웹팩 심화 - 웹팩 개발 서버
이전글 웹팩(기본)에서는 웹팩의 개념과 간단한 사용법에 대해 살펴보았다.
웹팩은 프론트엔드 개발 서버를 제공하고, 몇 가지 방법으로 빌드 결과를 최적화할 수 있는데 이번 글에서 자세히 살펴보겠다.
웹팩 개발 서버
배경
지금까지는 브라우저에 파일을 직접 로딩해서 결과물을 확인했다.
HTML과 자바스크립트, CSS 그리고 이미지. 이러한 파일들을 직접 브라우저에 올려서 결과를 확인했다.
인터넷에 웹사이트를 게시하려면 서버 프로그램으로 이 파일을 읽고 요청한 클라이언트에게 제공해야 한다.
개발환경에서도 이와 유사한 환경을 갖추는 것이 좋다.
운영환경과 맞춤으로써 배포시 잠재적 문제를 미리 확인할 수 있다.
게다가 ajax 방식의 api 연동은 cors 정책 때문에 반드시 서버가 필요하다.
cors
브라우저 보안 정책이다.
Ajax를 테스트해보기위해선 이러한 보안 정책을 준수한 서버환경이 반드시 필요하다.
프론트엔드 개발환경에서 이러한 개발용 서버를 제공해주는 것이 webpack-dev-server이다.
설치 및 사용법
npm i -D webpack-dev-server
package.json에 “scripts” 부분에 하나를 더 등록한다.
npm 기본 명령어인 start에 등록한다.
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"lint": "eslint src --fix",
"start": "webpack-dev-server"
}
}
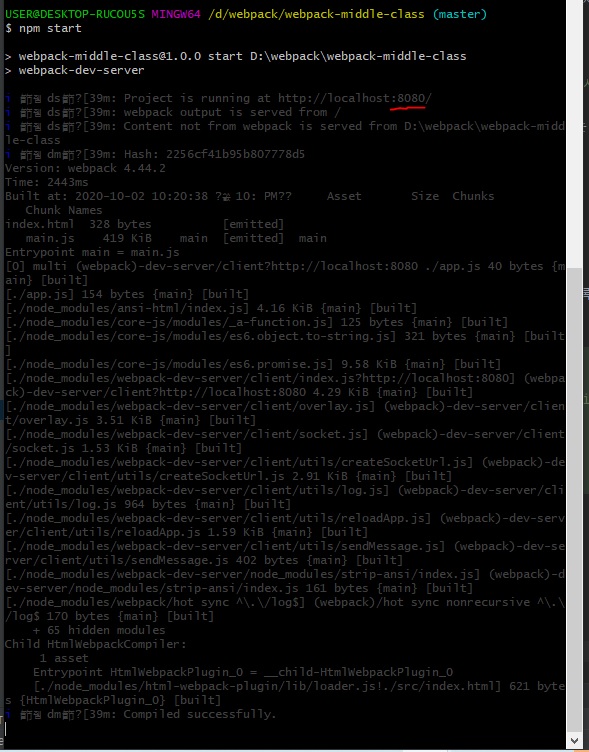
npm start


