26. using lifecycle hooks
내용
이 강의에서는 Vue.js 애플리케이션에서 라이프사이클 훅을 사용하는 방법에 대해 설명합니다. 다음과 같은 라이프사이클 훅들이 언급됩니다:
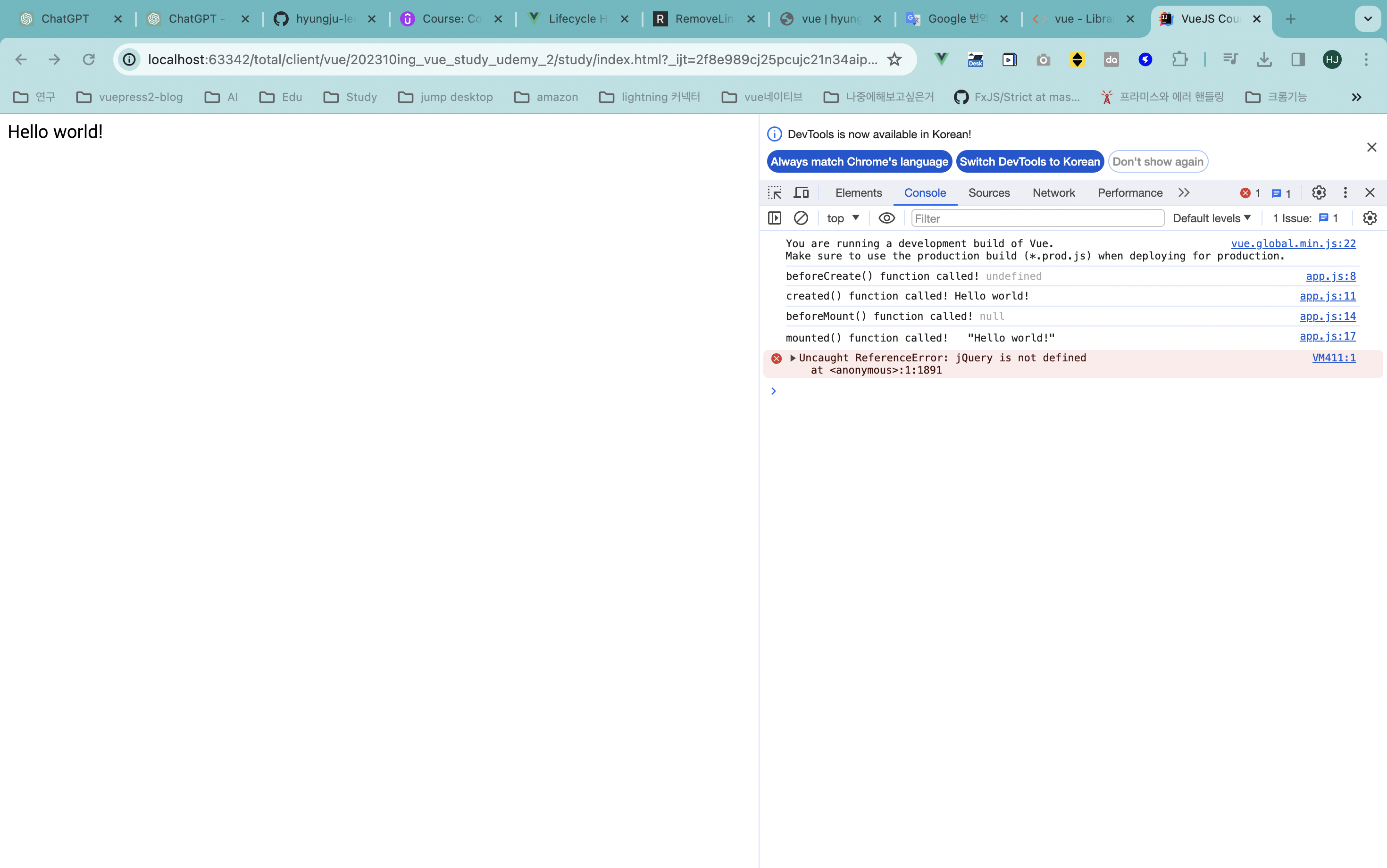
- beforeCreate: Vue 인스턴스가 초기화되기 전에 호출됩니다. 이 시점에서는 데이터나 메소드에 접근할 수 없습니다.
- created: 인스턴스가 생성된 후에 호출되며, 데이터와 메소드에 접근할 수 있지만 템플릿은 아직 마운트되지 않았습니다.
