API 서버 연동 - 실습
이미 webpack-dev-server 설정이 다 되어있다.
아래처럼 서버를 실행시켜보자.
npm start

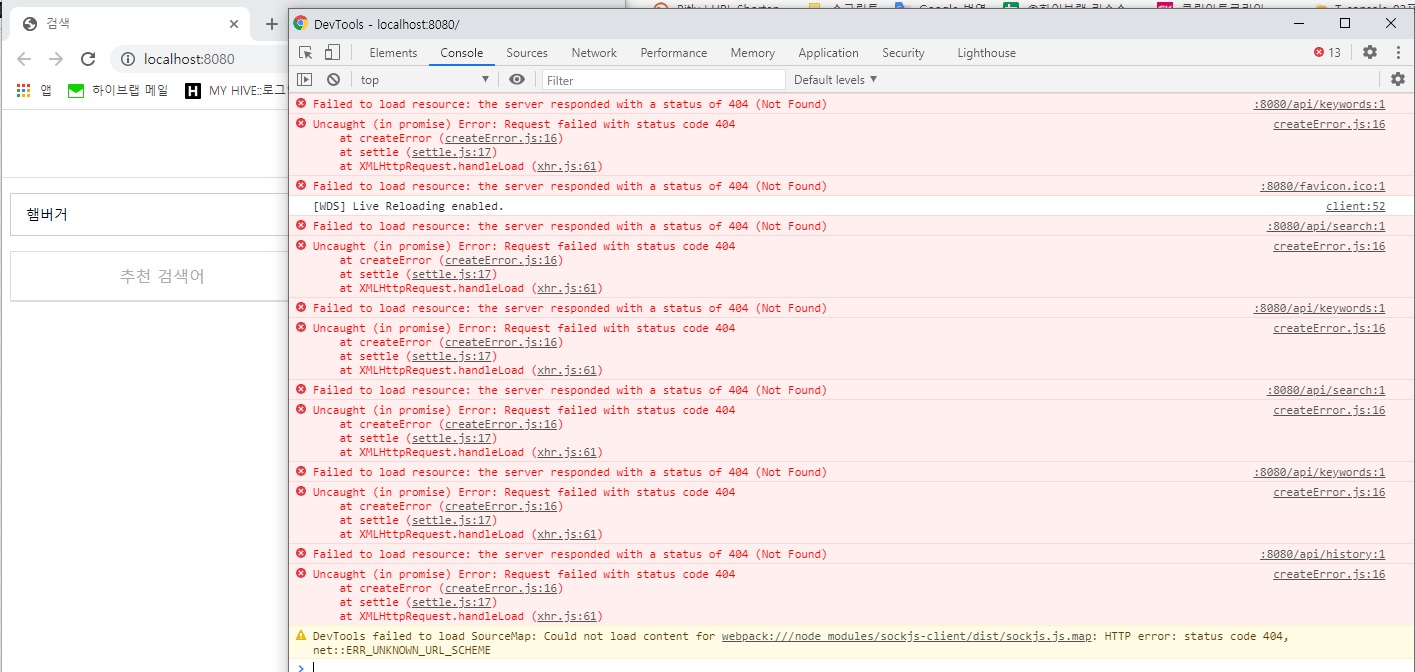
아까와는 다르게 404 에러가 난다.

