9-5. String 오브젝트 / 함수 호출 구조, proto 구조
toString()
| 구분 | 데이터(값) |
|---|---|
| data | 문자열, String 인스턴스 |
| 파라미터 | 사용하지 않음 |
| 반환 | 변환한 값 |
data 위치의 값을 String 타입으로 변환
var value = 123; var result = value.toString(); console.log(typeof result); // string위 코드가 이상할 건 없지만 적절하진 않습니다.
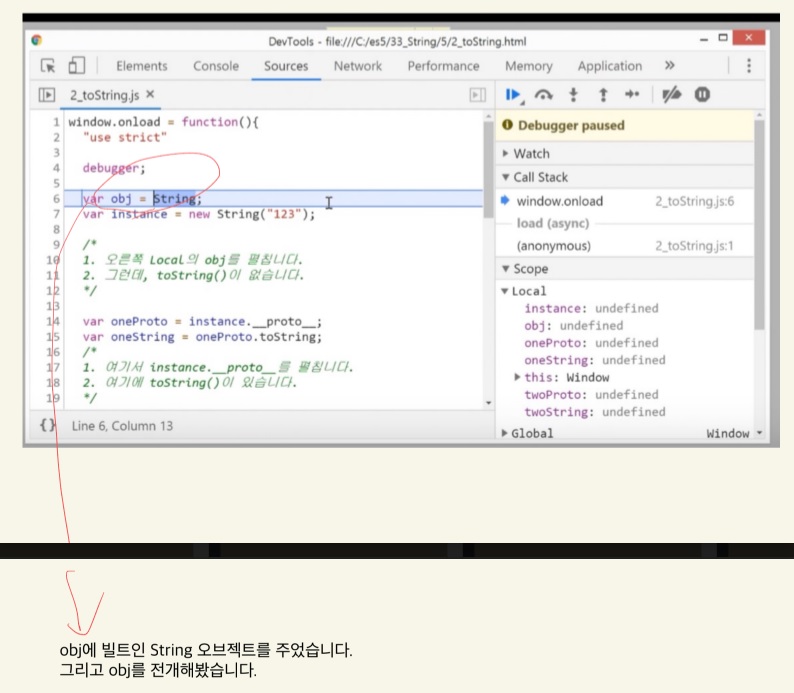
지금 저희는 빌트인 String 오브젝트를 다루고 있습니다.
그런데 뭔가 조금 뉘앙스가 다르다? 라는 겁니다.
무엇 때문일까요?- 123을 String 타입으로 변환하므로 [실행 결과]에 string이 출력됩니다.
- 위 예제는 빌트인 String 오브젝트 설명에 적절하지 않습니다.
- 무엇 때문일까요?
잠시 생각해보시기 바랍니다. - 다음에 이 이유를 다룹니다.
문자열을 String 타입으로 변환한다?
뉘앙스가 좀 그렇습니다.
문자열을 String 타입으로 왜 변환할까요?일단 이런 의문점을 갖고 있으십시오.
지금부터 이것이 왜 필요한지를 살펴보겠습니다.
toString()
“123”.toString();
- String 타입을 String 타입으로 변환
- 의미가 없다?
“123”.toString();
빌트인 String 오브젝트는 이렇게 문자열로 작성해야됩니다.
그런데 이 코드를 보면 string 을 String 타입으로 변환하고 있습니다.
이유가 뭘까요?
의미가 없는거 아니에요?아닙니다. 의미가 있습니다.
반드시 필요합니다.
