API 서버 연동
계속해서 API 서버 연동하는 부분을 살펴보도록 하겠다.
프론트엔드 개발을 할 때, API를 개발하는 분과 이런저런 협의를 할 때가 있다.
“이런식으로 API 인터페이스를 맞춰주겠다.”, 프론트에선 “알겠다” 이런식으로 협의하고 개발을 각자 하는데, 그러고나서 API 없이 개발을 하면 프론트엔드 쪽에서 난감한 경우가 있을 수 있다.
그럴 때 가짜 데이터, 목업 데이터라고 하는데, 목업 데이터를 제공해주는 목업 API라는 거를 만들어서 개발하면 수월하다.
웹팩 API 서버는 그런 목업 API를 제공하는 기능도 있다.
목업 API 1 : devServer.before에 직접 설정하는 방법
// webpack.config.js
module.exports = {
devServer: {
overlay: true,
stats: "errors-only",
before: app => {
app.get('/api/users', (req, res) => {
res.json([
{
id: 1,
name: "Alice"
},
{
id: 2,
name: "Bek"
},
{
id: 3,
name: "Chris"
}
])
})
}
}
}
webpack.config.js 파일에 devServer 객체에선 before라는 함수를 사용할 수 있다.
before 함수엔 app이라는 서버객체 인자가 전달된다.
즉, 웹팩 데브서버가 인자로 전달되는 것이다.
그리고 위와 같이 유저의 id, ‘name’ 정보를 전달할 수 있다.
이는 노드로 서버를 만들어보신 분은 아실텐데, 위 코드에서 app이라고 하는 것이 서버 어플리케이션에서 많이 사용하는 express.js라는 프레임워크이다.
즉 express.js의 서버 인스턴스를 app이라는 이름으로 웹팩 데브서버가 인자값으로 넣어주는 것이다.
before 함수 안에서 웹팩 데브 서버의 기능을 추가할 수 있다.
익스프레스 객체 app의 .get()이라는 함수는 get 메서드로 이루어진 api를 만들어내는 함수이다.
/api/users라는 api를 만들고 이 api로 요청이 들어오면 콜백함수를 실행시킨다.
콜백함수의 인자값으로는 req(request), res(response)가 있다.
위 콜백함수는 응답을 의미하는 res 인자로 api 요청에 대한 응답을 주고 있다.
그래서 .json()함수로 json 데이터를 전달해주는 것이다.
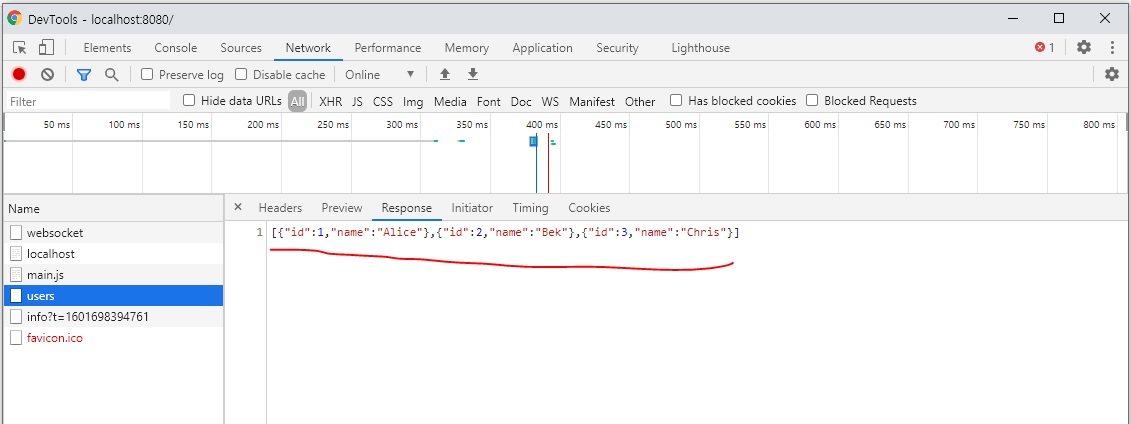
npm start

