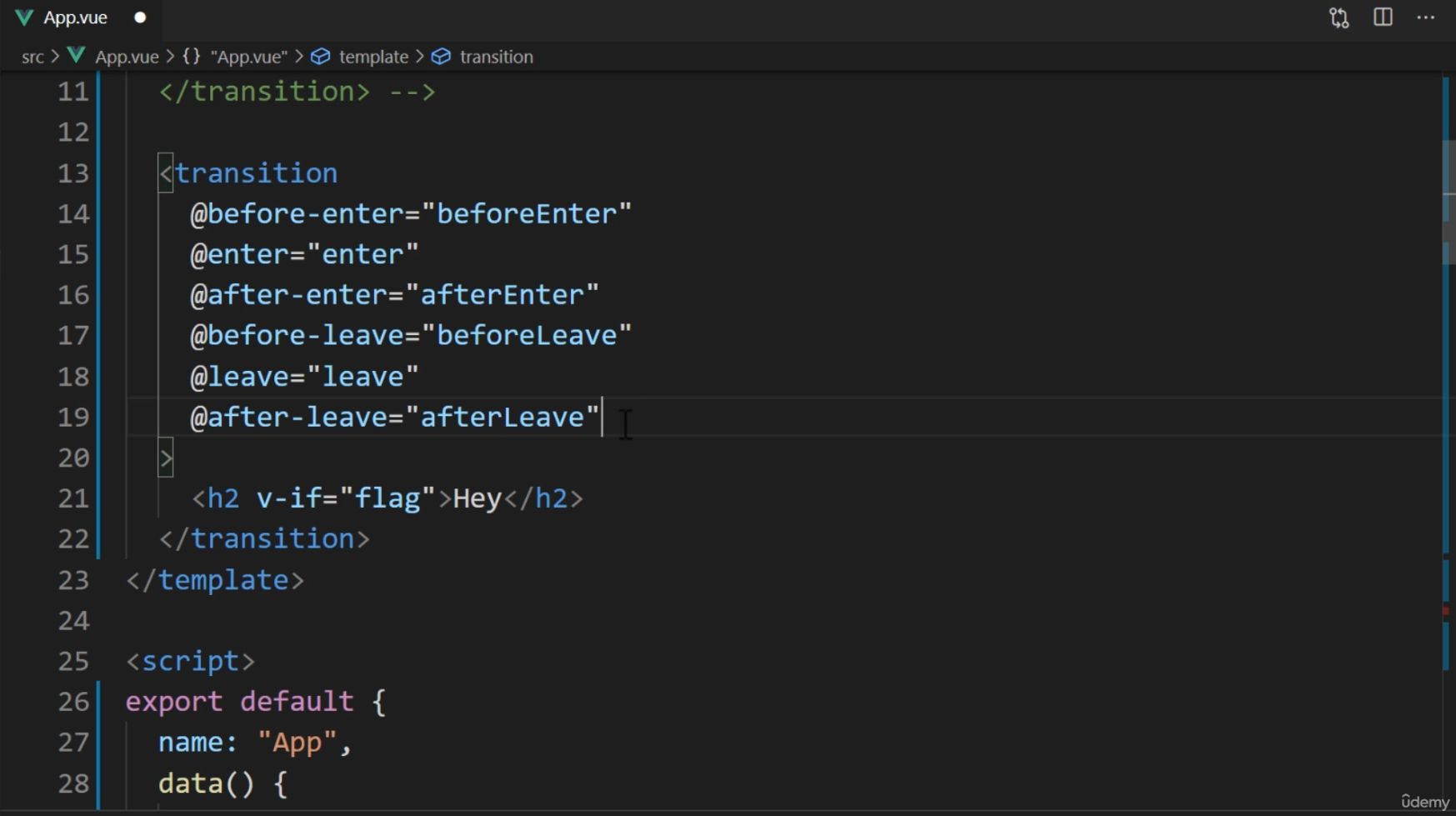
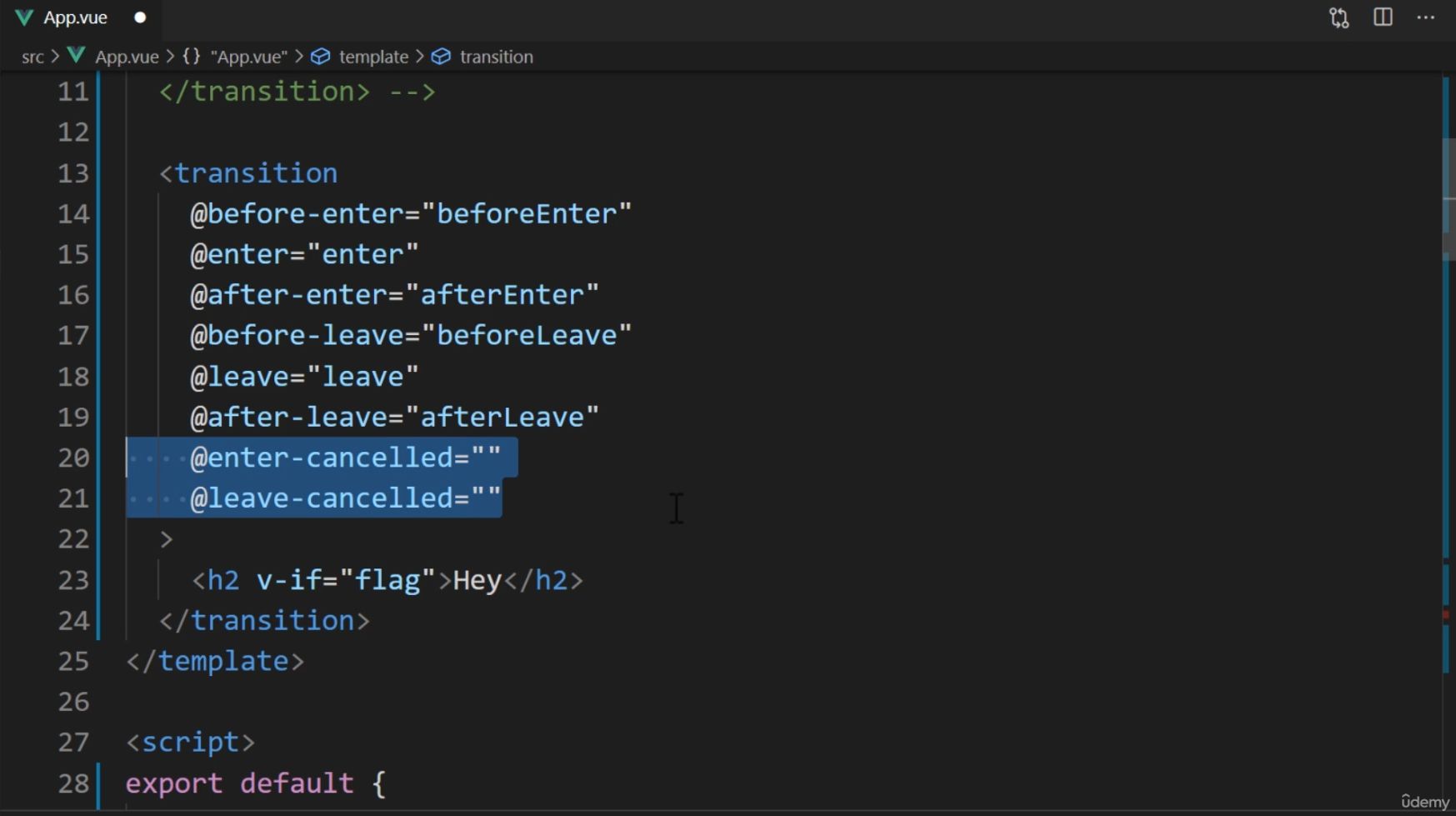
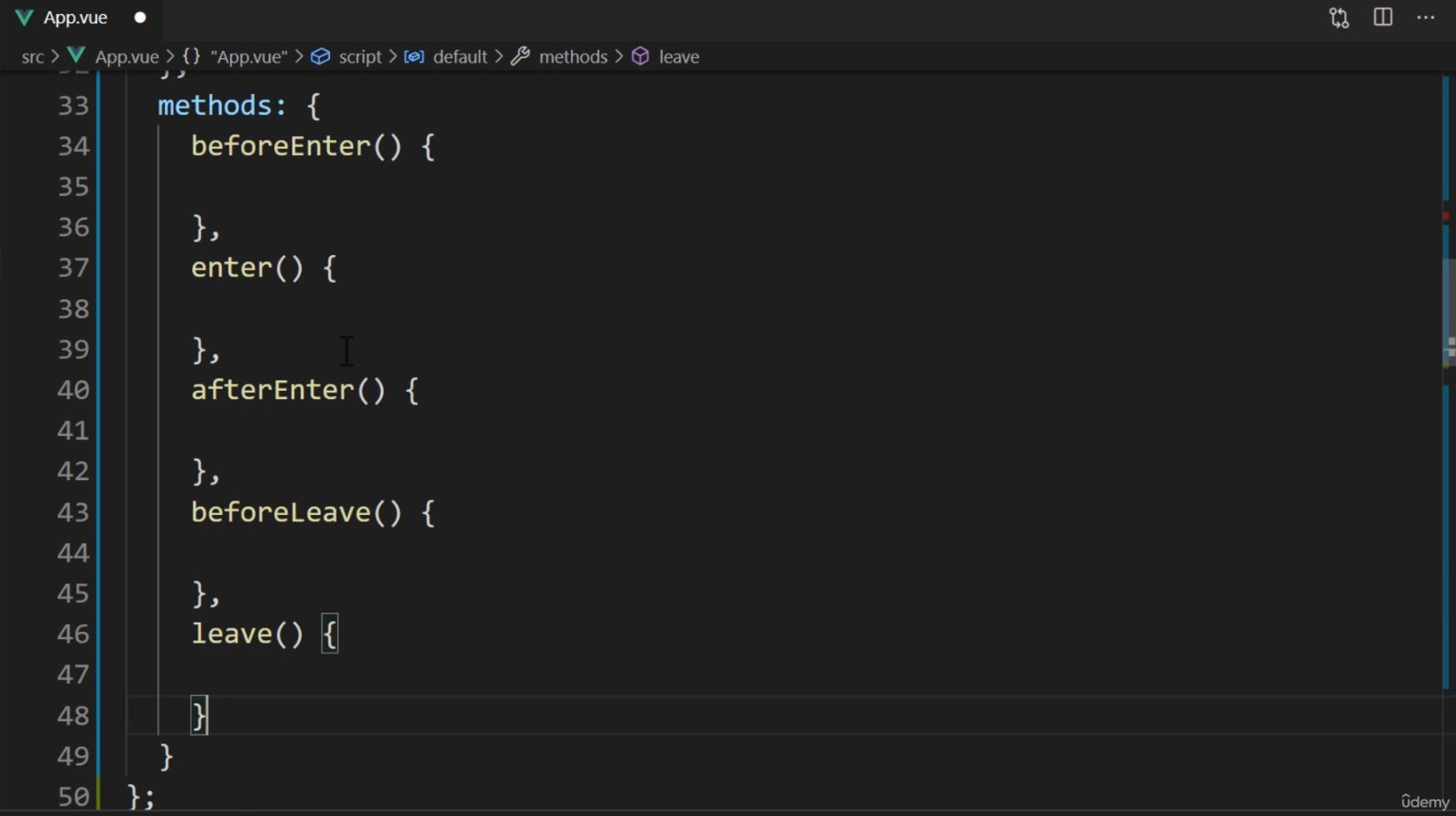
