자동화하는 방법
린트는 코딩할 때마다 수시로 실행해야하는데 이러한 일은 자동화하는 것이 좋다.
“깃 훅을 사용하는 방법”과 “에디터 확장 도구”를 사용하는 방법을 각각 소개한다.
린트나 프리티어를 사용할 때 이전 시간에 했던 것처럼 명령어로 등록해서 필요할 때마다 사용할 수도 있다.
그런데 이게 개발하다보면 수작업으로 돌리는 것은 한계가 있을 수도 있다.
까먹고 안돌릴 때도 있을 거기 때문이다.
그렇기 때문에 자동화가 필요하다.만약에 git으로 소스코드를 관리한다고 하면 깃 훅을 사용하는 방법이 있다.
변경한 내용만 검사
소스 트래킹 도구로 깃을 사용한다면 깃 훅을 이용하는 것이 좋다.
깃으로 커밋하기 직전, 리모트로 푸시하기 직전 등 깃 커맨드 실행 시점에 끼여들 수 있는 훅을 제공한다.
커밋, 푸시 직전에 린트검사를 하고 만약 린트를 통과하지 못하면 커밋이나 푸시를 막고 통과해야만 푸시나 커밋을 허용하는 그런 방식이다.
husky는 깃 훅을 쉽게 사용할 수 있는 도구다.
(Git 2.13.0 이상 버전을 지원) 커밋 메세지 작성전에 끼어들어 린트로 코드 검사 작업을 추가하면 좋다.
npm i -D husky
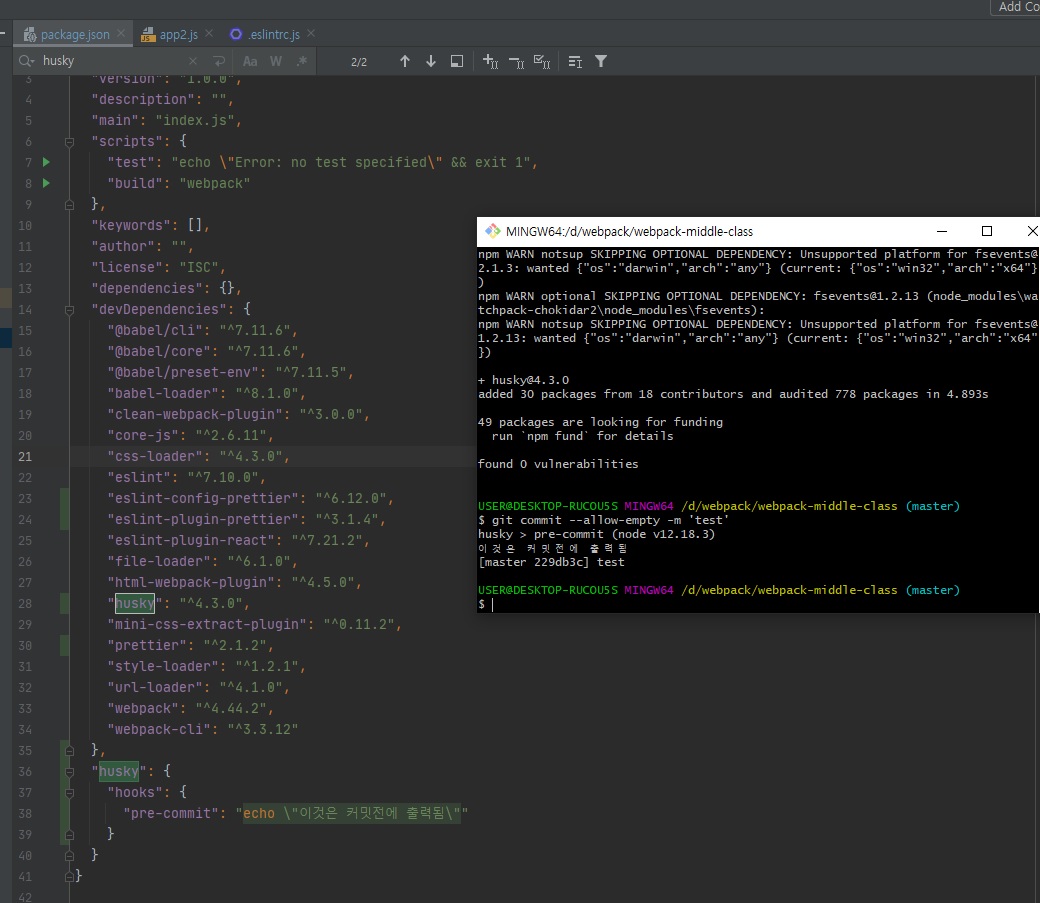
package.json
{
"husky": {
"hooks": {
"pre-commit": "echo \"이것은 커밋전에 출력됨\""
}
}
}
위와 같이 설정하면 커밋하기 직전에 pre-commit에 선언되어있는 거를 쉘 스크립트로 실행한다.
테스트삼아 빈 커밋을 한번 만들어보자.
git commit --allow-empty -m "test commit"