빌트인 String 오브젝트에 toString() 함수가 필요한 이유
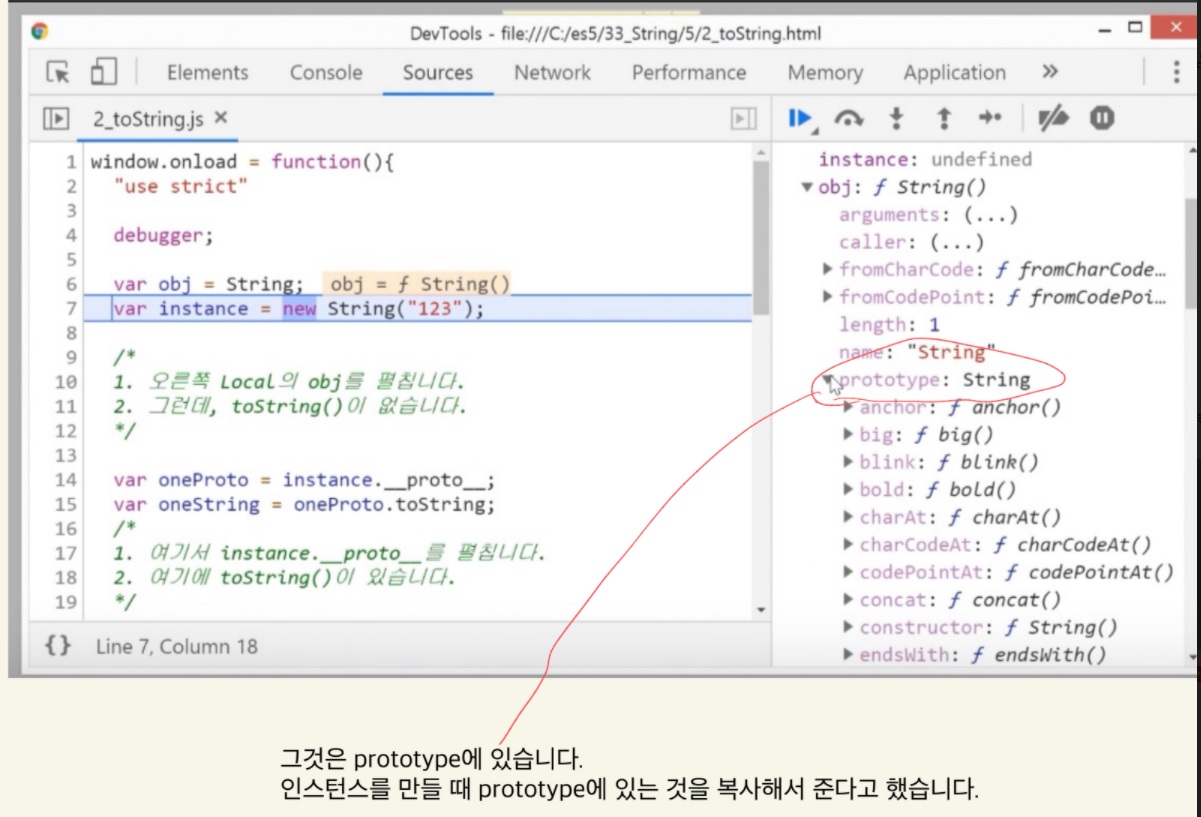
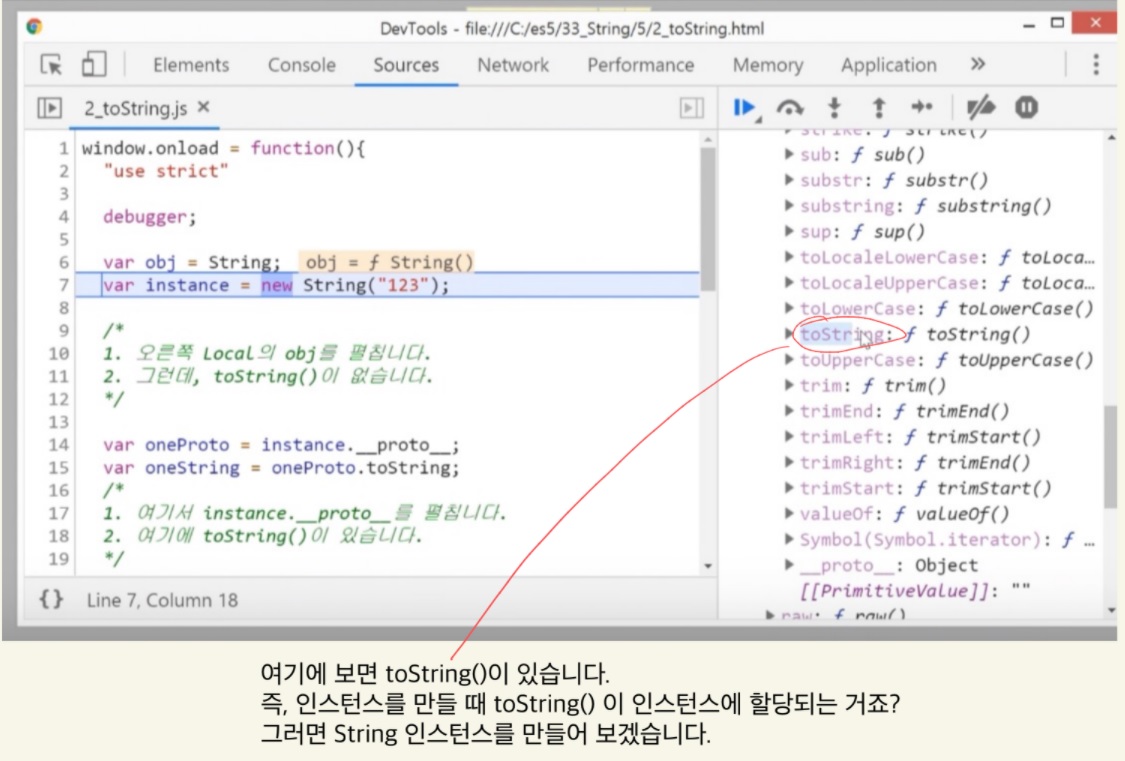
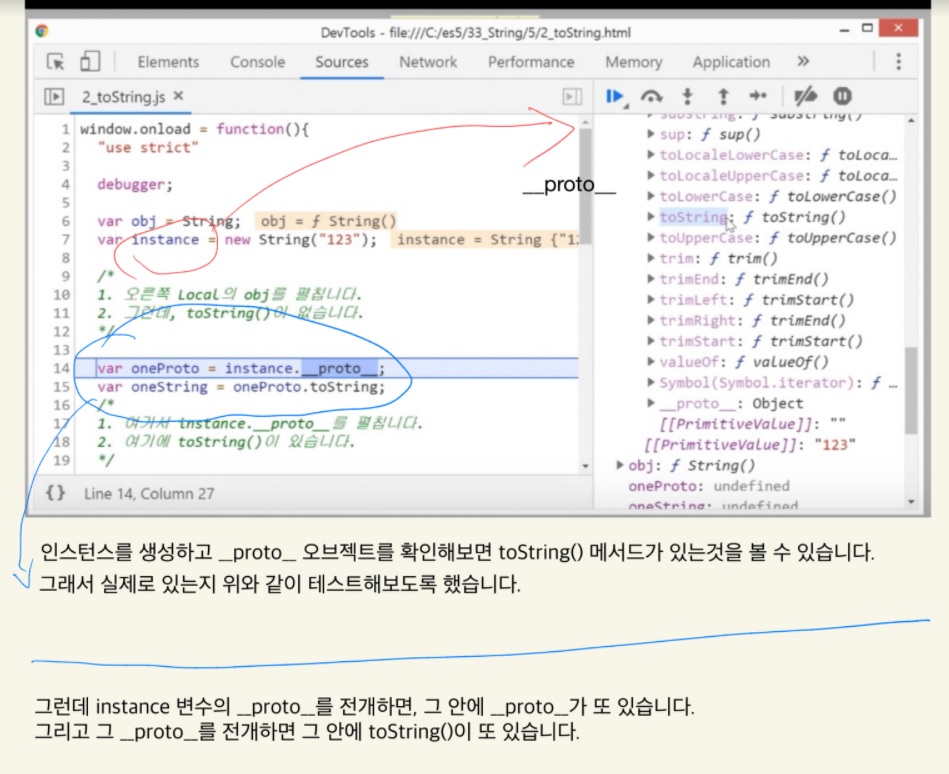
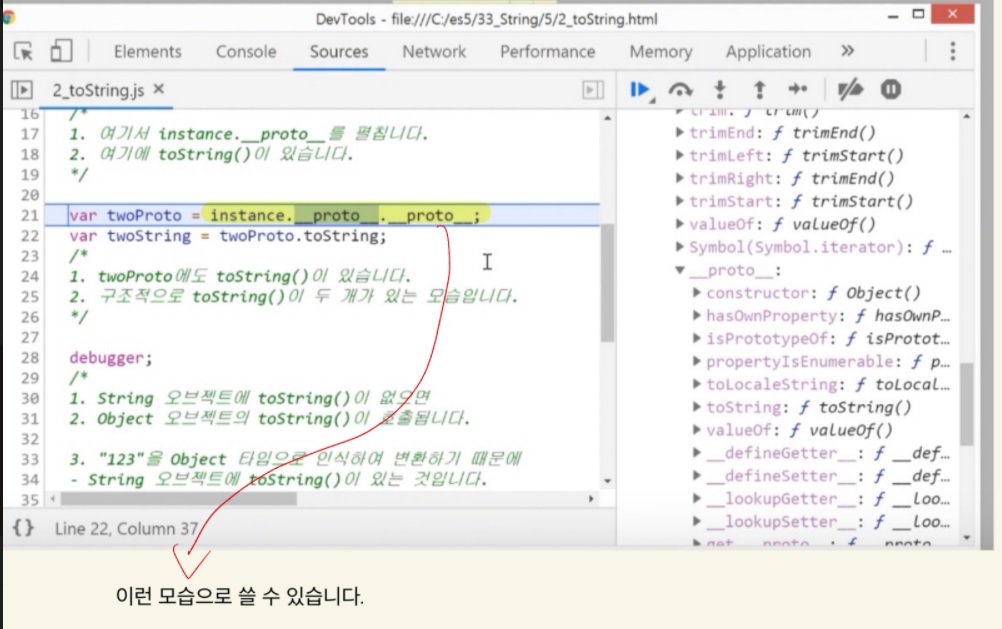
proto
toString();
proto
toString();그래서 대부분의 빌트인 오브젝트에
toString()과valueOf()가 있습니다.









JS 함수 호출 구조
우선, 데이터 타입으로
- 오브젝트를 결정하고
- 오브젝트의 함수를 호출합니다.
자바스크립트 함수 호출 구조입니다.
앞에 내용을 다시 정리하는 개념이 되겠습니다.
자바스크립트는 우선 데이터 타입으로 오브젝트를 결정합니다.
var value = 123;
value.toString();
"123".toString();
- value.toString()은
Number 오브젝트의 toString()을 호출합니다.
- “123”.toString()은
- String 오브젝트의 toString()을 호출합니다.
toString(123)
123을 파라미터에 작성
var result = toString(123); console.log(result); // [object Undefined]- 빌트인 Object 오브젝트의 toString()이 호출됩니다.
- 123을 오브젝트로 간주하여 Object 형태의 문자열로 변환합니다.
파라미터에 값을 작성하면
위와 같이 빌트인 Object 오브젝트의 toString() 함수가 호출됩니다.