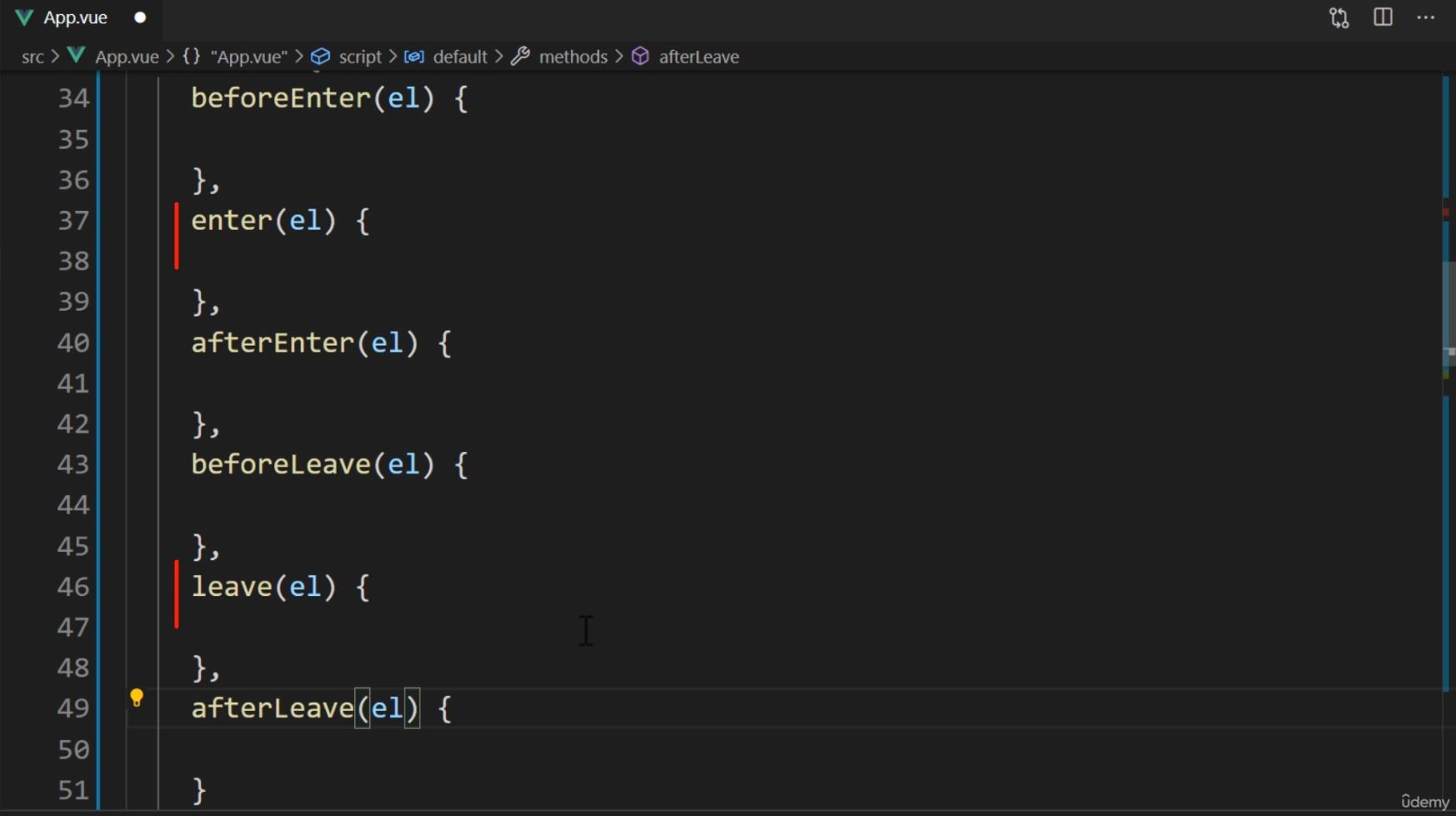
JavaScript애니메이션 훅: Vue는 요소가 DOM에 삽입되거나 제거될 때 사용할 수 있는 