웹스톰 스니펫 코드 커스텀하기
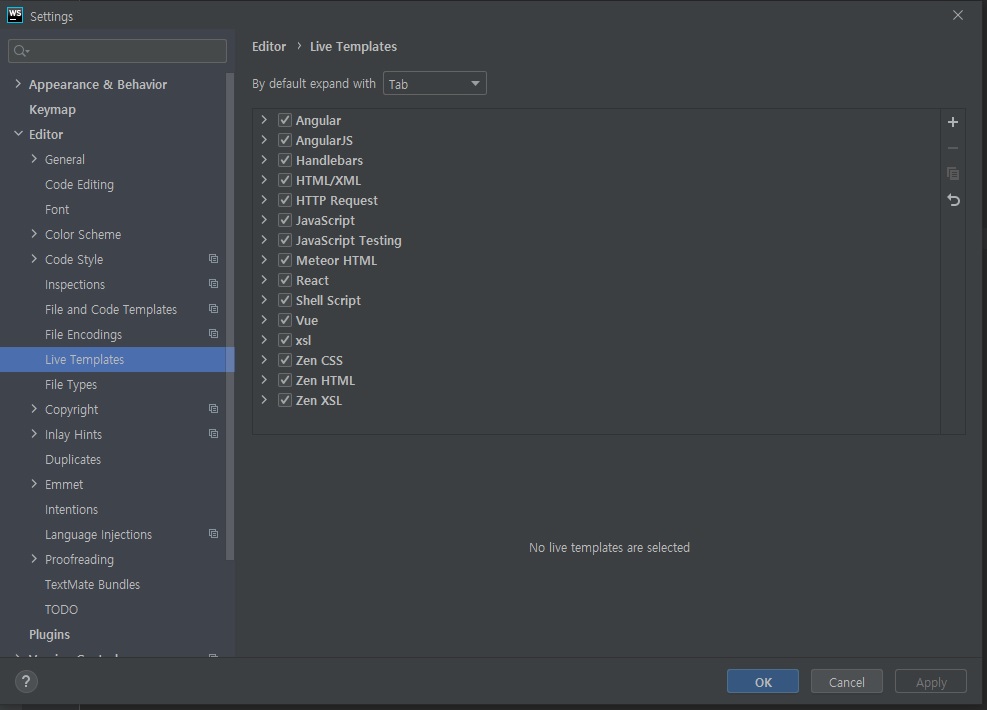
- file
- settings
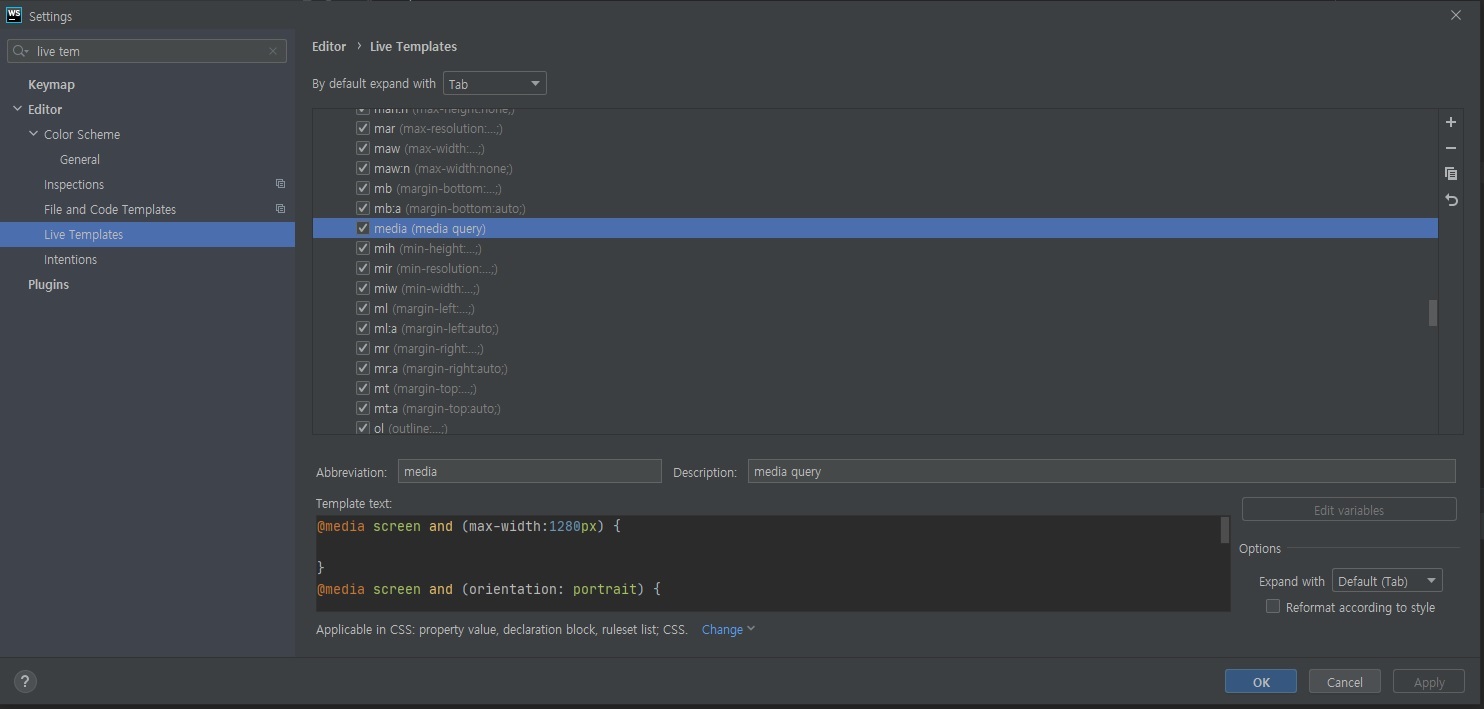
- live templates


@media screen and (max-width:1280px) {
}
@media screen and (orientation: portrait) {
}
@media screen and (orientation: landscape) {
}
@media screen and (min-height: 812px) and (max-height: 812px) {
}
@media (max-width: 600px), (min-width: 800px) {
}
@media screen and (max-device-aspect-ratio: 5/8) {
}
@media screen and (min-device-aspect-ratio: 5/8) {
}