주요 속성을 이해하기 위한 두 번째 튜토리얼 실습
- entry
- output
- loader
- plugins
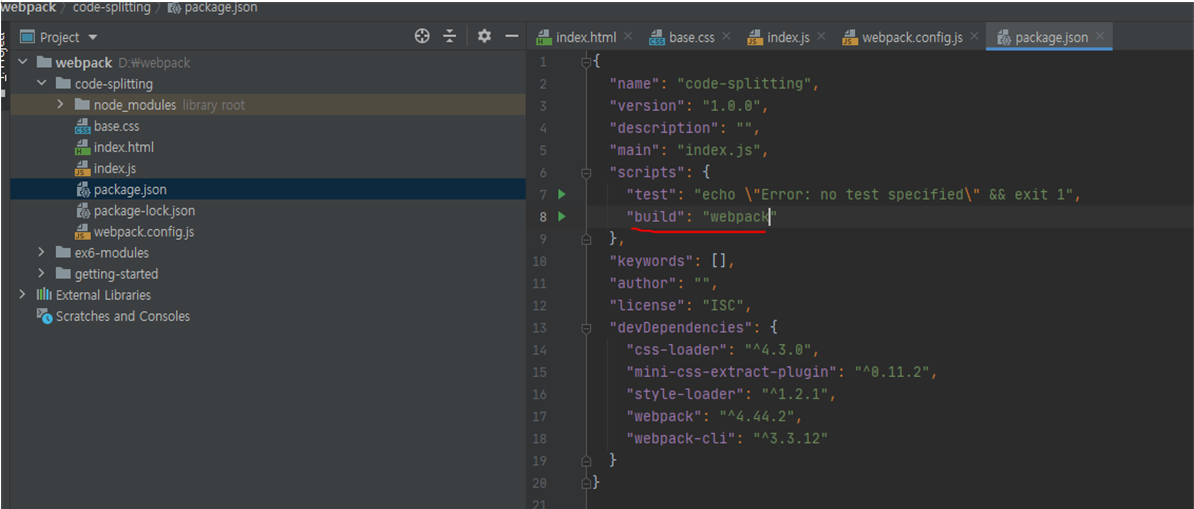
code splitting

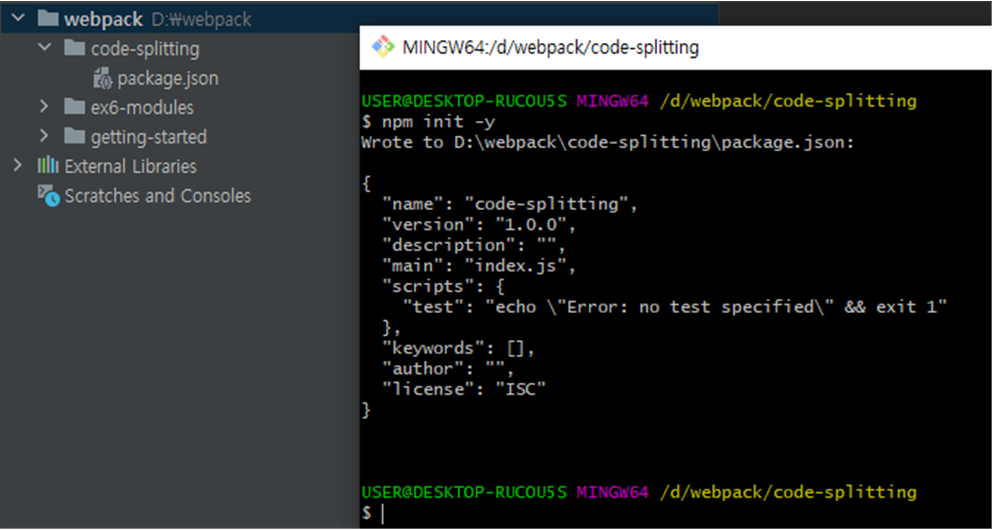
npm init -y
해당 프로젝트는 npm 기반으로 진행할테니 package.json 파일을 생성해달라는 의미의 명령어이다.

