웹팩 데브 서버 튜토리얼 실습
웹팩 데브 서버의 동작 방식을 확인하기 위해 실습하도록 하겠다.
이번 실습에서는 웹팩 데브 서버로 빌드한 결과물이 파일 탐색기에서 보이지 않지만 정상적으로 애플리케이션에 로딩되어 돌아가는 것에 주의하자.

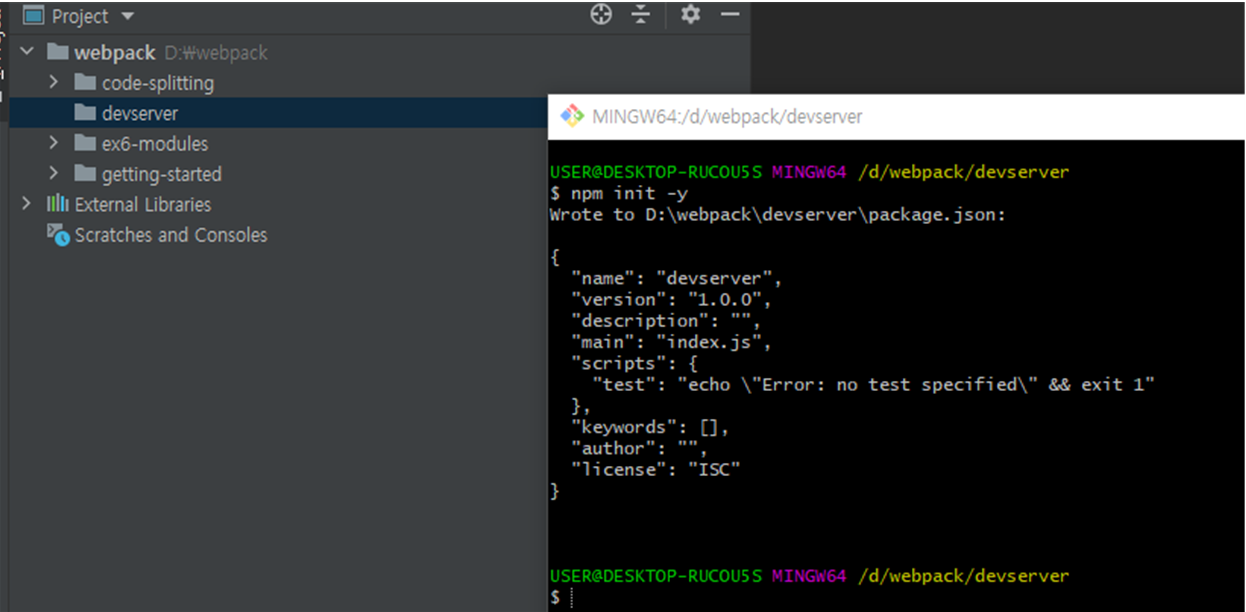
npm init -y

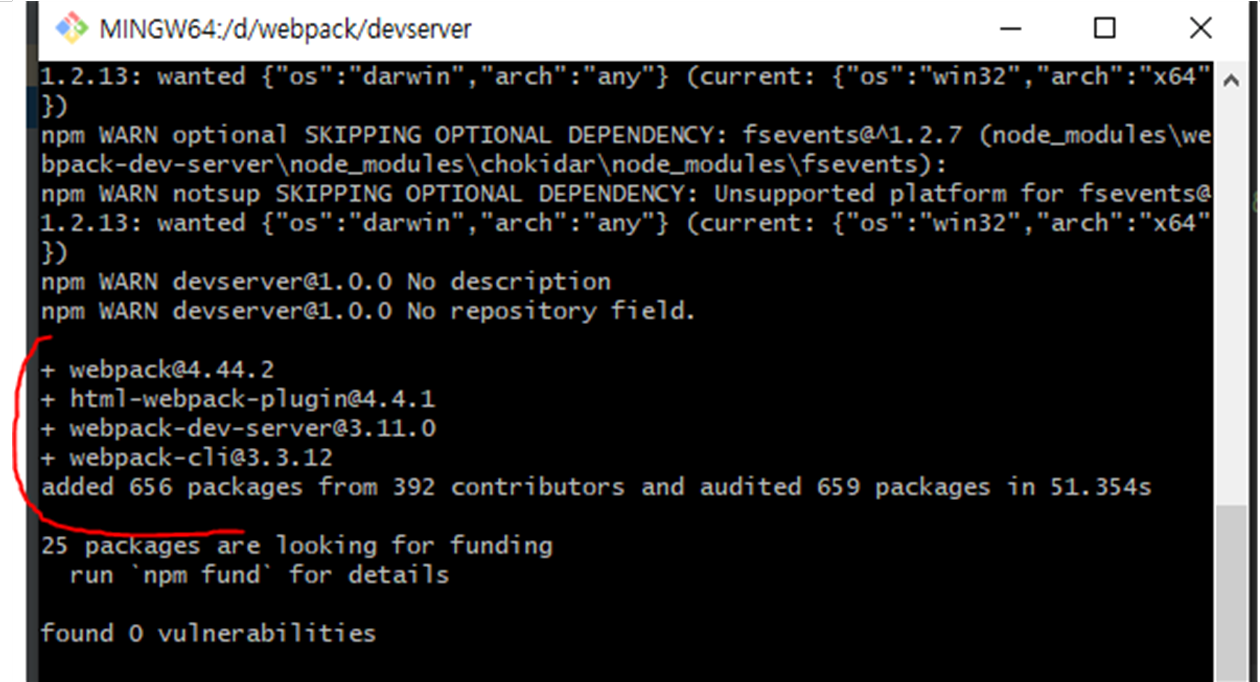
npm i webpack webpack-cli webpack-dev-server html-webpack-plugin -D



