로더 실습 및 풀이
{
"name": "lecture-frontend-dev-env",
"version": "1.0.0",
"description": "\"프론트엔드 개발 환경의 이해\" 강의 자료입니다.",
"main": ".eslintrc.js",
"devDependencies": {
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10"
},
"scripts": {
"build": "webpack --progress"
},
"repository": {
"type": "git",
"url": "git+https://github.com/jeonghwan-kim/lecture-frontend-dev-env.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/jeonghwan-kim/lecture-frontend-dev-env/issues"
},
"homepage": "https://github.com/jeonghwan-kim/lecture-frontend-dev-env#readme"
}
위의 --progress 옵션을 빌드 상황을 터미널창에 표시해주는 옵션이다.
풀이
npm i -D css-loader style-loader file-loader
// webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
filename: '[name].js',
path: path.resolve('./dist'),
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]',
publicPath: './dist',
}
}
]
}
}
// app.js
import MainController from "./controllers/MainController.js";
import './main.css';
document.addEventListener("DOMContentLoaded", () => {
new MainController();
});


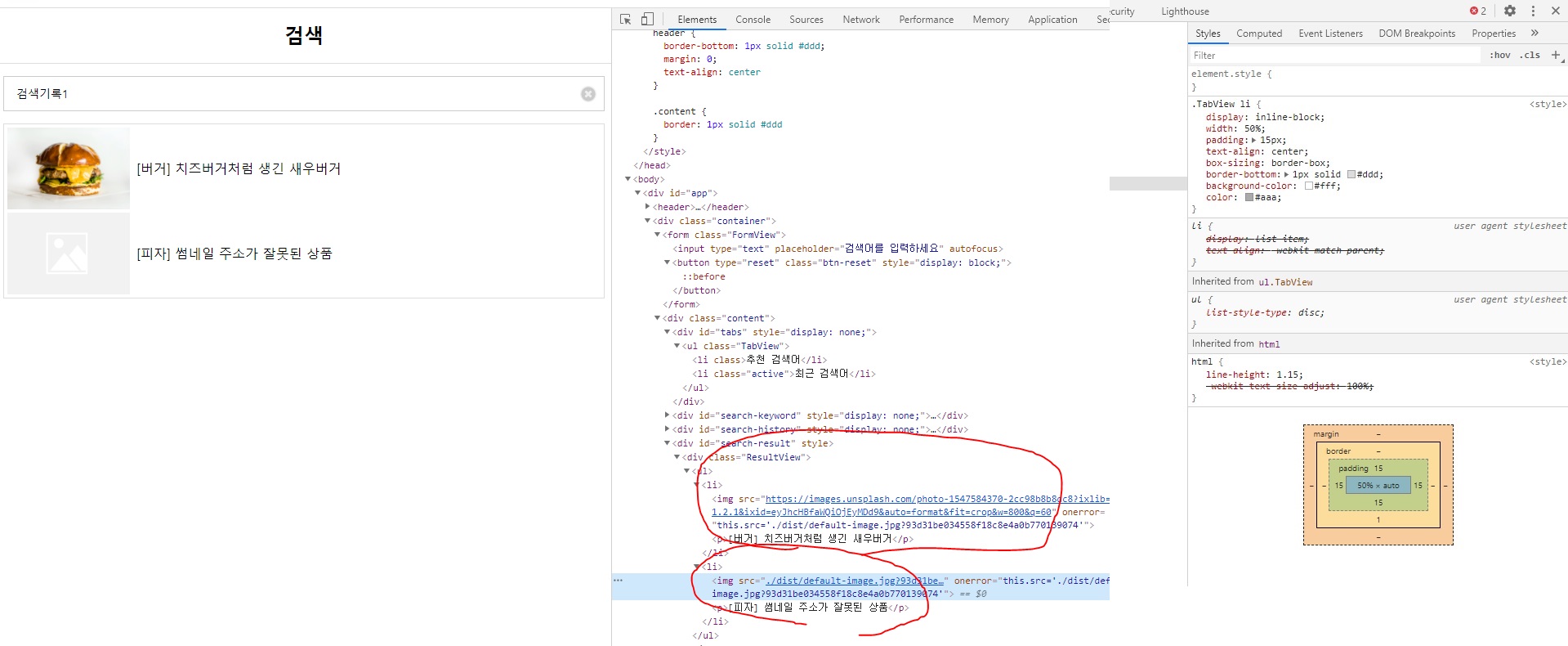
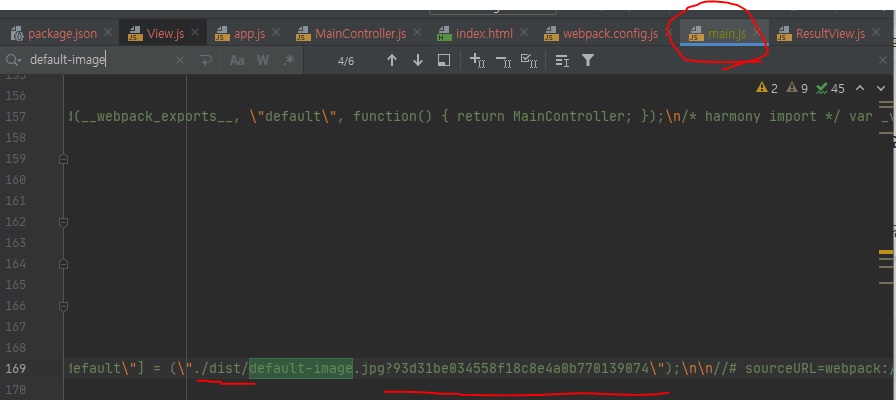
위와 같이 이미지에 ./dist 프리픽스와 해시값이 붙은 것을 알 수 있다.
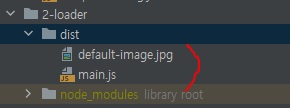
이미지가 잘 들어간 것을 확인할 수 있다.
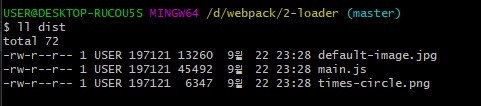
다음 명령어로 이미지 크기를 확인하자.
ll dist

