Prettier - 실습
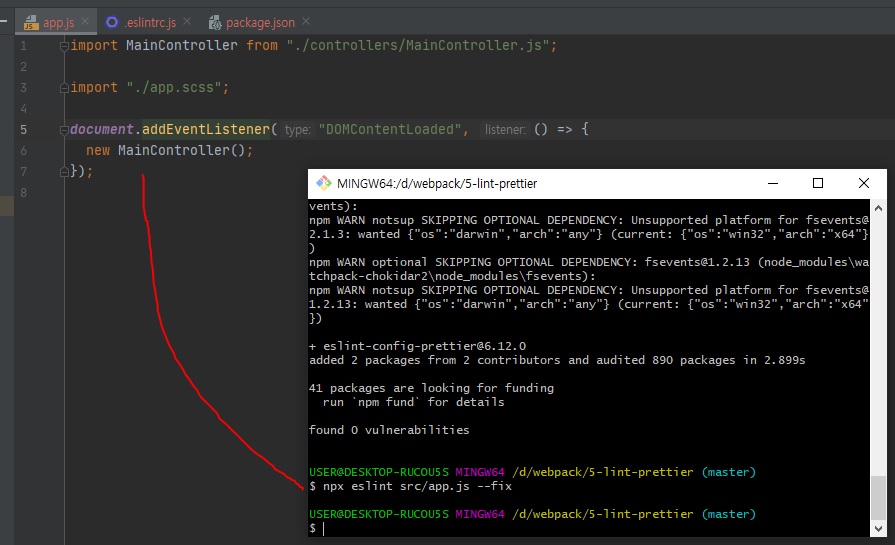
// app.js
/**
* TODO: Prettier가 스타일을 수정합니다.
*/
import MainController from './controllers/MainController.js'
import './app.scss'
document.addEventListener("DOMContentLoaded", ()=>{
new MainController();
})
프리티어를 추가하면 빠진 세미콜론을 추가할 것이다.
그리고 싱글 쿼터(‘)를 더블 쿼터(“)로 바꿀 것이다.
그리고 화살표 함수 양옆으로 스페이스바 추가 및 들여쓰기 안된 부분을 수정할 것이다.
npm i -D eslint prettier eslint-plugin-prettier eslint-config-prettier
// .eslintrc.js
module.exports = {
"env": {
"browser": true,
"es6": true
},
"extends": [
"eslint:recommended",
"plugin:prettier/recommended"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"rules": {
}
};