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Webpack Dev Server</title>
</head>
<body>
<!-- 빌드 결과물이 정상적으로 로딩되면 아래 div 태그의 텍스트가 변경됨 -->
<div class="container">
TBD..
</div>
<!-- HTML Webpack Plugin에 의해 웹팩 빌드 내용이 아래에 추가됨 -->
</body>
</html>

var div = document.querySelector('.container');
div.innerText = 'Webpack loaded!!';

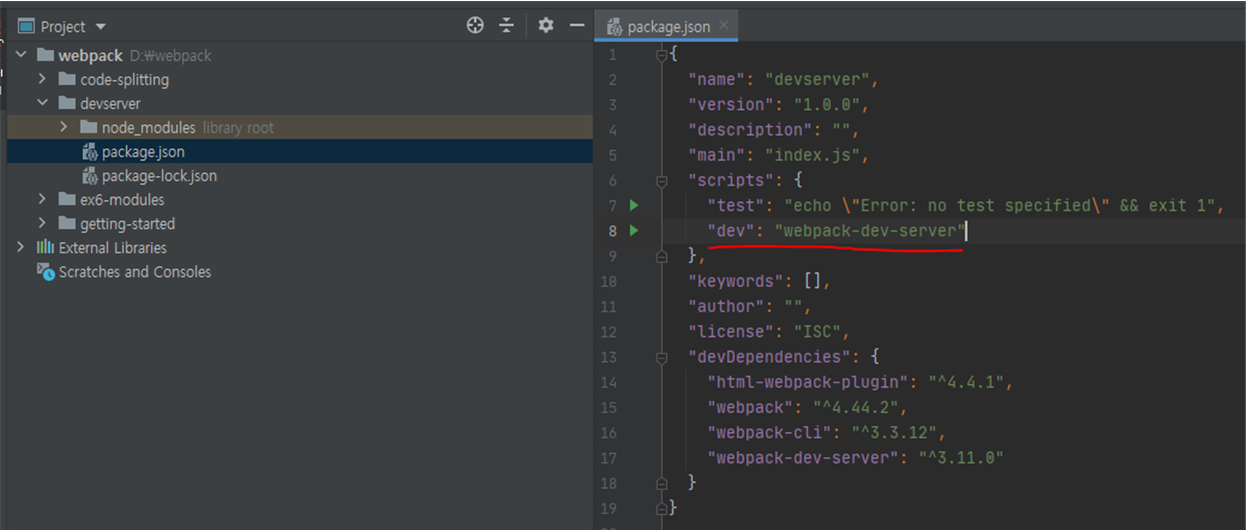
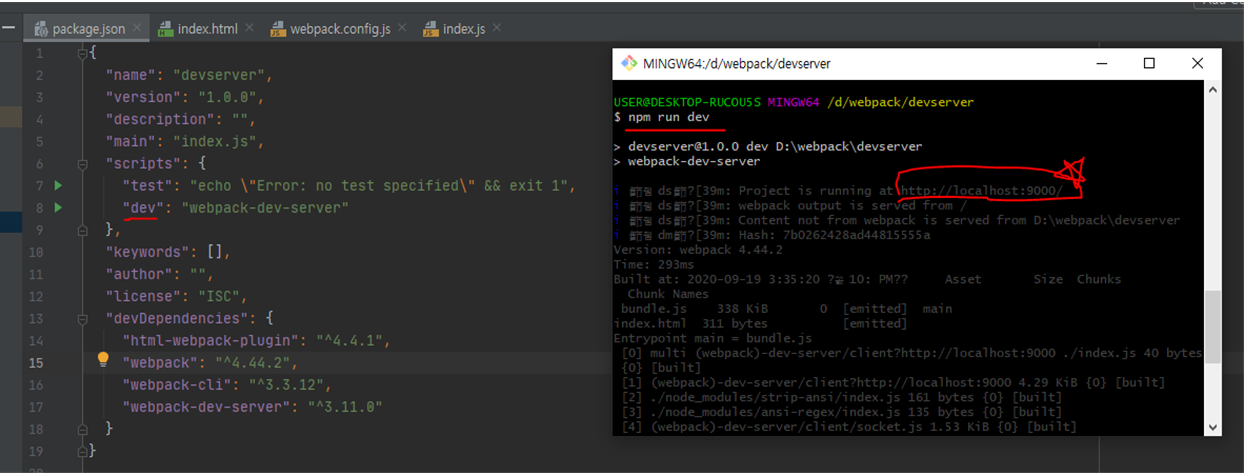
npm run dev
9000번 포트로 local 서버가 열린것을 확인할 수 있다.