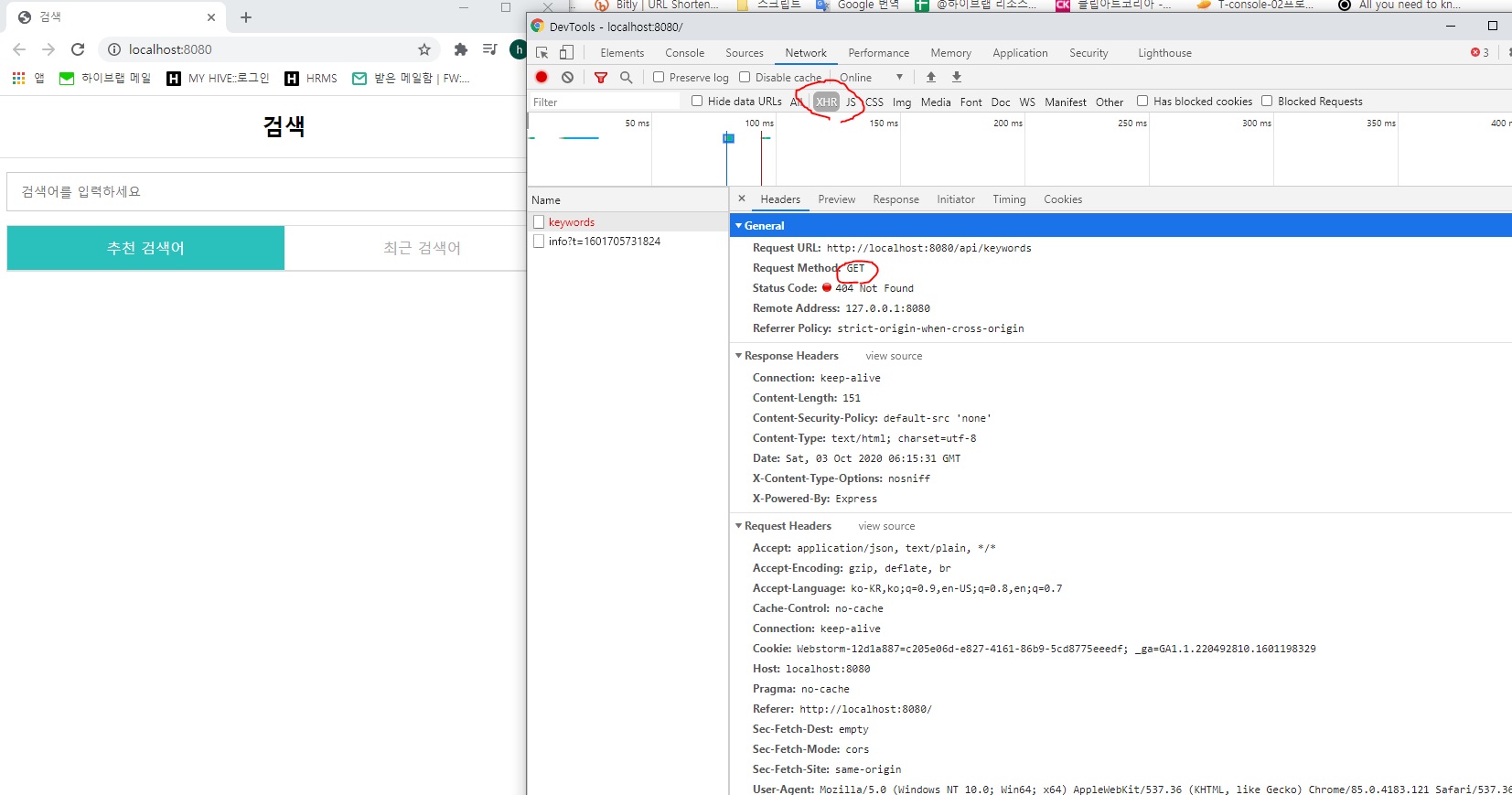
네트워크 텝의 Ajax를 호출하는 부분을 보면, 이렇게 GET 메서드로 요청을 하는데 404 에러가 난 것이다.
이 예제가 현재 서버로 API를 요청하고 있는 것이다.

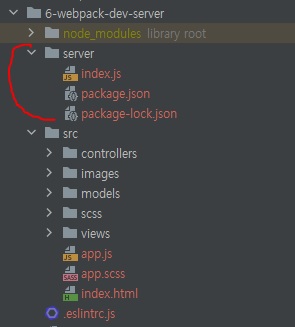
이번 예제는 지난번과 다르게 server라는 폴더가 있다.