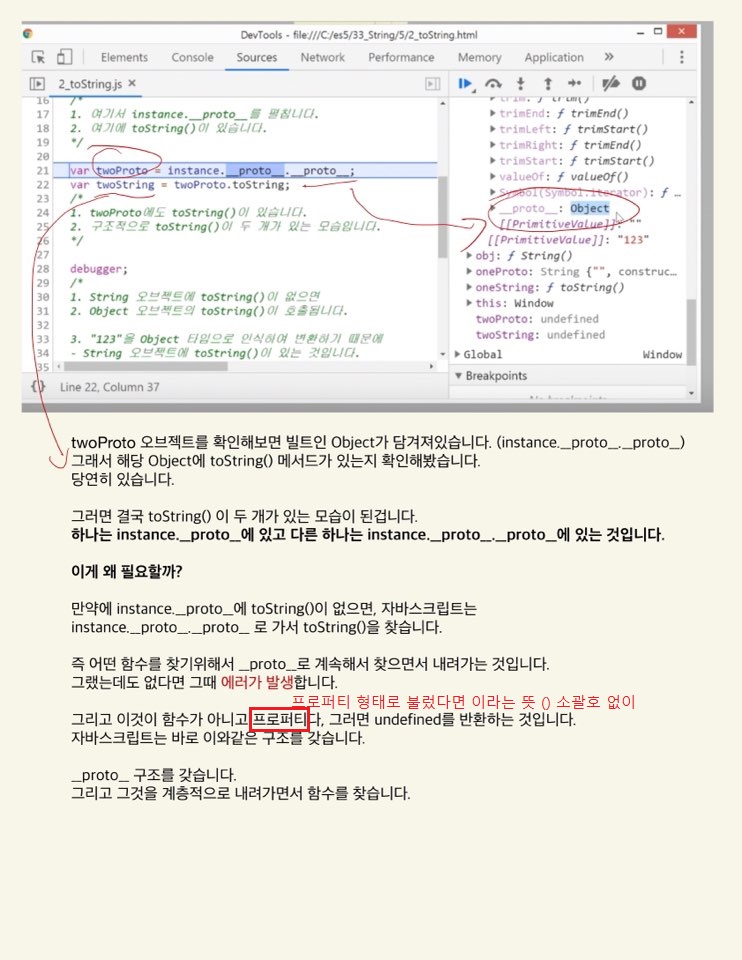
아까 위에서 봤던 두번째__proto__단계입니다.
위 코드는 ‘값’만 넣었습니다.
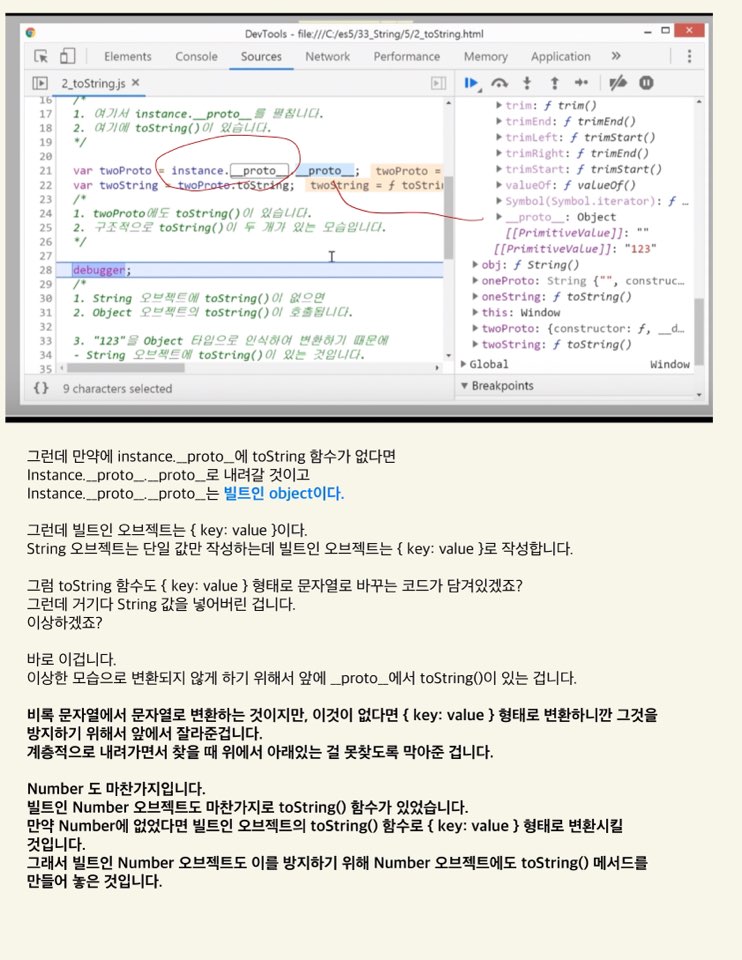
그런데 빌트인 Object 오브젝트의 toString()은 { key: value } 잖아요?
이상한 값이 들어오니까 위와 같이 이상한 형태가 나옵니다.이렇게 이상한 값이 나오는 것을 방지하기 위해서 빌트인 String 오브젝트에
toString()함수가 있는 것입니다.