프론트엔드 개발에 Node.js가 필요한 이유
최신 스펙으로 개발할 수 있다.
자바스크립트 스펙의 빠른 발전에 비해 브라우저의 지원 속도는 항상 뒤쳐진다.
아무리 편리한 스펙이 나오더라도 이것을 구현해주는 징검다리 역할, 이를테면 바벨 같은 도구의 도움 없이는 부족하다.
더불어 웹팩, NPM 같은 노드 기술로 만들어진 환경에서 사용할 때 비로소 자동화된 프론트엔드 개발환경을 갖출 수 있다.마찬가지로, TypeScript, Sass 같은 고수준 프로그래밍 언어를 사용하려면 전용 트랜스파일러가 필요하다.
물론 이것 역시 Node.js 환경이 뒷받침 되어야 우리가 말하는 프론트엔드 개발 환경을 만들 수 있다.빌드 자동화
과거처럼 코딩 결과물을 브라우저에 바로 올리는 경우는 흔치 않다.
파일을 압축하고, 코드를 난독화하고, 폴리필을 추가하는 등 개발 이외의 작업을 거친 후 배포한다.
Node.js는 이러한 일련의 빌드 과정을 이해하는데 적지 않은 역할을 한다.
뿐만 아니라 라이브러리 의존성을 해결하고, 각종 테스트를 자동화하는데도 사용된다.개발환경 커스터마이징
각 프레임워크에서 제공하는 도구를 사용하면 손쉽게 개발환경을 갖출 수 있다.
React.js의 CRA(create-react-app), Vuejs의 vue-cli를 사용한다면 말이다.
그러나 개발 프로젝트는 각자의 형편이라는 것이 있어서 툴을 그대로 사용할 수 없는 경우도 빈번하다.
커스터마이징 하려면 Node.js 지식이 필요하다.
어쩌면 자동화된 도구를 사용할 수 없는 환경이라면 직접 환경을 구축해야 할 상황에 놓일 수도 있다.
이러한 배경하에 Node.js는 프론트엔드 개발에서 필수 기술로 자리매김하고 있다.
이번 연재에서는 Node.js 기술을 바탕으로 프론트엔드 개발 환경을 이해하고 직접 구성해보는 내용을 다루겠다.
노드 설치
- LTS (Long Term Support) : 오랜기간 지원되었다는 뜻이다. - 노드로 서버를 운영할 때 사용
- 최신 버전 : 개발환경 구축시 사용
REPL
node
터미널 창에 위와 같이 node라는 명령어를 치면 REPL이 실행된다.
자바스크립트 코드를 입력하고, 즉시 결과를 확인할 수 있는 프로그램이다.
.exit
종료 명령어이다.
위 명령어 대신 ctrl + c를 눌러도 된다.
node -v(= node --version)
npm -v(= npm --version)
프로젝트 생성
1. 폴더를 만든다.
mkdir sample
2. 해당 폴더로 들어간다.
cd sample
3. 프로젝트를 생성한다. 해당 프로젝트의 메타정보를 입력할 수 있게 된다.
npm init
4. npm init -y 명령어를 사용하면 질문없이 바로 package.json을 생성한다.