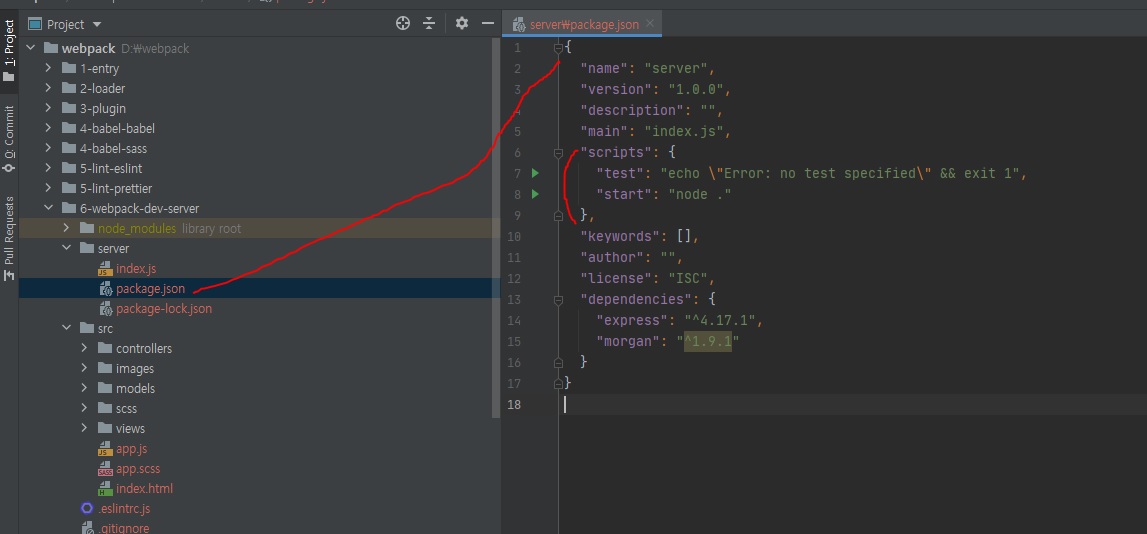
server 폴더 안에도 package.json 파일이 있는데 보시면 scripts 키에 start 커스텀 명령어가 정의되어 있다.
해당 명령어로도 서버를 돌릴 수 있다.
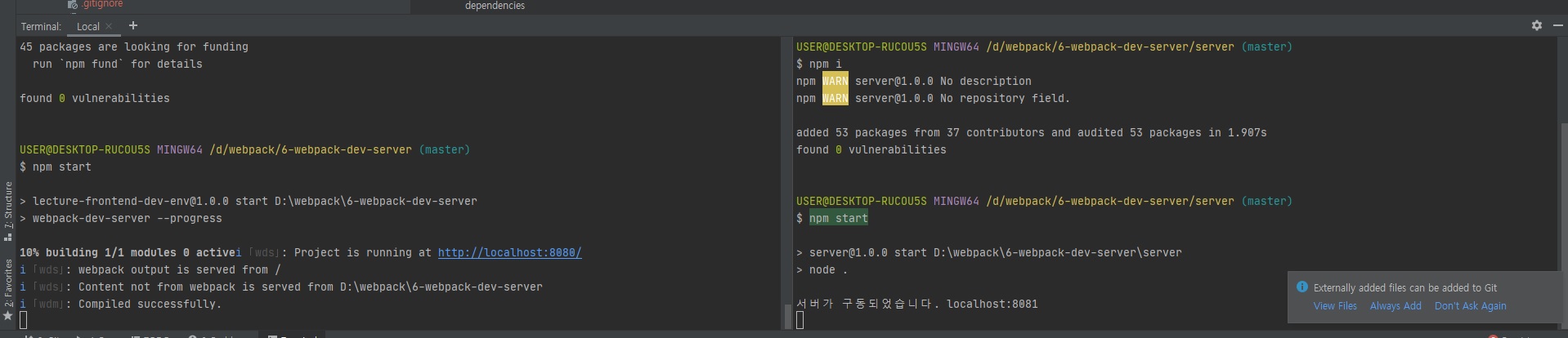
해당 server 폴더로 가서 npm i로 패키지 모듈들을 설치해주자.

그리고 npm start 명령어로 서버를 실행시킨다.
8081 localhost 서버가 열린 것을 확인할 수 있다.

왼쪽이 프론트엔드 서버 localhost:8080, 오른쪽이 백앤드 API서버인 localhost:8081 포트이다.

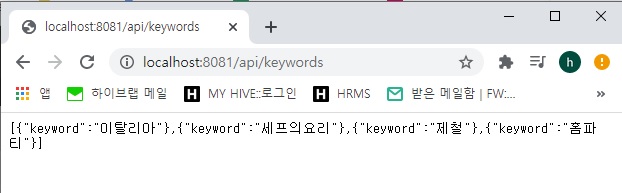
위와 같이 http://localhost:8081/api/keywords로 접속하면 서버응답이와 해당 데이터들이 보인다.

서버에서도 요청이온게 로그에 남는다.

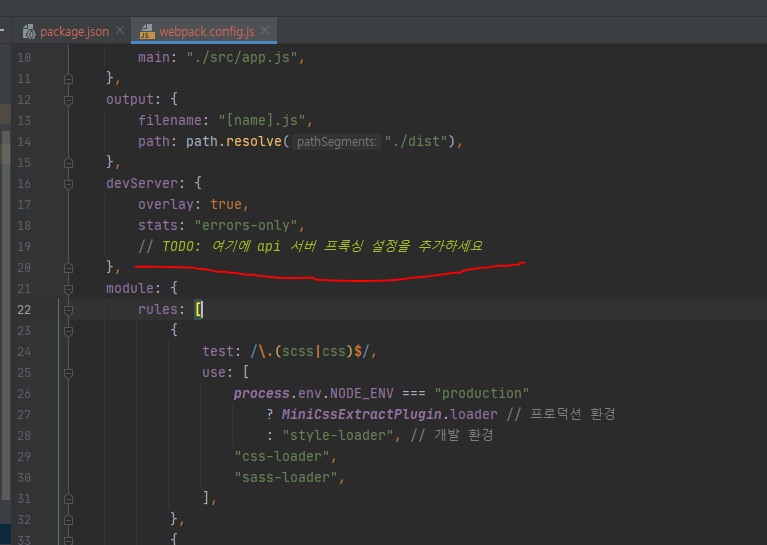
웹팩 데브 서버를 설정하는 부분에 포트번호를 다른 번호로 api를 요청하기 때문에 웹팩 데브 서버는 CORS 정책을 해결하기 위해서 위에 부분에서 프록시 설정을 해줘야 한다.