두 번째 튜토리얼 - 로더가 없는 경우의 에러 확인과 css-loader 적용

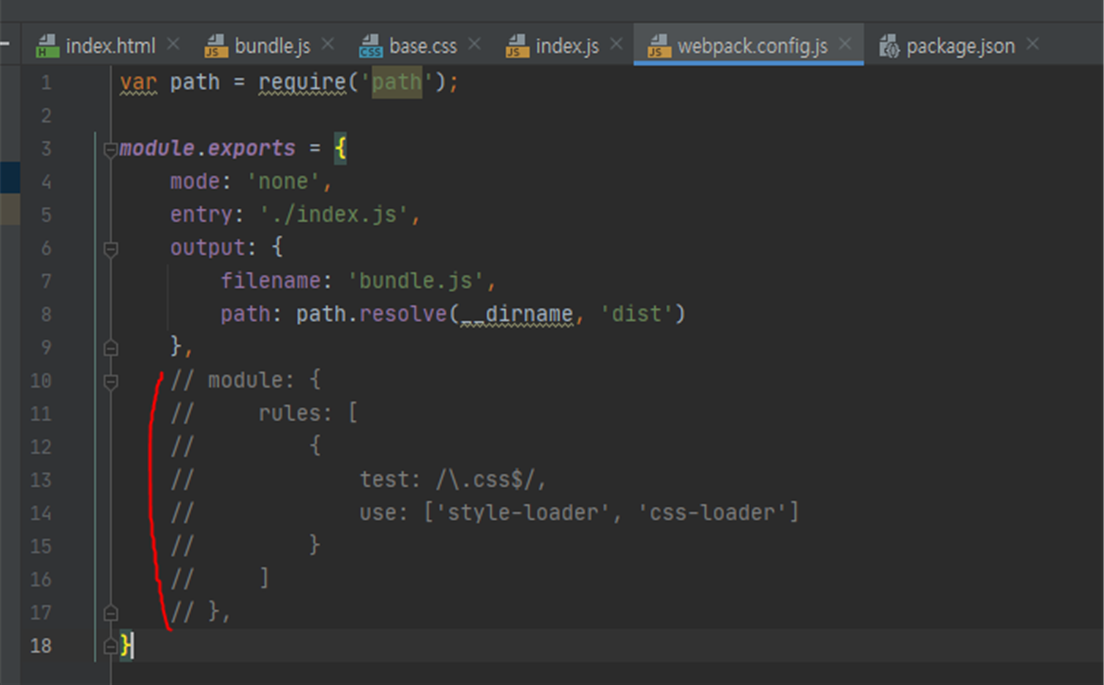
loader 속성을 주석처리해놓고 웹팩을 빌드해보자.
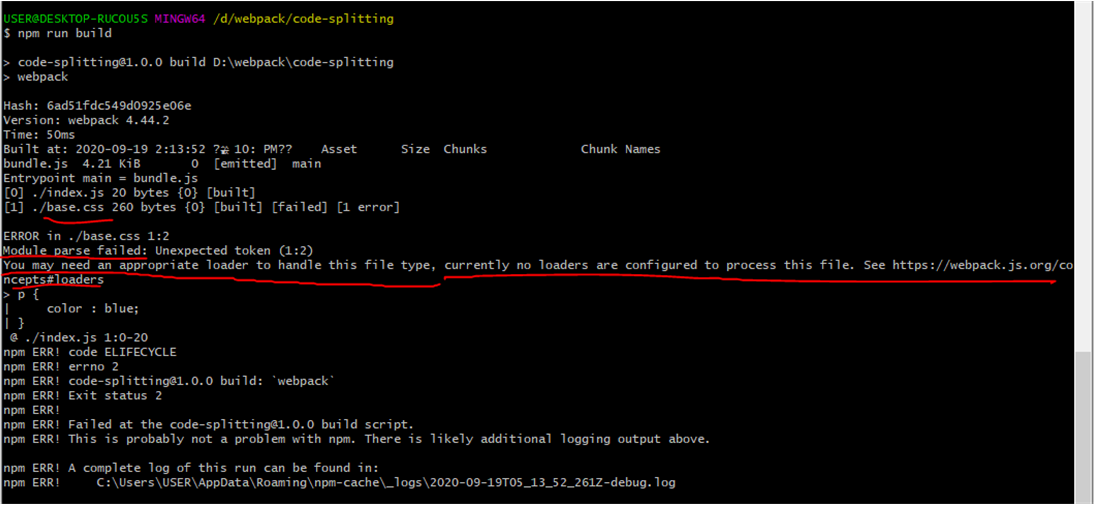
어떤일이 발생할까?

base.css 파일을 어떻게 해석해야될지를 모르겠으니, 해당 파일 해석을 위한 적절한 로더를 추가해줘. 라는 에러 메시지가 뜬다.

