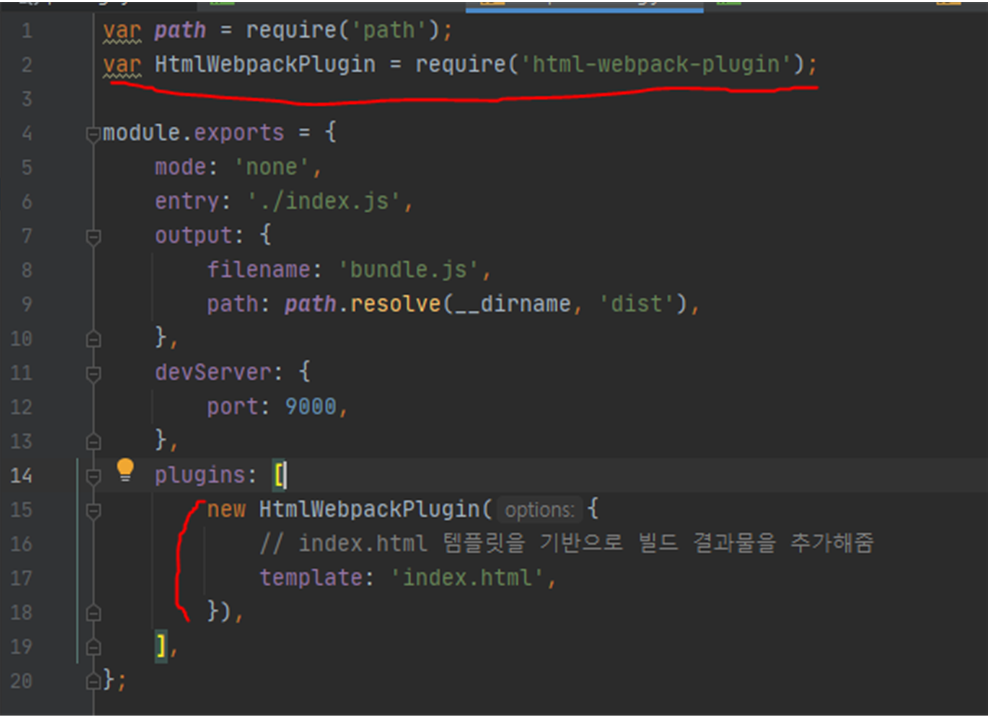
HtmlWebpackPlugin 설명


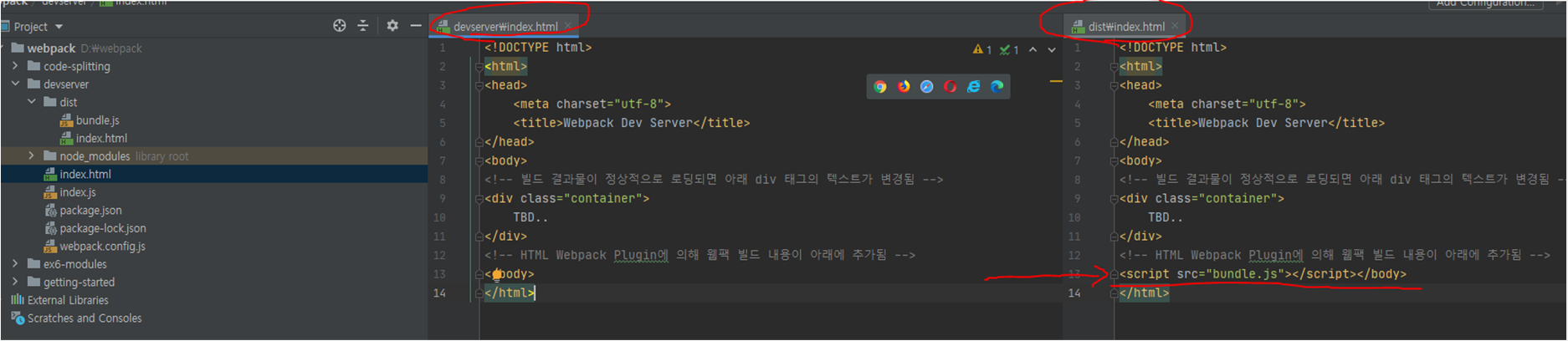
HtmlWebpackPlugin에 의해 웹팩 빌드 내용이 dist/index.html 파일에 추가되었다.