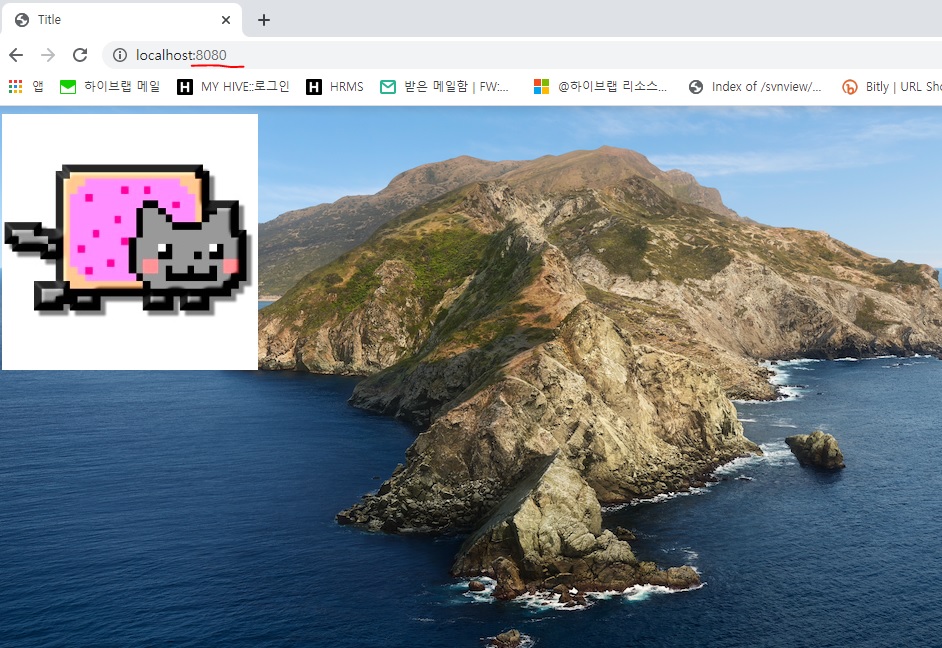
웹팩 데스서버가 실행됐다.
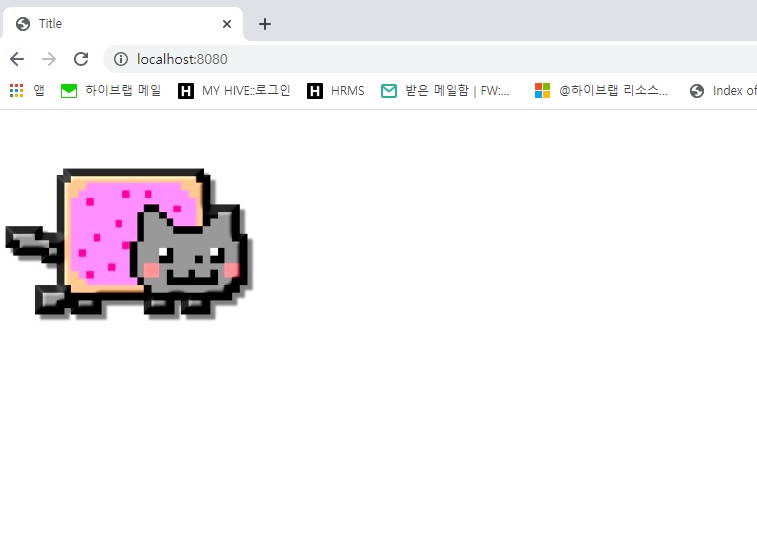
이렇게 서버가 열려있는 상태에서 app.css 코드를 수정해보자.
body {
/*background-image: url(bg.png);*/
}

그럼 웹팩 데브서버가 파일 변화를 감지했기 때문에 웹팩 개발서버가 다시 실행되고 그 결과가 바로 브라우저에 반영이된다.
이렇게 웹팩 데브서버를 활용하게되면, 개발서버처럼 적용해줄 뿐만아니라 그 개발서버는 코드 변화를 감지해서 결과물을 브라우저에 실시간으로 보여준다.
웬만하면 웹팩 데브 서버를 사용하는 것이 좋다.
기본 설정
웹팩 설정 파일의 devServer 객체에 개발 서버 옵션을 설정할 수 있다.
// webpack.config.js
module.exports = {
devServer: {
contentBase: path.join(__dirname, "dist"),
publicPath: "/",
host: "dev.domain.com",
overlay: true,
port: 8081,
stats: "errors-only",
historyApiFallback: true
}
}
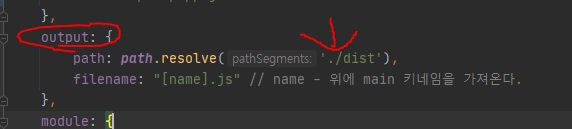
contentBase : 정적 파일을 제공할 경로. 기본값은 웹팩 아웃풋이다.

publicBase : 브라우저를 통해 접근하는 경로. 기본값은 ‘/’이다.

