dart-sass migration 관련 / glob 및 @use 구문
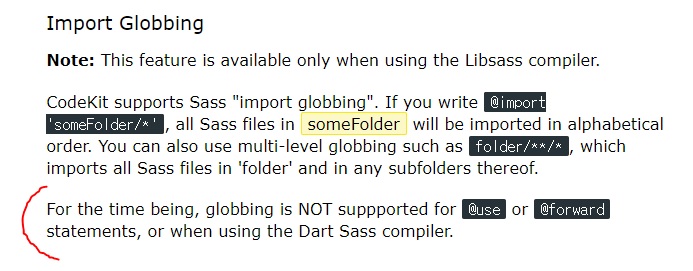
dart sass는 현재 libSass와 다르게 glob 문법을 컴파일할 때 지원하지 않습니다.
(생각해보니 지원 안하는게 맞는 것 같습니다. 할 필요가 없는 것 같습니다.)

- 그리고 @use 문법 매커니즘으로 정리하면 glob 문법은 사용 안하는게 맞는 것 같습니다.
그 이유는 전역적으로 관리되는게 아니라 지역적으로 관리되는 것이기 때문입니다.
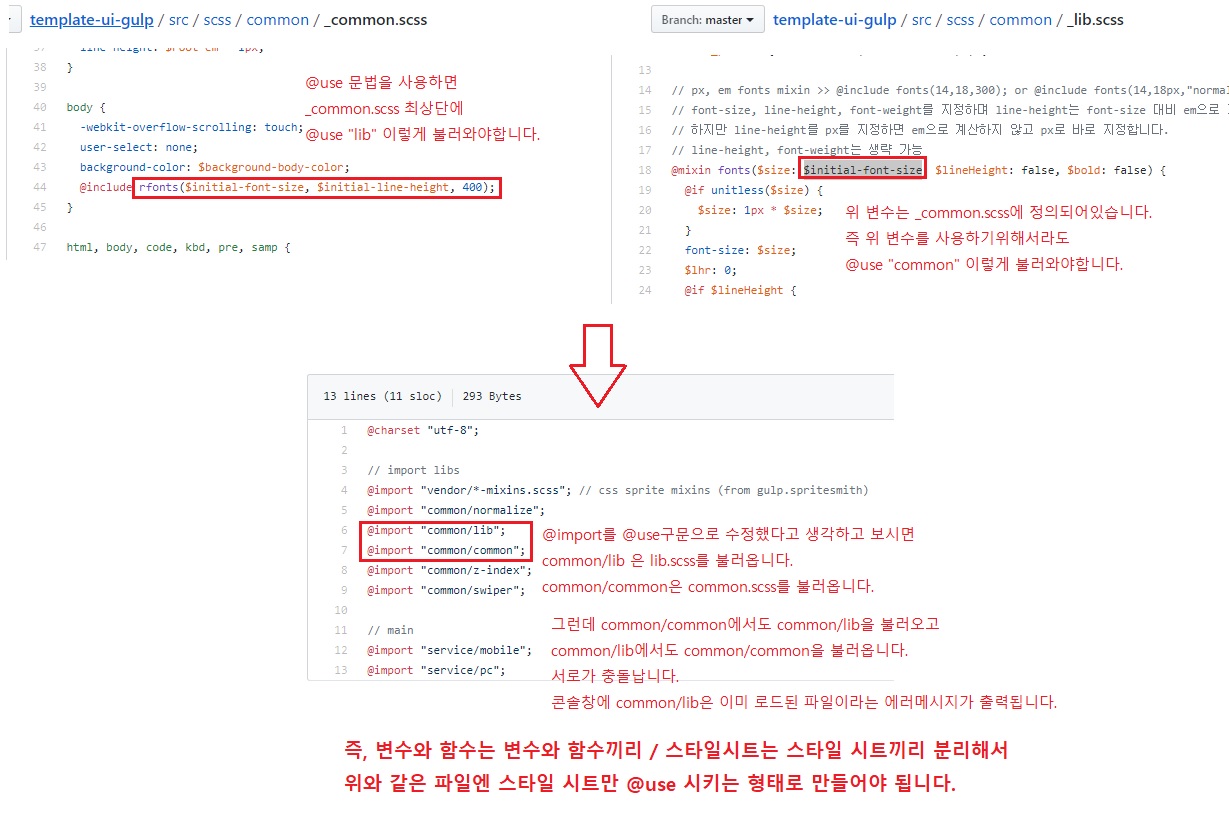
gulpfile.js ← 현재 이런식으로 관리되고 있는 것을 모듈화해서 gulpfile.js 폴더로 관리한다고 생각하시면 될 것 같습니다. 즉, 이렇기 때문에 한가지 큰 문제가 있습니다. 현재는 변수, 믹스인들이 여러 파일에 산발적으로 들어가있습니다.
a.scss파일에 변수, 믹스인, 스타일 정의가 있고
b.scss파일에 변수, 믹스인, 스타일 정의가 있고
a.scss파일에서b.scss파일의 변수, 믹스인을 가져다쓰고,
b.scss파일에서도a.scss파일의 변수, 믹스인을 가져다 쓰고 있습니다.
이렇게되면 지역화해서 네임스페이스로 분류하는@use구문에선 에러가 생깁니다.debendencies 를 기록하는 scss파일에 다음과같이 작성한다고 가정합시다.
@use "a.scss";
그럼 a파일을 불러옵니다.
그런데 a파일엔 다음과 같이 작성되어 있습니다.
@use "b.scss";
.class {
@include b.mixinAFunction();
}
그럼 b 파일을 불러옵니다.
그런데 b 파일엔 다음과 같이 작성되어 있습니다.
@use "a.scss";
.class {
@include a.otherFunction();
}
그럼 다시 a 파일을 불러옵니다.
이렇게되면 a파일은 이미 로드한 파일이라고 에러메시지가 뜹니다.