위에처럼 로컬 주소 뒤에 /api/users를 입력하면 제이슨 데이터가 반환이 된다.
이런식으로 API를 만들 수 있다.
그럼 이 API를 프론트엔드단 어플리케이션에서 써보도록 하겠다.
먼저 Ajax 요청을 해주는 라이브러리 중에 많이 쓰이는 라이브러리가 axios라는 라이브러리이다.
npm i -D axios
// app.js
import axios from 'axios';
import "./app.css";
import nyancat from "./nyancat.jpg";
document.addEventListener("DOMContentLoaded", async () => {
const res = await axios.get('/api/users');
console.log(res)
document.body.innerHTML = `<img src="${nyancat}">`;
});
console.log(process.env.NODE_ENV);
console.log(TWO);
console.log(api.domain);
npm start
위와 같이 코드를 수정해 실행해보자.
그러면 페이지가 로딩이 되었을 때 axios.get('/api/users') API 요청을 날리고, 이 요청은 웹팩 데브 서버로 날라갈 것이다.
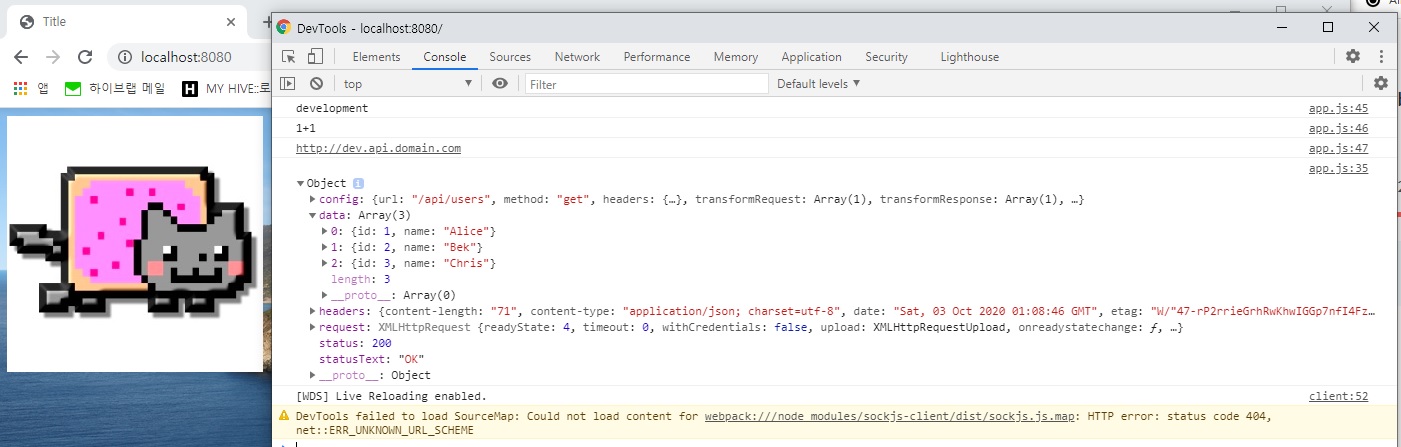
그리고 이 API 응답을 받아서 console.log(res)로 찍었다.

위와 같이 data가 넘어온 것을 확인할 수 있다.
위 data를 가지고 화면에 그려보는 것도 해보자.
// app.js
import axios from 'axios';
document.addEventListener("DOMContentLoaded", async () => {
const res = await axios.get('/api/users');
console.log(res);
document.body.innerHTML = (res.data || []).map(user => {
return `<div>${user.id}: ${user.name}</div>`;
})
});

그럼 위와 같이 data가 찍힌 것을 볼 수 있다.
// app.js
import axios from 'axios';
document.addEventListener("DOMContentLoaded", async () => {
const res = await axios.get('/api/users');
console.log(res);
document.body.innerHTML = (res.data || []).map(user => {
return `<div>${user.id}: ${user.name}</div>`;
}).join("")
});
.join("") 메서드를 활용해 빈문자열로 더해줘야 아래처럼 쉼표가 안 찍힌다.


