웹팩 주요 속성 - loader
로더(loader)는 웹팩이 웹 애플리케이션을 해석(모듈관 관계를 분석)할 때 자바스크립트 파일이 아닌 웹 자원(HTML, CSS, Images, 폰트 등)을 변환할 수 있도록 도와주는 속성이다.
// webpack.config.js
module.exports = {
module: {
rules: []
}
}
entry나 output 속성과는 다르게 module 이라는 이름을 사용한다.
loader가 필요한 이유
웹팩으로 애플리케이션을 빌드할 때 만약 아래와 같은 코드가 있다고 생각해보자.
// app.js
import './common.css';
console.log('css loaded');
/* common.css */
p {
color: blue;
}
// webpack.config.js
module.exports = {
entry: './app.js',
output: {
filename: 'bundle.js'
}
}
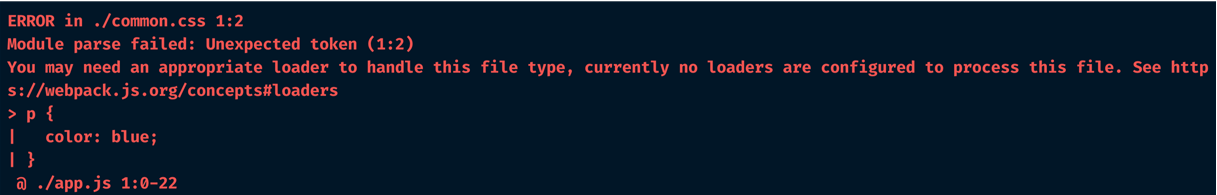
위 파일을 웹팩으로 빌드하게 되면 아래와 같은 에러가 발생한다.

위 에러 메시지의 의미는 app.js 파일에서 import한 common.css 파일을 해석하기 위해 적절한 로더를 추가해달라는 것이다.
CSS Loader 적용하기
이 때 해당 폴더에 아래의 NPM 명령어로 CSS 로더를 설치하고 웹팩 설정 파일 설정을 바꿔주면 에러를 해결할 수 있다.
npm i css-loader -D
// webpack.config.js
module.exports = {
entry: './app.js',
output: {
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: ['css-loader'],
}
]
}
}
위의 module쪽 코드를 보면 rules 배열에 객체 하나를 추가했다.
그리고 그 객체에는 2개의 속성이 들어가 있는데 각각 아래와 같은 역할을 한다.
- test : 로더를 적용할 파일 유형 (일반적으로 정규 표현식 사용)
- use : 해당 파일에 적용할 로더의 이름
정리하자면 위 코드는 해당 프로젝트의 모든 CSS 파일에 대해서 CSS 로더를 적용하겠다는 의미이다.
적용 후 빌드하면 정상적으로 실행되는 것을 알 수 있다.
자주 사용되는 로더 종류
앞에서 살펴본 CSS 로더 이외에도 실제 서비스를 만들 때 자주 사용되는 로더의 종류는 다음과 같다.
로더를 여러 개 사용하는 경우에는 아래와 같이 rules 배열에 로더 옵션을 추가해주면 된다.
// webpack.config.js
module.exports = {
entry: './app.js',
output: {
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: ['css-loader'],
},
{
test: /\.ts$/,
use: 'ts-loader',
},
// ...
]
}
}
로더 적용 순서
특정 파일에 대해 여러 개의 로더를 사용하는 경우 로더가 적용되는 순서에 주의해야 한다.
로더는 기본적으로 오른쪽에서 왼쪽 순으로 적용된다.
CSS 확장 문법인 scss 파일에 로더를 적용하는 예시를 보겠다.
// webpack.config.js
module.exports = {
entry: './app.js',
output: {
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: ['css-loader', 'sass-loader'],
},
]
}
}
위 코드는 scss 파일에 대해 먼저 sass-loader로 전처리(scss 파일을 css 파일로 변환)를 한 다음 웹팩에서 css 파일을 인식할 수 있게 css-loader 를 적용한 코드이다.
만약 웹팩으로 빌드한 자원으로 실행했을 때 해당 CSS 파일이 웹 애플리케이션 인라인 스타일 태그로 추가되는 것을 원한다면 아래와 같이 style-loader도 추가할 수 있다.
// webpack.config.js
module.exports = {
entry: './app.js',
output: {
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader', 'sass-loader'],
},
]
}
}
그리고 위와 같이 문자열로 입력하는 대신 옵션을 포함한 객체 형태로도 입력할 수 있다.
// webpack.config.js
module.exports = {
entry: './app.js',
output: {
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{
loader: 'css-loader',
options: { modules: true }
},
{ loader: 'sass-loader' }
],
},
]
}
}