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
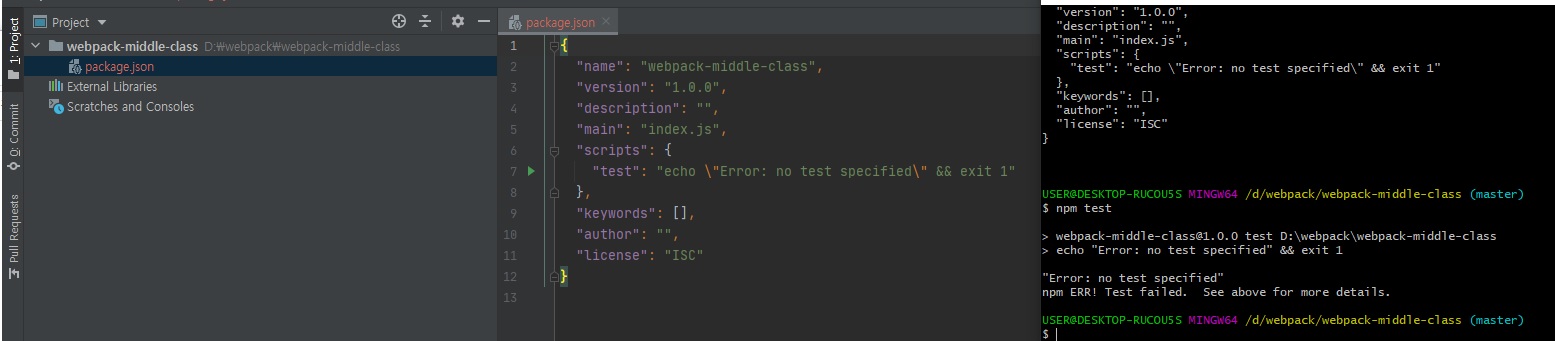
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
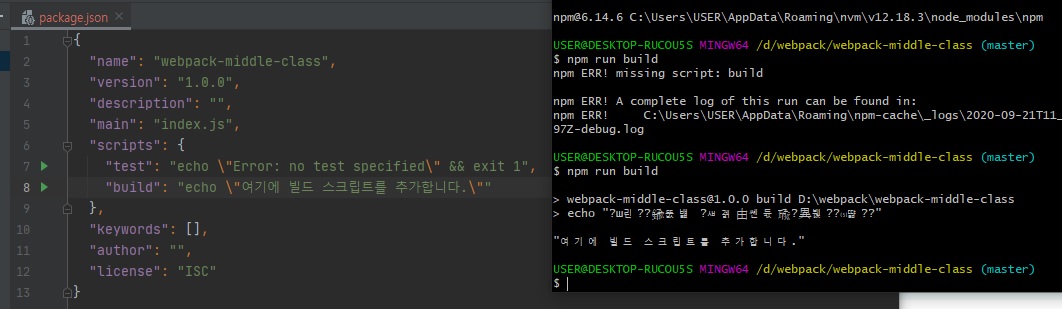
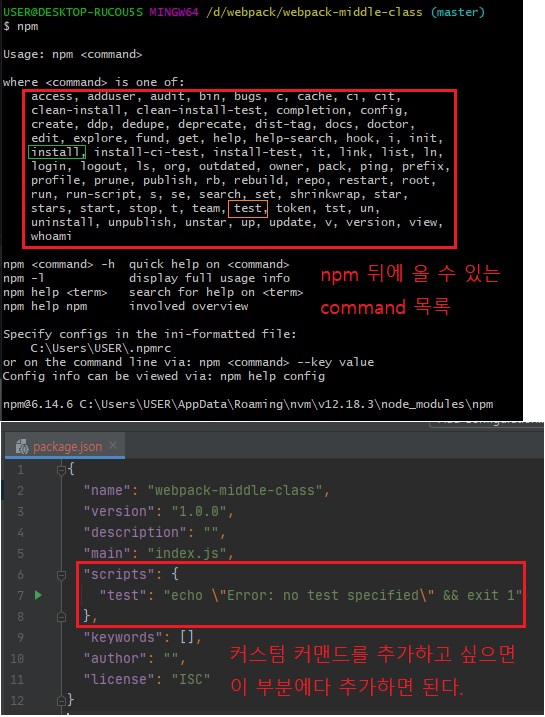
scripts 부분은 커스텀 쉘 스크립트 명령어를 입력할 수 있는 부분이다.

- echo 명령어로 문자열 출력
- 그 후에 exit 1로 에러메시지 출력하고 빠져나온다.

{
"name": "webpack-middle-class",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "echo \"여기에 빌드 스크립트를 추가합니다.\""
},
"keywords": [],
"author": "",
"license": "ISC"
}