- beforeMount: 템플릿이 컴파일된 후, 페이지에 추가되기 전에 호출됩니다.
- mounted: 템플릿이 페이지에 마운트된 후에 호출됩니다. 이 시점에서는 완전히 기능하는 애플리케이션을 볼 수 있습니다.
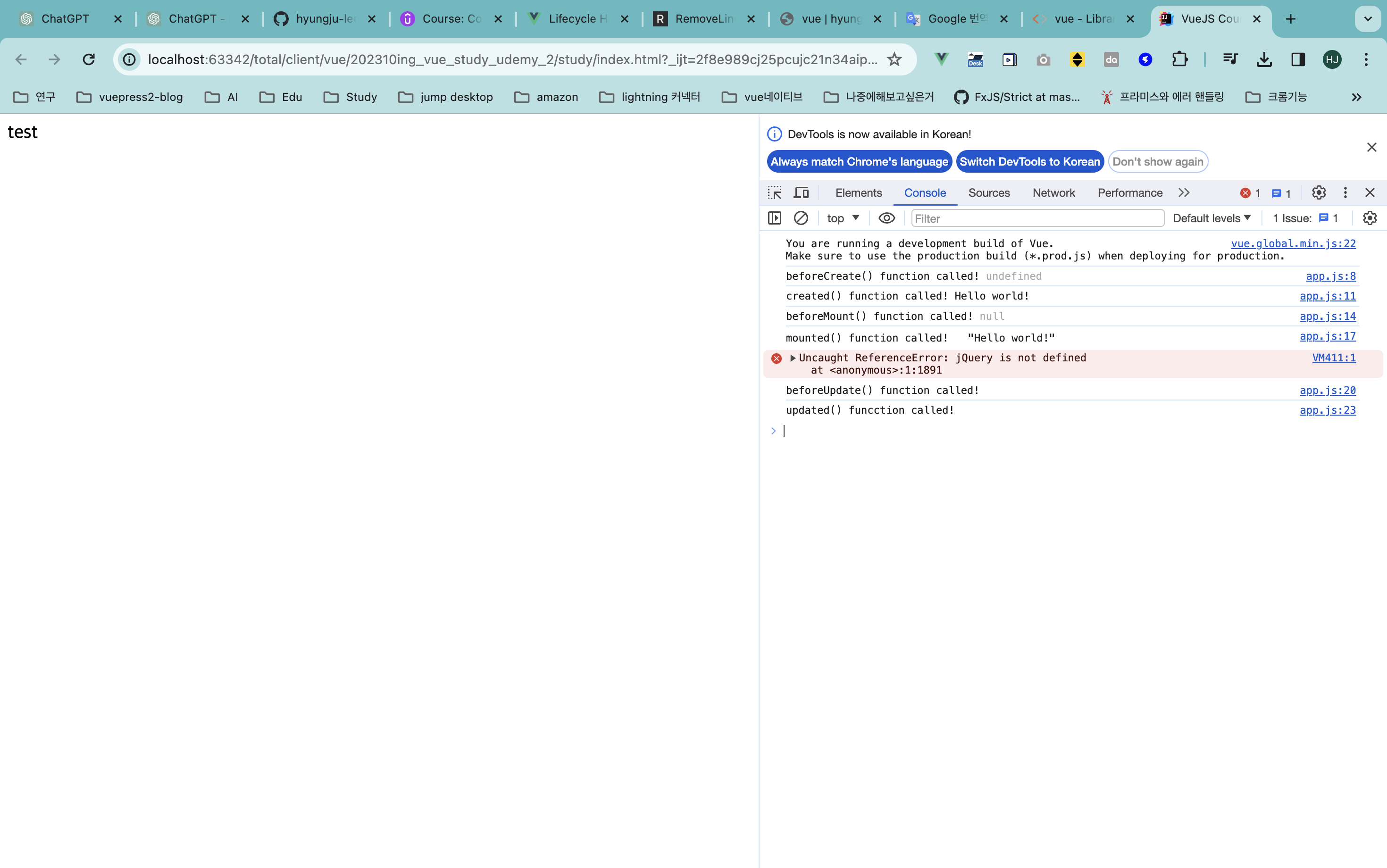
- beforeUpdate: 데이터가 업데이트되었지만 템플릿에 적용되기 전에 호출됩니다. 주로 디버깅에 사용됩니다.
- updated: 데이터가 업데이트되고 템플릿에 반영된 후에 호출됩니다.