여러JavaScript애니메이션 훅을 제공합니다.
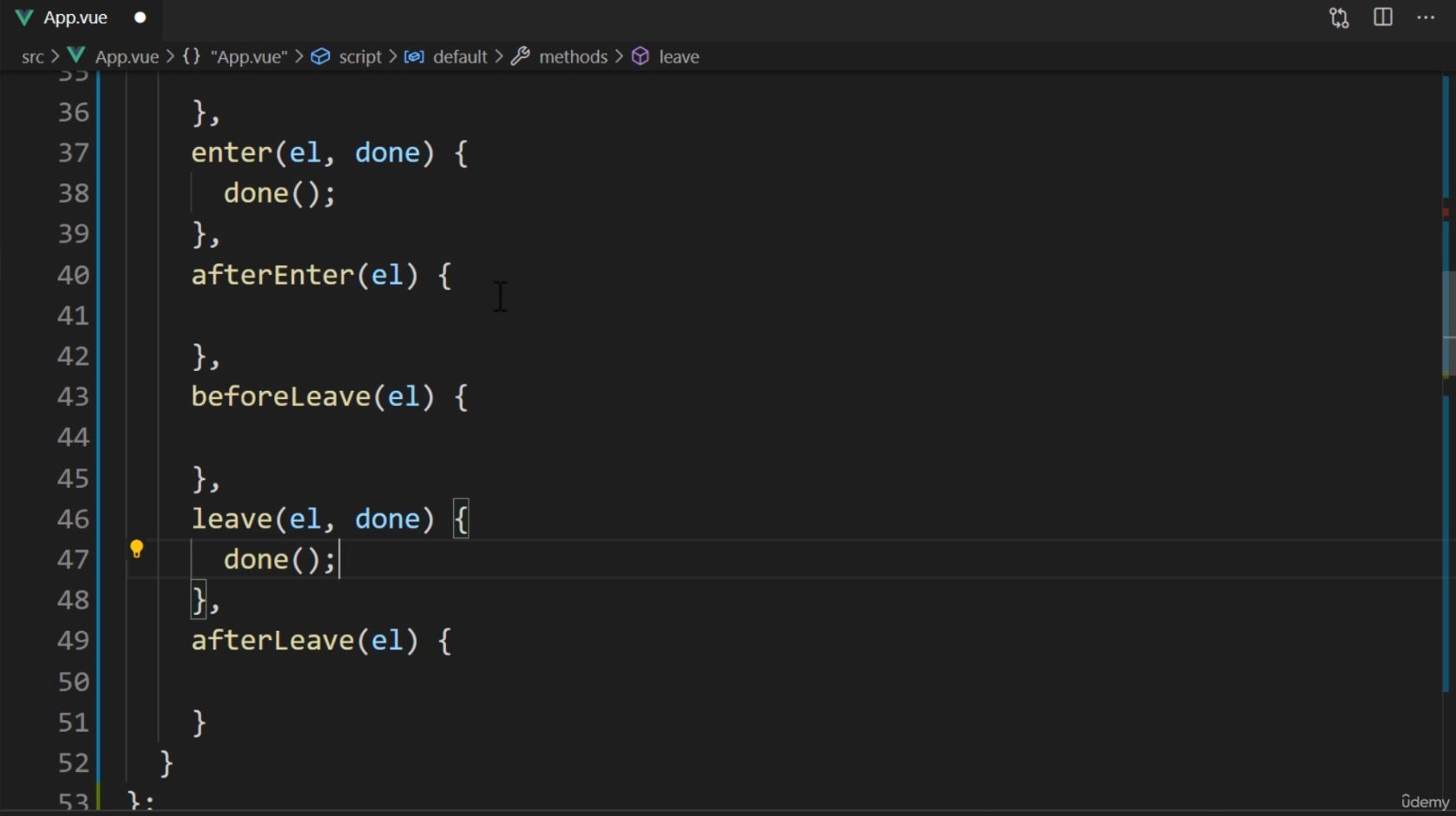
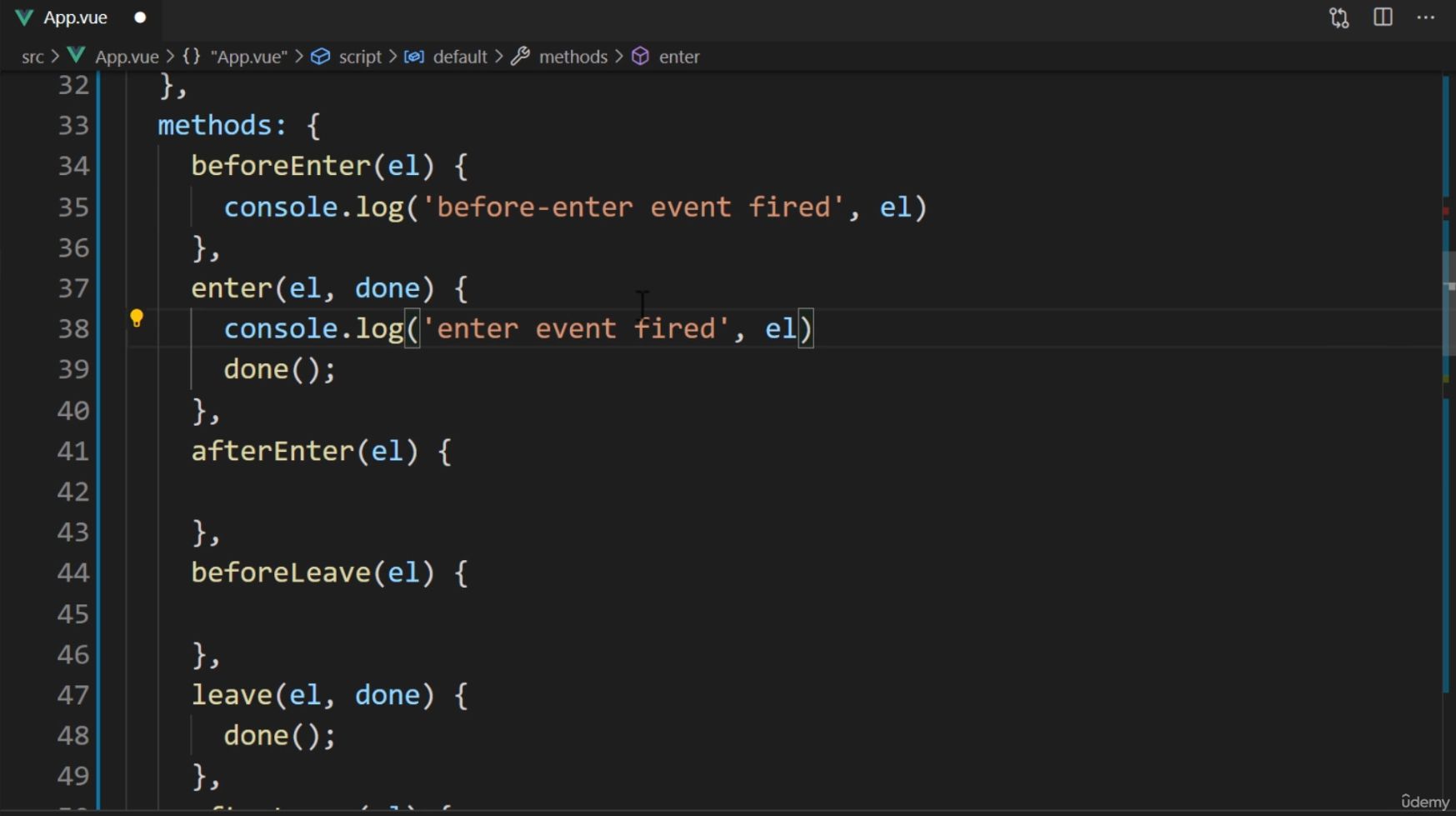
