웹팩 데브 서버 2가지 특징
파일 수정 -> 브라우저 실시간 반영 (자동 리로드)
파일 수정이 있을 때마다 자동으로 컴파일 (1번이랑 같은 맥락)두번째 특징 - 인메모리


어딜봐도 dist 폴더는 보이지 않는다.

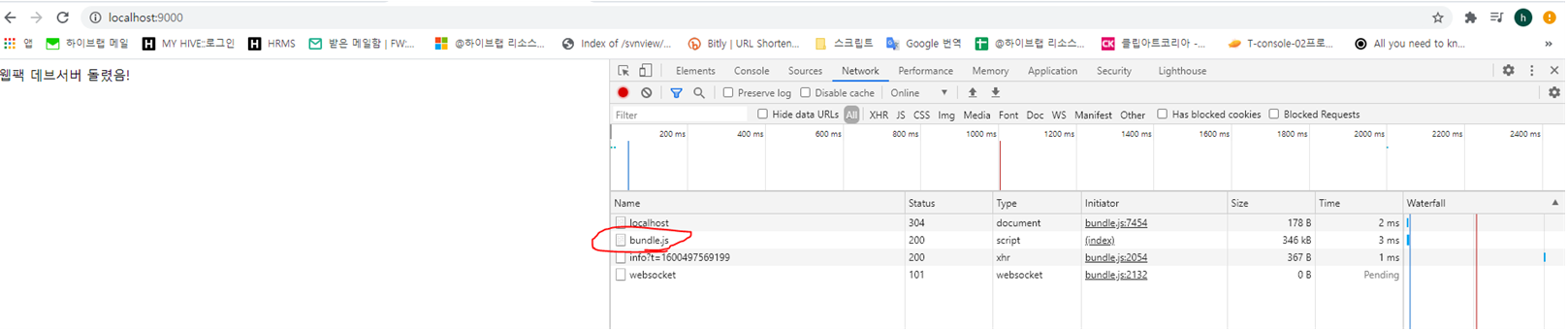
그런데 네트워크를 확인해보시면 dist 폴더에 생성되는 bundle.js 파일을 리퀘스트해 다운받고 있다.
이게 어떻게 된 일일까? 이는 웹팩 데브 서버가 in-memory 기반으로 웹팩의 결과물을 나타내고 있기 때문이다.
메모리상으로만 빌드의 결과물을 올려놓는 것이다.
파일 시스템으로 결과물을 내보내고있진 않는 것이다.
이게 바로 웹팩 데브 서버의 특징이라고 보시면 된다.
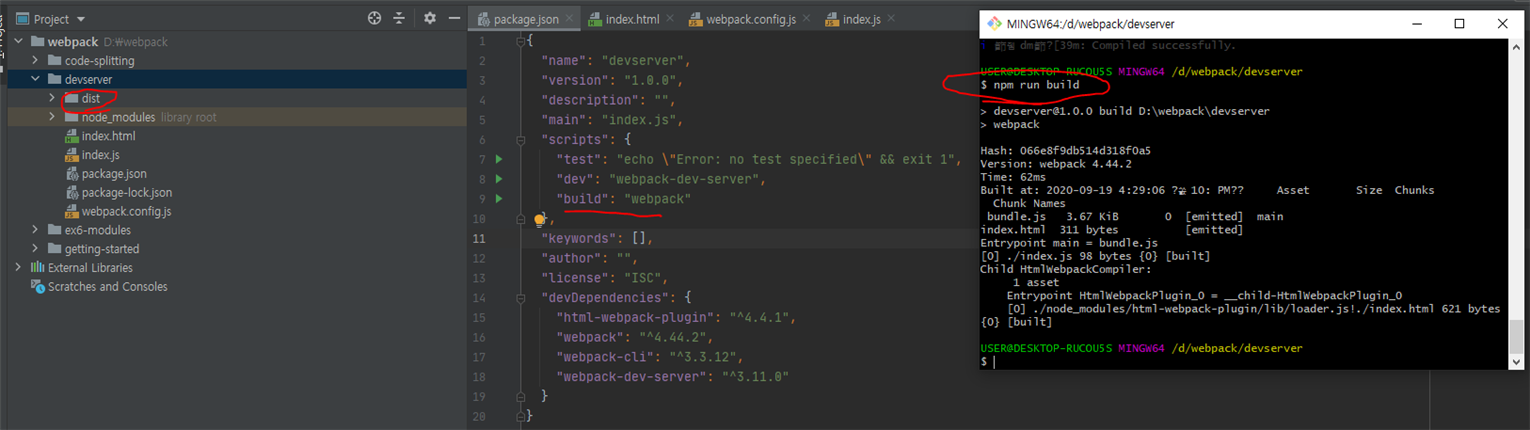
작업이 다 완료되고 나면, 위와 같이
npm run build를 실행하여 결과물을 파일시스템을 활용해 출력하면 된다.