- beforeUnmount: 인스턴스가 언마운트되기 전에 호출됩니다. 이 시점에서 앱은 여전히 기능합니다.
- unmounted: 인스턴스가 언마운트된 후에 호출됩니다. 이 시점에서는 인스턴스에 접근할 수 없습니다.
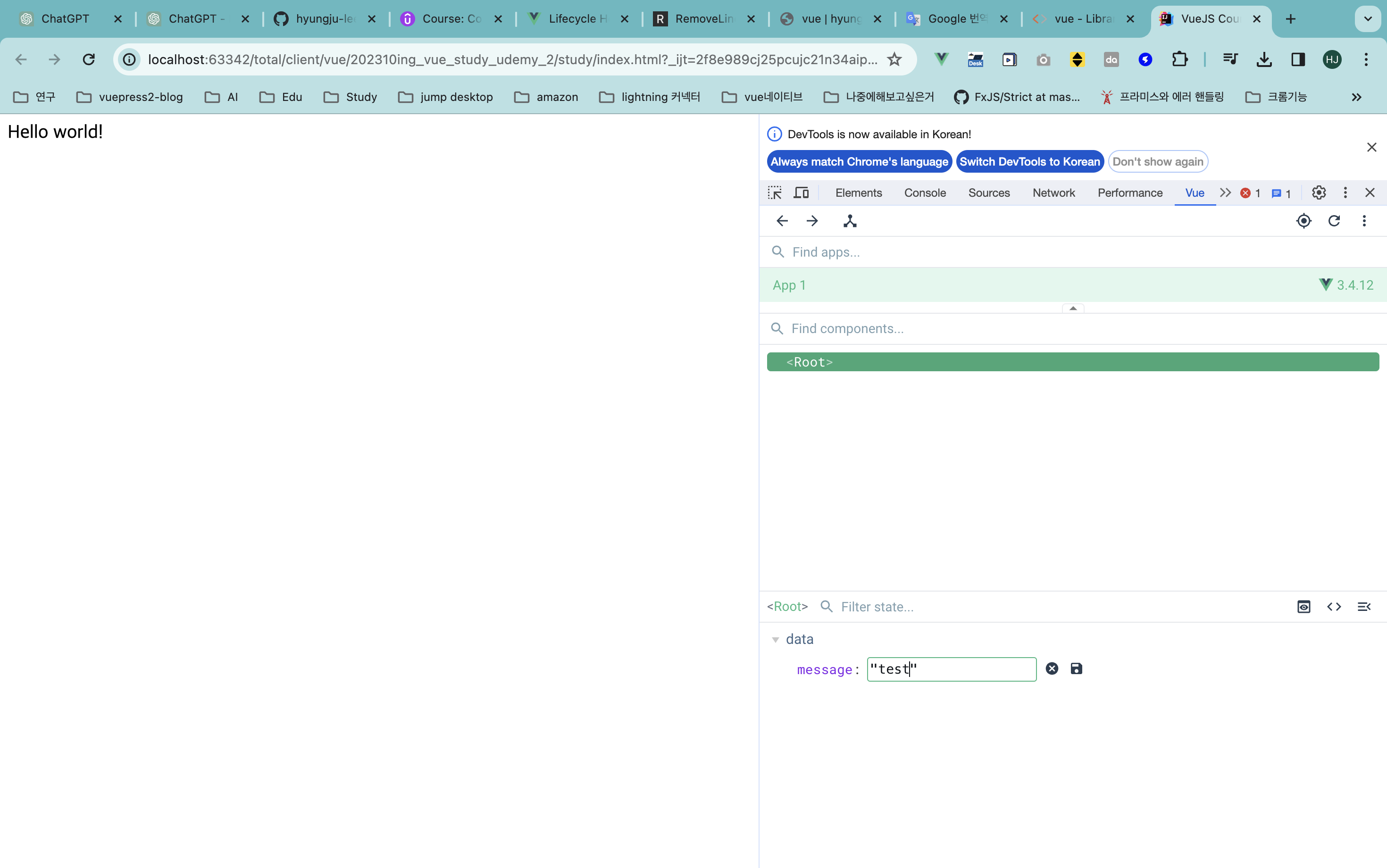
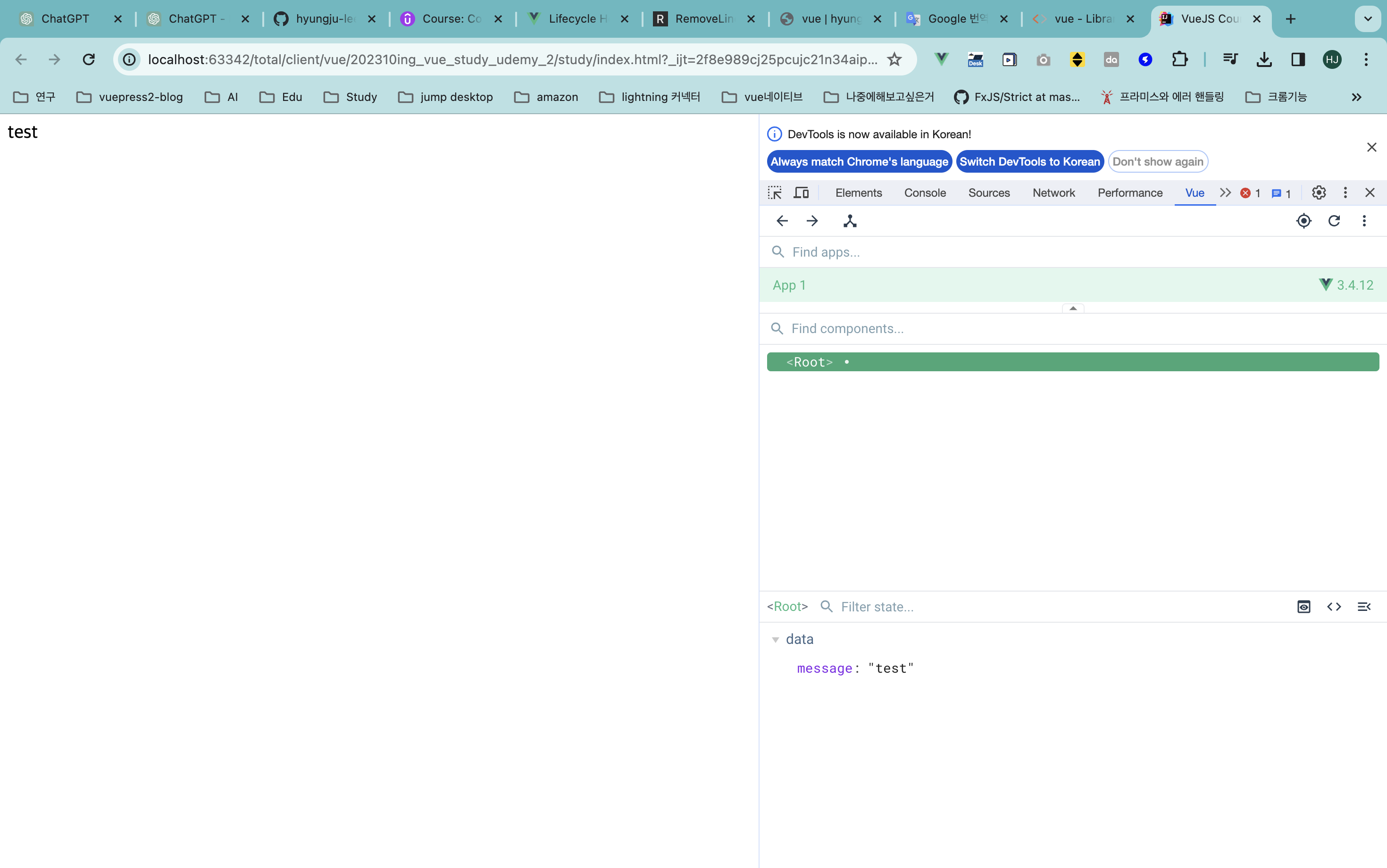
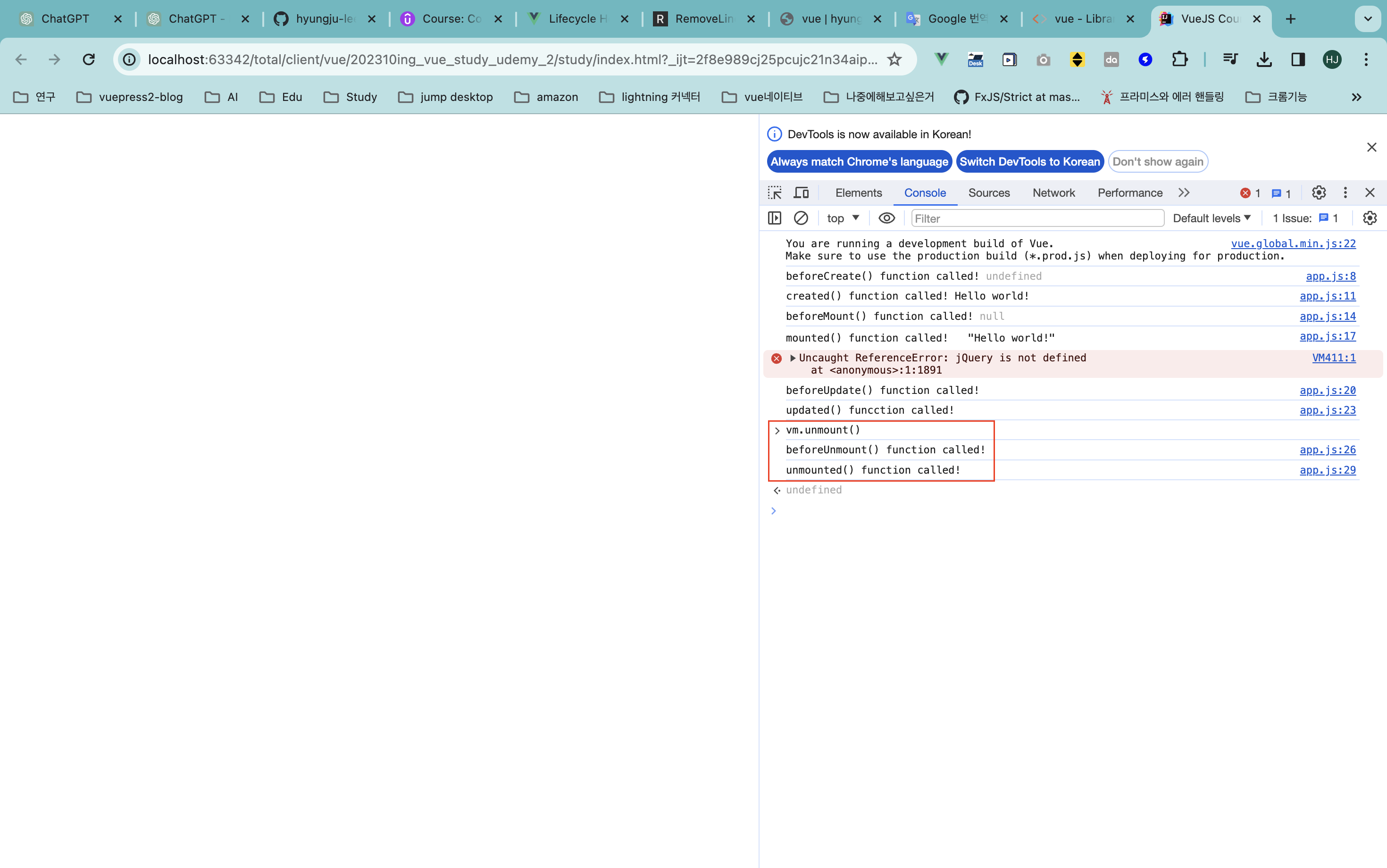
강의에서는 이러한 라이프사이클 훅들을 어떻게 사용하는지 실제 코드 예시를 통해 보여주며, Vue 개발자 도구를 사용하여 데이터 변경 및 라이프사이클 훅의 동작을 확인하는 방법을 설명합니다.
또한, Vue 라이프사이클에 대한 문서 링크와 다이어그램을 제공하며, 강의 내용이 라이프사이클의 기본적인 부분을 다루고 있다고 언급합니다.





index.html
<!DOCTYPE>
<html>
<head>
<title>VueJS Course</title>
<link rel="stylesheet" type="text/css" href="main.css" />
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.4.12/vue.global.min.js"></script>
<script src="app.js"></script>
</body>
</html>
app.js
let vm = Vue.createApp({
data() {
return {
message: "Hello world!"
}
},
beforeCreate() {
console.log('beforeCreate() function called!', this.message)
},
created() {
console.log('created() function called!', this.message)
},
beforeMount() {
console.log('beforeMount() function called!', this.$el)
},
mounted() {
console.log('mounted() function called!', this.$el)
},
beforeUpdate() {
console.log('beforeUpdate() function called!')
},
updated() {
console.log('updated() funcction called!')
},
beforeUnmount() {
console.log('beforeUnmount() function called!')
},
unmounted() {
console.log('unmounted() function called!')
}
})
vm.mount('#app')
main.css
body{
font-size: 20px;
font-family: sans-serif;
}
.red{
color: red;
}