결론
즉, 현재처럼 각 파일마다 믹스인 / 변수 / 스타일시트 이렇게 들어가있는 형태는 안됩니다.
변수와 믹스인 함수들만 정의되어있는 파일과 스타일시트만 정의되어있는 파일을 정확히 구분해야 @use 구문을 사용할 수 있을 것 같습니다.
위 사이트에서 @use 구문 설명을 보면
@use 규칙은 다른 Sass 스타일 시트에서 믹스인, 함수 및 변수를 로드하고 여러 스타일 시트의 CSS를 함께 결합합니다.
@use에 의해로드 된 스타일 시트를 “모듈”이라고합니다.
Sass는 또한 유용한 기능으로 가득 찬 내장 모듈을 제공합니다.
라고 되어있습니다.
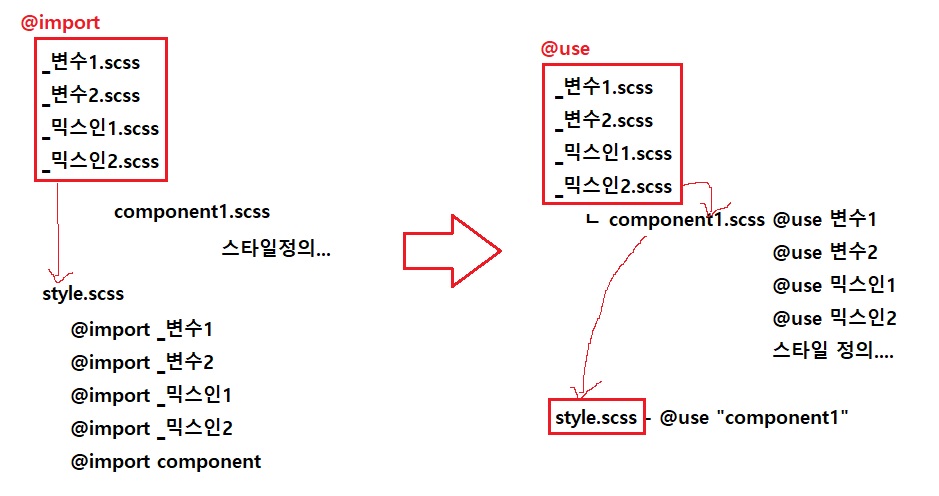
@use 문법으로 변경 후 예상 파일 구조

@use 문법으로 변경하면 위와 같이 파일들이 수정될 것입니다.
@import 구문으로 했을 땐 @import를 컴파일되는 scss 파일에 전부 기재했지만,
@use 구문은 각 파일별로 필요한 것들을 @use로 불러다 쓰는 방식이므로
컴파일 되는 scss에 전부 기재할 필요가 없게 됩니다.