BannerPlugin
이전 시간에 만들어봤던 my-webpack-plugin.js 과 비슷한 것이 BannerPlugin이다.
결과물에 빌드 정보나 커밋 버전같은 걸 추가할 수 있다.
웹팩이 기본으로 제공하는 플러그인이다.
// webpack.config.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: "development",
entry: {
main: "./src/app.js"
},
output: {
path: path.resolve('./dist'),
filename: "[name].js"
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
],
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader',
options: {
publicPath: './dist',
name: '[name].[ext]?[hash]',
limit: 20000, // 20kb
}
}
]
},
plugins: [
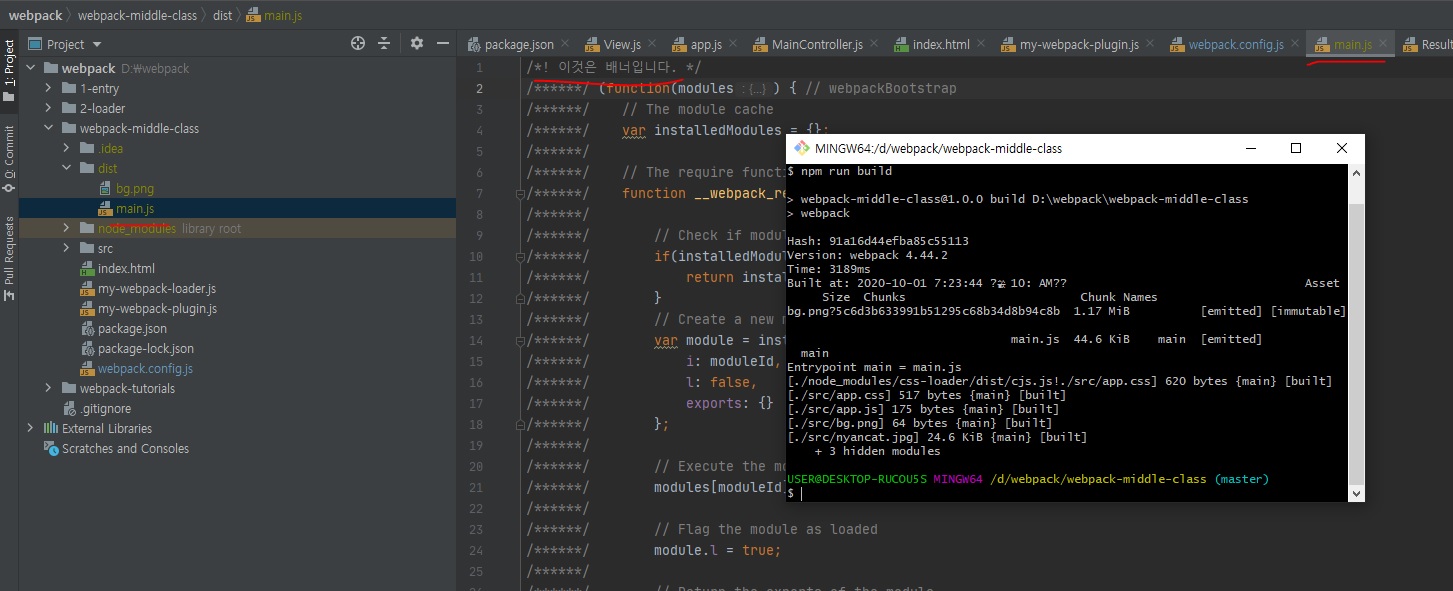
new webpack.BannerPlugin({
banner: '이것은 배너입니다.'
}),
]
}

