Webpack에 대해서 알아봅시다

Webpack을 알아보기 전에 Grunt와 Gulp를 알아보면서 공부를 하면 좋습니다.
Webpack이 나오게 된 이유를 Grunt와 Gulp에 대한 이해에서 찾아볼 수 있습니다.
Grunt와 Gulp는 사람의 실수나 반복적인 작업을 줄이기 위한 자동화 툴입니다.
보통 CSS와 JavaScript 파일을 concat, minify, compress, uglify를 하는데 많이 사용합니다.
즉 사전에 필요한 반복적인 작업들을 간단한 작업만으로도 진행할 수 있습니다.
또한, 이들은 Node.js에서 사용할 수 있으며 여러 Plugin을 활용할 수 있습니다.
Grunt VS Gulp
위처럼 둘은 같은 작업을 수행하지만, 수행하는 방법에서 차이가 있습니다.
// Grunt는 JSON 형태의 config를 구성하는 방식으로 구현됩낟.
imagemin:{
jpgs:{
options:{
progressive: true
},
files:[{
expand:true,
cwd: 'src/img',
src: ['*.jpg'],
dest: 'images/'
}]
}
}
설정 파일 기반의 Grunt와 달리 Gulp는 JavaScript 코드를 다를 줄 아는 사람이면 쉽게 다룰 수 있습니다.
// Gulp는 Javascript를 사용합니다.
function jpgs() {
return gulp.src()
.pipe(imagemin({ progressive: true}))
.pipe(gulp.dest('optimized_images'))
}
속도
Gulp와 Grunt의 속도 차이를 이해하기 위해서는 처리방식의 차이점을 알아야 합니다.
Gulp는 스트림을 기반으로 하는 빌드 시스템입니다.
스트림을 이용해서 데이터를 읽고 출력하며 작업들을 메모리에서 처리합니다.
즉, 요청 후 한번에 결과를 받는 것이 아니라 이벤트 중간중간 전달받아 작업을 하기 때문에 비교적 작업속도가 빠릅니다.
스트림이란?
데이터 입, 출력시 비동기적으로 처리될 수 있는 데이터의 연속적 흐름으로써, NodeJS 에서는 이 스트림을 읽고 쓸 수 있습니다.
또는 Gulp는 동시에 여러 작업을 처리할 수 있지만 Grunt는 일반적으로 한번에 하나의 작업만 처리합니다.
Grunt는 2011년 후반부터 개발이 시작됐는데 현재 5000여개의 플러그인이 존재할 정도로 JavaScript 관련 테스크는 대부분 Grunt 플러그인으로 만들어졌었습니다.
JSON을 통해서 선언적인 설정을 통해 테스크를 정의하고 이를 간단한 명령어를 통해 실행합니다.
본격적으로 인기를 얻기 시작한 것은 0.4 버전이 릴리즈된 2013.2 이후입니다.
Gulp는 2013년 여름부터 개발이 시작되고 Grunt를 대체해갔습니다.
하는일은 거의 같지만 NodeJS를 통해 테스크를 선언하는 메리트로 Grunt에서 Gulp로 갈아타는 개발자들이 많았습니다.
현재 2000여개의 플러그인이 존재합니다.
하지만 많은 개발자들이 Gulp로 갈아타게된 결정적인 이유는 Grunt는 첫번째 릴리즈가 너무 느리기 때문이었습니다.
0.4.5 버전이(2014.05) 릴리즈가 된 이후 약 2년 이후에야 1.0.0 버전(2016.02)이 릴리즈 되었습니다.
그리고 1.3.0 버전이 가장 최근 릴리즈인데 2018.08에 됨으로써 Grunt의 관리가 소홀해졌고 새로 Grunt의 개발을 도와줄 사람을 공식적으로 찾기 시작했습니다.
이는 Grunt의 개발팀이 없어졌거나 유지보수할 능력이 없다는 것을 공식적으로 인정하는 것이나 다름이 없었습니다.
지금 당장 문제는 없을 수도 있지만 버그는 발생할 것이고 언제 없어질지 모르는 이 도구를 계속해서 사용해야될지 개발자들은 의문이 들었습니다.
개발자들이 Gulp로 갈아타게된 두번째 이유
Gulp는 Grunt에 비해 코드가 직관적입니다.
설정을 하지않고 직접 코드로 작성해 Gulp를 작성합니다.
그리고 작성한 테스크들은 기본적으로 스트림을 이용해서 플러그인을 만들도록 하므로 플러그인을 서로 연결시킬 수도 있습니다.
Grunt였다면 concat 플러그인, uglify 플러그인을 설치해서 각각 처리한 뒤에 alias로 연결해야 했을 것입니다.
