gulp-dependents, gulp-remember
gulp-dependents 모듈 설명
오로지 scss, pcs, less와 같은 파일들을 위한 모듈입니다.
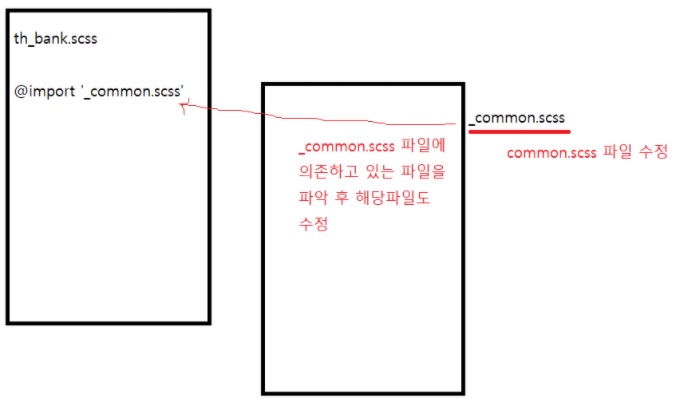
해당 모듈은 파일간의 종속성(의존성)을 추적하고 현재 스트림에 있는 파일에 의존하는 파일을 추가하여 파일들의 증분빌드를 가능하게 합니다.
증분빌드(incremental build)란?

gulp 문제점
gulp4에서는 since: lastRun() 옵션을 제공합니다.
가장 최근 수정된 파일들의 timestamp를 찍어 저장한 후 그 시간 이후로 수정된 기록이 없으면 빌드를 하지 않는 기능입니다.
하지만 위 기능은 치명적인 단점이 있습니다.
gulp는 파일간의 종속성(의존성)을 파악하지 않기 때문에 다른 파일에 의존하는 파일을 빌드하지 않습니다.
그래서 since: lastRun() 기능은 scss나 html과 같은 종속성(의존성)이 필연적인 파일에서는 쓸 수가 없습니다.
해결책
gulp-dependents 모듈은 위의 gulp의 문제점을 해결해주는 모듈입니다.
비록 scss, less, pcs와 같은 파일들에 한해서만 작동하지만 효율은 충분합니다.
gulp-dependents 모듈은 통과하는 모든 파일의 종속성(의존성)을 추적하여 파일간의 종속성 트리를 작성하여 유지 및 관리를 합니다.
통과하는 각 파일에 대해 해당 파일에 직접 또는 간접적으로 의존하는 모든 파일을 스트림에 추가하여 다시 빌드되도록 합니다.
예를 들어 gulp-cached 플러그인 또는 gulp4의 since: lastRun() 옵션을 통해 빠르고 안정적인 증분빌드를 가능하게 합니다.
gulp-dependents 의 단점
하지만 이 모듈은 gulp4의 sourcemaps 옵션은 고려하지 않은 것 같습니다.
증분빌드를 가능하게함으로써 속도는 엄청 빨라지지만,
해당 증분빌드 작업이 이뤄지면 sourcemaps 기능이 풀려버립니다.
이러한 문제점을 해결해주는 모듈이 gulp-remember 모듈입니다.
gulp-remember
gulp-remember 모듈은 통과한 파일을 기억하는 기능을 가지고 있습니다.
gulp-remember 모듈은 이제까지 본 모든 파일을 스트림에 추가합니다.
gulp-remember 모듈은 변경된 파일만 다시 빌드하려고 하지만 해당 파일과 연관된 의존성 파일들을 추적하여 빌드해야되는 scss 파일 같은 경우와 잘 어울립니다.
gulp-dependents 모듈과의 차이점
속도면에서는 gulp-dependents가 훨씬 빠릅니다.
제가 관리하는 프로젝트 기준 gulp-dependents를 적용했을 시 0.5~0.6초 정도 걸리고 gulp-remember 모듈을 적용했을 땐 1.0~1.5초 정도 걸립니다.
그래도 4초정도 걸렸던 거에 비해선 훨씬 빨라졌습니다.
gulp-remember 모듈의 가장 큰 장점
gulp-remember 모듈의 가장 큰 장점은 sourcemaps 기능이 유지된다는 겁니다.
코드베이스가 큰 프로젝트에서 sourcemaps 기능은 정말 중요합니다.
scss 수정시 반영속도가 4초 걸린다고 해서 sourcemaps 기능을 포기할만큼 gulp-dependents의 매력이 크지 않습니다.
빨리 반영되도 해당 css가 어떤 scss 파일에 속해있는지, 그리고 몇번째 줄에 있는지 파악하는데 시간이 더 오래걸리기 때문입니다.
하지만 다행히 이러한 문제를 해결해준 gulp-remember 모듈이 있어 다행입니다.