ESLint - 풀이
.eslintrc.js 파일 설정
// .eslintrc.js
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"rules": {
}
};
package.json 파일 scripts 부분에 lint 부분 추가
scripts 부분에 lint 명령어를 추가해 src 폴더 내에 있는 파일들을 모두 검사하도록한다.
{
"name": "lecture-frontend-dev-env",
"version": "1.0.0",
"description": "\"프론트엔드 개발 환경의 이해\" 강의 자료입니다.",
"main": ".eslintrc.js",
"devDependencies": {
"@babel/core": "^7.7.7",
"@babel/preset-env": "^7.7.7",
"babel-loader": "^8.0.6",
"clean-webpack-plugin": "^3.0.0",
"css-loader": "^3.4.1",
"eslint": "^7.10.0",
"file-loader": "^5.0.2",
"html-webpack-plugin": "^3.2.0",
"mini-css-extract-plugin": "^0.9.0",
"node-sass": "^4.13.0",
"sass-loader": "^8.0.0",
"style-loader": "^1.1.2",
"url-loader": "^3.0.0",
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10"
},
"scripts": {
"build": "webpack --progress",
"lint": "eslint src --fix"
},
"repository": {
"type": "git",
"url": "git+https://github.com/jeonghwan-kim/lecture-frontend-dev-env.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/jeonghwan-kim/lecture-frontend-dev-env/issues"
},
"homepage": "https://github.com/jeonghwan-kim/lecture-frontend-dev-env#readme"
}
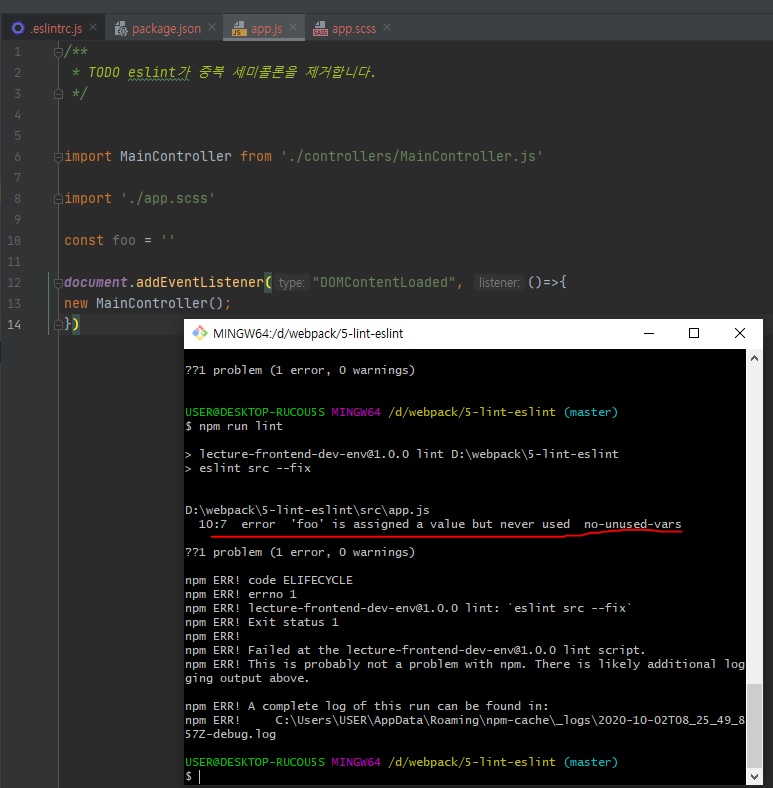
npm run lint

그럼 세미콜론은 필요만큼 지워져있고 foo 상수는 사용하지 않는 상수라고 뜬다.
이거는 코드 품질에 관련된 것이다.
사용하지 않는 변수, 상수는 지우는 것이 좋다.
그래야 잠재적인 에러를 방지할 수 있다.
세미콜론 같은 경우는 eslint가 직접, 위처럼 사용하지 않는 변수관련 에러는 개발자가 직접 수정해야된다.
아래 코드를
// app.js
import MainController from './controllers/MainController.js'
import './app.scss'
const foo = ''
document.addEventListener("DOMContentLoaded", ()=>{
new MainController();
})
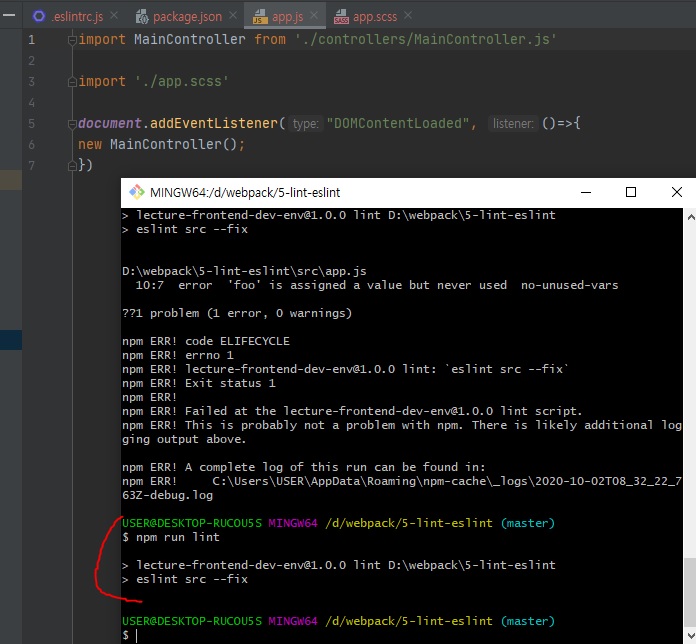
이렇게 수정하고 eslint를 실행해보자.
// app.js
import MainController from './controllers/MainController.js'
import './app.scss'
document.addEventListener("DOMContentLoaded", ()=>{
new MainController();
})
npm run lint

오류를 검출하지 않고 린트가 종료됨을 확인할 수 있다.