**반면 Gulp는 src().pipe(concat()).pipe(uglify()).des() 식으로 이어붙일 수 있습니다.
개발자들이 Gulp로 갈아타게된 세번째 이유
Gulp는 Node스럽습니다.
NodeJS에서 항상 얘기하는 것이 “Write programs that do one thing and do it well. (한 가지 일을 잘하는 프로그램 작성)”이라는 Unix 철학인데, Grunt는 all-in-one 느낌이라면 Gulp는 Node처럼 작은 모듈들이 많이 있고 이를 조합해서 테스크를 만듭니다.
Webpack
Gulp와 Grunt와 같은 자동화 도구 덕분에 많은 작업의 양이 줄었는데도 불구하고 Webpack이 나왔습니다.
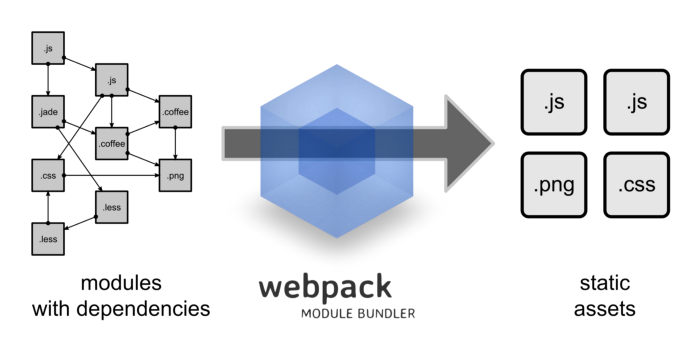
우선 Webpack은 모듈 번들러이고 Gulp와 Grunt는 task runners입니다.
결론부터 말하자면 Webpack이 이들을 대체된다기 보다 이 기능이 포함되어 있고 더 많은 작업을 할 수 있기 때문에 이 도구를 사용하는 것입니다.
Webpack은 Browserify와 같은 의존성 관리 기능까지 포함하고 있으니 webpack = (Grunt||Gulp) + Browserify 이게 되는 것입니다.
게다가 속도도 빠른 편입니다.
우선 Browserify?
Browserify는 Node.js기반 javascript code를 브라우저 환경에서도 실행 가능하도록 해줍니다.
var path = require('path');
var foo = require('./helpers/foo')
module.exports = function bar(){
return 'bar'
};
즉, 브라우저와 Node.js의 코드를 동일하게 사용할 수 있습니다.
하지만 브라우저에서 작업 결과를 봐야하기 때문에 매번 코드를 컴파일 해야하는데, 코드의 양이 많아지면 하나 수정하는데도 엄청 오래걸릴 수 있다는 얘기가 됩니다.
Webpack에 들어가기전 Babel과 Polyfil 개념도 간단하게 정리해보면
Babel은 JavaScript 컴파일러로써 ES6 이후의 코드를 구형 브라우저 환경에 맞게 변환해주는 데 주로 사용을 합니다.polyfill은 개발자가 특정 기능이 지원되지 않는 브라우저를 위해 사용할 수 있는 코드 조각이나 플러그인을 말합니다.
폴리필은 HTML5 및 CSS3와 오래된 브라우저 사이의 간격을 메꾸는 역할을 담당합니다.Polyfill을 써야하는 상황과 babel을 사용해야 하는 에러 상황 비교
- ReferenceError() undefined : JavaScript가 알아듣긴 하나 없다 ⇒ polyfill
- syntax error: JavaScript가 구문자체를 못 알아들음 ⇒ babel
Babel 공식 document에 이런 문장이 있는데
@babel/polyfill Babel includes a polyfill that includes a custom regenerator runtime and core-js. This will emulate a full ES2015+ environment (no < Stage 4 proposals) and is intended to be used in an application rather than a library/tool. (this polyfill is automatically loaded when using babel-node).Babel은 regenerator runtime과 core-js를 포함하는 polyfill을 포함한다.
라는 말이 있어 Babel이 polyfill보다 큰 개념으로 파악하고 넘어가겠습니다.
JavaScript 코드가 많아지면 하나의 파일로 관리하는데 한계가 있습니다.
그렇다고 해서 여러개 파일을 브라우저에서 로딩하는 것은 네트웍 비용이 크고 서로의 스코프를 침범해 변수 충돌 위험성도 존재합니다.
함수 스코프를 사용하는 JavaScript는 IIFE를 사용해 모듈을 만들 수 있는데 CommonJS나 AMD 스타일의 모듈 시스템을 사용해 파일별로 모듈을 관리할 수도 있습니다.
그러나 여전히 브라우저에서는 파일 단위 모듈 시스템을 사용하는 것은 쉽지 않습니다.
모듈을 IIFE 스타일로 변경해 주는 과정 뿐만 아니라 하나의 파일을 묶어 네트웍 비용을 최소화 할 수 있는 방법이 웹 프론트 과정에서 필요합니다.