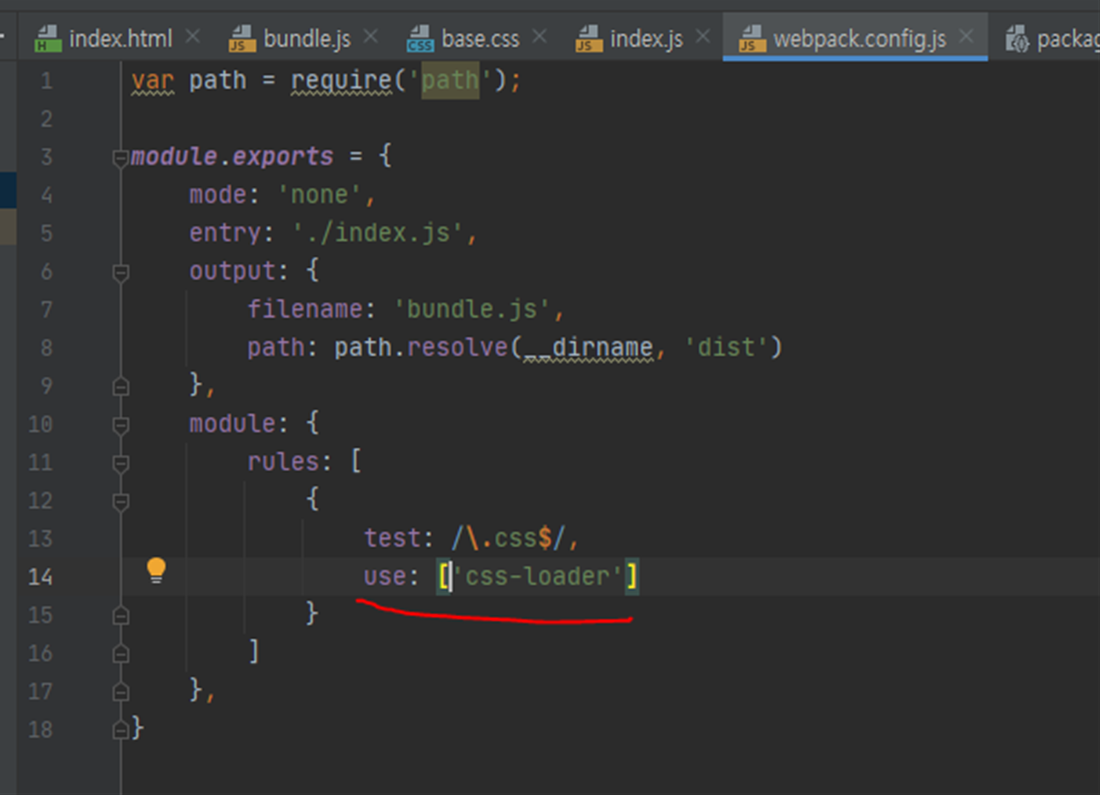
그럼 style-loader는 지우고 css-loader만 추가해서 npm run build를 실행한다면?

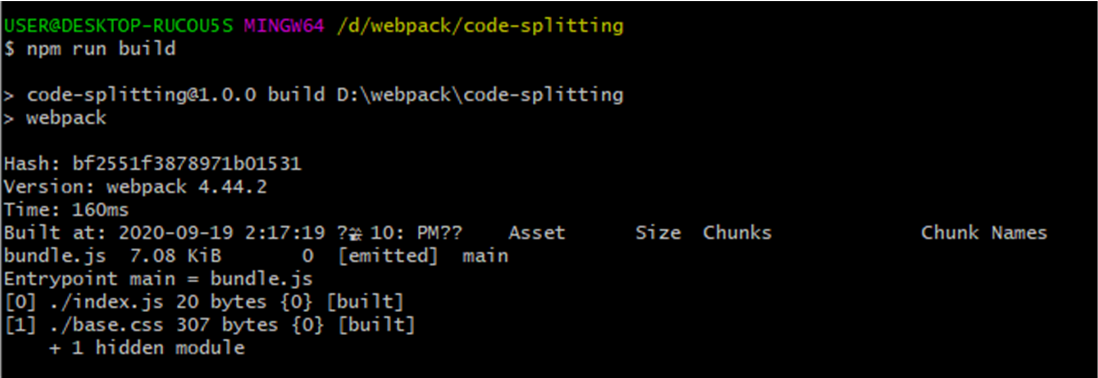
일단 에러는 안난다.
하지만,

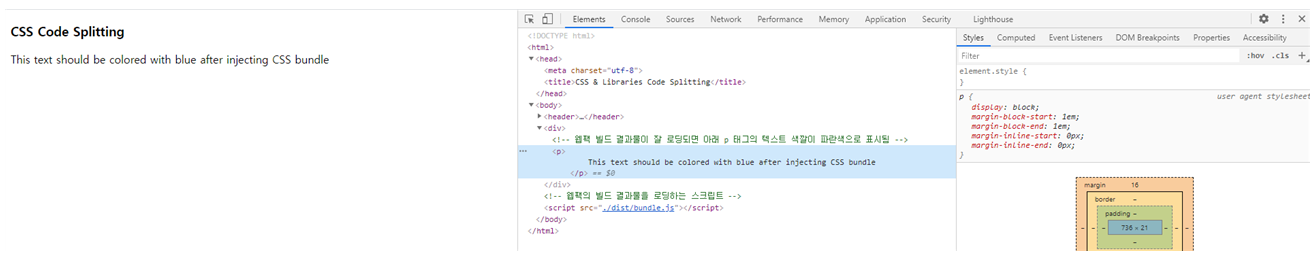
p 태그에 스타일이 적용이 안된 것을 확인할 수 있다.
왜 그럴까?