좀 더 자세한 정보를 집어넣어보자.
시간 정보를 넣어보자.
// webpack.config.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: "development",
entry: {
main: "./src/app.js"
},
output: {
path: path.resolve('./dist'),
filename: "[name].js"
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
],
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader',
options: {
publicPath: './dist',
name: '[name].[ext]?[hash]',
limit: 20000, // 20kb
}
}
]
},
plugins: [
new webpack.BannerPlugin({
banner: `
Build Date: ${new Date().toLocaleString()}
`
}),
]
}
만약 깃을 사용한다면 커밋 버전을 넣는 것도 좋다.
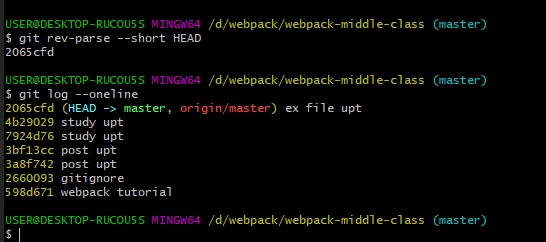
git rev-parse --short HEAD

이렇게 하면 단축된 커밋 해시번호가 나온다.
이거까지 넣어보도록 하겠다.
노드 모듈 중에 child_process 모듈을 가져와서 터미널 명령어를 실행할 수 있다.
child_process의 execSync 메서드를 사용하면 문자열을 받아와서 터미널에서 실행해 준다.
그리고 하나 더, git 명령어 중에 커밋한 유저의 네임을 알 수 있는 명령어가 있다.
git config user.name

위 명령어도 추가해보자.
// webpack.config.js
const path = require('path');
const webpack = require('webpack');
const childProcess = require('child_process');
module.exports = {
mode: "development",
entry: {
main: "./src/app.js"
},
output: {
path: path.resolve('./dist'),
filename: "[name].js"
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
],
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader',
options: {
publicPath: './dist',
name: '[name].[ext]?[hash]',
limit: 20000, // 20kb
}
}
]
},
plugins: [
new webpack.BannerPlugin({
banner: `
Build Date: ${new Date().toLocaleString()}
Commit Version: ${childProcess.execSync('git rev-parse --short HEAD')}
Author: ${childProcess.execSync('git config user.name')}
`
}),
]
}
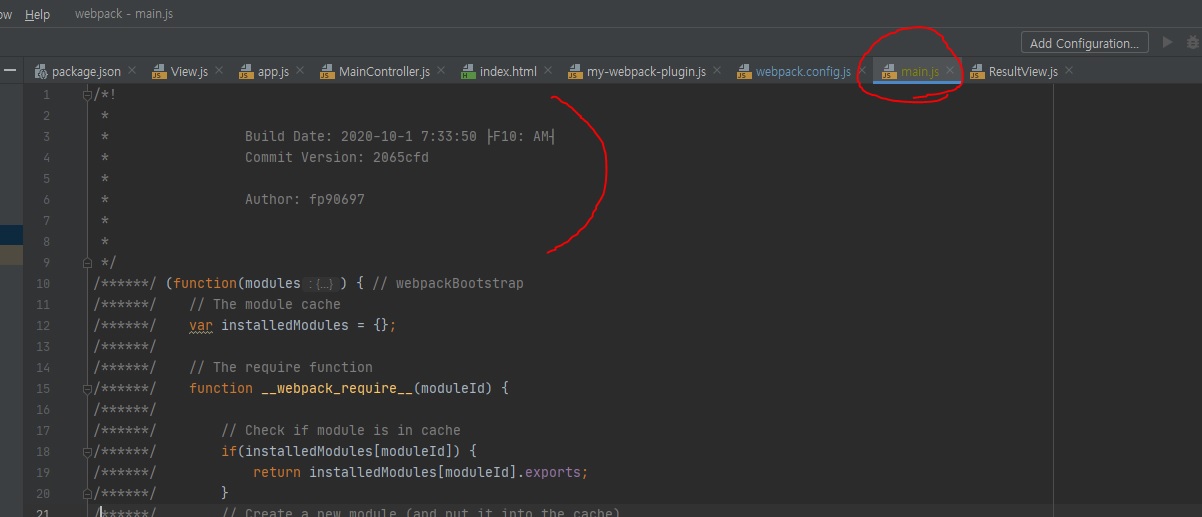
이 상태에서 npm run build를 하면,

빌드된 결과물에 배너정보를 추가하는 이유는 빌드하고 배포했을 때 실제 이 정적 파일들이 잘 배포되었는지, 혹은 캐시에 의해서 갱신되지 않는지 확인할 때 사용하는 용도이다.