웹팩은 이러한 과정에서 이해할 수 있습니다.
기본적으로 모듈 번들러로 소개하고 있는 웹팩의 주요 네가지 개념을 정리해 보겠습니다.
엔트리(entry)
웹팩에서 모든 것은 모듈입니다.
JavaScript, 스타일 시트, 이미지 등 모든 것을 JavaScript 모듈로 로딩해서 사용하도록 합니다.
JavaSciprt가 로딩하는 모듈이 많아질수록 모듈간의 의존성은 증가합니다.
의존성 그래프의 시작점을 웹팩에서는 엔트리(entry)라고 합니다.
웹팩은 엔트리를 통해서 필요한 모듈을 로딩하고 하나의 파일로 묶습니다.
// webpack.config.js :
module.exports = {
entry: {
main: './src/main.js',
}
}
우리가 사용할 html에서 사용할 JavaScript 시작점은 src/main.js 코드입니다.
entry 키에 시작점 경로를 지정했습니다.
아웃풋(output)
엔트리에 설정한 JavaScript파일을 시작으로 의존되어 있는 모든 모듈을 하나로 묶을 것입니다.
번들된 결과물을 처리할 위치는 output에 기록합니다.
// webpack.config.js:
module.exports = {
output: {
filename: 'bundle.js',
path: './dist'
}
}
dist 폴더의 bundle.js 파일로 결과를 저장할 것입니다.
html파일에서는 번들링 된 이 파일을 로딩하게끔 합니다.
<!-- index.html -->
<body>
<script src="./dist/bundle.js"></script>
</body>
엔트리에 설정한 JavaScript는 Utils.js 모듈을 사용합니다.
// src/main.js
import Utils from './Utils'
Utils.log('Hello webpack')
Utils.js 코드는 다음과 같습니다.
// src/Utils.js:
export default class Utils{
static log(msg) {console.log('[LOG] ' + msg)}
}
웹팩은 터미널에서 webpack 커맨드로 빌드할 수 있습니다.
여기까지가 간단히 웹팩으로 번들링하는 과정입니다.
로더(loader)
웹팩은 모든 파일을 모듈로 관리한다고 했습니다.
JavaScript 파일 뿐만 아니라 이미지, 폰트, 스타일 시트도 전부 모듈로 관리합니다.
그러나 웹팩은 JavaScript밖에 밖에 모릅니다.
비 JavaScript 파일을 웹팩이 이해하게끔 변경해야 하는데 로더가 그런 역할을 합니다.
로더는 test와 use키로 구성된 객체로 설정할 수 있습니다.
- test에 로딩할 파일을 지정하고
- use에 적용할 로더를 설정한다.
babel-loader
가장 간간한 예가 Babel이다.
ES6에서 ES5로 변환할 때 Babel을 사용할 수 있는데 test에 ES6로 작성한 JavaScript파일을 지정하고, use에 이를 변화할 Babel 로더를 설정합니다.
// webpack.config.js :
module.exports = {
module: {
rules: [{
test: /\.js$/,
exclude: 'node_modules',
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
}]
}
}
test에 JavaScript 확장자를 갖는 파일을 정규표현식으로 지정했습니다.
node_modules 폴더는 패키지 폴더이므로 제외하기 위해서 exclude에 설정한다.
use에 로더를 설정하는데 babel-loader를 추가했습니다.
위 과정을 거치면 bundle.js가 ES5문법으로 변경이 됩니다.
플러그인 (plug-in)
웹팩에서 알아야할 마지막 개념이 플러그인입니다.
로더가 파일 단위로 처리하는 반면 플러그인은 번들된 결과물을 처리합니다.
번들된 JavaScript를 난독화 한다거나 특정 텍스트를 추출하는 용도로 사용할 수 있습니다.
UglifyJsPlugin
UglifyJsPlugin은 로더로 처리된 JavaScript 결과물을 난독화 처리하는 플러그인입니다.
플러그인을 사용할 때는 웹팩 설정 객체의 plugins배열에 추가합니다.
const webpack = require('webpack')
module.exports = {
plugins: [
new webpack.optimize.UglifyJsPlugin(),
]
}
아래 번들링 된 결과를 보면 난독화 처리가 되었습니다.
정리
웹팩은 기본적으로 모듈 번들러입니다.
의존성 그래프에서 엔트리로 그래프의 시작점을 설정하면 웹팩은 모든 자원을 모듈로 로딩한 후 아웃풋으로 묶어줍니다.
로더로 각 모듈별로 바벨, 사스변환 등이 처리하고 이 결과를 플러그인이 받아 난독화, 텍스트 추출 등의 추가 작업을 합니다.