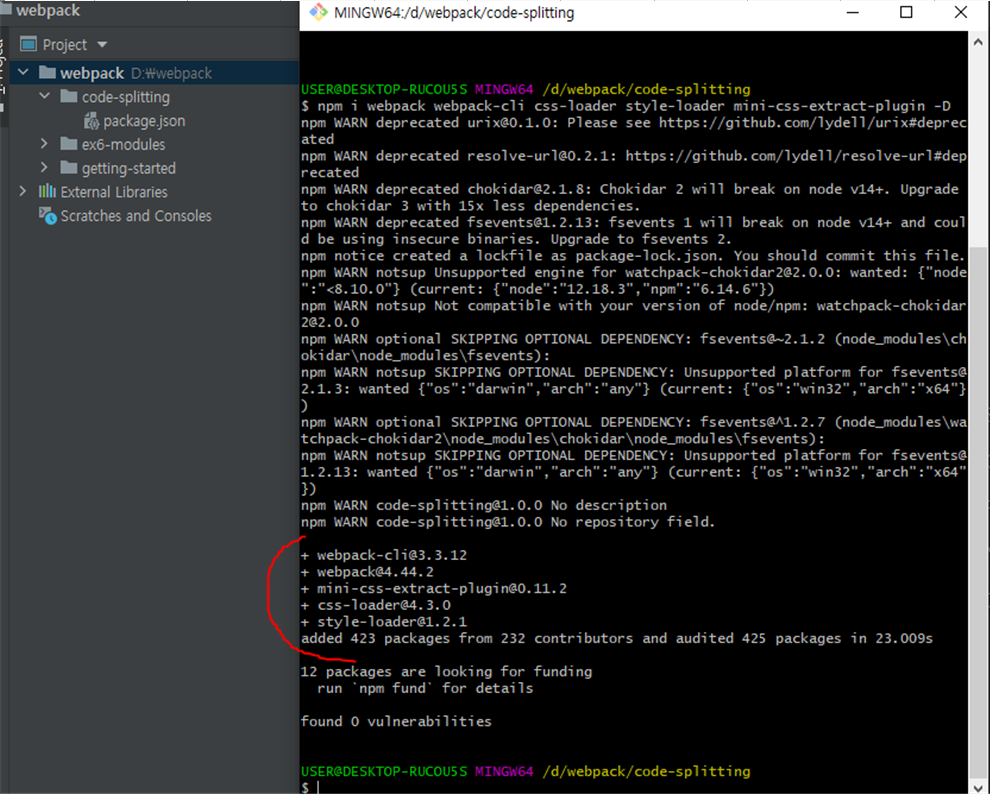
npm i webpack webpack-cli css-loader style-loader mini-css-extract-plugin –D

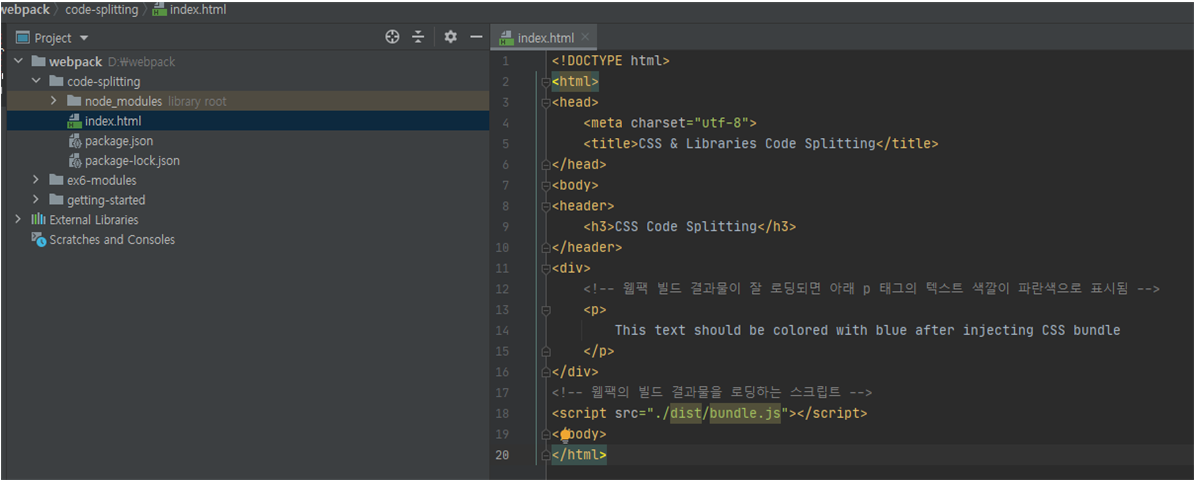
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS & Libraries Code & Splitting</title>
</head>
<body>
<header>
<h3>CSS Code Splitting</h3>
</header>
<div>
<!-- 웹팩 빌드 결과물이 잘 로딩되면 아래 p 태그의 텍스트 색깔이 파란색으로 표시됨 -->
<p>
This text should be colored with blue after injecting CSS bundle
</p>
</div>
<!-- 웹팩의 빌드 결과물을 로딩하는 스크립트 -->
<script src="./dist/bundle.js"></script>
</body>
</html>