host : 개발환경에서 도메인을 맞추어야 하는 상황에서 사용한다. 예를 들어 쿠키 기반의 인증은 인증 서버와 동일한 도메인으로 개발환경을 맞추어야 한다.
운영체제의 호스트 파일에 해당 도메인과 127.0.0.1 연결을 추가한 뒤 host 속성에 도메인을 설정해서 사용한다.overlay : 빌드시 에러나 경고를 터미널창에 출력하는 것이 아니라 브라우저 화면에 표시한다.
port : 개발 서버 포트 번호를 설정한다. 기본값은 8080
stats : 메시지 수준을 정할 수 있따. ‘none’, ‘errors-only’, ‘minimal’, ‘normal’, ‘verbose’로 메시지 수준을 조절한다.
메시지라는 것은 웹팩 데브서버를 돌렸을 때bash창에 나오는 메시지를 말한다.historyApiFallBack : 히스토리 API를 사용하는 SPA 개발시 설정한다. 404 에러가 발생하면
index.html로 리다이렉트한다.
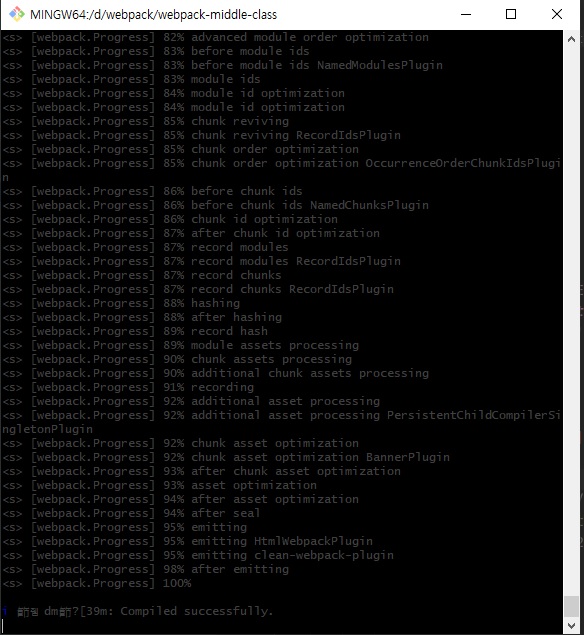
이 외에도 개발 서버를 실행할 때 인자로 --progress를 추가하면 빌드 진행률을 보여준다.
빌드 시간이 길어질 경우 사용하면 좋다.
아래와 같이 놓고 실행해보자.
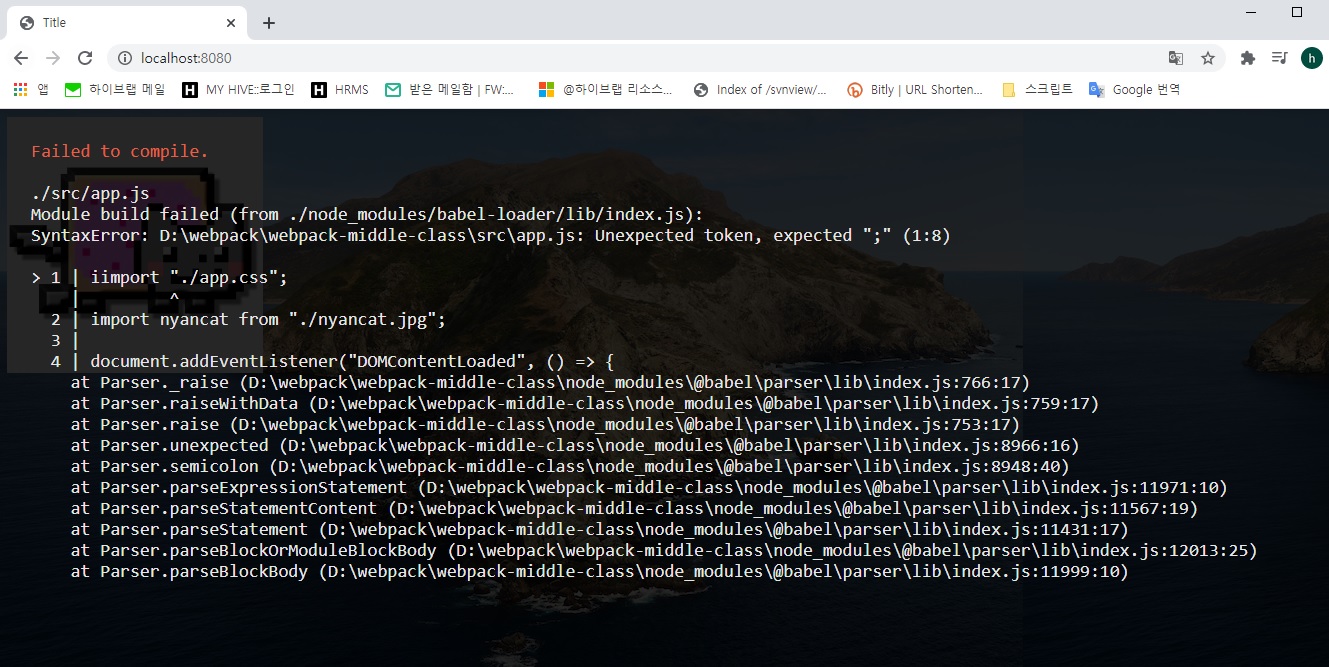
일부러 에러발생하도록 app.js에 오타를 넣어보자.
package.json
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"lint": "eslint src --fix",
"start": "webpack-dev-server --progress"
}
}
// webpack.config.js
module.exports = {
devServer: {
overlay: true,
stats: "errors-only",
},
}
// app.js
iimport "./app.css";
import nyancat from "./nyancat.jpg";
document.addEventListener("DOMContentLoaded", () => {
document.body.innerHTML = `<img src="${nyancat}">`;
});
console.log(process.env.NODE_ENV);
console.log(TWO);
console.log(api.domain);

webpack.config.js 파일에 설정한 overlay: true로 인해 에러 내용이 브라우저에 뜨게 된다.

그리고 package.json의 “scripts”에 넣은 --progress로 인해 위와 같이 진행률이 콘솔창에 나온다.
프로젝트가 커지고 빌드시간이 길어지면 이와 같이 --progress를 넣어주는게 좀 유용하다.