비교적 작은 이미지는 base64 인코딩 방법으로 바꿔 리퀘스트 요청을 안날리게 만들자.
npm i -D url-loader
// webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
filename: '[name].js',
path: path.resolve('./dist'),
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader',
options: {
name: '[name].[ext]?[hash]',
publicPath: './dist',
limit: 10000
}
}
]
}
}

10kb 보다 작은 이미지는 결과물로 나오지 않았다.

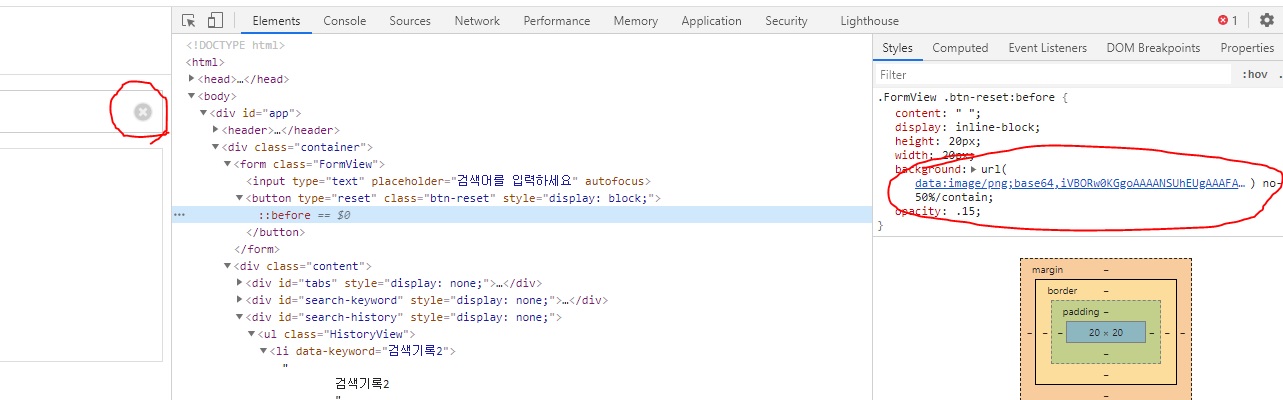
이렇게 바뀐 것을 확인할 수 있다.
base64 인코딩 방식으로 인코딩되어 문자열 형태로 들어가있다.