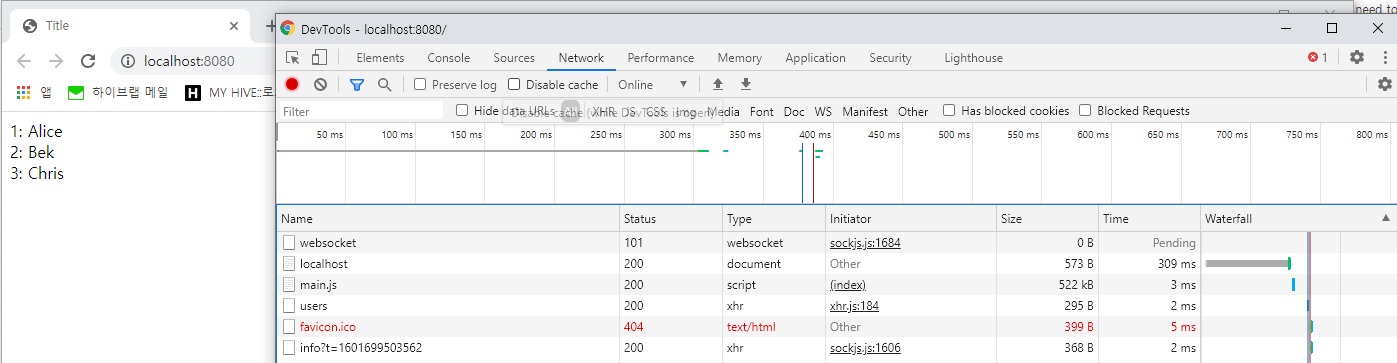
여튼 이렇게하면 users라는 API 요청이 가고 응답이 온 것을 확인할 수 있다.
목업 API 2 : connect-api-mocker 패키지로 따로 목업데이터를 관리하는 방법
목업 API가 좀 많이 필요하다고 할 때는 전용 패키지를 사용하는 것이 방법이다.
connect-api-mocker 패키지라는 것을 사용하면 된다.
이 패키지는 API 응답값을 JSON 파일로 만들어놓고 이를 개발서버에 연동시키는 역할을 한다.
npm i -D connect-api-mocker
// webpack.config.js
module.exports = {
devServer: {
overlay: true,
stats: "errors-only",
before: app => {
app.get('/api/users', (req, res) => {
res.json([
{
id: 1,
name: "Alice"
},
{
id: 2,
name: "Bek"
},
{
id: 3,
name: "Chris"
}
])
})
}
}
}
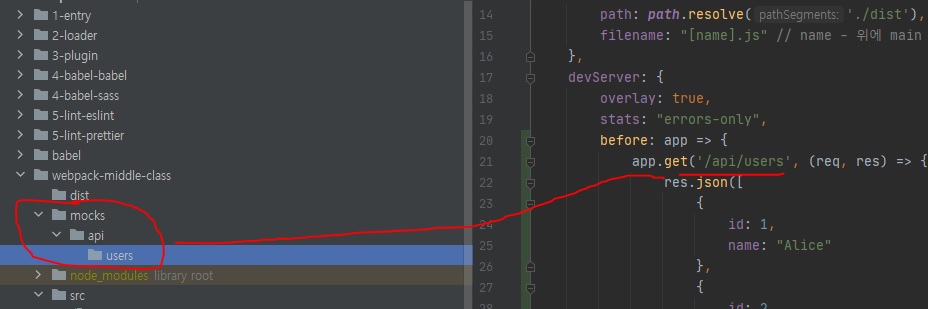
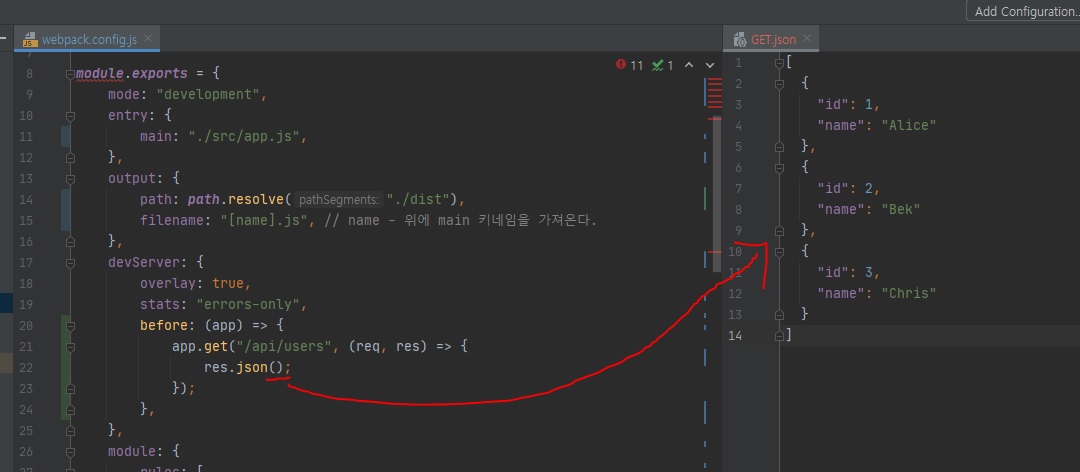
이제 위처럼 webpack.config.js 파일에 목업 데이타를 넣는 것이 아닌 해당 부분을 따로 파일로 빼내어 관리할 수 있다.

