모듈(loader)
로더의 역할
웹팩은 모든 파일을 모듈로 바라본다.
자바스크립트로 만든 모듈 뿐만아니라 스타일시트, 이미지, 폰트까지도 전부 모듈로 보기 때문에 import 구문을 사용하면 자바스크립트 코드 안으로 가져올 수 있다.
이것이 가능한 이유는 웹팩의 로더 덕분이다.
로더는 타입스크립트 같은 다른 언어를 자바스크립트 문법으로 변환해주거나 이미지를 data URL 형식의 문자열로 변환한다.
뿐만아니라 CSS 파일을 자바스크립트에서 직접 로딩할 수 있도록 해준다.
로더가 하는 역할 : 모든 파일을 자바스크립트의 모듈처럼 만들어준다.
커스텀 로더 만들기
로더를 사용하기 전에 동작 원리를 이해하기 위해 로더를 직접 만들어보자.
// my-webpack-loader.js
module.exports = function myWebpackLoader (content) {
console.log('myWebpackLoader가 동작함');
return content;
}
로더는 위와 같이 함수 형태로 작성을 한다.
로더가 읽은 파일의 내용이 위의 content 인자로 들어오게 된다.
위 로더에선 별다른 동작은 정의하지 않고 로더 함수가 작동했는지만 알아볼 수 있게 콘솔로그를 찍었다.
그리고 읽었던 파일 내용 content는 그대로 return 해준다.
// webpack.config.js
const path = require('path');
module.exports = {
mode: "development",
entry: {
main: "./src/app.js"
},
output: {
path: path.resolve('./dist'),
filename: "[name].js"
},
module: {
rules: [
{
test: /\.js$/,
use: [
path.resolve('./my-webpack-loader.js')
],
}
]
}
}
loader는 module 객체의 rules 배열에 정의를 할 수 있다.
rules 안엔 test / use 키를 가진 객체를 넣는다.
- test엔 loader가 처리해야될 파일들의 패턴을 입력한다. (정규표현식)
- use 키에는 사용할 로더를 명시한다.
위와 같이 설정하면 모든 자바스크립트 파일에 대해서 방금 만들었던 my-webpack-loader가 실행이 된다.

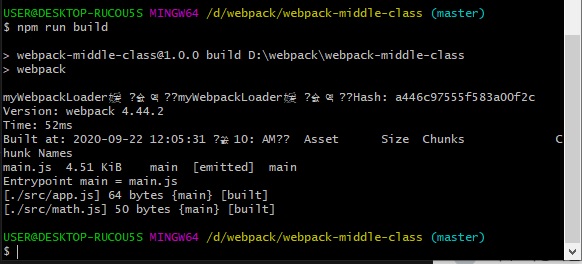
맥북은 안깨지는데 git bash는 한글이 깨지네..
원래 위에 myWebpackLoader가 동작함 이라는 문구가 찍힌다. 지금은 한글부분은 깨져서 나온다.
여튼 자세히 보시면 ‘myWebpackLoader가 동작함’이 두 번 찍혔다.
그 이유는 처음에 app.js가 불러와져서 한번 찍혔고, 그 app.js에 import 되어있는 math.js가 불러와지면서 한번 더 찍혔기 때문이다.
우리가 위에 설정한대로 모든 자바스크립트 파일마다 로더가 한번씩 실행되도록 했기 때문에, 이와 같이 두번씩 찍힌 것이다.

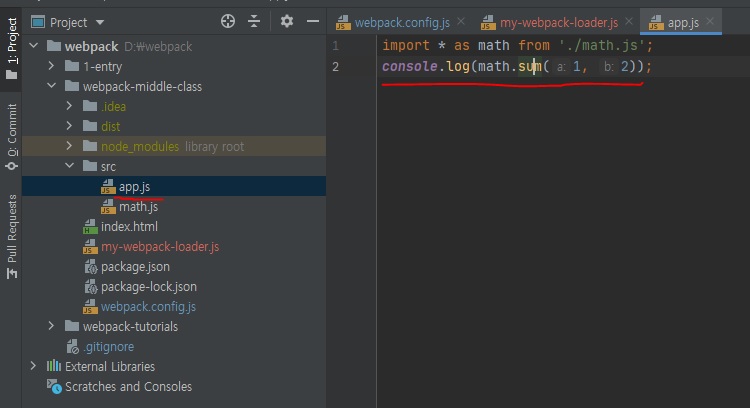
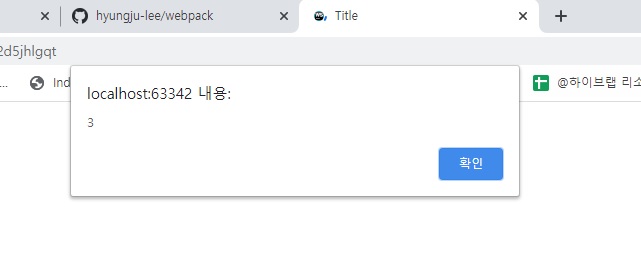
현재 app.js에 console.log 메서드가 있는데 이를 loader를 통해 alert 함수로 변경하는 코드를 만들어 보겠다.
// my-webpack-loader.js
module.exports = function myWebpackLoader (content) {
return content.replace('console.log(', 'alert(');
}

정리
웹팩의 로더는 각 파일을 처리하기 위한 속성이다.
그래서 처리할 파일의 패턴(정규표현식)을 test 키에 정의하고, 해당 파일들을 use 키워드에 정의한 로더들의 함수로 처리를 한다.
파일이 여러개라면 로더 함수도 여러번 돈다.