dart-sass 모듈 이름 dart-sass 아니야!! sass야!!
libSass, dart-sass
2020년 10월 26일 libsass를 사용하지 말라는 권고사항이 올라왔습니다.
아래 참고 사이트 글을 보시면 libsass 대신 dart-sass를 사용하는 것을 권장한다고 되어있습니다.
libSass 사용금지를 권고한 이유
최신 CSS 기술 및 언어적 기능 업뎃이 불가능하다고 합니다.
가장 최근 언어적 기능이 추가된 때가 2018년 11월이 마지막이라고 합니다.
이대로라면 당장은 괜찮지만 시간이 흐르면 흐를수록 최신 트랜드의 CSS와는 멀어질 것입니다.
하지만 그렇다고 아예 사용금지를 하는 것은 아닙니다.
기존 프로젝트를 위해 무기한 운영할 것이긴 하나 위에 말씀드린대로 최신 트랜드와는 점점 멀어질 것입니다.
libSass, dart-sass portability(휴대성), performance(속도) 비교
아직은 libSass가 portability와 performance에서 우수합니다.
하지만 dart-sass 또한 지속적으로 개선중이니 곧 따라잡을 겁니다. (언제일지는 모르지만..)
릴리즈 시기 비교
dart-sass는 2016년 알파 버전으로 처음 등장했습니다.
그리고 2018년 5월 정식버전이 릴리즈되었고, 현재 11월 25일 기준 1.29.0 버전입니다.
libsass는 현재 11월 25일 기준 3.6.4 버전입니다.
정식 릴리즈 시기는 잘 모르겠습니다만, dart-sass보단 훨씬 오래전일 것입니다.
dart-sass 관련 gulp 모듈
- gulp-dart-sass 주간다운로드 횟수 (대략 15000회)
- gulp-dart-scss 주간다운로드 횟수 (29회..)
dart-sass로 갈아탄다면 gulp-dart-sass 모듈이 적합할 것 같습니다.
마이그레이션
libsass에서 dart-sass로 갈아타는 것은 쉬울 것 같습니다.
다만, 기존의 SCSS 파일을 조금은 수정해야될 수도 있습니다.
테스트
테스트 레포 : 태뱅
- 테스트 모듈 : gulp-dart-sass
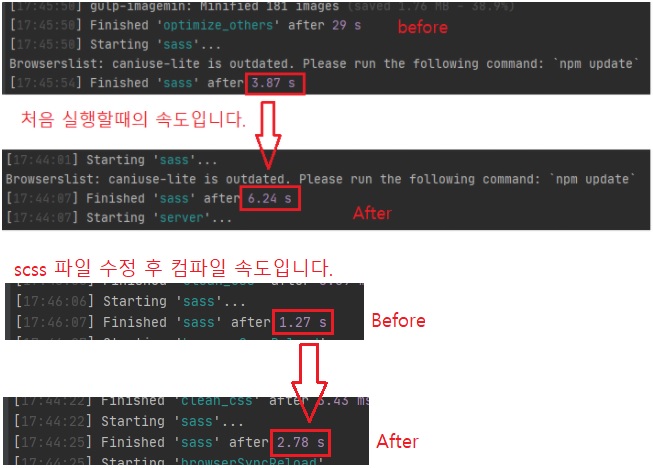
- 처음 실행 속도 : 6.24s
scss 파일 수정 후 컴파일 : 2.8s
- 테스트 모듈 : 기존 상태 gulp-sass / libsass
- 처음 실행 속도 : 3.87s
- scss 파일 수정 후 컴파일 : 1.3s

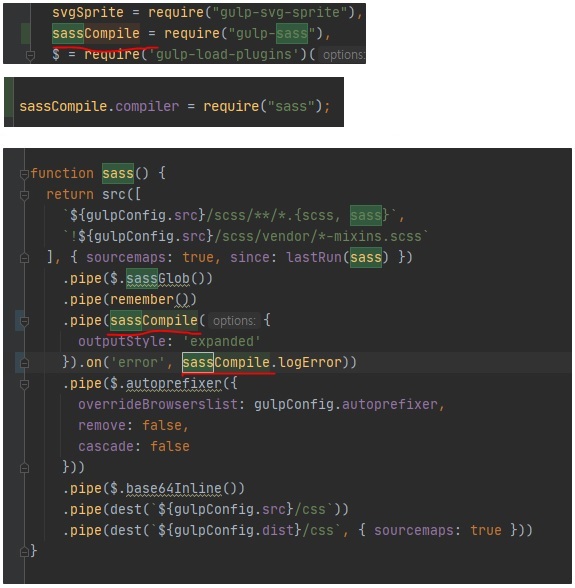
gulp-sass 모듈 유지한 채 dart-sass를 compiler로 설정한 후 테스트

위와 같은식으로 수정 후 테스트
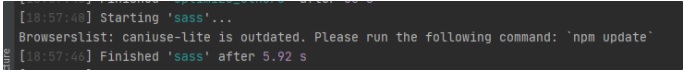
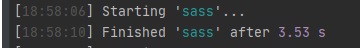
재밌는게 처음 실행 컴파일 속도는 6.24s → 5.92s 로 줄었는데

중간 수정 후 컴파일 속도는 2.8s → 3.53s로 늘었습니다.

fibers 모듈

Dart Sass를 사용할 때 비동기식 콜백의 오버 헤드로 인해 동기식 컴파일이 기본적으로 비동기식 컴파일보다 두 배 빠릅니다.
이러한 오버 헤드를 방지하기 위해 fiber 패키지를 사용하여 동기 코드 경로에서 비동기 임포터를 호출 할 수 있습니다.
이를 활성화하려면 Fiber 클래스를 fiber 옵션에 전달하십시오.
fibers 모듈 주의할 점
- Node 12미만 버전 사용시 : fibers@4 버전 사용
- Node 12이상 버전 사용시 : fibers@latest (현재 11/25 기준 5버전) 최신버전 사용 가능
테스트 총 정리
특정 A레포에서 진행한 테스트
| 사용모듈 | 처음 실행 속도 | scss 수정후 컴파일 속도 |
|---|---|---|
| 기존사용하던 모듈 gulp-sass node-sass(libsass) | 3.87s | 1.3s |
| gulp-dart-sass | 6.24s | 2.8s |
| gulp-sass dart-sass | 5.92s | 3.5s |
| gulp-sass dart-sass fibers@5 node version 12이상 | 5.64s | 1.8s |
| gulp-sass dart-sass fibers@4 node version 12 미만(10.16.3) | 5.53s | 2.2s |