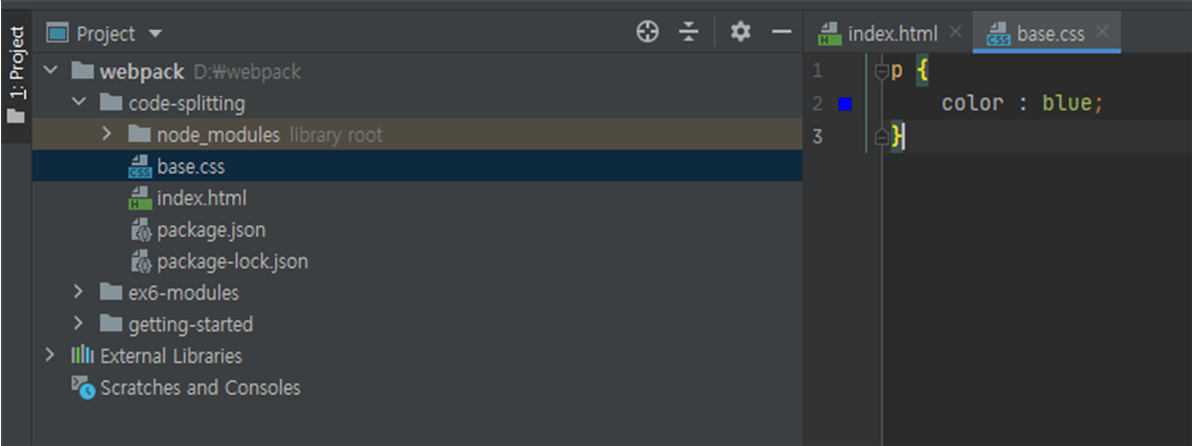
p {
color: blue;
}

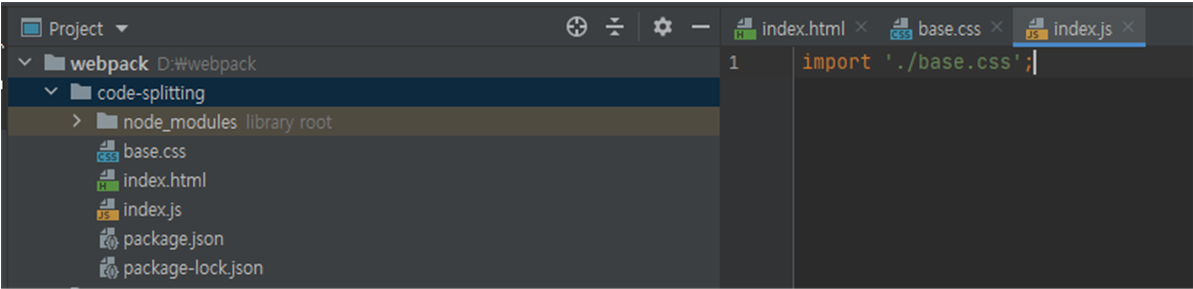
import './base.css';

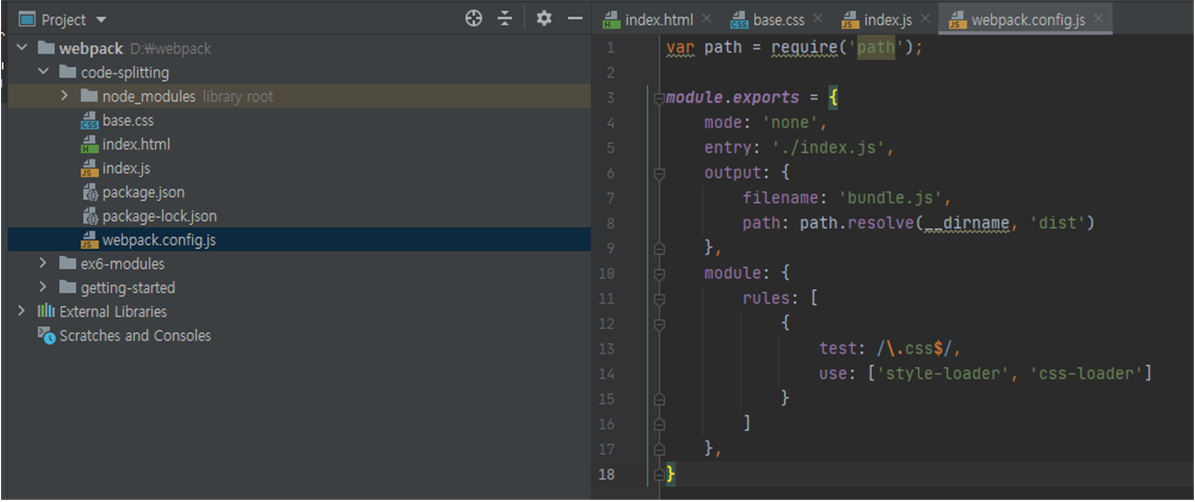
var path = require('path');
module.exports = {
mode: 'none',
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
}