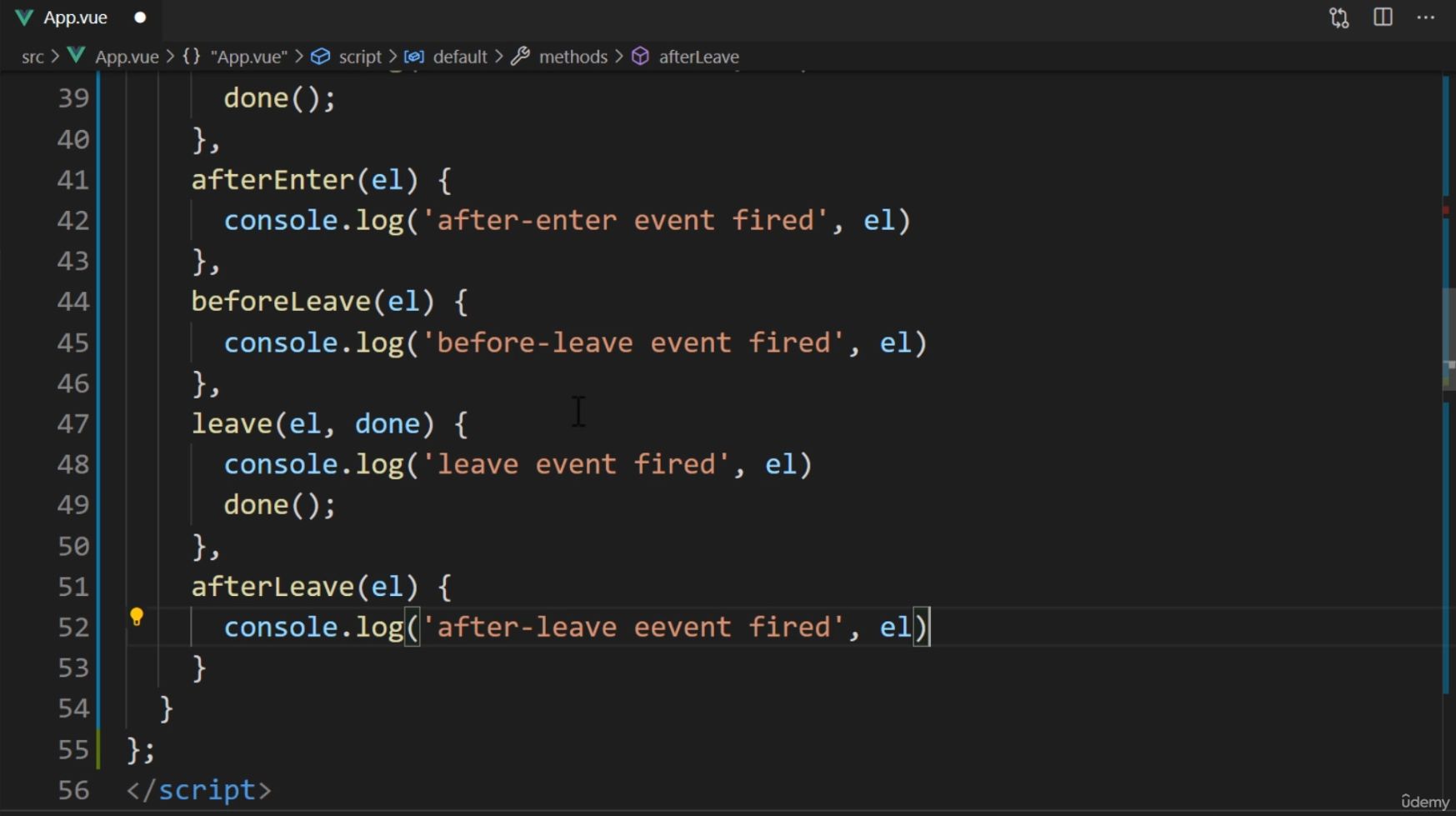
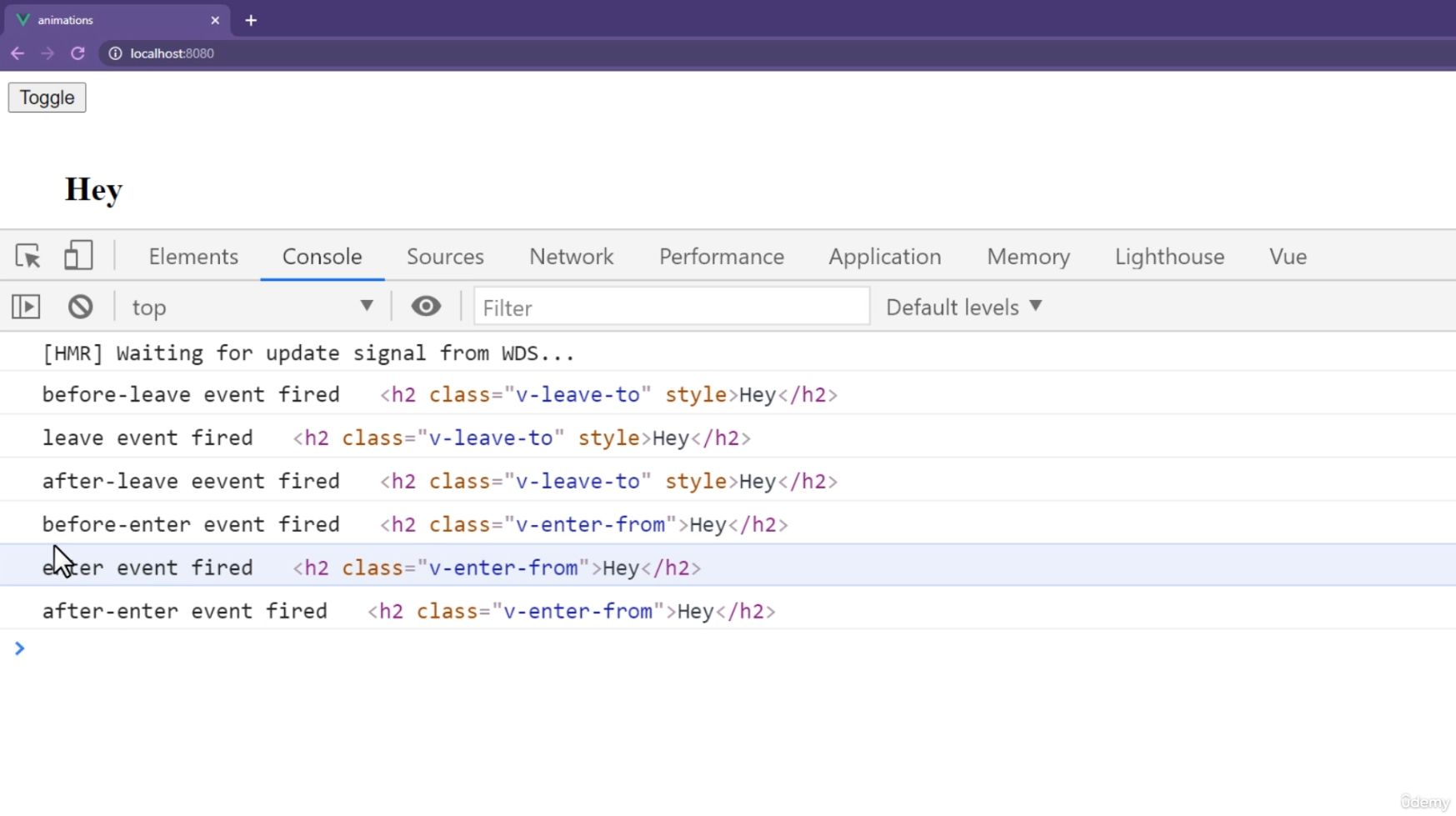
이에는beforeEnter,enter,afterEnter,beforeLeave,leave,afterLeave등이 있습니다.- 애니메이션 구현: 각 훅은 특정 애니메이션 단계에서 실행되며,
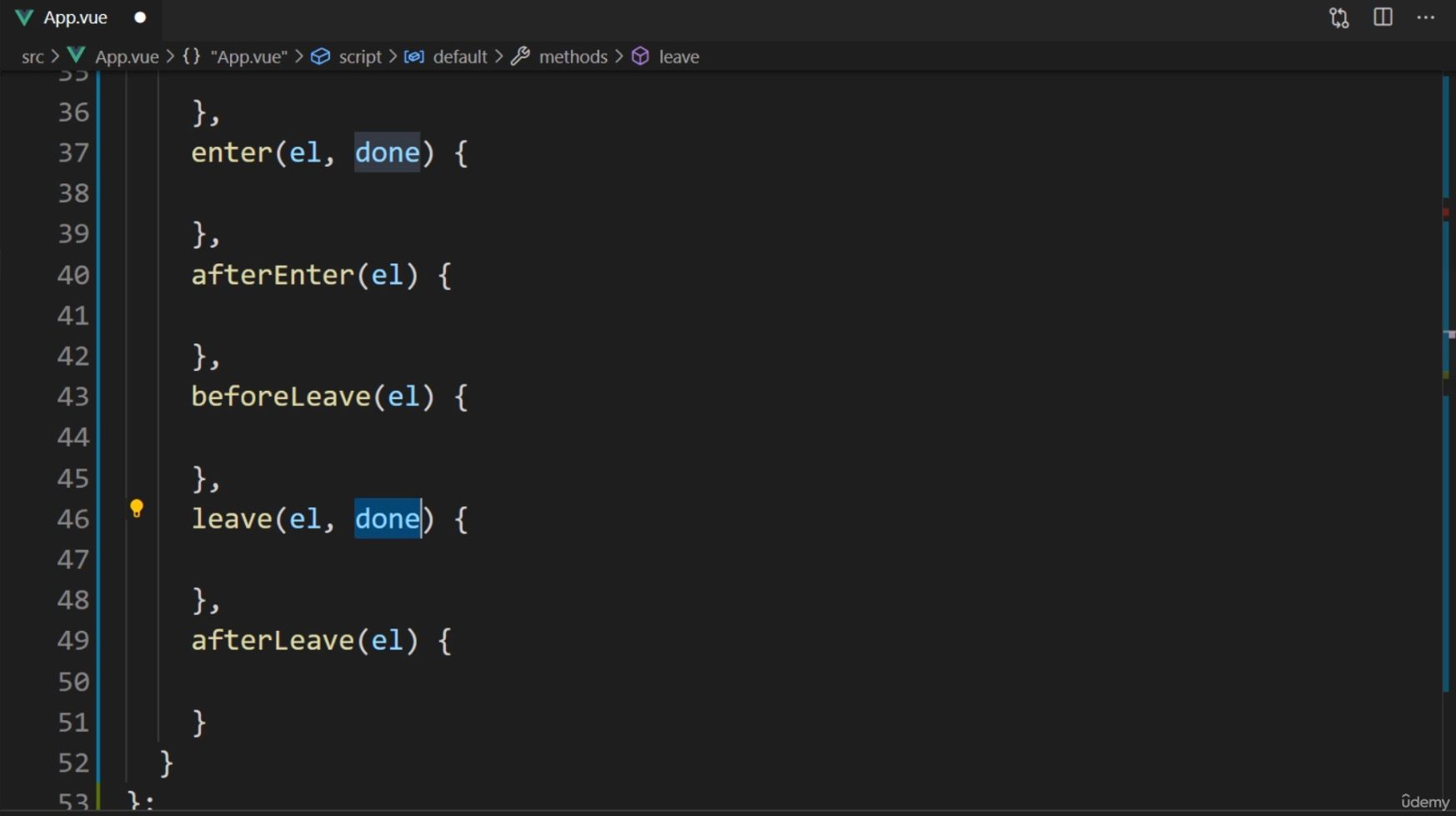
enter와leave훅은 애니메이션이 완료되었음을 알리는done콜백 함수를 받습니다. - 애니메이션 취소 이벤트: 추가적으로,
enter cancelled와leave cancelled이벤트를 통해 애니메이션이 취소되었을 때의 처리도 가능합니다. - 실제 애니메이션 적용: 실제 애니메이션은
JavaScript함수 내에서 구현되며, 이를 통해 요소의 속성을 변경하고, 필요한 경우 'done' 함수를 호출하여 애니메이션의 완료를 Vue에 알립니다.
이 방법을 통해 Vue에서 JavaScript를 사용하여 보다 세밀한 애니메이션 제어가 가능합니다.
이를 통해 복잡한 애니메이션 효과를 구현할 수 있습니다.