위와 같이 커밋 직전에 실행되는 것을 볼 수 있다.
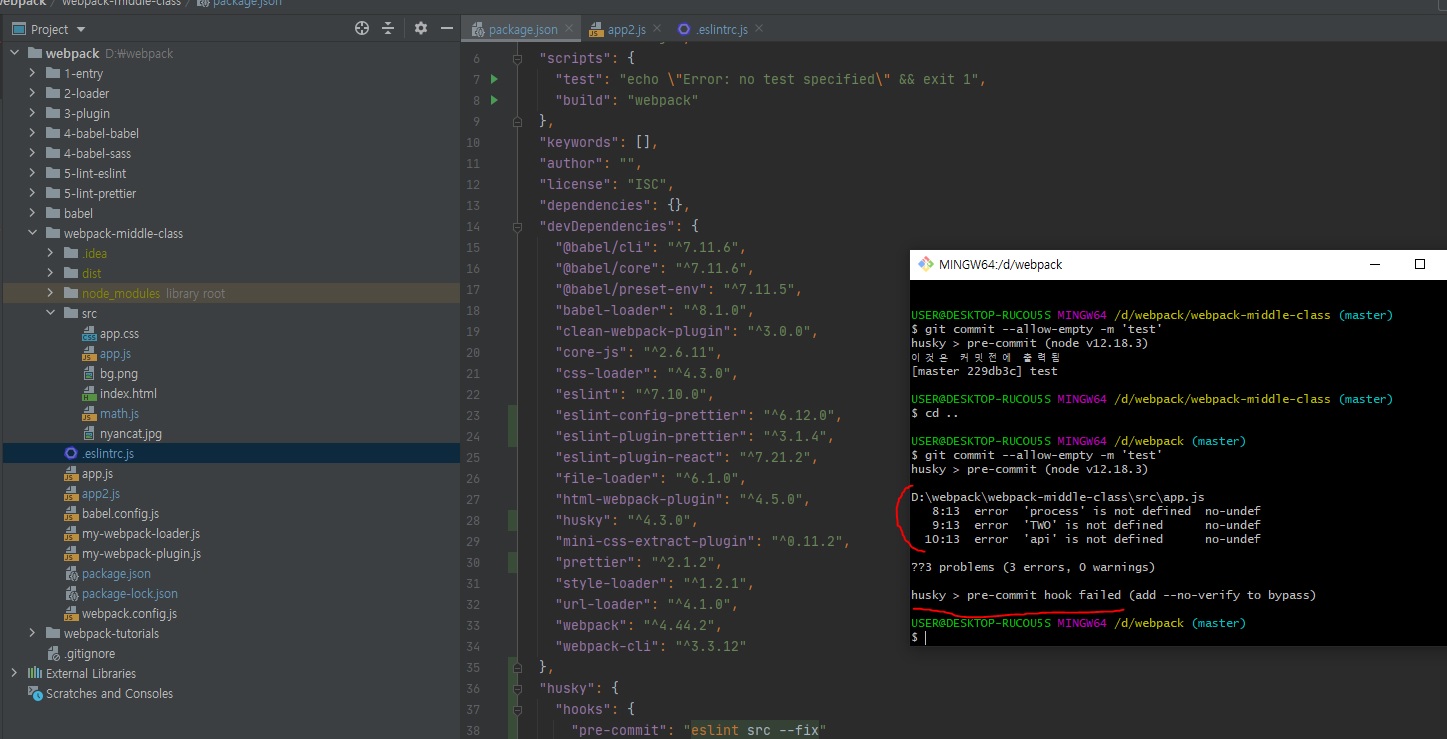
저 위치에 ESLint를 실행하면 된다.
{
"husky": {
"hooks": {
"pre-commit": "eslint src --fix"
}
}
}
git commit --allow-empty -m "test commit"

위와 같이 에러 구문이 있으면 커밋에 실패하는 것을 알 수 있다.
위의 에러 구문을 제거하고 커밋을 하면 커밋이 성공하는 것을 볼 수 있다.
그런데 점점 관리하는 코드 량이 많아지게되면 ESLint 실행이 느려질 수 있다.
그래서 좀 더 최적화할 수 있는 방법은 git으로 커밋할 때 커밋한 파일만 린트돌리면 좀 더 빠르게 돌릴 수 있다.
그러한 기능을 하게해주는 것이
lint-staged
패키지이다.
npm i -D lint-staged
package.json
{
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.js": "eslint --fix"
}
}
이렇게하면 깃이 트래킹하는 파일 중에 변경된 파일이 있으면 eslint --fix를 실행한다는 뜻이다.
그리고 아까 pre-commit은 lint-staged라고 변경해주면 된다.
이렇게하면 깃이 트래킹하는 파일 중에 변경된 파일들만 린트를 수행하고 린트에 통과해야만 커밋을 할 수 있다.
이런식으로 코드 검사하는 부분을 자동화해야만 일관되게 코드를 유지할 수 있다.
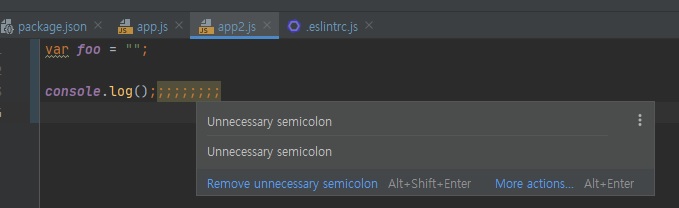
에디터에서 검사하는 방법
코딩할 때 실시간으로 검사하는 방법도 있다.
웹스톰에서도 eslint와 prettier 익스텐션을 제공하나?
한번 확인해보자.

오호, 웹스톰도 이렇게 뜨긴한다.