위와 같이 폴더를 생성하면 아까 설정함 /api/users 경로와 일차하게 된다.

여기다가 get 메서드명과 일치시켜 JSON 파일을 하나 만든다.

그리고 이렇게 옮겨주면 된다.
그리고 webpack.config.js 파일은 다음과 같이 수정해줘야된다.
// webpack.config.js
const apiMocker = require("connect-api-mocker");
module.exports = {
devServer: {
overlay: true,
stats: "errors-only",
before: (app) => {
app.use(apiMocker());
},
},
};
before 함수에 이번엔 get 메서드가 아닌 use 메서드를 사용한다.
이는 익스프레스에 미들웨어를 추가하는 형식이다.

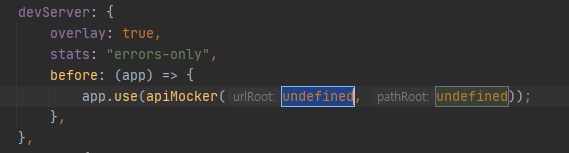
apiMocker() 함수에 인자값을 두 개 전달해주는데, 첫번째 인자는 urlRoot, 두번째 인자는 pathRoot라고 되어있다.
// webpack.config.js
const apiMocker = require("connect-api-mocker");
module.exports = {
devServer: {
overlay: true,
stats: "errors-only",
before: (app) => {
app.use(apiMocker("/api", "mocks/api"));
},
},
};
위와 같이 urlRoot 인자에는 "/api"를, pathRoot 인자에는 "mocks/api"를 넣어준다.
아까 만들었던 폴더트리가 기준이다.
npm start