위와 같이 설정하면 그대로 devserver/index.html -> dist/index.html 이렇게 옮겨질 뿐이다.
자동으로 script 태그가 추가되지 않는다.
즉, 위와 같이 하면 직접 script 태그를 devserver/index.html 파일에 추가해줘야되는 번거로움이 있다.
이는 이전 code-splitting 폴더에서 css extractor 실습 때 본 현상이다.
일일이 이런 파일들을 link 또는 script 태그로 추가할 수 없는 이유는
- 파일 개수도 개수이거니와
- 나중에 결과물로 생성되는 파일에 해시 값도 달리게 되는데, 그런 해시 값들을 일일이 다 칠 수 없다.
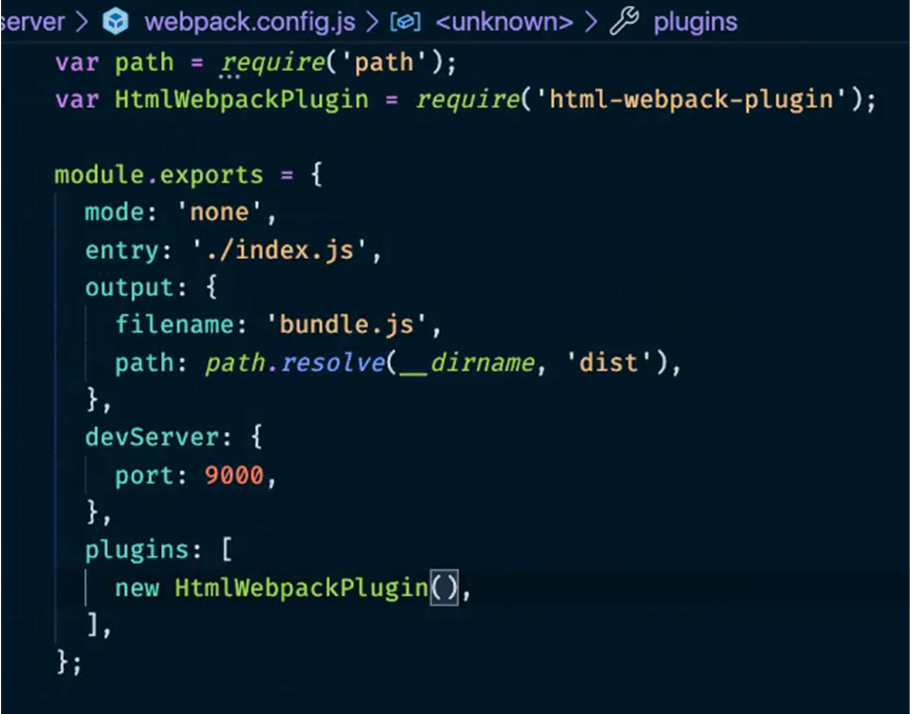
따라서 이를 도와주는 역할을 HtmlWebpackPlugin 이 하는 것이다.
- 빌드 결과물을 통해 html 파일을 만들어주고,
- 그리고 그 안에 빌드 내용들까지 알아서 포함해서
- 최종적으로 생성된 html 파일을 돌리기만하면, 웹팩의 결과가 다 들어가있다.
이것이 html webpack plugin을 사용하는 이유이자 목적이다.
이렇게 빌드 결과물에 영향을 주는 것이 바로 플러그인이라고 말씀 드렸었다.
플러그인을 사용할 때도 해당 문서에 들어가서 옵션과 속성 값들을 확인하도록 하자.