최적화 - 풀이
조금 어려웠을 수도 있다.
개발 초기 부분엔 잘 쓰이지 않는 내용이라서 어려울 수도 있다.
// webpack.config.js
const mode = process.env.NODE_ENV || "development";
const TerserPlugin = require("terser-webpack-plugin");
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
mode,
plugins: [
new CopyPlugin({
patterns: [
{
from: "./node_modules/axios/dist/axios.min.js",
to: "./axios.min.js"
}
]
})
],
optimization: {
minimizer:
mode === "production"
? [
new OptimizeCSSAssetsPlugin(),
new TerserPlugin({
terserOptions: {
compress: {
drop_console: true // 콘솔 로그를 제거한다.
}
}
})
]
: []
},
externals: {
axios: "axios"
}
};





아 externals 설정을 안해줬구나.
이거 빼먹지 말자~!
다시 수정~!!!
위와 같이 모듈 "axios"를 externals에 설정하고 전역 변수로 axios라고 설정해준다.
그럼 axios는 빌드할 때 빠질 것이다.
대신 이 때문에 CopyWebpackPlugin을 쓰는 것이다. CopyWebpackPlugin은 써놓고 externals는 생각을 못했다. 주의하자.
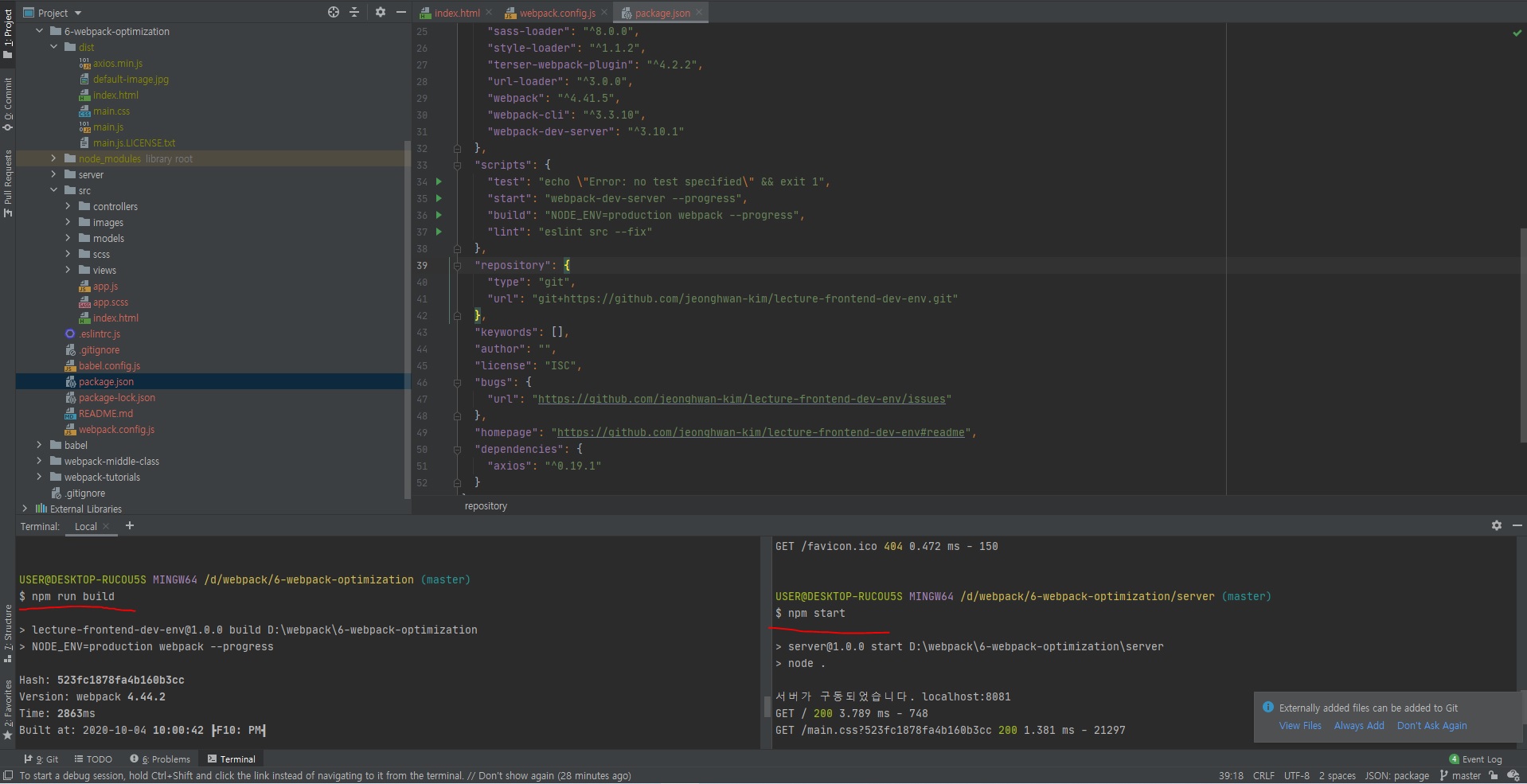
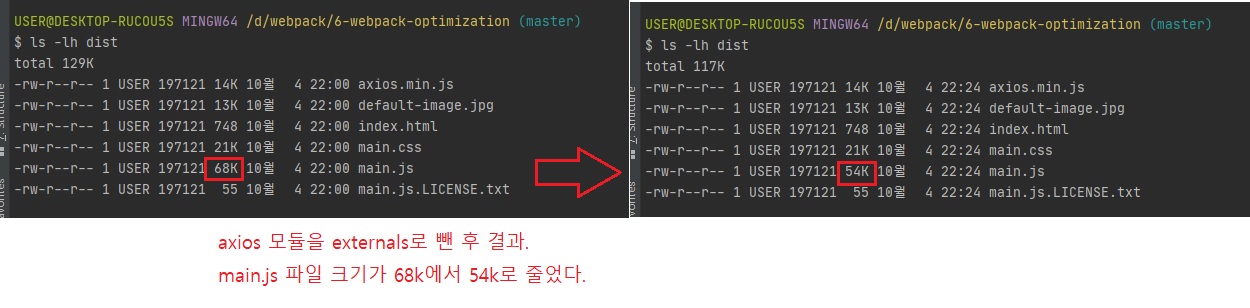
ls -lh dist

빌드 전에 dist 폴더의 용량을 보자.

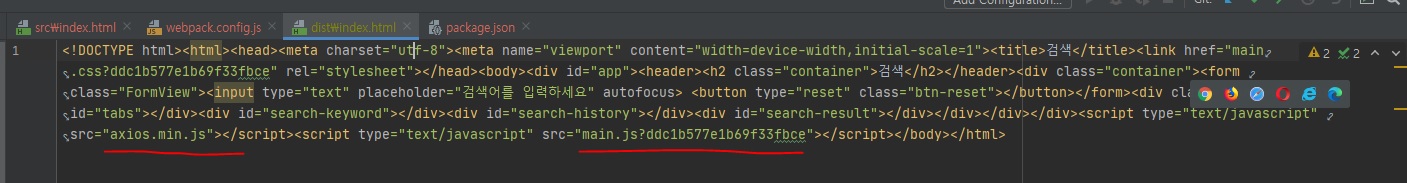
그리고 dist/index.html 파일을 확인해보면 axios 모듈을 먼저 로드 후에 main.js 파일을 로드하고 있는 것을 확인할 수 있다.