dart-sass migration 관련 / sass-migrator
libSass에서 dartSass로 migration 하는 방법
npm i -g sass-migrator
위와 같이 sass-migrator 모듈을 설치해줍니다.
-g 플래그를 사용해 전역적으로 설치해줍니다.

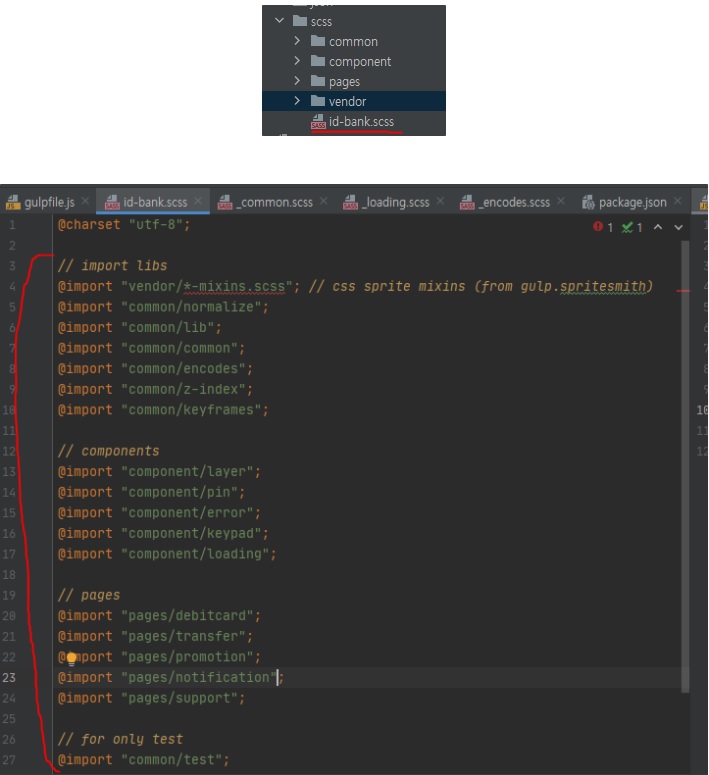
그리고 위와 같이 scss 파일들을 import 해주는 -> 즉, dependencies 를 가지고 있는 파일을 migration 해주면 됩니다.
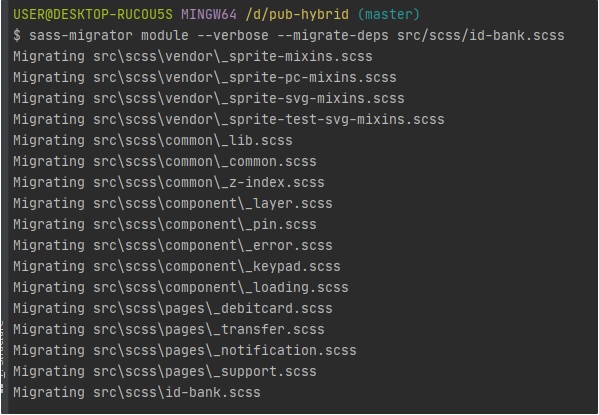
sass-migrator module --verbose --migrate-deps src/scss/id-bank.scss
위와 같이 명령어를 입력해주면 id-bank.scss에 @import 되어있는 파일들의 dependencies를 알아서 파악해 전부 migration 해줍니다.
옵션 설명
위에서 사용한 옵션은 두가지입니다.
https://sass-lang.com/documentation/cli/migrator#migrate-deps
--migrate-deps플래그(약어-d)는 명령 줄에 명시적으로 전달 된 스타일 시트뿐만 아니라@use규칙 ,@forward규칙 또는@import규칙 을 사용하여 의존(dependencies)하는 스타일 시트도 변경하도록 합니다 .https://sass-lang.com/documentation/cli/migrator#verbose
이 플래그(축약 형-v)는 마이그레이션 자에게 추가 정보를 콘솔에 인쇄하도록 지시합니다.
아래와 같이 migration 한 파일들을 콘솔창에 출력합니다.

주의할 점
- dartSass는 Compile 할 때 glob 문법 컴파일을 지원하지 않습니다.
- libSass는 Compile할 때 glob 문법 컴파일을 지원했습니다. (
@import구문한정)
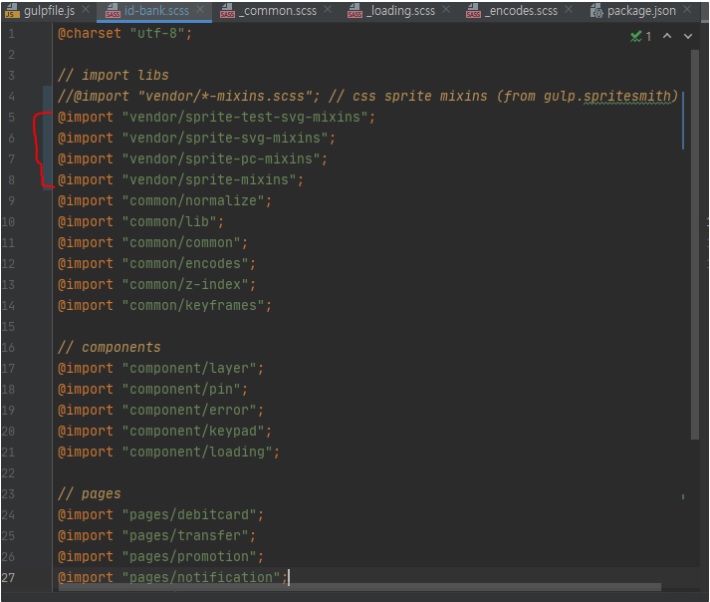
즉, 아래처럼 코드를 수정한 후에 migration을 진행해야됩니다.

부가설명
https://sass-lang.com/documentation/cli/migrator#migrations
마이그레이션은 현재 하나의 마이그레이션 만 지원하지만 Sass 언어가 계속 발전함에 따라 더 많은 마이그레이션이 제공 될 것으로 예상합니다!