두 번째 튜토리얼 - 플러그인 적용 및 분석
참고사항
mode 속성은 웹팩 4버전 이상에서 추가된 속성이다.
웹팩으로 빌드할 때 development, production, none 모드를 설정할 수 있다.
웹팩 주요 4속성
- entry
- output
- loader(=module)
- plugins
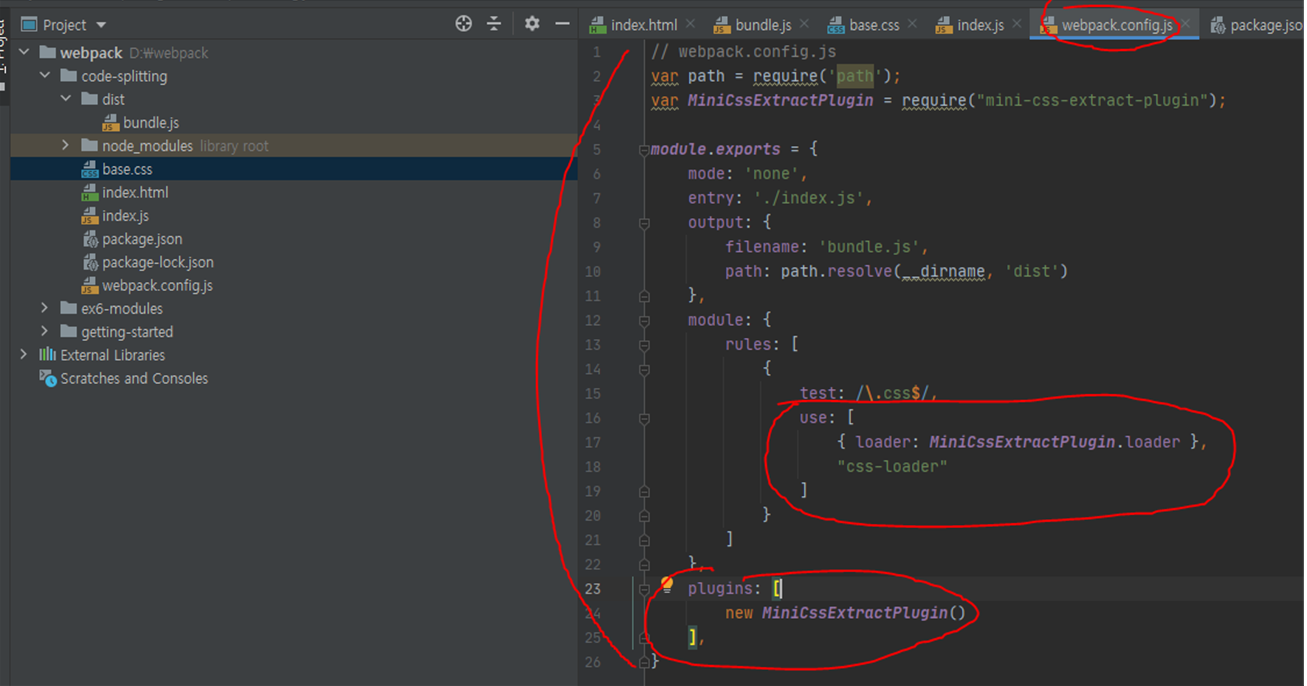
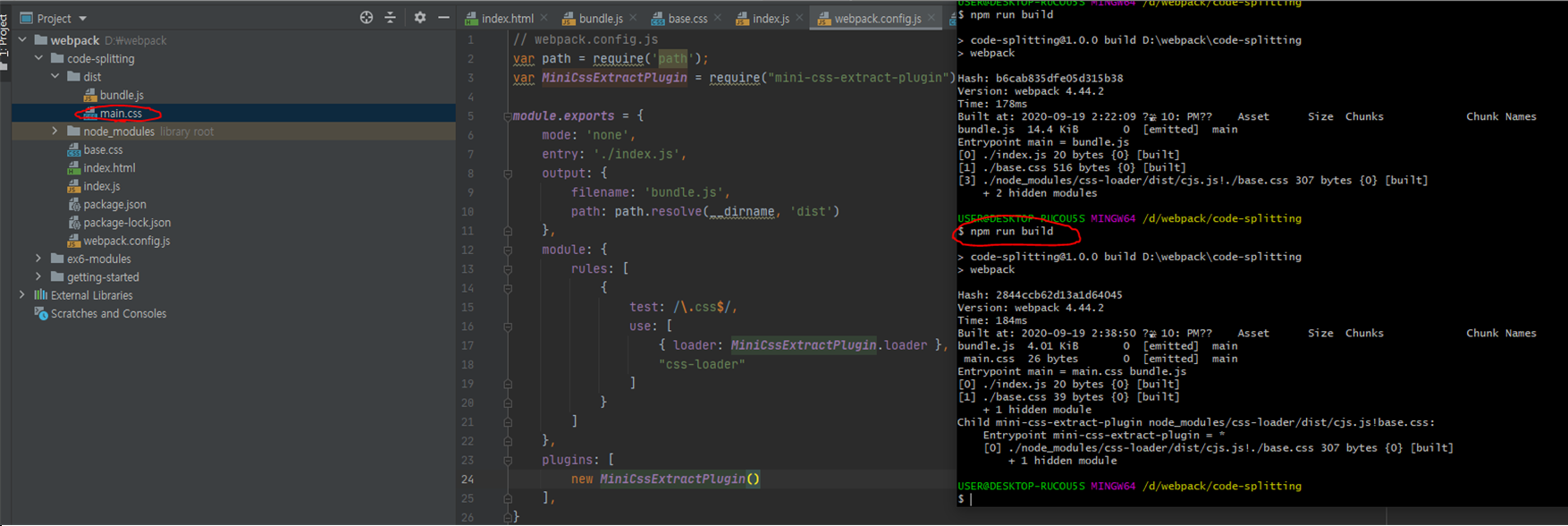
// webpack.config.js
var path = require('path');
var MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'none',
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: MiniCssExtractPlugin.loader },
"css-loader"
]
}
]
},
plugins: [
new MiniCssExtractPlugin()
]
}