두 번째 튜토리얼 - 웹팩 로더 적용 순서와 style-loader
이전 포스팅에서 css-loader만 적용한채 돌리면, build할 때 에러는 안났지만, 최종 결과물이 우리가 원하는 대로 되지 않았다.
왜 그럴까?
웹팩에서 자동으로 인식 못하는 파일 유형들은 이런 loader 들을 통해 인식하게하면 되겠다. 까진 알게 되었다.
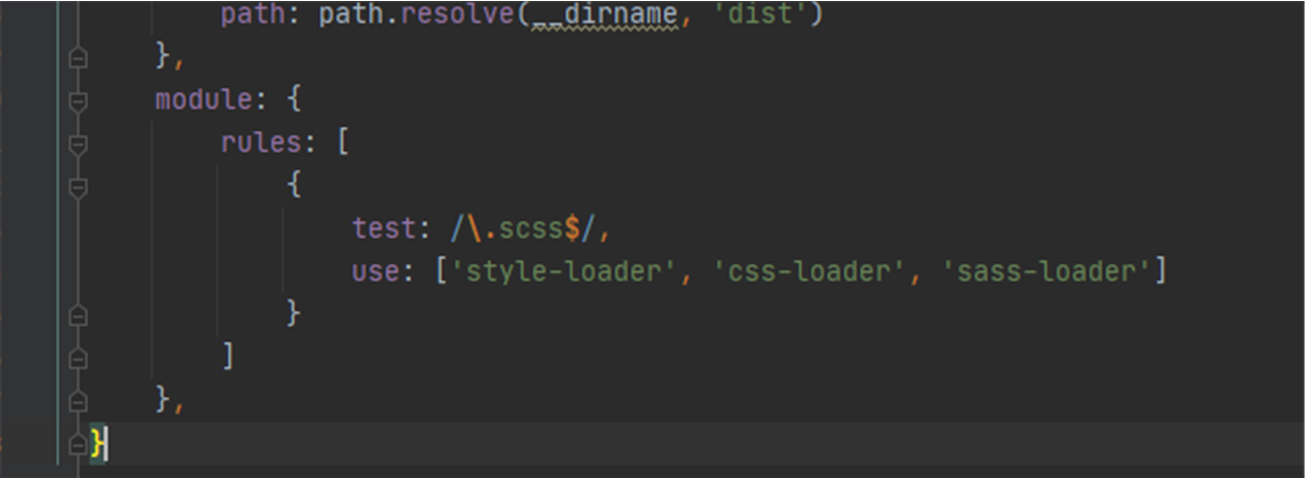
- css-loader : css 파일이 웹팩 안으로 들어갈 수 있게 해준다.
- style-loader : 웹팩 안에 들어간 css를 html의 header 태그 안에 style 태그로 inline 스타일로 넣어준다.
loader의 순서도 중요하다.
loader는 오른쪽에서 왼쪽으로 실행된다.