아까와 동일하게 출력되는 것을 확인할 수 있다.
이런식으로 실제 API가 나오기 전에는 이런식으로 목업 API를 세팅해서 사용할 수 있다.
웹팩 데브서버의 before 함수로 직접 관리할 수도 있고 connect-api-mocker 패키지로 따로 파일로 관리할 수도 있다.
실제 API 연동
그리고 작업하다가 실제 API가 만들어졌다.
백앤드 개발자가 API가 만들어졌다고 하고 API 주소를 알려준다.
그러면 그걸 어떻게 설정할 수 있는지 한번 알아보도록 하겠다.
실제 API 연동: devServer.proxy
이번에는 api 서버를 로컬환경에서 띄운 다음 목업이 아닌 이 서버에 직접 api 요청을 해보자.
로컬 호스트 8081 포트에 아래와 같이 서버가 구성되었다고 가정하자. 도메인은 물론 localhost가 아니고 다른 주소겠지?
하지만 localhost가 도메인이라고 한다면,
curl localhost:8081/api/keywords
[
{"keyword":"이탈리아"},
{"keyword":"셰프의 요리"},
{"keyword":"제철"},
{"keyword":"홈파티"}
]
이런식으로 api를 제공할 것이다.
그런데 우리가 ajax 요청을 하게되면,
// app.js
import axios from "axios";
document.addEventListener("DOMContentLoaded", async () => {
const res = await axios.get("http://localhost:8081/api/keywords");
document.body.innerHTML = (res.data || [])
.map((user) => {
return `<div>${user.keyword}</div>`;
})
.join("");
});

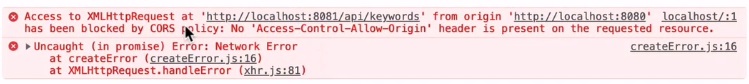
아마 위와 같은 에러 메시지를 보게될 것이다.
localhost:8080에서 localhost:8081로 ajax 호출을 하지 못하는데 이유는 CORS 정책 때문이라는 메세지이다.
이는 ‘같은 도메인에서 API 요청을 할 수 있다.’라는 그런 브라우저 정책이다.
요청하는 리소스에 “Access-Control-Allow-Origin” 헤더가 없다는 말도 한다.
CORS(Cross Origin Resource Sharing) 브라우저와 서버간의 보안상 정책인데 브라우저가 최초로 접속한 서버에서만 ajax 요청을 할 수 있다는 내용이다.
다른 서버로는 ajax 요청을 못 보낸다는 말 같다.
방금같은 경우는 localhost로 같은 도메인이지만 포트번호가 8080, 8081로 달라서 다른 서버로 인식하는 것이다.
그렇기 때문에 다른 설정이 필요한데, 서버에서 설정하는 방법이 있고, 프론트엔드 브라우저 쪽에서 설정하는 방법이 있다.
해결하는 방법은 두 가지인데 먼저 서버측 솔루션부터 보자.
해당 api 응답 헤더에 “Access-Control-Allow-Origin”: “*” 헤더를 추가한 뒤 응답하면, 브라우저에서 응답 데이터를 받을 수 있다.
// 서버코드입니다.
app.get('/api/keywords', (req, res) => {
res.header("Access-Control-Allow-Origin", "*"); // 헤더를 추가한다.
res.json(keywords)
})
다음은 프론트엔드에서 처리할 수 있는 방법이다.
서버 응답 헤더를 추가할 필요 없이 웹팩 데브 서버에서 api 서버로 프록싱하는 것이다.
웹팩 개발 서버는 proxy 속성으로 이를 지원한다.
// webpack.config.js
module.exports = {
devServer: {
proxy: {
"/api": "http://localhost:8081", // 프록시
}
}
}
개발서버에 들어온 모든 http 요청 중 /api로 시작되는 것은 http://localhost:8081로 요청하는 설정이다.
그리고 받은 데이터를 서버가 프론트엔드 즉 브라우저로 제공하는 것이다.
그래서 웹팩 데브 서버를 사용하면, 주소가 다른 api 서버를 프록시로 세팅해서 사용할 수 있게끔 해준다.
// app.js
import axios from "axios";
document.addEventListener("DOMContentLoaded", async () => {
const res = await axios.get("/api/keywords");
document.body.innerHTML = (res.data || [])
.map((user) => {
return `<div>${user.keyword}</div>`;
})
.join("");
});
위와 같이 수정한 뒤 다시 호출해보면 정상 작동하는 것을 확인할 수 있다.